Разработка Blend4Web приложений на платформе GitHub Electron
2019-08-05

Введение
Веб-разработка стала главным направлением в программировании за последние десятилетия. Во-многом - благодаря способности веб-приложений к сетевому взаимодействию и унификации способов генерации пользовательских интерфейсов на манер привычных людям документов. Почти все современное программное обеспечение использует браузерный интерфейс для своих клиентских модулей.
При этом потребность в десктопных и мобильных приложениях также остается высокой. В первую очередь, для ответственных приложений, которые должны работать независимо от версии браузера и включенных пользовательских функций. И для десктопных приложений можно использовать веб-разработку в качестве основного подхода. Для этого создано несколько контейнерных платформ с разной степенью включения браузера в приложения.
GitHub Electron
Крупнейший банк свободного программного обеспечения GitHub создал свою платформу для контейнерной разработки десктопных приложений с встроенным браузером Google Chrome. На платформе GitHub Electron уже создано много современных приложений, таких как Slack, Mattermost, WordPress, Figma, GitHub Desktop, Skype, Atom.
Для WebGL приложений это очень эффективная среда с ожидаемым браузером. Пользователи могут устанавливать такие приложения и не задумываться, какой браузер установлен в их операционную систему, какие расширения включены, как будет решаться вопрос безопасности.

Контейнер Blend4Web приложения
В качестве пользовательского интерфейса Electron приложений работает веб-приложение, запущенное во встроенном браузере Google Chrome. В это веб-приложение можно обычным способом встраивать Blend4Web контейнер для визуализации трехмерных сцен.

