Формирование трехмерных изображений на веб-странице
2019-07-26

Введение
Развитие интернета стало возможном благодаря появлению формата электронных документов HTML. Происхождение формата идет от языка разметки SGML для формирования в текстовых файлах конструкций, которые можно легко писать и читать. Основные информационные блоки обрамлялись специальной последовательностью символов, угловых скобок и наименованием типа блока - тегами. В HTML добавили сетевые адресные ссылки для открытия других документов, что позволило хранить в сети связанные структуры документов подобно паутине. Поэтому интернет с HTML документами назвали вебом, а программы сетевого просмотра HTML документов - веб-браузерами.
Веб стал стремительно развиваться. В HTML быстро появлялась поддержка не только форматированного текста, но и графических изображений, видео, звуков. Веб-браузеры стремительно поглащали медийные и коммуникационные отрасли, от досок объявлений и электронных газет до сайтов интернет-магазинов и офисных приложений. И сегодня подошла очередь уже и до киноиндустрии, которая уже сама больше копирует сюжеты и образы из трехмерных компьютерных игр.
Современному программисту обязательно нужно понимать вектор развития веба и следить за выпуском новых версий стандарта HTML5, за технологиями интеграции браузеров с сетевыми, файловыми и медиа технологиями. Без актуальных знаний HTML5 уже сегодня программистам трудно найти применение своих сил на рынке труда, так как все современные программные приложения в определенной степени работают с веб-браузером.
Стандарт трехмерной графики WebGL
Понимая задачи развития веба, лидеры программной индустрии объединились в консорциум Khronos и смогли выработать подход к интеграции трехмерных технологий в веб-браузеры. За основу были взяты технологии для компьютерных игр OpenGL и DirectX. Поскольку целью была работа трехмерных сцен на большинстве десктопных и мобильных компьютеров, в качестве главной линии был выбран стандарт OpenGL ES 2.0/3.0, работающий на большинстве Android устройств. А для DirectX был написан конвертер команд из OpenGL ES 2.0/3.0.
Также была разработана конструкция на языке JavaScript для возможности использования программной библиотеки OpenGL ES 2.0/3.0 прямо из веб-страницы и отрисовки сформированной видеокартой сцены в HTML элементе canvas. Таким образом появилась возможность на языке JavaScript программировать модули подготовки данных для трехмерной сцены, отправлять эти данные на видеокарту по интерфейсу OpenGL и отображать сгенерированное видеокартой изображение на веб-странице. Данные для трехмерной сцены содержат описание графических трехмерных фигур в виде массива вершин полигональной структуры поверхности, а также инструкции для окрашивания массива полигонов по определенному алгоритму, описанному на языке GLSL. Программы на GLSL часто называют шейдерами.
Первая версия стандарта WebGL была выпущена 3 марта 2011 года, и WebGL стал неотъемлемой частью HTML5. Одним из первых пакетов программ по работе с WebGL стал Blend4Web. Продолжая традиции проектов с открытым кодом, Blend4Web стал для многих художников окном в веб-браузер из стремительно развивающегося геометрического редактора Blender. Одной из главных целей Blend4Web была возможность быстро и просто создавать трехмерные веб-браузерные сцены. Для этого программистами был разработан большой инструментарий, набор редакторов для подготовки различных трехмерных WebGL эффектов.
Создание трехмерной сцены в Blender с Blend4Web

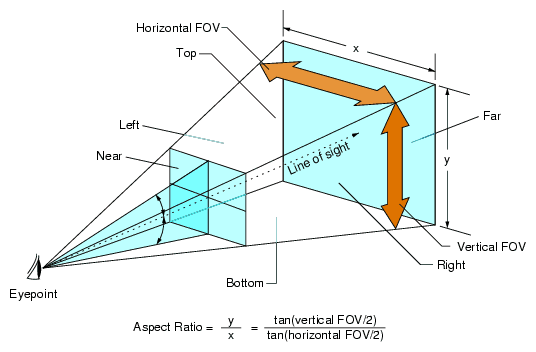
Основные компоненты трехмерной сцены в контексте OpenGL - это в первую очередь входные векторные данные об объектах и материалах для расчета параметров освещения и формирования прямоугольной картинки из проекций трехмерных точек на плоскость экрана (камеры). Параметры проекции определяются трапецевидной моделью viewing frustum.

