Релиз Blend4web 18.05
2018-06-06
Новая версия веб-плеера 3.0
Основной веб-проигрыватель стал более функциональным и красивым. Мы проанализировали пользовательский опыт взаимодействия с плеером и полностью переделали панели управления и режимы проигрывания.

Новый Webplayer в действии (нажмите чтобы открыть в новом окне)
В первую очередь, добавили полосу проигрывания анимационной последовательности (timeline), заранее заданной художником. Теперь презентация анимационных сцен позволяет пользователям не только останавливать презентацию в нужный момент, но и прокручивать сцену к определенному кадру.
Панель управления теперь не мешает просмотру и убирается при взаимодейтвии со сценой. На панели пересмотрены кнопки и добавлена подсказка по работе с плеером.
Новые визуальные эффекты
Рефракция
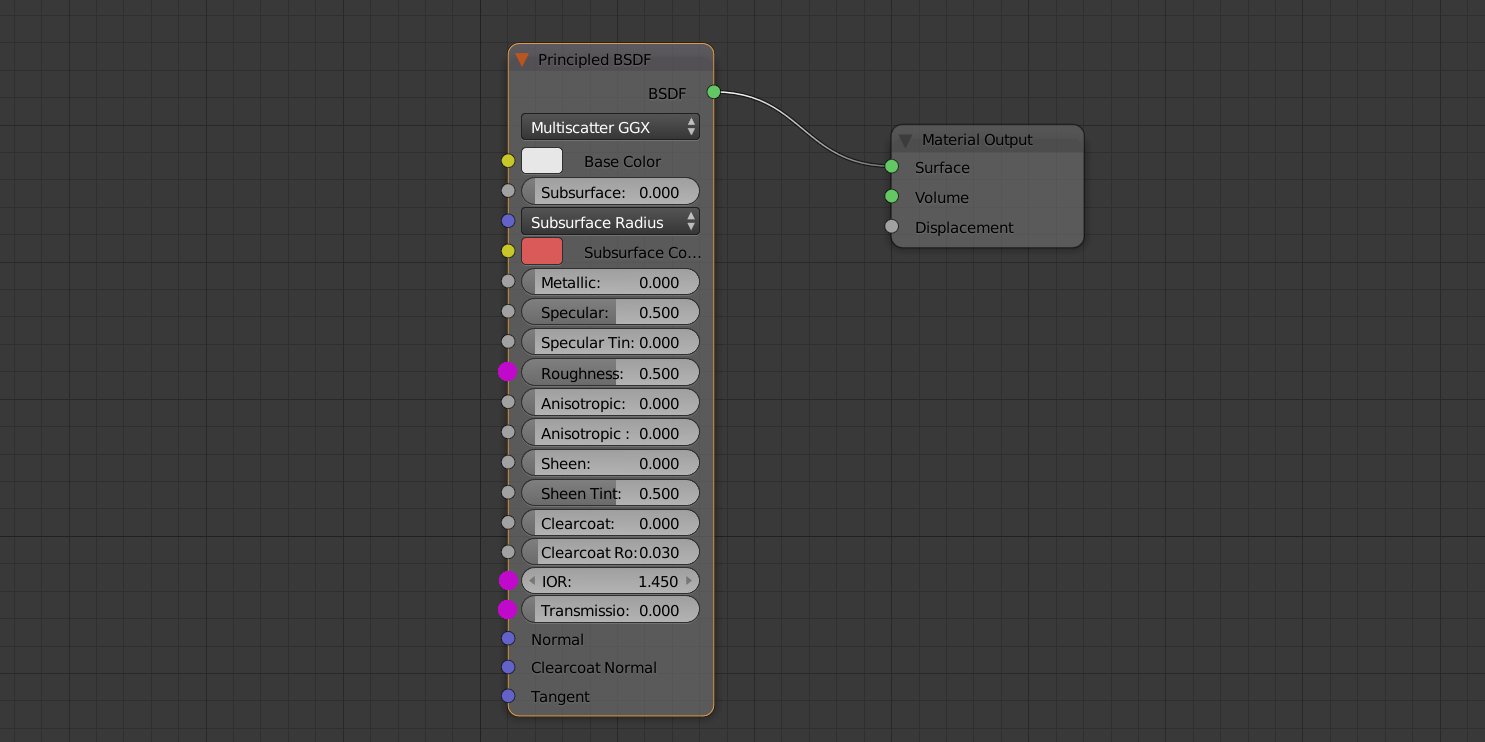
Продолжая движение к современному формату материалов PBR, мы добавили начальную поддержку прозрачных материалов с возможностью настройки степени прозрачности (вход Transmission), степени преломления (вход IOR), а также степени размытости изображения, заданного параметром шероховатости (вход Roughness). Подробности работы с рефракцией можно найти в заметках, в разделе поддержки материалов Cycles. Для демонстрации мы подготовили демо-сцену, в которой для симуляции дождя используется PBR-материал.

