Blend4Web Studio: Теперь всё по-новому
2019-10-30
- Nicname Vilnick, Accademia di Belle Arti di Firenze
История продукта

Дебютный релиз Blend4Web состоялся 28го марта 2014го года. Пять лет назад продукт был анонсирован как программный инструмент (Software Devkit) для создания веб-приложений, демонстрирующих интерактивную трёхмерную графику прямо на веб-страницах. SDK представлял собой набор программного функционала для создания, сборки, публикации и менеджмента компонентов проектов, но, основным преимуществом Blend4Web с самого начала была полная интеграция с трехмерным воркфлоу художника – Blender, благодаря чему 3Д дизайнеры и художники получили возможность самостоятельно собирать и экспортировать трехмерные сцены в браузер.
Спустя несколько лет художники получили возможность оживлять свои сцены и делать их интерактивными при помощи визуального нодового редактора логики.
Продолжая развивать художественный пайплайн, разработчики реализовали широкий ряд современных визуальных возможностей, включая пост-процессинговые эффекты, PBR убершейдер на основе Cycles, и многое другое. Параллельно движок обзавёлся поддержкой VR и AR, HMD, геймпадов и других контроллеров.
Технически, к 2016му году Blend4Web вырос до серьезного коммерческого уровня. Мы обрели целый дашборд из известных имён и брендов, которые сделали уверенный выбор в сторону Blend4Web в качестве девкита для разработки своих коммерческих трехмерных приложений.
Но к этому моменту разработчики столкнулись с рядом проблем, которые рано или поздно встретили бы нас на эволюционном пути.
Первая проблема: зависимость разработки Blend4Web от разработки Blender.
Графический интерфейс воркфлоу художника полностью организован на базе Blender, это значит, что роудмэп развития художественного пайплайна полностью зависит от роудмэпа Blender. Каждый релиз движка подчиняется релизной ветке Blender. В случае серьезной реорганизации самого Blender нам придется полностью переписывать и движок. Ситуация, которая вынуждает разработчика постоянно подстраиваться под сторонний роудмэп, сильно сказывается на развитии продукта.
Вторая проблема: порог входа для CG специалистов.
Исходя из полной интеграции в Blender мы сильно сужаем аудиторию трехмерных художников, которая активно использует и 3DS Max и Maya и C4D.
Третья проблема: Юзабилити
С совершенствованием современного графического ПО растут и требования пользователей к юзабилити. Современная коммерческая графическая программа представляет собой интуитивно понятную, внятную, структурированную, глубоко проработанную, отточенную, модульно выстроенную среду. SDK Blend4Web было не способно подарить пользователю такой опыт. Программный функционал был организован далеко не так дружелюбно к пользователю, как хотелось бы (а где-то – и откровенно, враждебно). Дизайн и функционал продукта для художников разрабатывался программистами, и реализовывался, также, программистами, следствием этого и является большие проблемы с юзабилити.
Выделив данные проблемы мы начали поиски решений по реновации движка. И надолго пропали из поля зрения нашей аудитории и рынка. Но мы пропали для того, чтобы вернуться с головокружительными новостями!
C января 2018го года мы приняли решение полностью реорганизовать Blend4Web и создать качественно новый продукт. Ниже приведена только часть новых требований, сообразных современному качественному программному графическому продукту:
- 1. Модульность программной архитектуры. Базис разработки любой программы, от которого зависит гибкость в разработке. Необходимо создать максимально расширяемую модульную архитектуру для того, чтобы в дальнейшем с вопросом внедрения новых технологий и спецификаций у нас не вставал вопрос о переписывании движка.