Программист может на языке программирования GLSL управлять последовательностью расчетных операций, порядком подачи данных о разных объектах в зависимости от их удаленности от камеры, использовать для своих эффектов формируемые видеокартой в процессе расчета промежуточные изображения. Также для ускорения и упрощения работы можно пользоваться готовыми программными библиотеками формирования трехмерных изображений и эффектов, например Blend4Web.
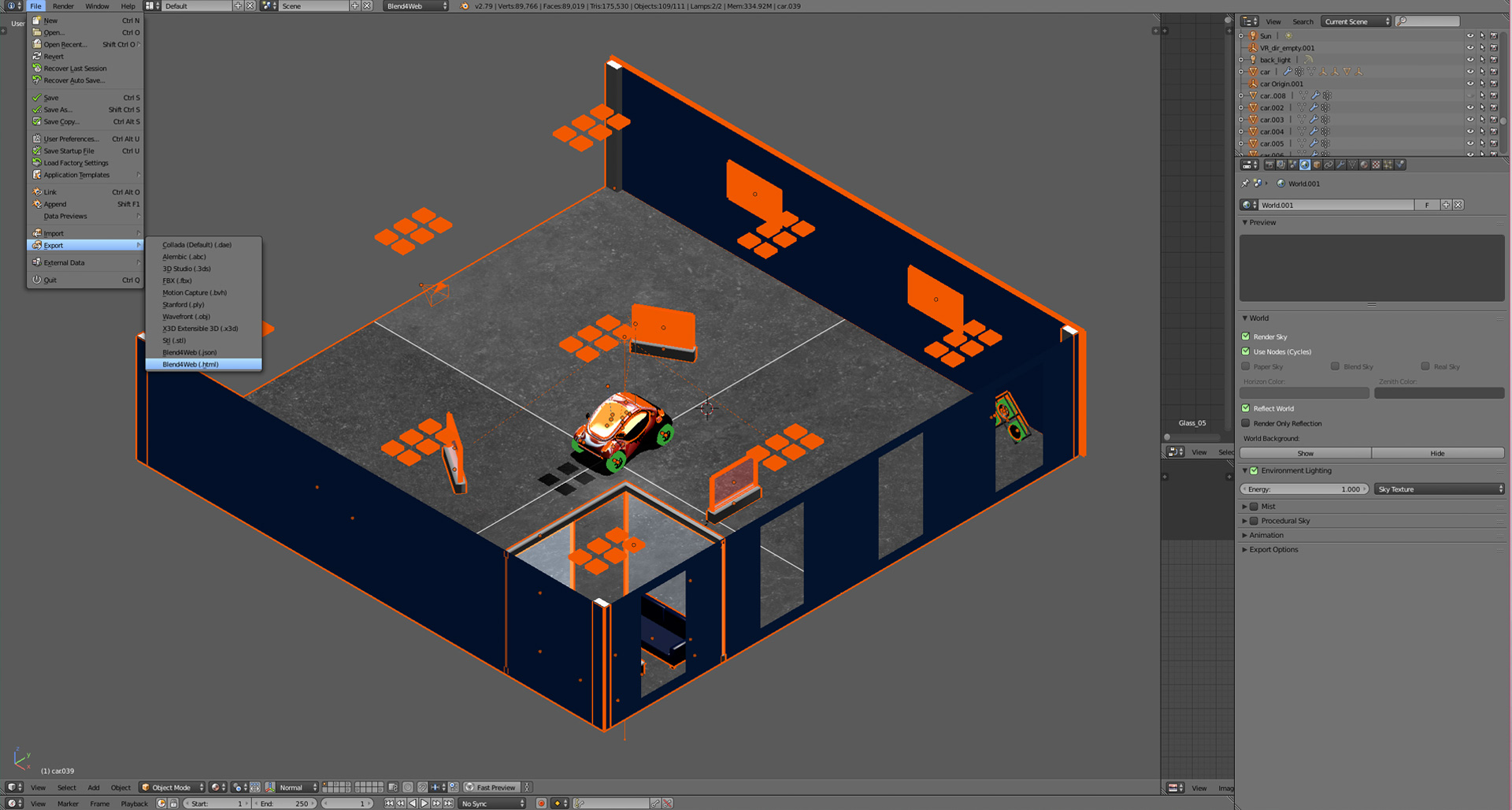
В случае использования Blend4Web трехмерные модели удобно создавать в редакторе Blender и экспортировать сцены на веб без глубоких знаний программирования. Многие виды сцен могут быть разработаны 3D художниками самостоятельно. А для программистов появляется возможность сосредоточиться на прикладном программировании интерактивных веб приложений, не утопая в деталях работы OpenGL/WebGL.

