Быстрый старт с Project Manager
2017-05-04
Уже прошли те времена, когда создание и управление проектами выглядело сложным и непонятным. Blend4Web обзавелся отличным менеджером проектов, значительно улучшилась документация. Вот только вопросы, связанные с проектами, все также периодично всплывают на форумах. Итак, посвящается новичкам. Рассматривайте эту статью, как пособие, своеобразное HOW-TO.
Начало-начал
С чего начинается работа над программой... Все, кто читал мои статьи, могут с уверенностью повторить мой тезис «с Идеи!», а еще добавить: «с диздока», «мозгового штурма», «выпитого пива». Давайте добавим сюда еще один пункт — «Папка».
Папка, в которой будут храниться все наши файлы. А в ней еще пара папок:
«Blender» для исходных файлов Blender;
«Assets» для музыки, текстур, видео.
Главная папка с проектом хранится в папке «projects». А «projects», в свою очередь, имеет родителем мега-папку всего SDK.
Запутались? Не страшно! Ибо всю процедуру по созданию и правильному размещению файлов берет на себя менеджер проектов.
Вопрос №1. «А где же этот самый менеджер проектов?»
Предположим, вы уже скачали и настроили SDK. Если нет, то посмотрите видео здесь.

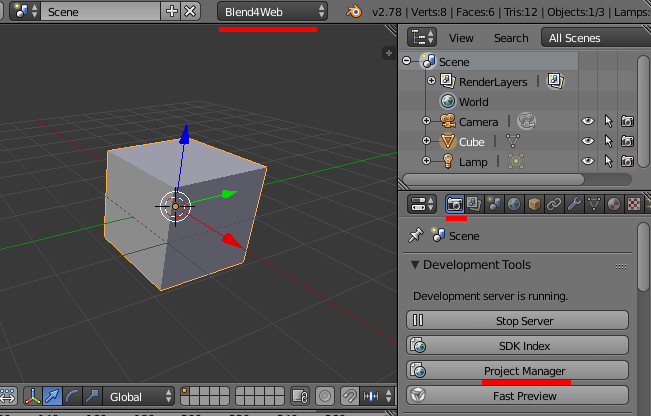
Самый быстрый способ добраться до Project Manager — это перейти в него из Blender