- 2. Воркфлоу. Среда визуального графического редактора Blend4Web должна быть независима и давать возможность 3Д художнику видеть результат в реальном времени, во вьюпорте, отображающем WebGL приложение в режиме WYSIWYG (What You See Is what you get).
- 3. Юзабилити. Для того, чтобы продукт имел популярность у современных 3Д художников, он должен быть понятным, дружелюбным и логичным. Он должен отвечать требованиям и ожиданиям пользователей, имеющих опыт в работе, к примеру, с Substance Painter, Marmoset Toolbag и Quixel как минимум. И, как максимум, дизайн продукта должен располагать к снижению порога входа графических, креативных и продуктовых дизайнеров, работающих в диджитал индустриях.
- 4. Наличие стора готовых решений. Любой современный графический софт – от растрового редактора до игрового движка имеет при себе магазин готовых решений: графических ассетов, готовых артов, скриптов, плагинов, анимаций и много чего другого, что существенно ускоряет создание продукта.
- 5. Развитая ценовая политика. Мы убедились, что единый формат лицензирования не подходит для решения задач всех сегментов нашей аудитории. Крупный клиент в лице диджитал отдела промышленной компании может охарактеризовать стоимость лицензии, как вполне оправданную, и даже, низкую, в то время, как для энтузиастов, фрилансеров и молодых стартап-коллегий цена 1000$ за лицензию могла оказаться слишком высокой. Для этого нам потребуется гибкая система подписок.
Согласно данным требованиям мы поставили задачи и организовали работу таким образом, чтобы в 2019ом году поставить совершенно новую планку в устройстве и качестве продукта, представив принципиально новый, умный и абсолютно потрясающий Blend4Web, о котором мы так долго мечтали. Что мы и собираемся сделать в ближайшие месяцы.
Blend4Web вашей мечты

Да, теперь Blend4Web – полноценная программа со своим собственным графическим редактором, встроенным ассет-стором, менеджером программных компонентов и менеджером проектов. Забудьте про скачивание SDK и переустановку аддона для Blender. Установив Blend4Web Studio вам больше не придётся переустанавливать программу через дистрибутивы новых версий.
Да, теперь Blend4Web имеет юзабилити здорового человека. С первого открытия программы вы поймёте, с какой любовью мы отнеслись к нашим пользователям. Отлаженная опытными разработчиками программная архитектура сделала продукт гораздо стабильнее и быстрее. Дизайн продукта создан согласно принципам, определённым пользовательским опытом и требованиями самых современных профессионалов в области компьютерной графики. Полностью новый интерфейс значительно проще, чем среда Blender, программу легко освоит рядовой пользователь Photoshop.
Да, теперь в нашем редакторе полноценный WebGL вьюпорт, отображающий сцену ровно так, как она будет выглядеть в браузере.
И да, теперь Blend4Web открыт для пользователя любого трёхмерного редактора, а значит, для создания интерактивной графики для web художнику не нужно заставлять себя переучиваться со своего родного макса под блендер! Новый Blend4Web будет работать с форматом gltf, экспортировать который умеет практически каждый современный трёхмерный редактор.
Более того, новый Blend4Web будет расширяться аддонами, помогающими в быстром решении специфических задач. Два из них увидят свет вместе с первыми релизами Blend4Web Studio.

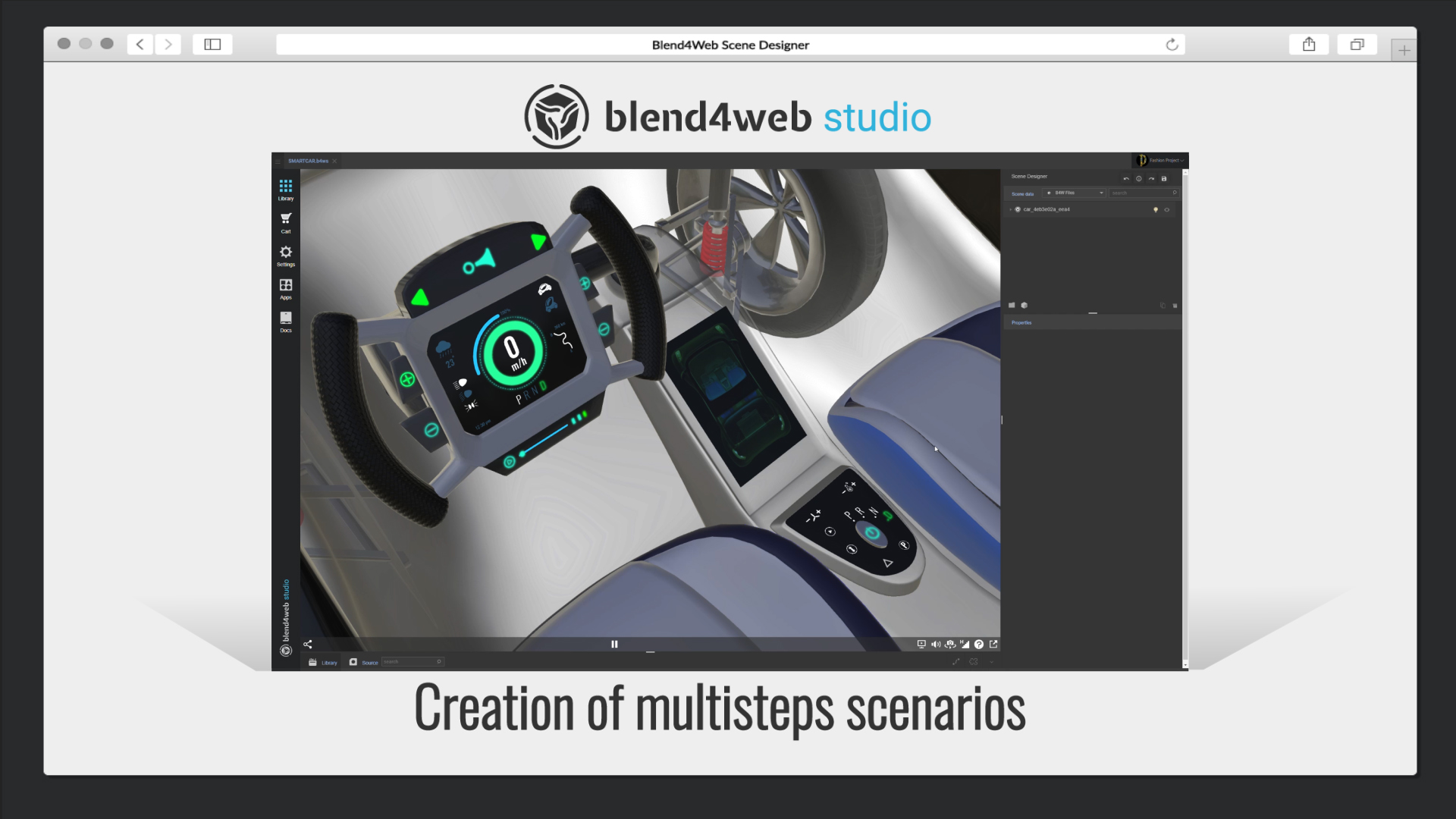
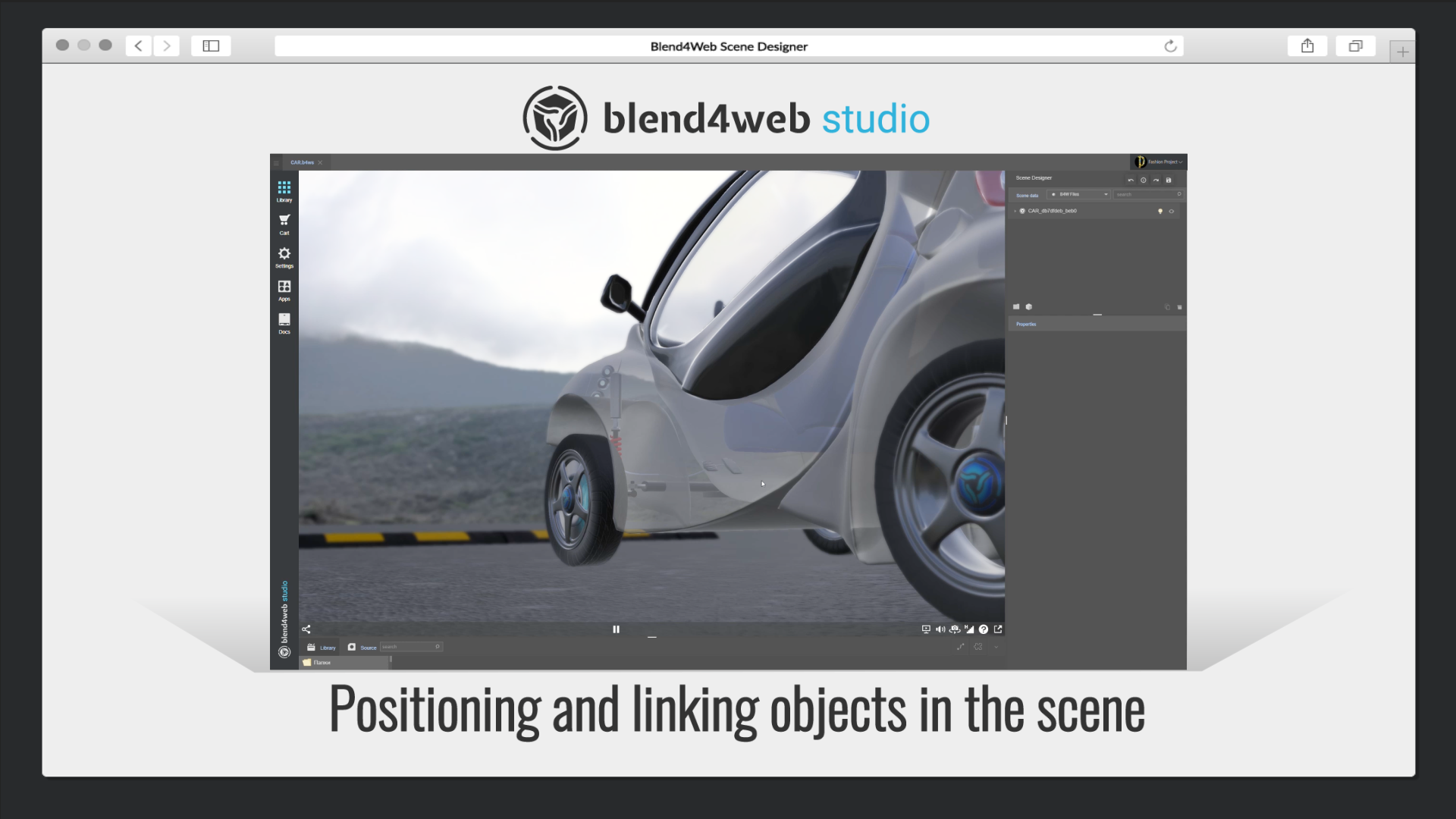
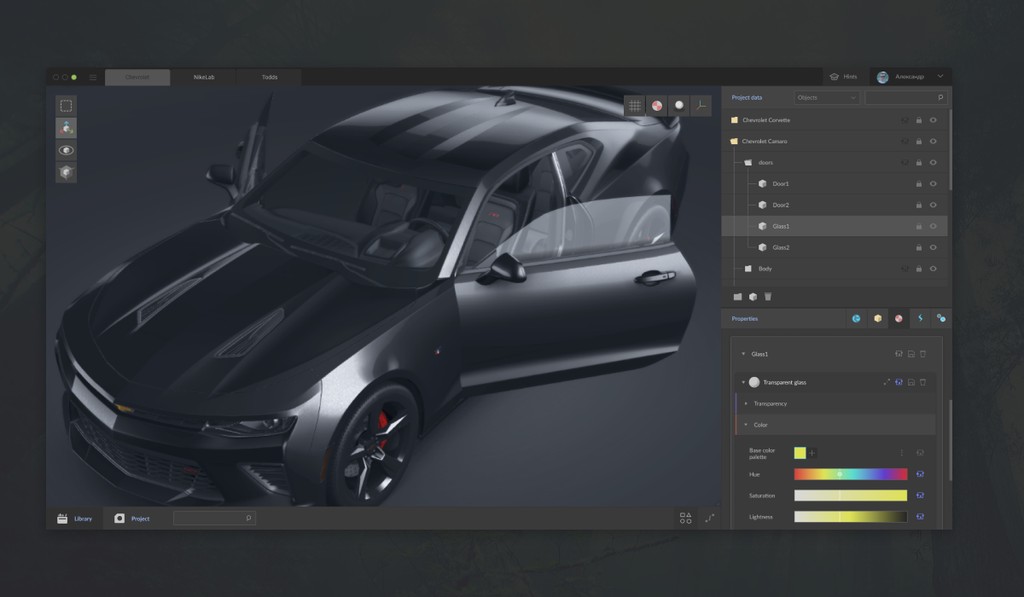
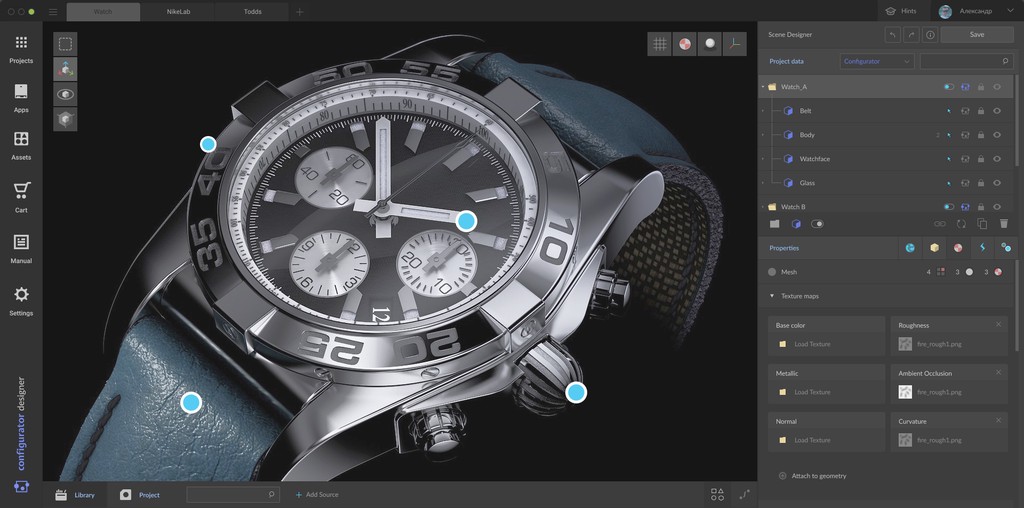
Собственно, Scene Designer и есть редактор трехмерных сцен в Blend4Web Studio. Это единое воркфлоу, задействующее весь набор расширяемых модулей непосредственно внутри себя.