Добавление трехмерной сцены на веб-сайт
С помощью инструментария Blend4Web можно создавать трехмерные модели в редакторе Blender и быстро получать готовые трехмерные интерактивные сцены для веб-сайтов. Самый простой способ - сформировать готовый HTML файл с включенной трехмерной сценой. Такой файл можно отправить по почте или вставить на веб-страницу в тег включения HTML страниц из других файлов iframe. В этом случае JavaScript модули движка Blend4Web уже включены в код HTML файла.
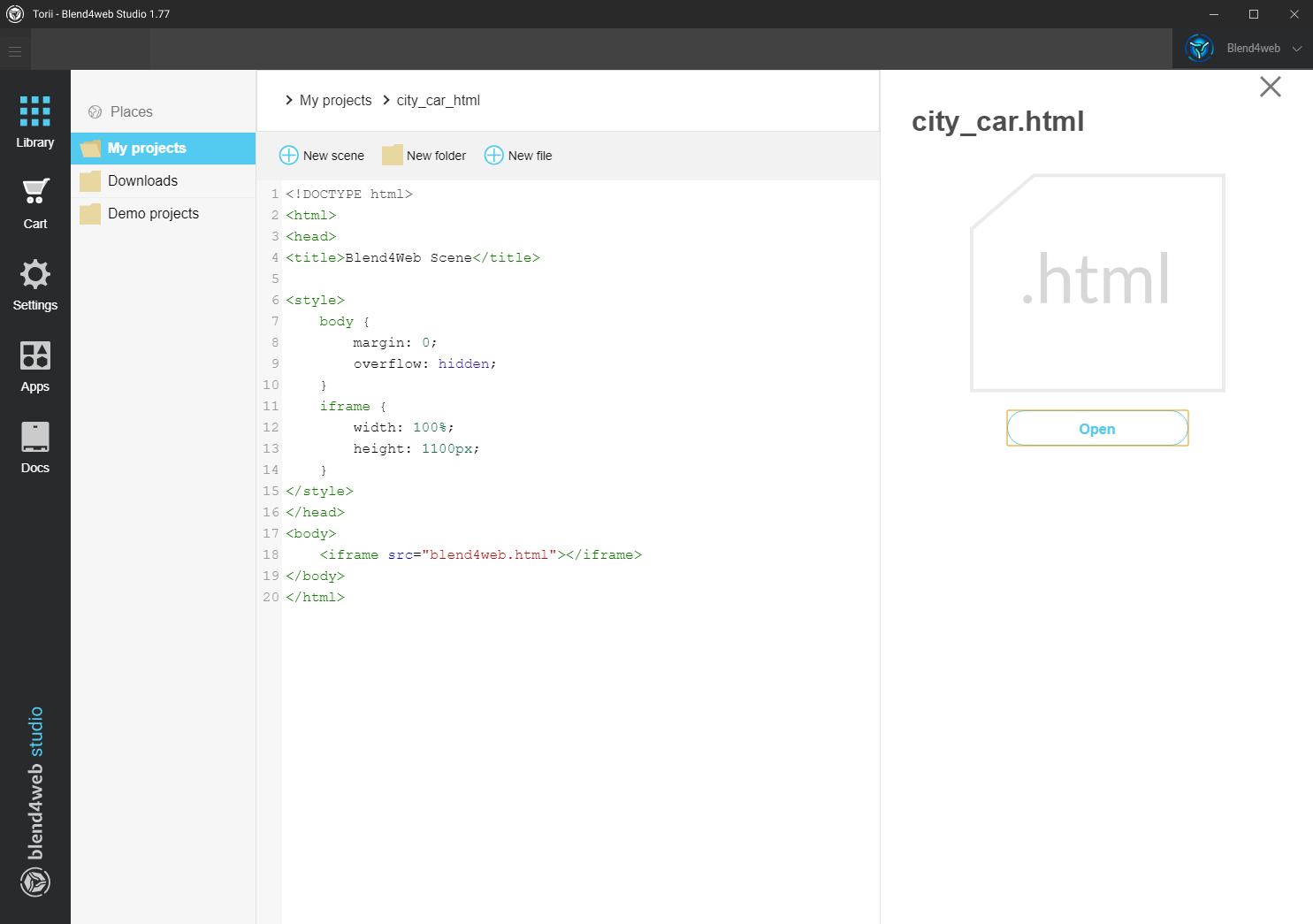
HTML файл “city_car.html”

Использование плеера Blend4Web
Для более гибкого формирования трехмерных изображений на сайте с несколькими трехмерными изображениями и большей возможностью создания интерактивных сценариев хорошо использовать программный JavaScript модуль Blend4Web Player. Вместе с другими JavaScript библиотеками он будет загружен на веб-страницу один раз, ускоряя загрузку трехмерных сцен.