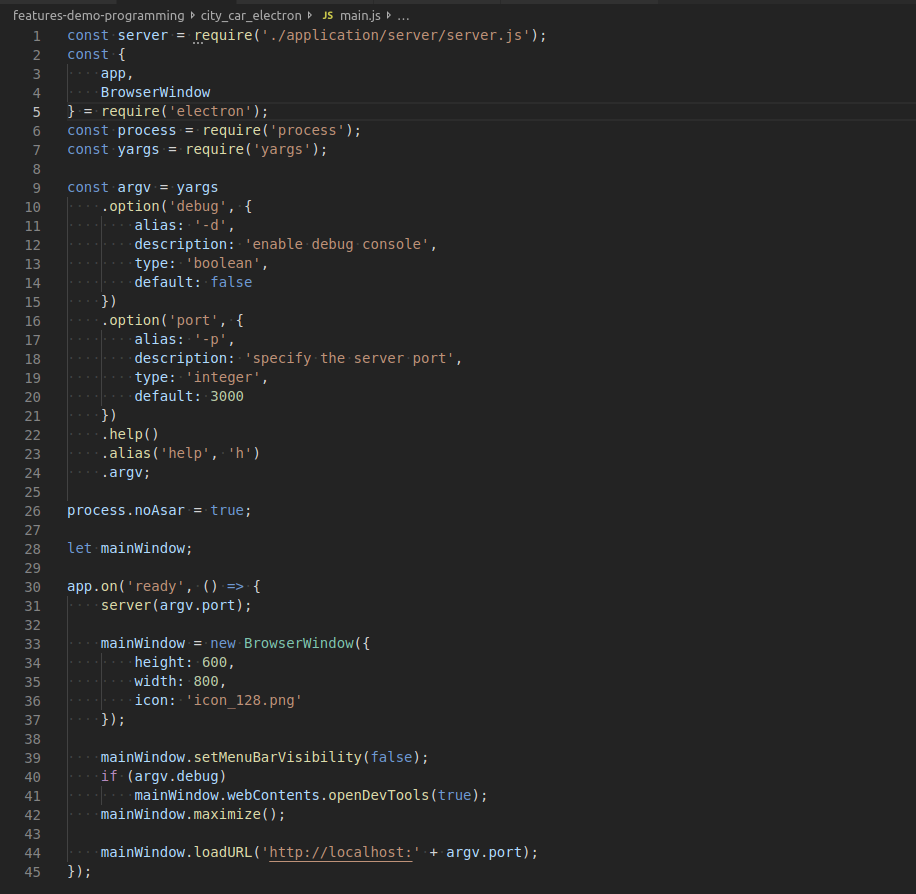
NodeJS сервер
Серверные задачи в Elelctron приложениях сводятся к работе локальными компьютерными ресурсами, такими как файловая система, консольные и интерфейсные вызовы функций других программ для обработки изображений. Удобно хранить на локальном диске конфигурационные файлы приложений, читать их при запуске и инициализации, а также записывать измененные опции.
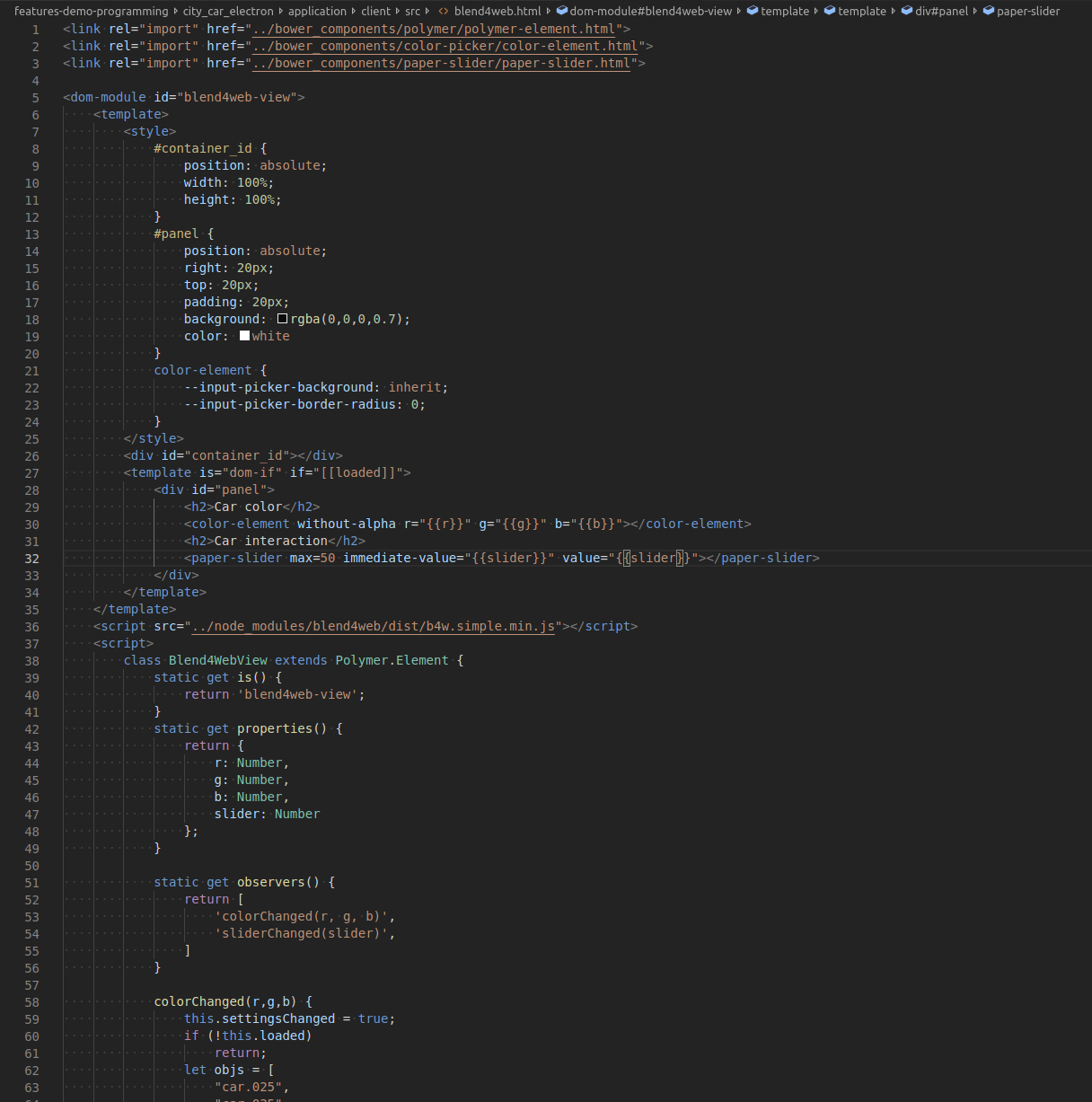
Пользовательский интерфейс
Все необходимые элементы пользовательского интерфейса в Electron приложениях можно делать с помощью HTML элементов на манер любого веб-сайта. Опыт разработки веб-сайтов прямо применим для разработки красивых и разнообразных интерфейсов. Особо интересным видится практика SPA сайтов на клиентских JavaScript библиотеках рендера веб-страниц.

Сборка приложения
Большое удобство платформы GitHub Electron состоит в возможности собирать один программный проект под разные операционные системы. Главная сборка производится из npm пакетов под Windows, MacOS, Linux. Для формируемого установщика можно дописывать скрипты дополнительных сценариев взаимодействия с пользователем во время установки, например msi скрипты для Windows. Также можно формировать и портативные сборки (portable), не требующие установки на компьютер пользователя для запуска прямо из файловой папки.

Демонстрация
Вывод
С помощью платформы GitHub Electron и Blend4Web можно создавать десктопные программы с трехмерной визуализацией под все популярные операционные системы, используя распространенный опыт веб-разработки.
Разработка кроссплатформенных трехмерных программ с Blend4Web и GitHub Electron - быстро и просто.