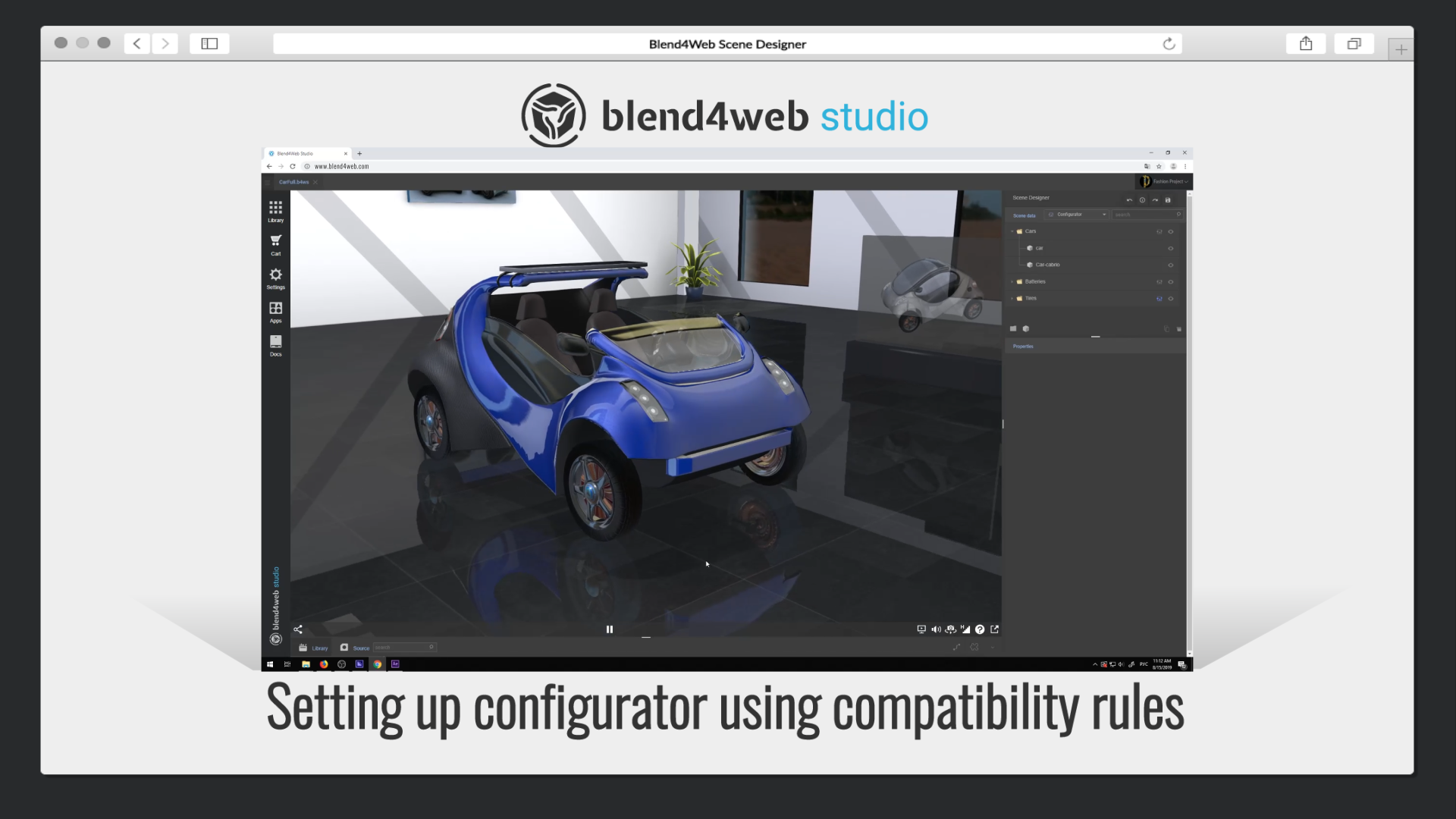
Конструирование интерактивных трехмерных сцен для веб-приложений Scene Designer даёт возможность собирать трехмерные конфигураторы в считанное время, не прибегая к помощи программистов. Всё, что вам потребуется – 3D контент. Если для аудитории сообщества Blend4Web создание трехмерных моделей не проблема, то для продукт-менеджеров и графических дизайнеров это вопрос, который решается наличием Asset Store и сообщества, в котором можно найти подходящего 3D специалиста.
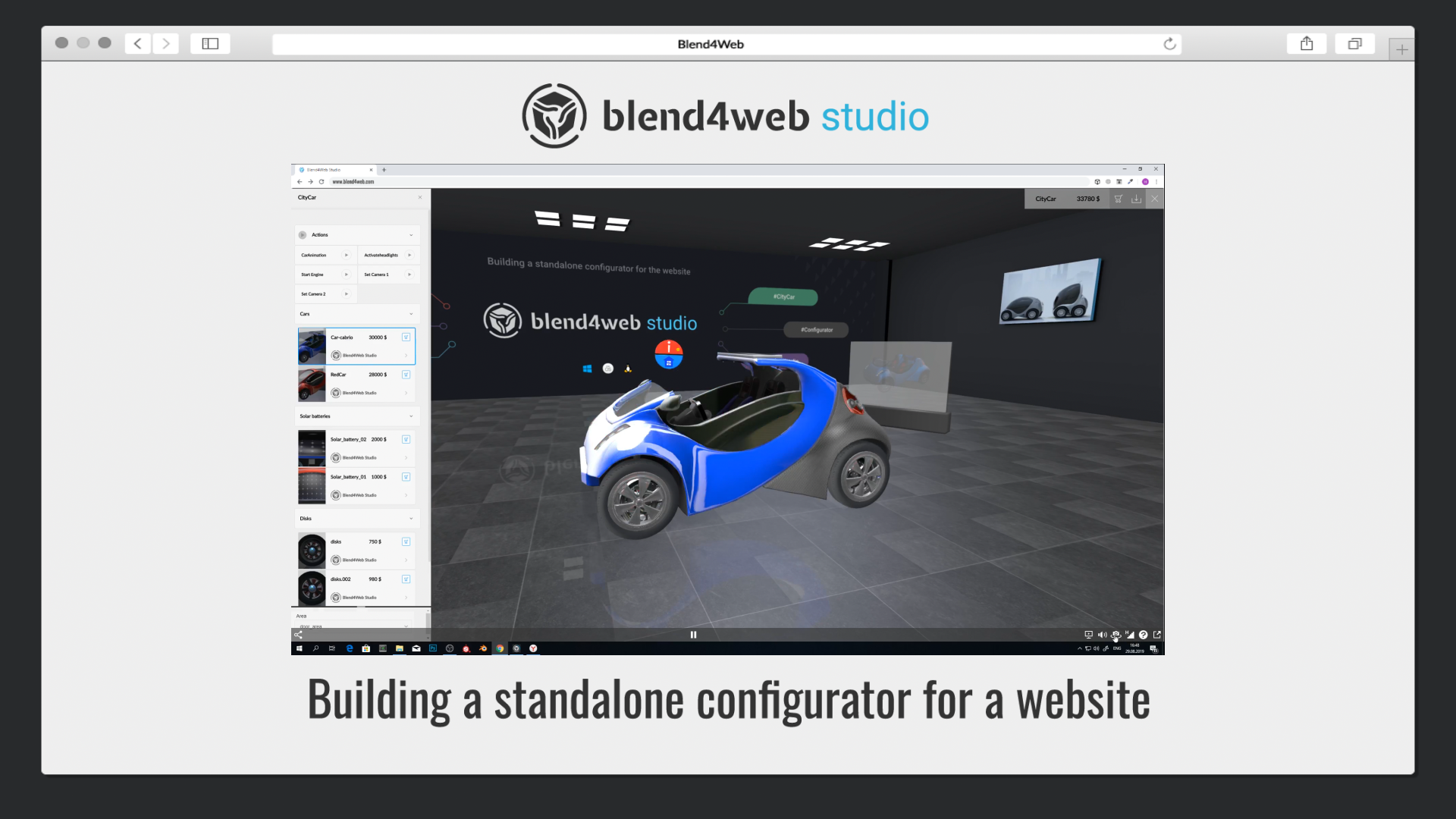
Продукт идеально подходит для обслуживания большого количества наименований товаров. Во-первых, создав конфигуратор раз, вы можете использовать его настройки под весь продуктовый ряд. Во-вторых, Scene Designer генерирует не просто трехмерное приложение, но и полноценный html интерфейс для конфигурации товаров конечным пользователем. Это не значит, что дизайнер не сможет поменять UI layout, трёхмерный конфигуратор может легко сменить дизайн UI при помощи CSS.
Виртуальная конфигурация товаров может быть связана со всеми вашими товарными наименованиями и предложениями. Трёхмерный конфигуратор поддерживает работу с html калькуляторами, поэтому вы сможете настроить расчет стоимости исходя из выбранной конфигурации.