Использование эффекта рефракции для имитации дождя (нажмите, чтобы открыть сцену в новом окне)
Стоит отметить, что эффект рефракции в движке можно было создавать и ранее. Для этого использовалась нода Refraction. Однако алгоритм, используемый в этой ноде симулирует эффект рефракции очень приближенно и при этом не позволяет передавать преломление на шероховатых поверхностях. Новый же алгоритм использует более точную физическую модель, использующую параметры PBR — Index of Refraction (IOR), Transmission, Roughness.

Масштабирование
Еще одно удобство для работы художников – масштабирование объектов можно осуществлять не только целиком, но и независимо вдоль каждой оси. Такая операция упрощает подготовку сцены к экспорту и сокращает количество действий. Для дочерних объектов масштабирование автоматически применяется вдоль соответствующих осей координат этих объектов.
Отражение при динамической загрузке
При добавлении объектов на сцену поддерживается эффект отражения, что позволяет максимально подстраивать объекты под особенности сцены. Если загружаемый объект и объекты на сцене обладают зеркальными поверхностями, либо имеют свойство "отражаемости", то происходит корректное отражение таких объектов друг в друге. Поддерживаются как плоские, так и кубические отражения. Доступна загрузка как отражающих (флаг Reflective), так и отражаемых (флаг Reflexible) объектов.
Развитие системы сборки и управления проектами

В мире современных веб-технологий в качестве основного пакетного менеджера де-факто является NPM. Этот огромный репозиторий библиотек и утилит позволяет разрабатывать приложения практически любого уровня - веб-страницы, веб-сервера и даже десктопные и мобильные приложения. Движок
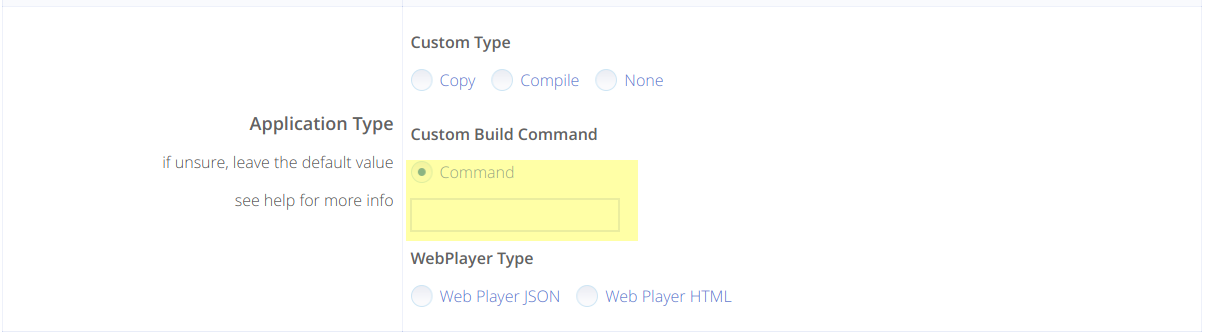
Однако каждое приложение имеет свои собственные утилиты сборки. Понимая это, мы добавили в Project Manager возможность конфигурировать пользовательскую команду сборки проекта. Первый сконфигурированный таким образом проект – новый WebPlayer. Он имеет более простую структуру исходников, чем старый и таким образом создать свой собственный брэндовый WebPlayer на основе стандартного стало намного проще!
