Project Manager. Расширяем кругозор
2017-07-14
Наступает момент, когда ты думаешь, что знаешь всё. Ощущаешь себя Асом, Профи и готов сворачивать горы! Есть такое? По мне, век живи - век учись. Невозможно охватить всё и вся, даже в пределах знакомого инструмента. Я продолжаю разговор о Project Manager и надеюсь, что материал будет полезен не только начинающим.
С первой статьей вы можете ознакомиться здесь.
«За двумя зайцами…»
В пределах Project Manager эта поговорка не работает. Вы можете плодить «ушастых» в любых количествах и не запутаться. Хотя, стоп… О чем это я? О проектах, ведь мы об этом говорим! О множестве, множестве приложений в составе одного проекта.
Каждый проект в Blend4Web — это уникальная единица, со своими свойствами, настройками и корневой директорией. Но ничто не мешает в пределах одного проекта работать сразу с несколькими независимыми приложениями. Возникает вопрос, для чего это нужно?
Самый простой пример —разработка проекта под несколько платформ. Допустим, вы делаете одно приложение для разных социальных сетей. У каждой из них свои заморочки и требования. Очевидно, что придется корректировать файлы, такие как HTML, CSS и может быть JS. Но ведь основной контент не меняется (графика, музыка, логика и т.д.)? Здесь и приходит на помощь возможность работы над несколькими приложениями в рамках одного проекта.
На самом деле это делается очень просто. Когда вы создаете проект в Project Manager, то возможность работы с несколькими приложениями уже имеется. Только программа об этом не сообщает, поэтому пользователи, как правило, не обращают на это внимание.
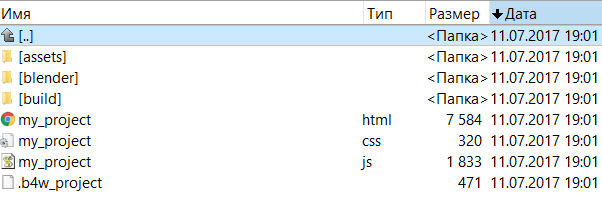
Если открыть свежесозданный проект и посмотреть состав файлов в корневой директории, то вы увидите следующую картину.

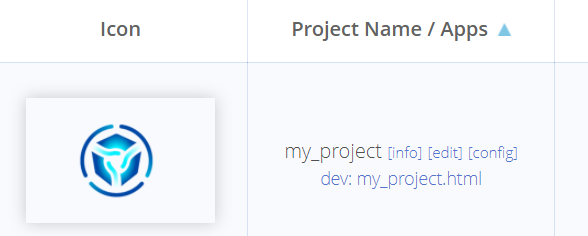
В Project Manager в колонке Project Names/Apps будет отображаться…

Щелкаете по ссылке dev:my_project.html и менеджер запустит приложение в соседней вкладке веб-браузера. Ну это вы знаете.
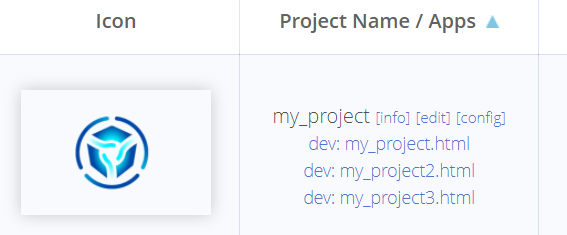
А что будет, если взять и создать несколько файлов HTML в папке с проектом? Тогда может получиться так…