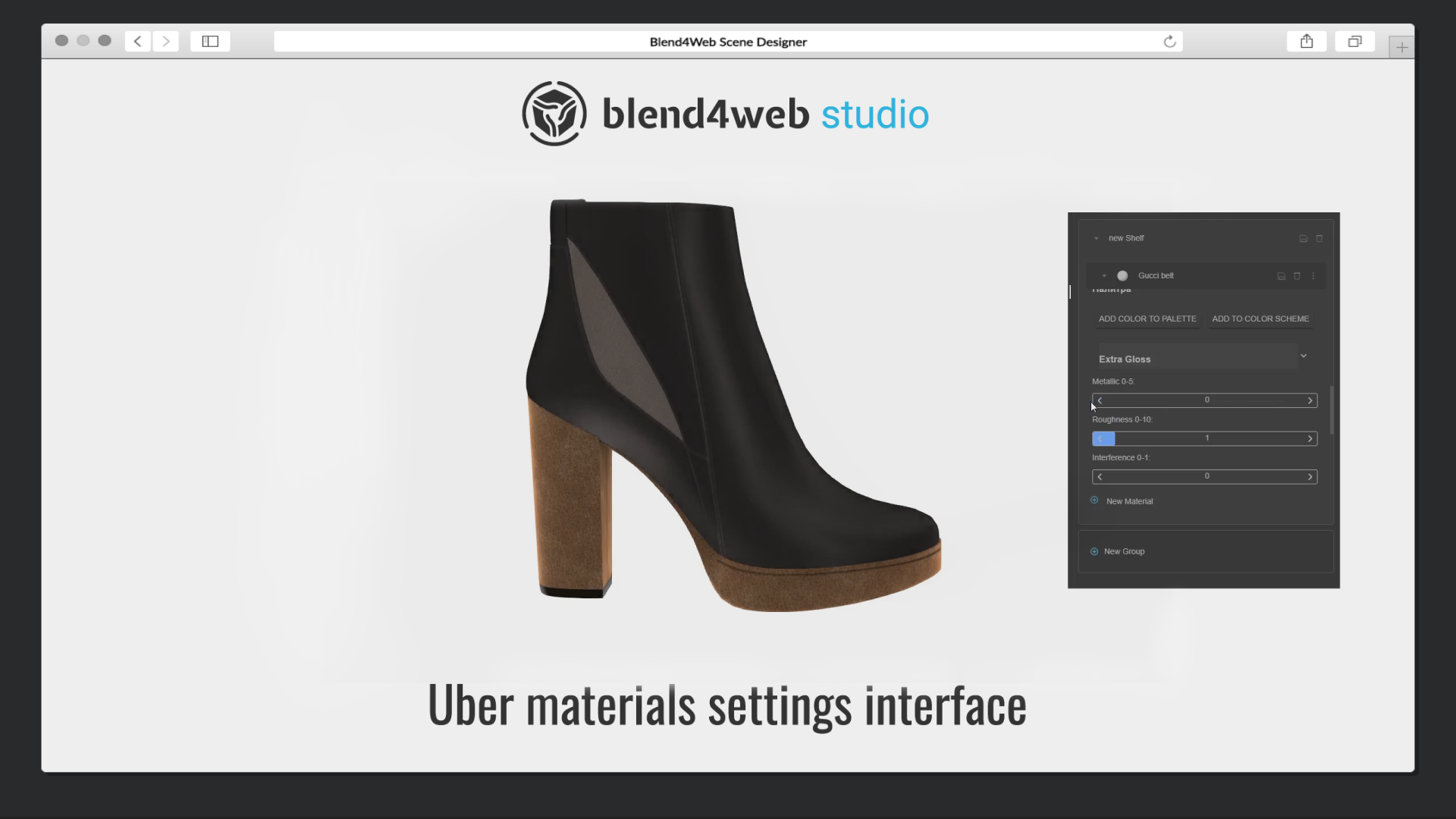
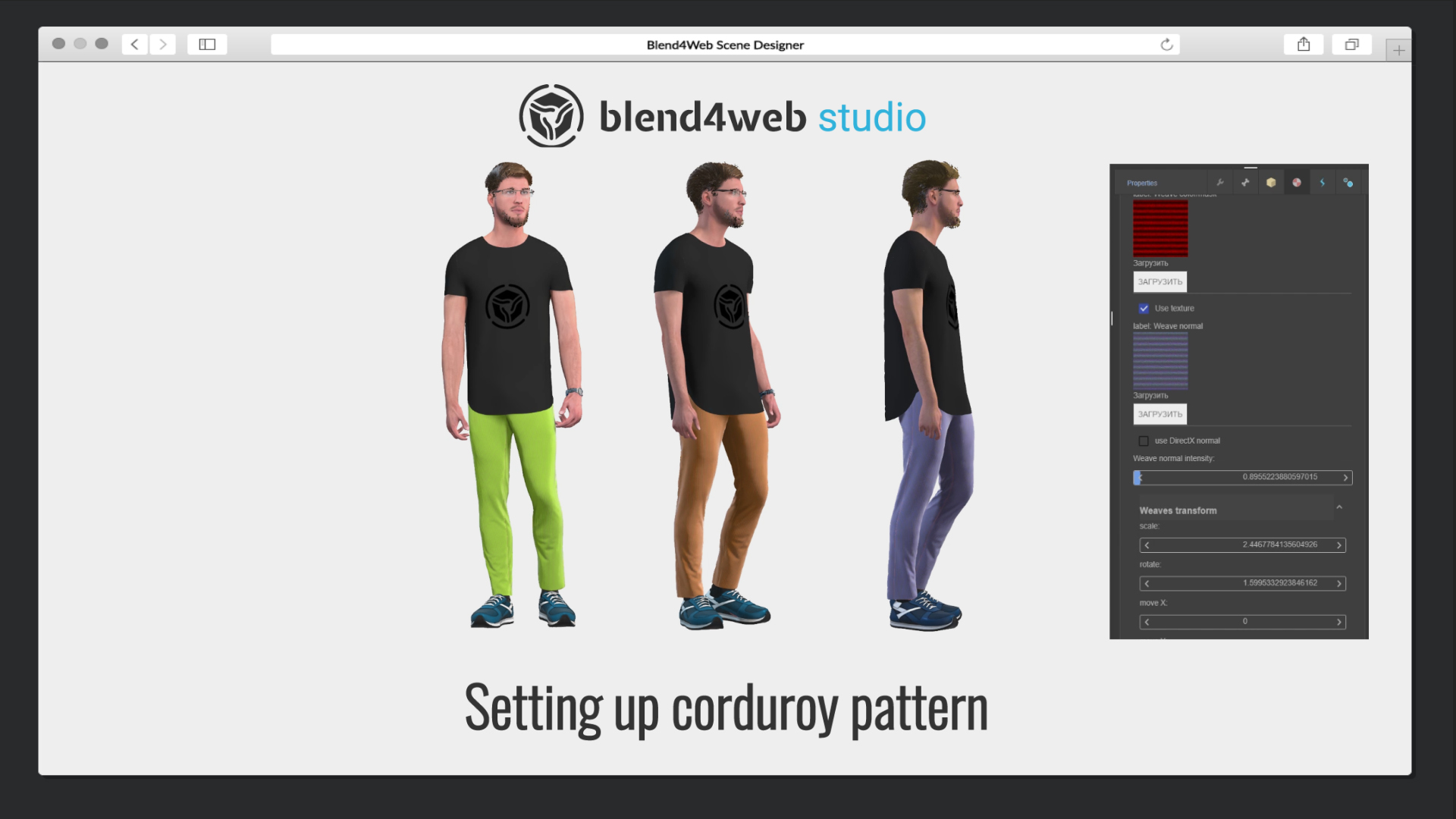
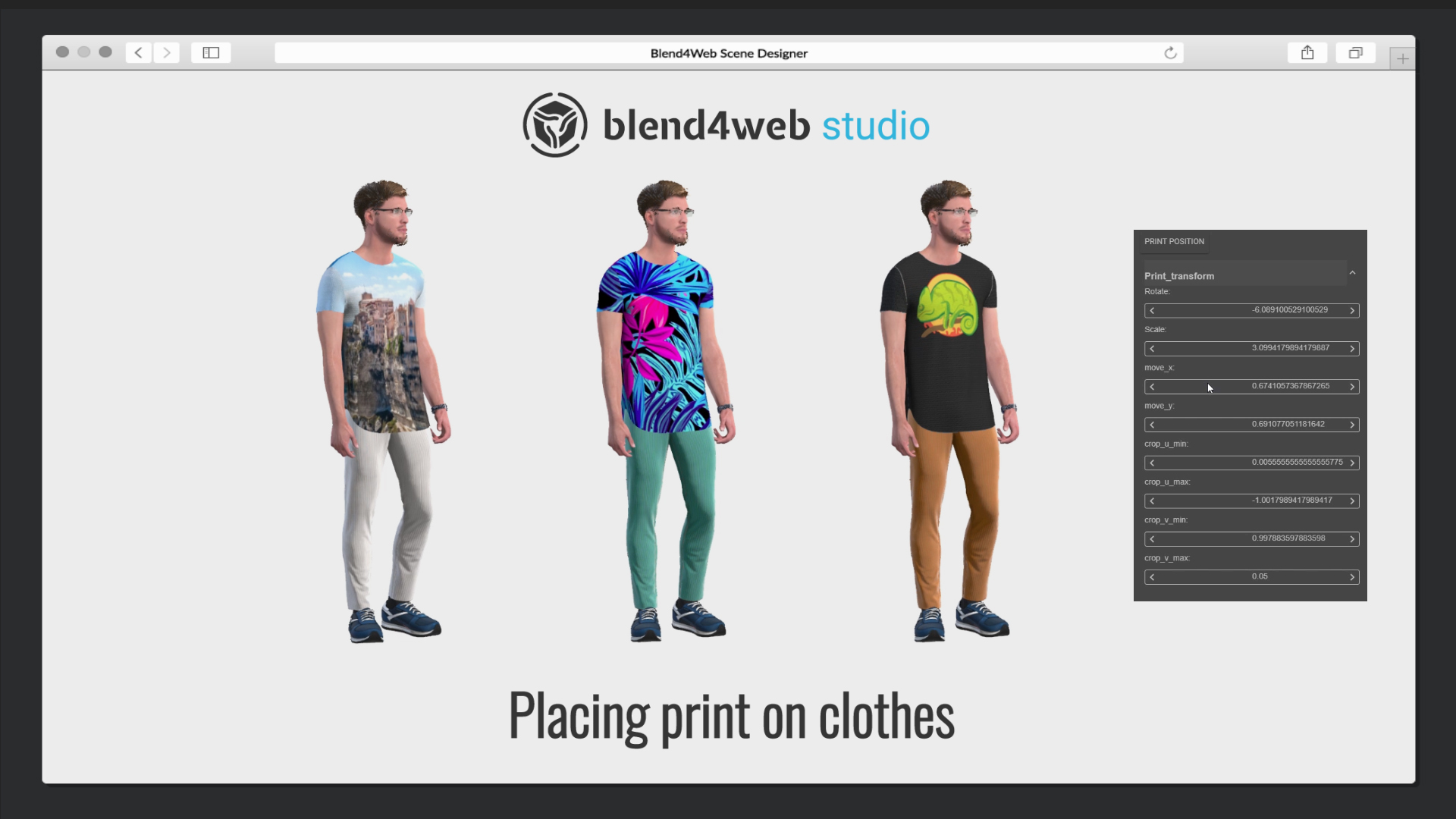
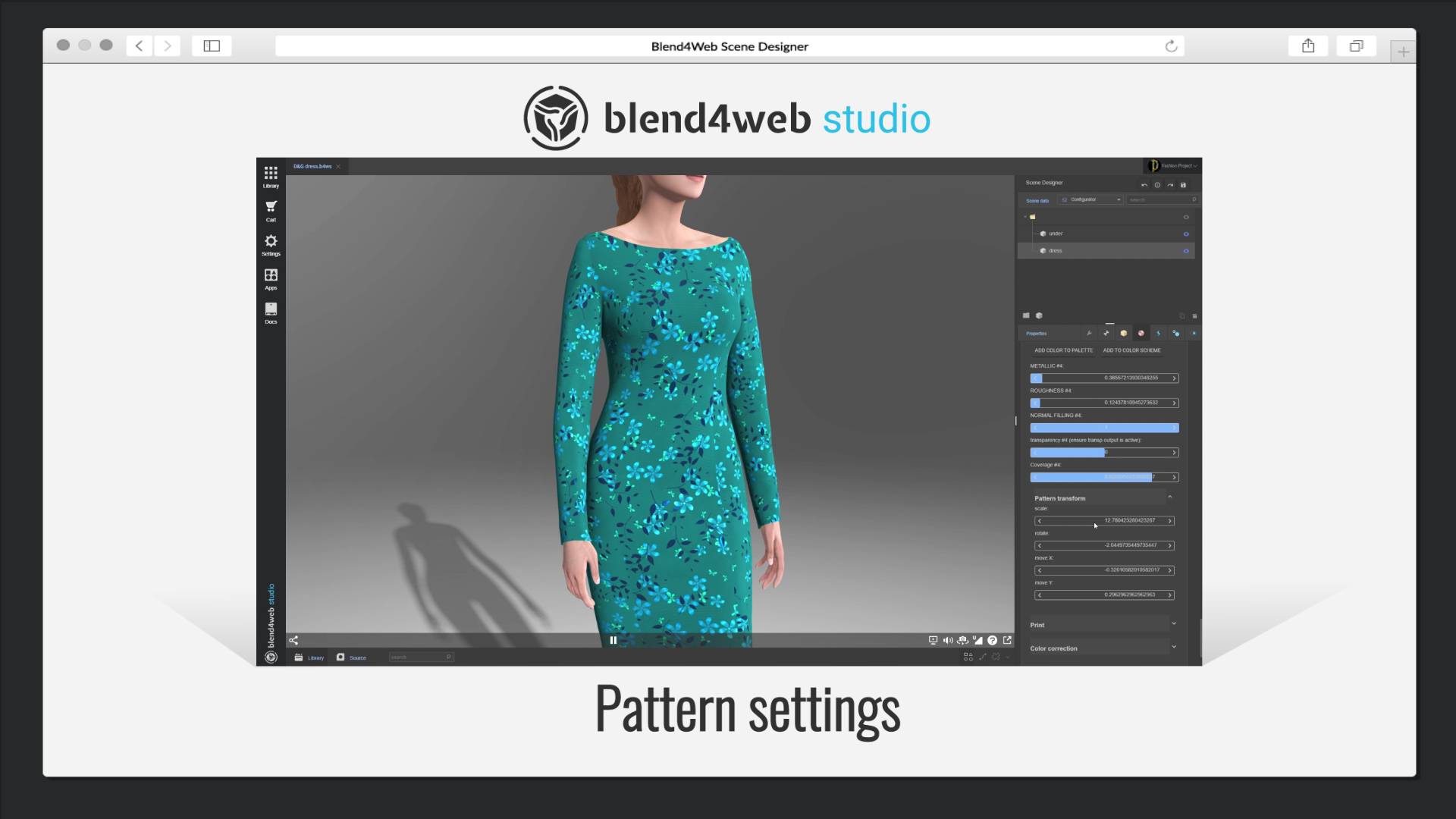
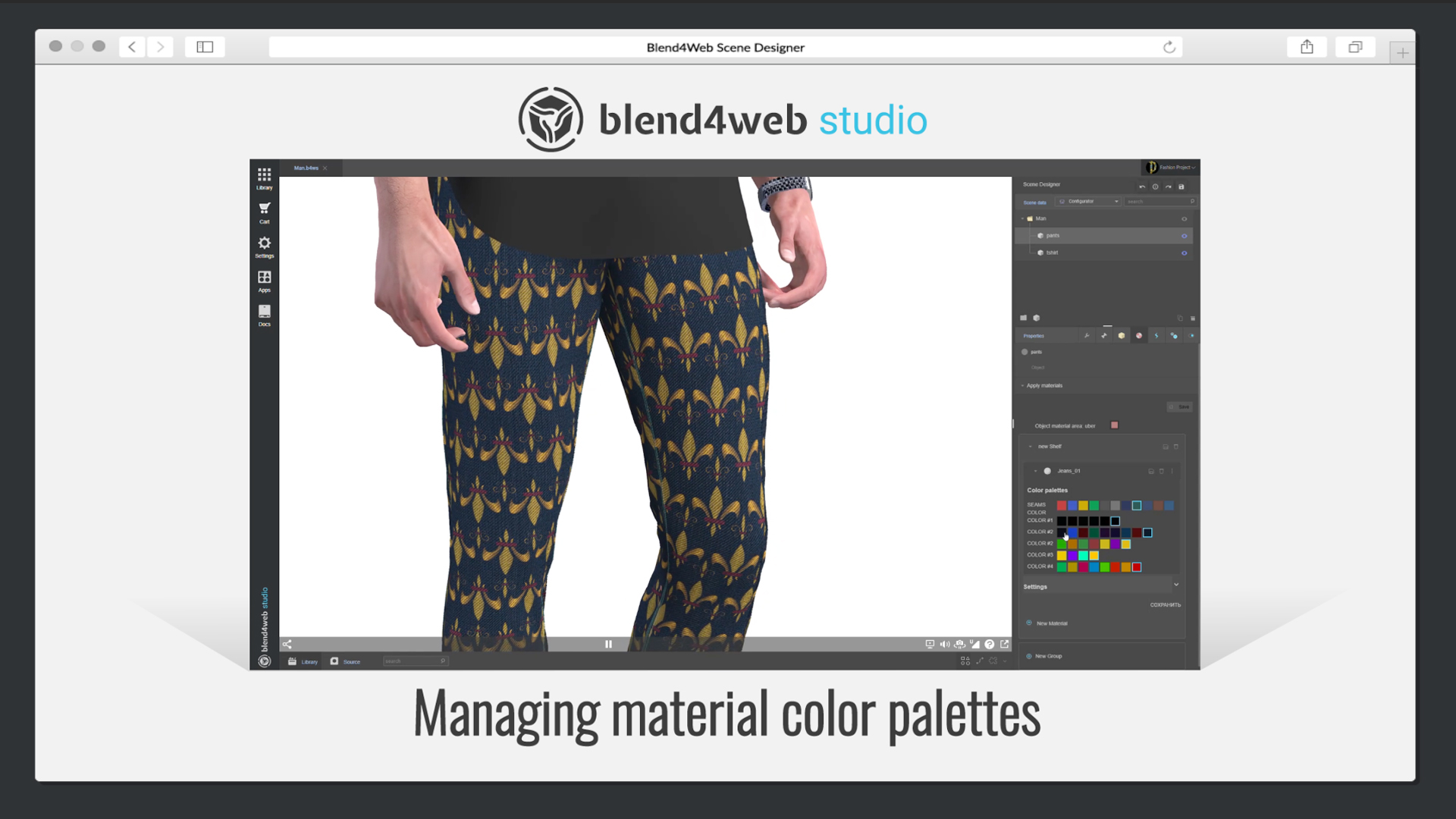
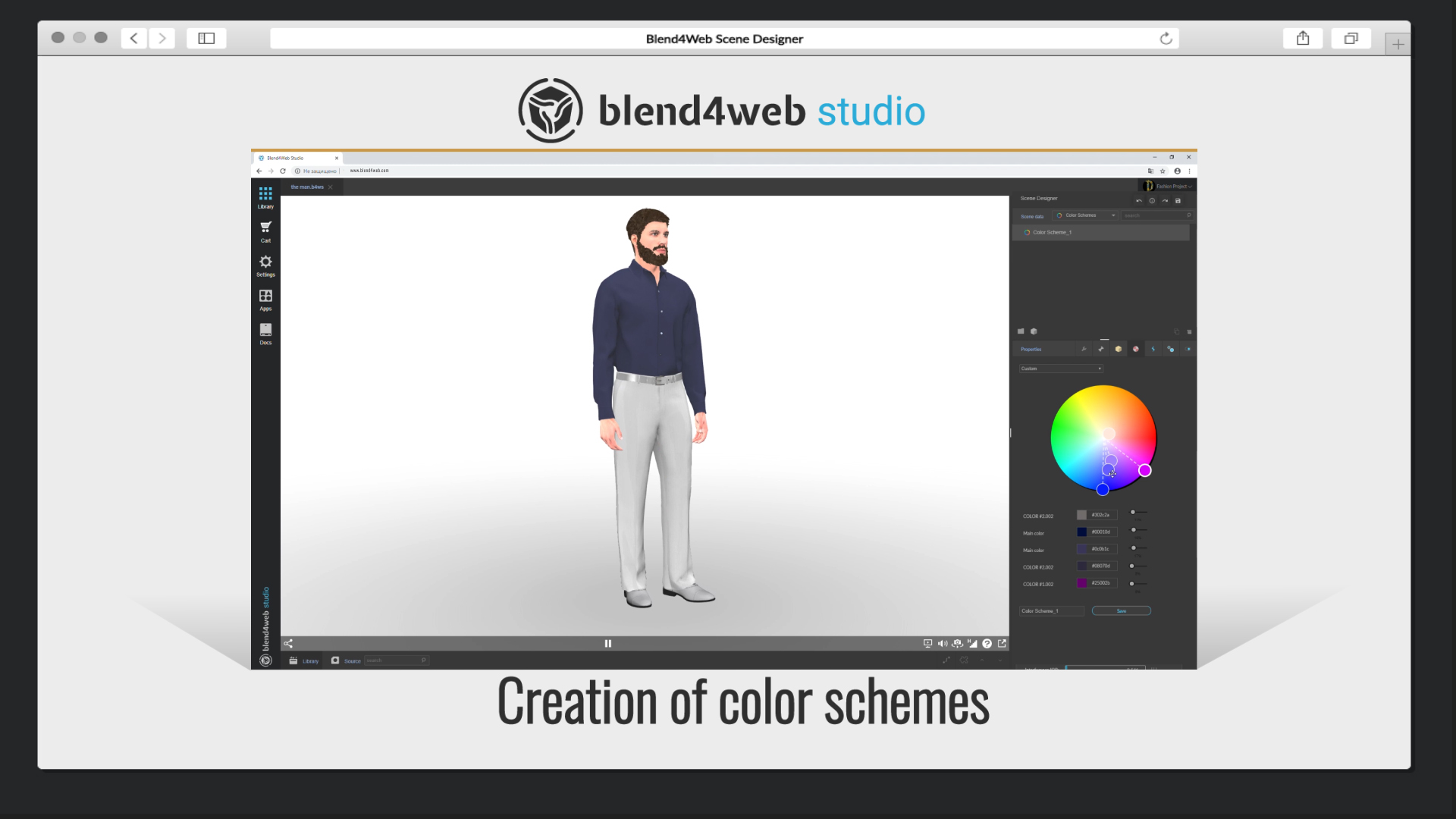