Для генерации исключений (externs) компилятора мы разработали специальный скрипт, который вы можете использовать при сборке своих собственных проектов. Сгенерированный файл с исключениями мы также поместили в каталог dist\misc\closure_externs\ npm-пакета, чтобы пользователи NPM также без проблем могли использовать google-closure-compiler.
Возможности для программистов
В прошлом релизе мы начали серьезную работу по обновлению и упорядочиванию внутренней структуры движка. Результатом стала возможность использовать ES6-модули. Движок начал преображаться, принимая более четкую структуру зависимостей между модулями. В этом релизе мы продолжили серьезный рефакторинг движка и результатом стала возможность использования неоднородного масштабирования, с отсутствием которого наши пользователи сталкиваются постоянно. Вместе с добавление поддержки неоднородного масштабирования при экспорте сцен из Blender был также расширен API для программной модификации масштаба во время работы приложения.
Прочие улучшения
Некоторые недостатки, которые разрешатся в результате планового рефакторинга движка, в данный момент мы точечно исправляем в текущем состоянии кода. В этом релизе были добавлены функции, которые необходимы нашим пользователям в их проектах. Сюда вошли:
- Функции для создания и копирования Empty-объектов
- Обновлен код WebVR в соответствии с последними изменениями в браузерах
- Исправлено множество багов
Полный список изменений смотрите в Замечаниях к Релизу.
Планы развития платформы
Рефакторинг движка
За достаточно долгое время существования движка архитектура серьезно не изменилась, при этом добавлялось все больше нового функционала, который в некоторых случаях реализовывался не полностью в силу архитектурных ограничений. Как результат, новый функционал иногда имел неудобный и неочевидный интерфейс, а также ограничения в применении.
Мы решили последовательно производить рефакторинг результатом которого должны стать следующие улучшения: более гибкий менеджмент сцен, 3D объектов, материалов и других сущностей, заключающийся в возможности динамического создания и изменения каждой такой сущности. Как следствие удастся упорядочить внутреннюю структуру движка и реализовать более четкую модульность. Это даст возможность создавать приложения, имеющие значительно меньший размер. А в конечном итоге станет возможной реализация нового API, более удобного и высокоуровневого.
Новые пайплайны разработки Blend4Web -приложений
Мы уже не раз говорили о NPM и его преимуществах. Но все это – «программистские штучки». А как же быть художникам? Чего им ждать в будущем? Что изменится?
Выйдет Blender 2.8 с богатейшим обновлением вьюпорта. Вьюпорт получит новый современный реалтаймовый движок Eevee. И
Но мы не будем останавливаться на одном лишь Blender и в данный момент работаем на реализацией альтернативных пайплайнов, основанных на формате glTF.
Blend4Web Studio
Наши пользователи все чаще создают коммерческие приложения для демонстрации технологий и товаров. Такие приложения должны учитывать специфику бизнеса. И набора простых инструментов, пусть даже и хороших, в большинстве случаев не достаточно. Нужны комплексные редакторы и шаблоны приложений для конфигураторов, презентаций товаров, нужна подготовка предметов одежды, обуви, аксессуаров, головных уборов для рекламы и оформления витрин интернет магазинов.
Мы приложили серьезные усилия для разработки алгоритмов симуляции ткани в реальном времени, провели множество экспериментов и создали параметрический дизайнер конфигураторов с поддержкой управления материалами, анимационными действиями, совместимостью и группировкой конфигурируемых элементов. В одном таком конфигураторе можно использовать трехмерные объекты из разных файлов, можно управлять их сочетаниями и вариантами.