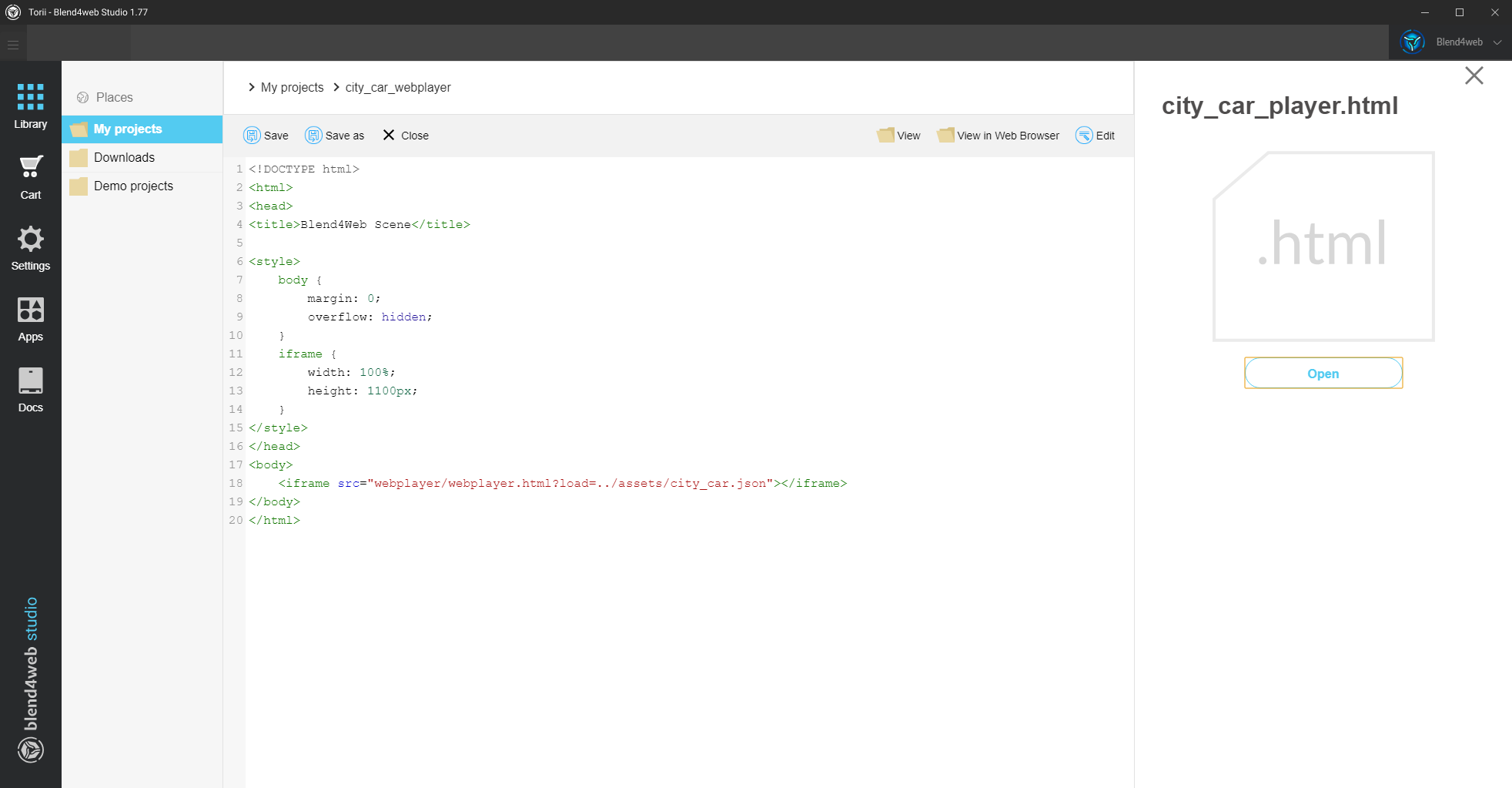
HTML файл “city_car_player.html”

JavaScript приложение с использованием Blend4Web API
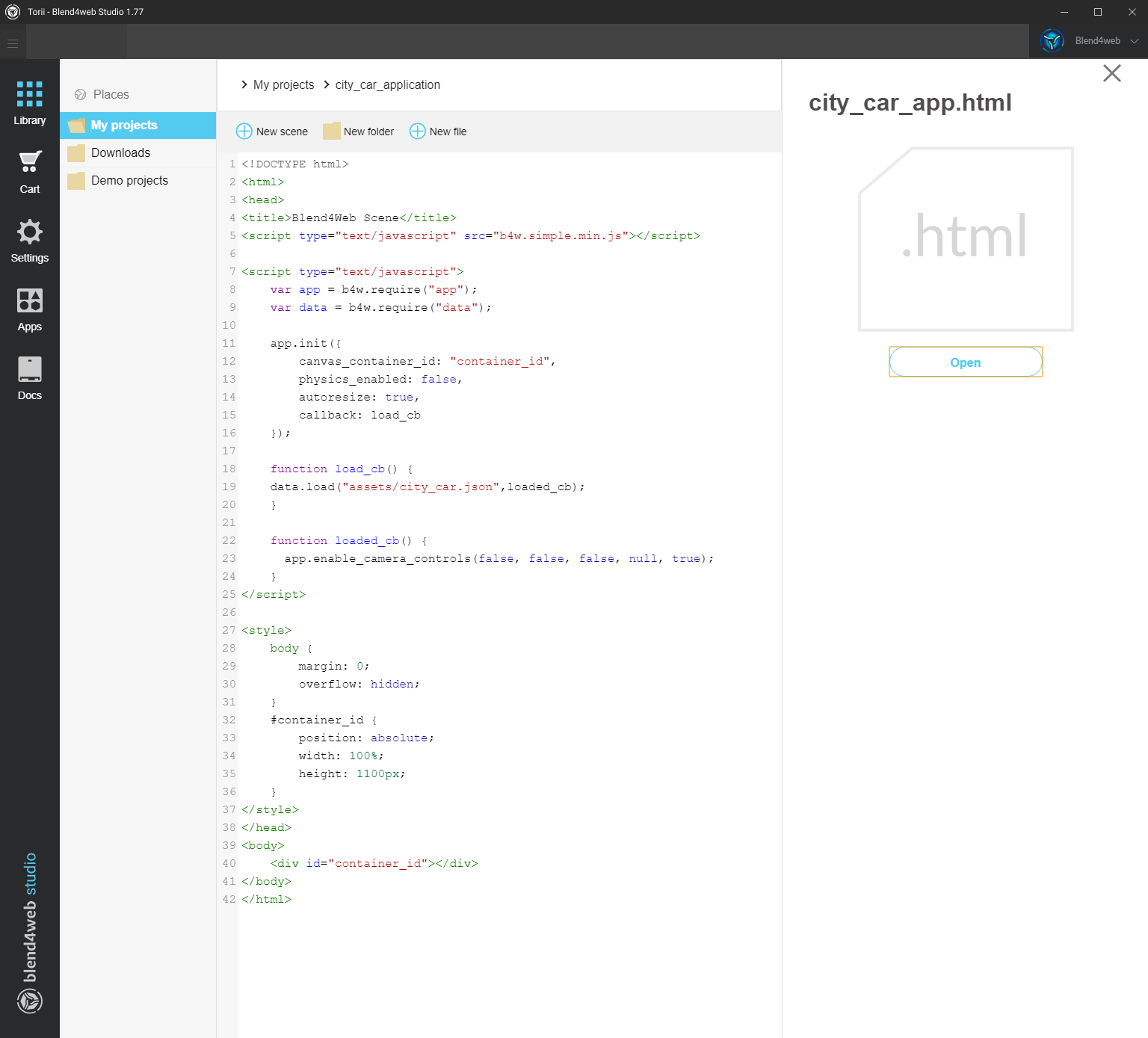
HTML файл “city_car_app.html”

Демонстрация
Вывод
Трехмерные изображения достаточно просто размещать на веб-страницах. Техника вставки трехмерных сцен не сильно отличается от использования картинок и видео. Но вместе с Blend4Web программисты могут быстро создавать веб-сайты с трехмерными сценами и добавлять к ним алгоритмы поведения от простых круговых обзоров до сложной игровой техники.
Найти примеры коммерческих проектов можно на сайте Blend4Web по ссылке https://www.blend4web.com/ru/demo/. А мы продолжим знакомство с трехмерными технологиями в следующих статьях блога программной разработки Blend4Web.