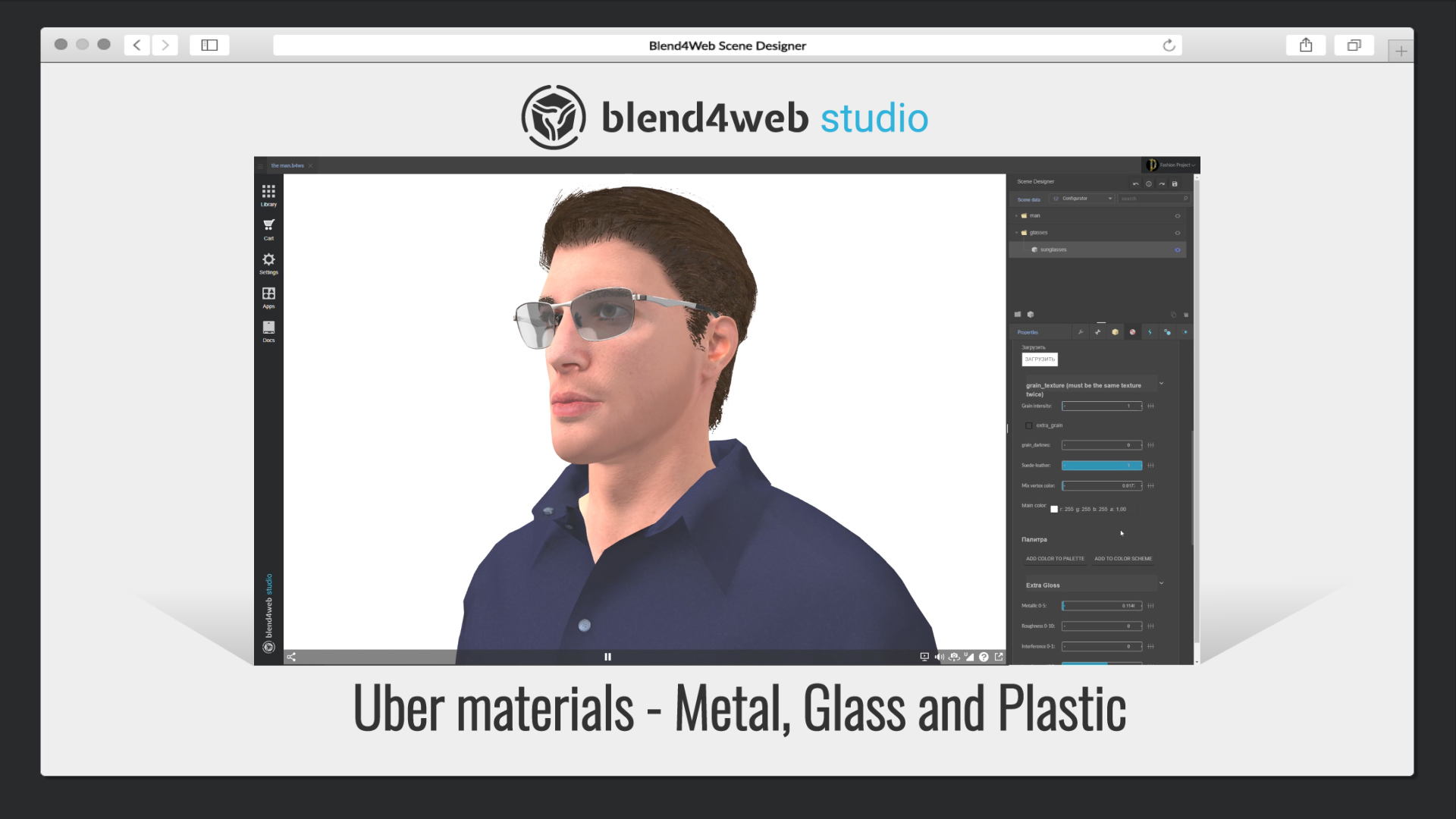
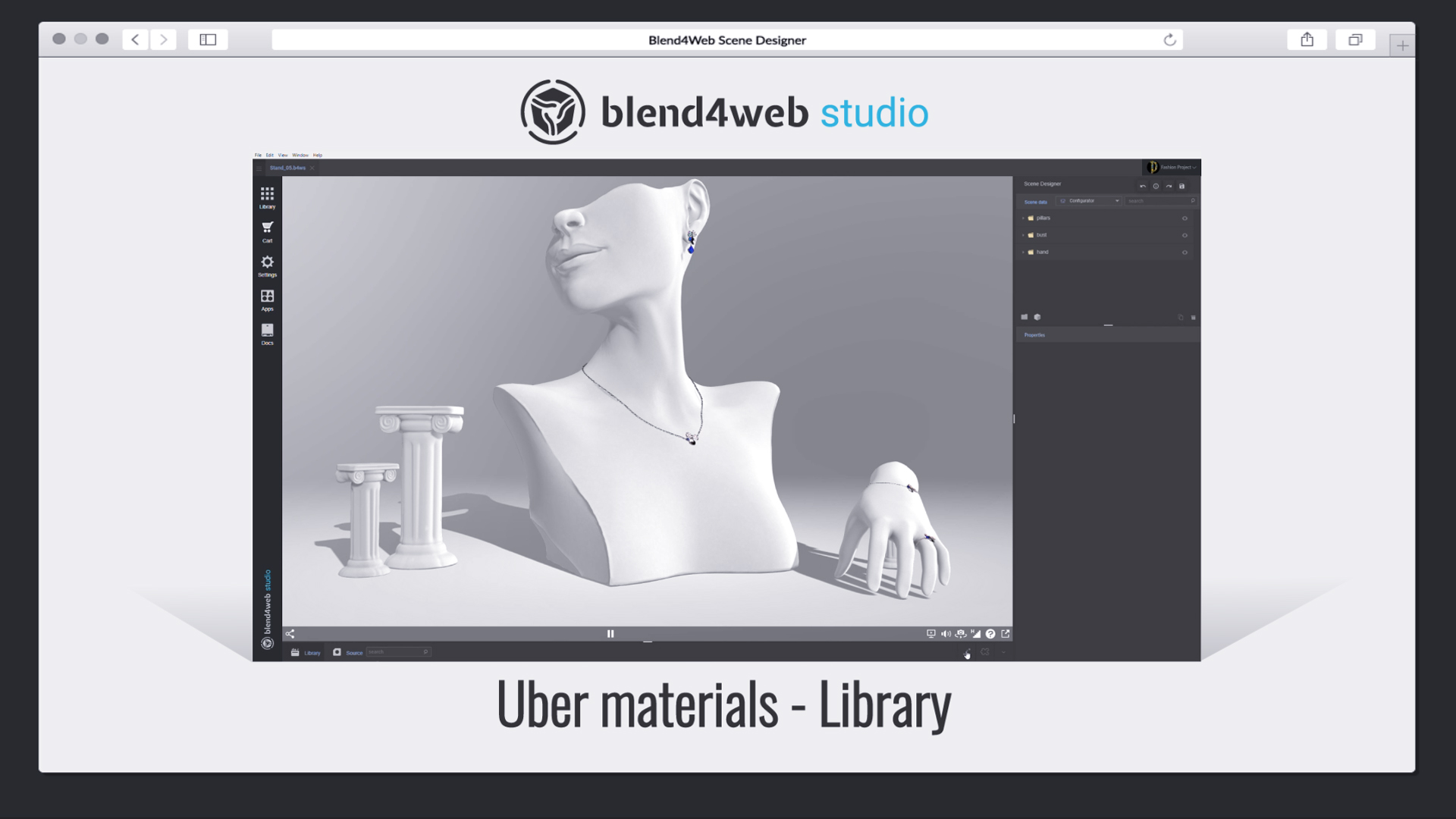
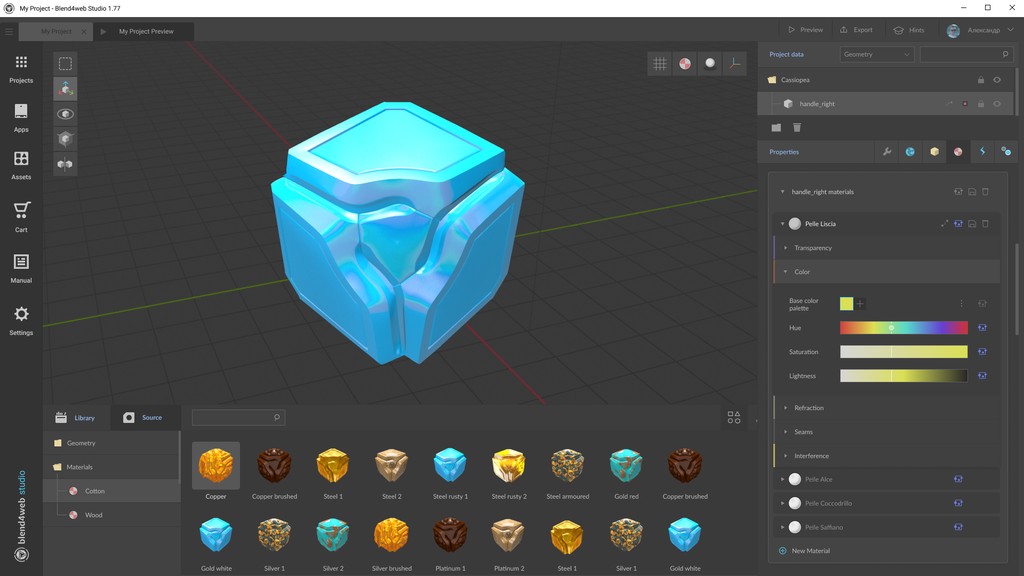
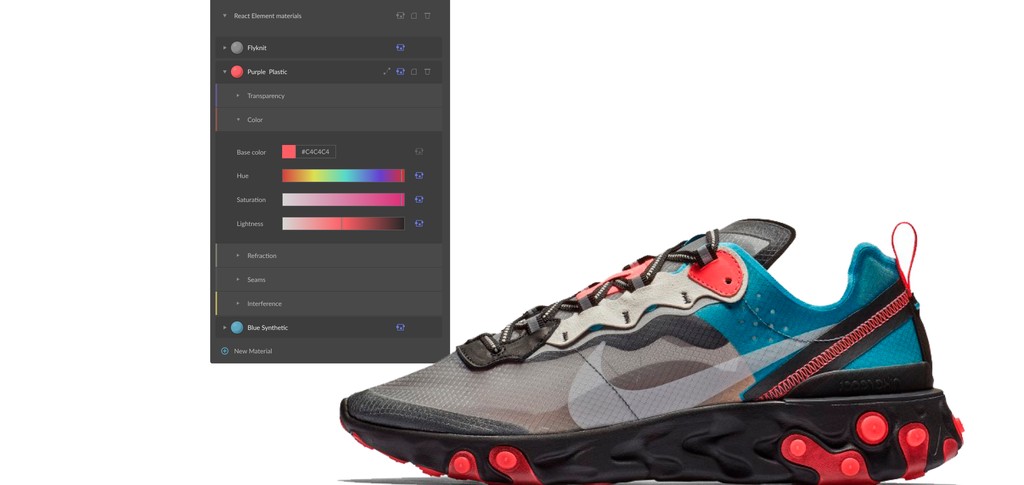
С Material Designer вы получите доступ к неограниченным возможностям создания фотореалистичных и стилизованных материалов. Это решение является частью воркфлоу Scene Designer, оно позволит пользователям создавать и управлять материалами в процессе создания проектов любого рода.