Все перечисленные наработки мы планируем представить уже скоро, под брэндом

Среди задач студии:
- Управление проектами и сборка приложений
- Магазин модулей и ассетов
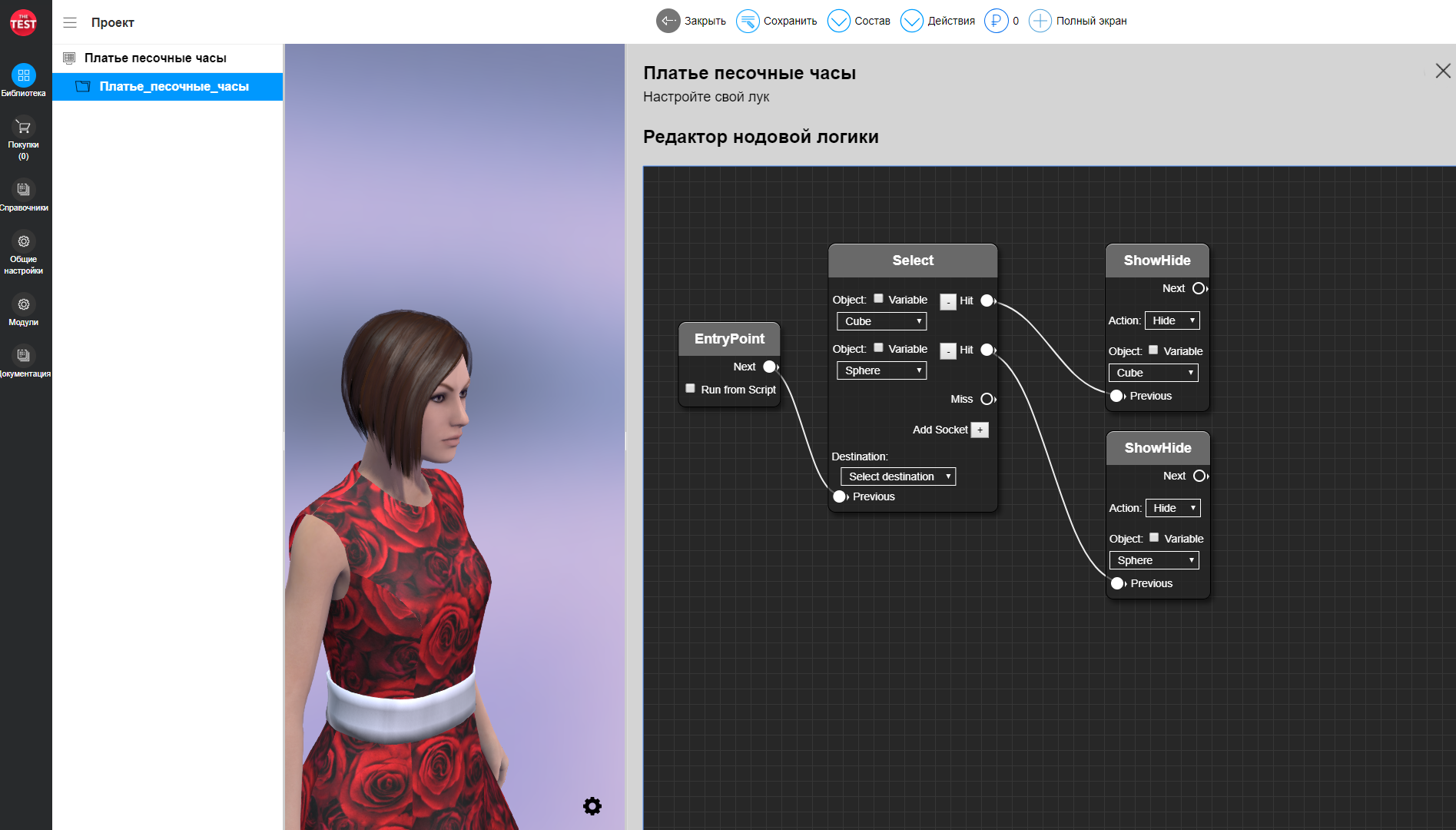
- Визуальный редактор логики и материалов
- Разработка конфигураторов с импортом glTF объектов
- Проектирование одежды по параметрическим чертежам
- Расчет поведения тканей в реальном времени
- Проектирование визуальных панелей и логики для систем автоматики
Студия позволит пользователям других 3D-пакетов воспользоваться всей мощью движка и разрабатывать WebGL-приложения используя свой любимый редактор - 3Ds Max, Cinema4D или ... да в общем любой 3D-редактор, поддерживающий glTF.
Как всегда, мы будем рады вашим откликам в комментариях к этой статье и на нашем форуме!