Любопытно, что с точки зрения Project Manager, каждый HTML-файл в директории проекта является самостоятельным приложением. И это логично. Ведь именно в нём вы указываете подключаемые скрипты, CSS и т.д.
А если попробовать собрать приложение с помощью команды Build Project, то менеджер скомпилирует абсолютно все HTML и производные от него файлы. Таким образом вы можете работать с несколькими вариациями приложения в одном проекте.
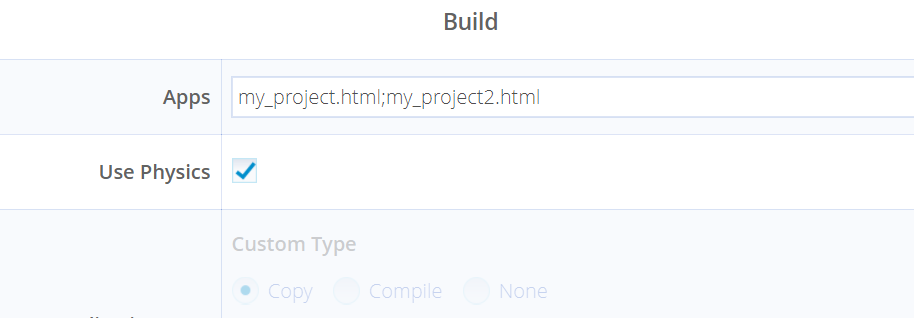
Теперь рассмотрим обратную задачу — заставить Project Manager не учитывать некоторые файлы HTML. Если щелкнуть по ссылке config, которая находится рядом с названием приложения (см. рис. выше), программа откроет настройки проекта. Добавьте в строку Apps названия нужных файлов HTML, и программа будет «видеть» и работать только с ними. Несколько названий в строке должны разделяться точкой с запятой.

Искусство «билдить»
Иногда у новичков или даже бывалых (!) возникают проблемы с переносом приложения на рабочий сервер. Мне попадались вполне рабочие программы, где файлы HTML содержали длинные перечисления исходников движка в папке SRC. Или же народ недоумевая, спрашивал на форуме: «скопировал папку, а не работает!».
Итак, правила развертки приложения с помощью Project Manager:
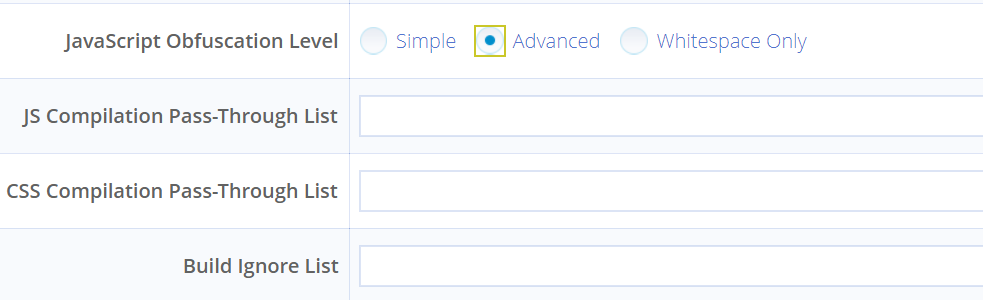
Убедиться, что в настройках проекта установлен уровень JavaScript Obfuscation Level, как Advanced. Это заставит компилятор минимизировать конечный код JavaScript и несколько приведет его к «нечитаемому» виду.

Выполнить команду convert resources. Это действие заставит Project Manager просканировать все ваши ресурсные файлы (текстуры, видео, аудио) и в автоматическом режиме создать те форматы, что больше подходят для использования в веб-браузерах. Не удаляйте при этом оригинальные файлы! Движок сам сообразит, какие форматы и где лучше всего подойдут. Кроме конвертирования медиа, данная команда создаст еще сжатые файлы в формате gzip. Последнее очень пригодится тем, кто не имеет возможности для настройки компрессии на стороне сервера. Для использования таких gzip файлов нужно будет добавить специальную директиву assets_gzip_available: true в код инициализации движка:
var m_app = require("app");
m_app.init({
canvas_container_id: "canvas",
callback: init_cb,
autoresize: true,
assets_gzip_available: true
});
Выполнить команду build project и проверить работоспособность приложения, запустив build: my_project.html (название, разумеется, у вас будет иное).
Выполнить команду deploy project, скачать архив с приложением и распаковать его в нужное место на сервер.
Такой несложный список действий даст вам уверенность, что проект без проблем запустится с сервера и будет совместим с максимально возможным количеством устройств.