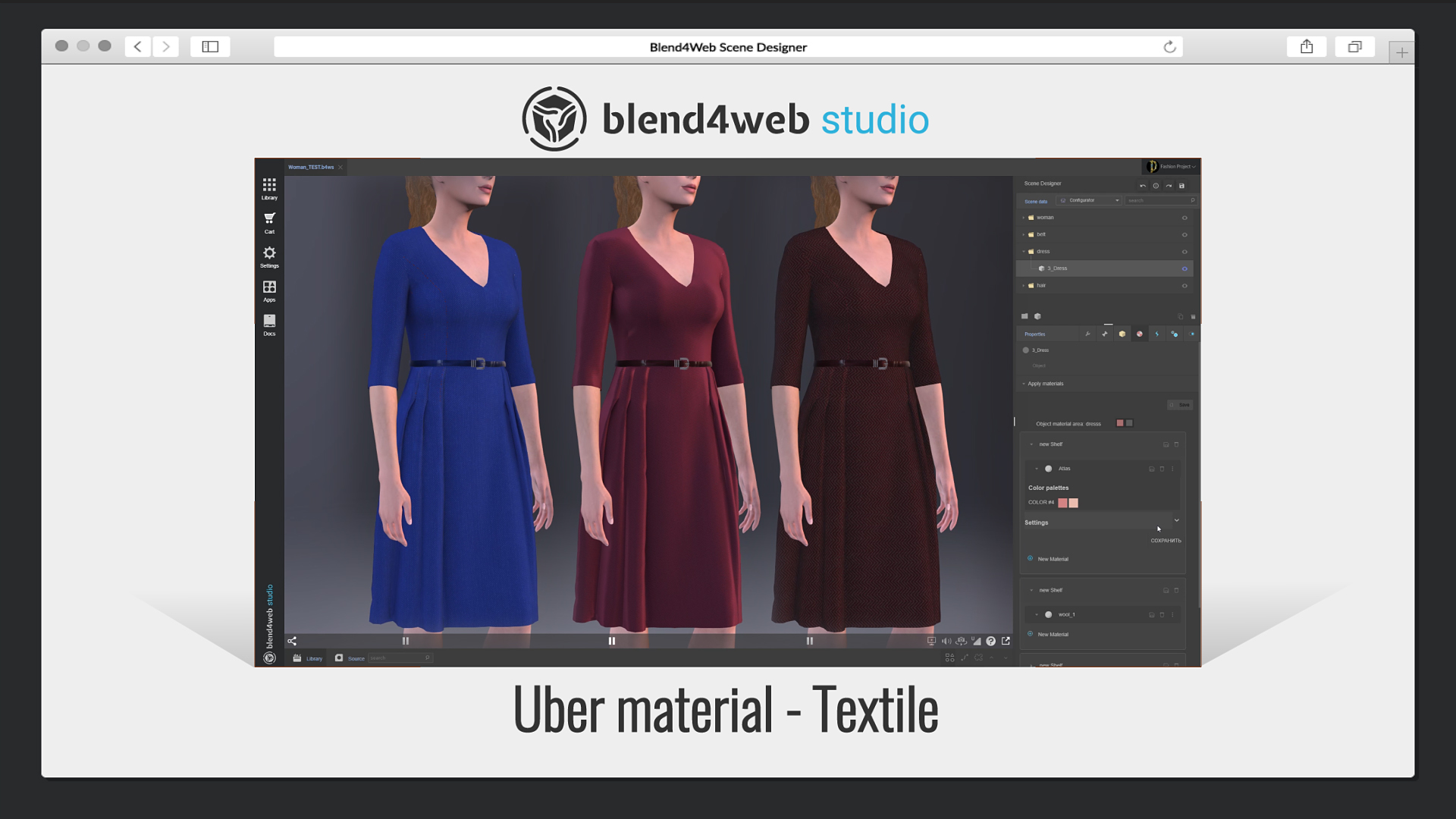
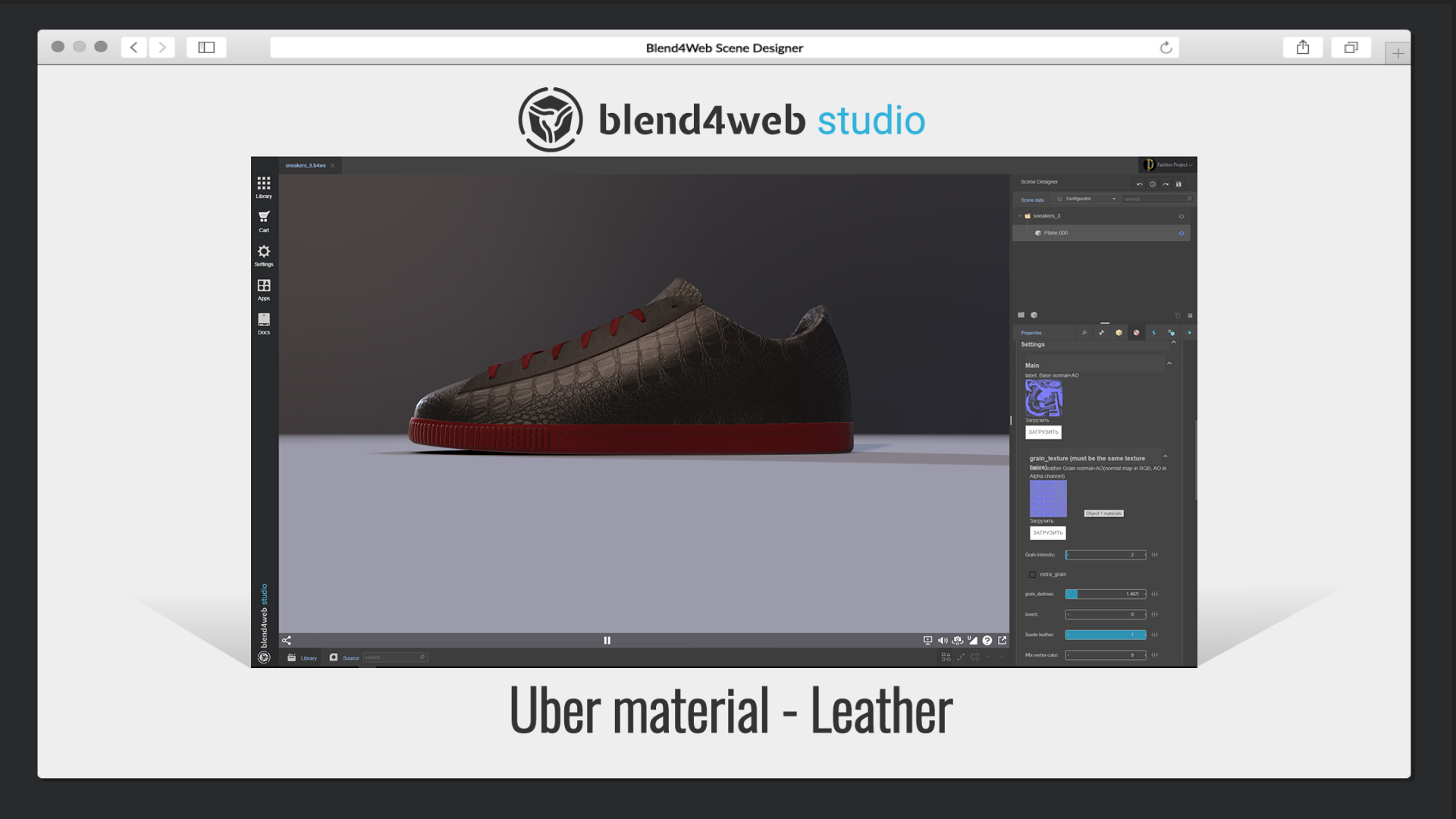
Создавайте материал, как это делает cg профи, настраивая нодовый сетап для получения сложных фактур. Или, используйте уберматериалы для быстрой и понятной настройки огромного веера разнообразных материалов. Уберматериал представляет собой шейдер, содержащий комплекс физических настроек, понятных рядовому пользователю. Material Designer содержит 5 основных уберматериалов, доступных пользователю: древесина, металлы, драгоценные камни и стекло, резина, а также, текстиль.
Вы можете создавать богатые коллекции материалов, которые сможете использовать в своих будущих проектах, или продавать в Asset Store.

Финишная прямая и старт демонстрации возможностей продуктов Blend4Web.
Пока отлаживается наш новый продукт для работы с трёхмерной веб-графикой Blend4Web Studio мы решили приоткрыть ряд разрабатываемых нами решений с помощью кратких видео-постов.
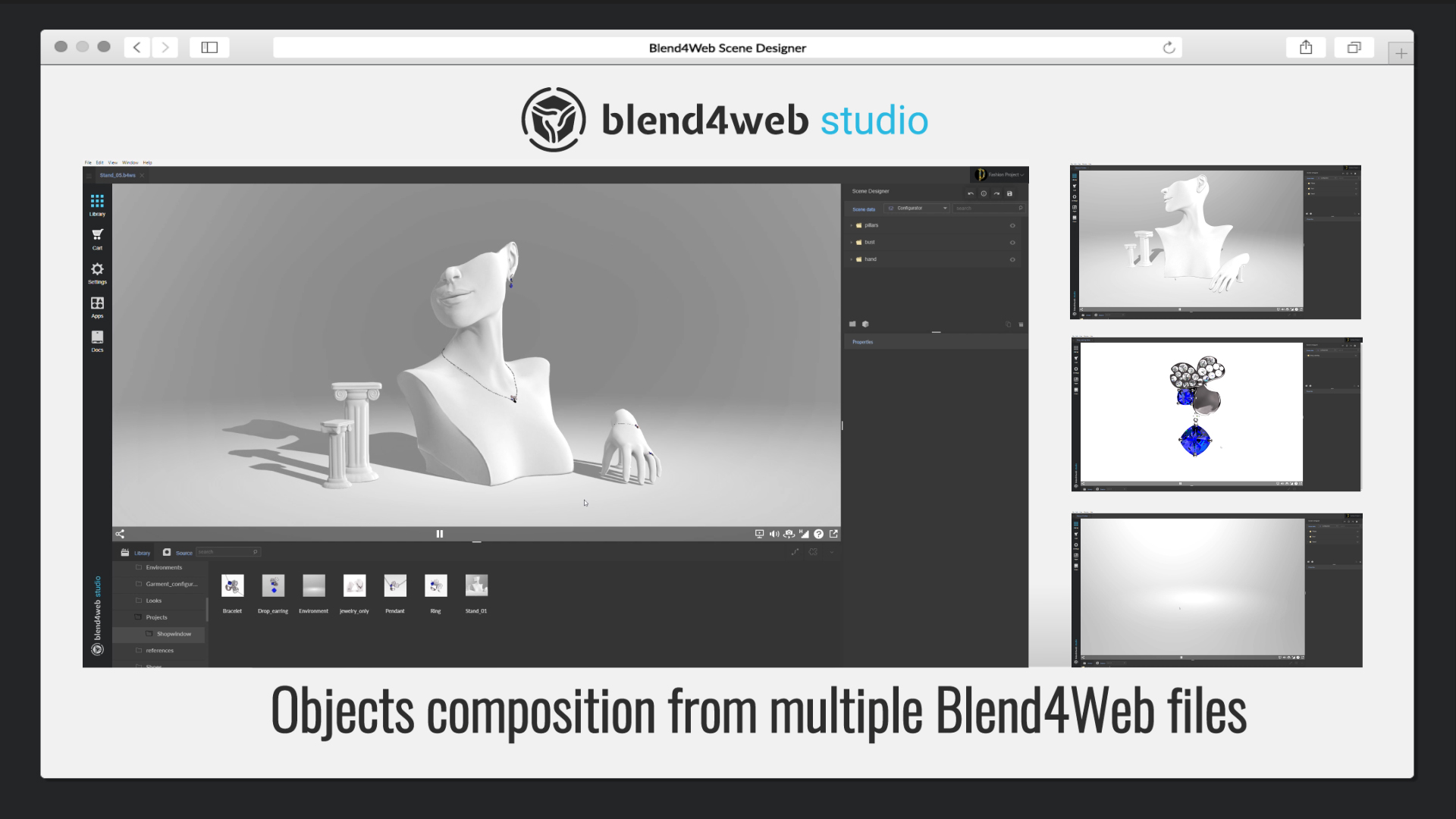
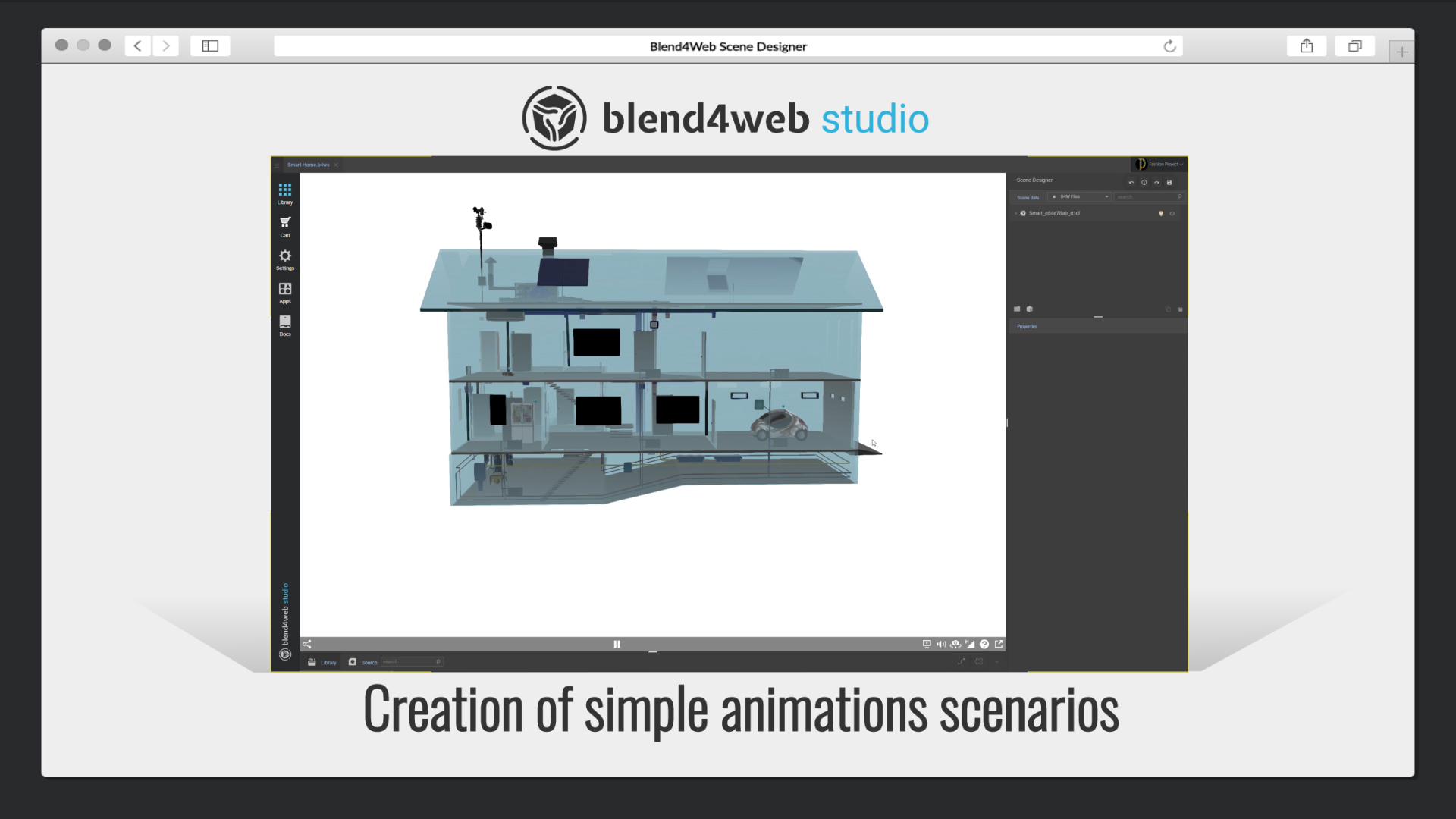
В процессе обзора мы расскажем о новом подходе к разработке и применению материалов, о новом формате трёхмерной сцены с поддержкой совместного отображения нескольких Blend4Web файлов, о возможности настраивать конфигураторы сложных объектов.
Конечно, самой главной фишкой нового продукта будет возможность наряду с профессионалами обычным пользователям создавать комплексные трехмерные сцены и целые приложения, перетаскивать трехмерные объекты и материалы из разных сцен как в файловой папке, так и в нашем новом облаке.
Мы постараемся выкладывать новые посты два-три раза в неделю. Также, в ближайшее время мы готовим блог разработки наших новых продуктов: САПРа для конструирования и визуализации одежды по реальным швейным лекалам и с учетом размерных таблиц, а также, редактора планировок помещений и интерьерных решений