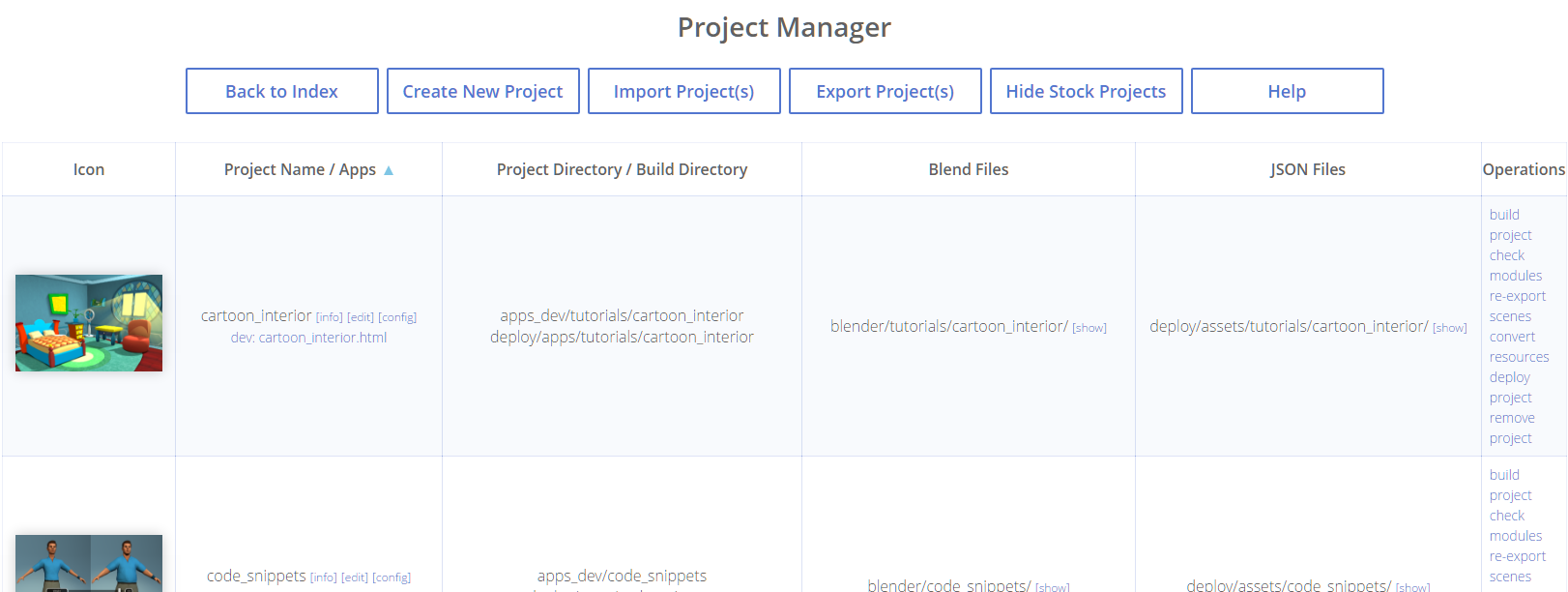
В веб-браузере у вас откроется нечто похожее
По умолчанию SDK фреймворка уже имеет массу приложений и примеров. Все они отражаются в менеджере проектов. Правда количество их зависит от использованного дистрибутива. Если это легкий дистрибутив CE Lite, то вы увидите только пару иконок. Стандартный бесплатный CE уже весит почти полтора гигабайта и содержит несколько десятков проектов, а вот версия PRO занимает в сжатом виде два с половиной гигабайтов. Значит проектов в ней невиданное количество! Впрочем, о дистрибутивах вы более полно узнаете здесь, а то я как-то отвлекся...
Каждая иконка — это отдельный проект, все данные которого располагаются по горизонтали. Забегая вперед скажу, что вы тоже можете использовать любое изображение для своего проекта и тем самым упростить его поиск в огромном списке.
Каждый столбец — это группа опций, которые доступны для конкретного проекта. И, наконец-то, на экране вверху находится главное меню с глобальными возможностями, а именно:
Create New Project. Создание нового проекта;
Import Projects и Export Projects. С их помощью можно махом архивировать и скачать все проекты из SDK, а потом восстановить. Спрашиваете, зачем? Ну, например, перенести их с рабочего компьютера на домашний;
Hide Stock Projects. Пользователи полных версий SDK хором благословляют разработчиков за введение этой архиполезной опции, так как она помогает скрыть все встроенные проекты и оставить для работы только личные.
Остальные кнопки оставим в покое, ибо их названия уже говорят сами за себя.
Создание проекта
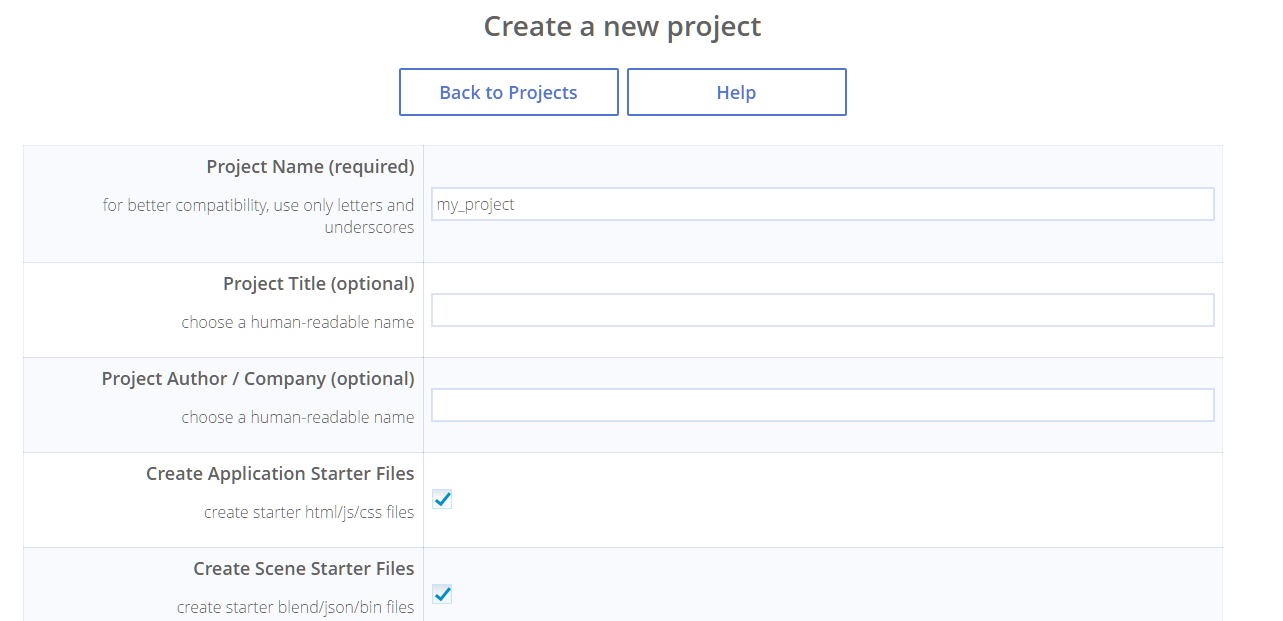
Все начинается с нажатия на кнопку Create New Project. При этом откроется длиннющее окно со множеством опций. Впрочем, вам достаточно дать имя самому проекту (поле Project Name), выбрать его тип в группе Application Type и нажать кнопку Create Project.

Это не все опции. Я большую часть отрезал, чтобы уместить картинку на экране
Сейчас у вас есть два варианта дальнейшего чтения: для особо ленивых или вдумчивых исследователей. В первом случае, просто нажмите кнопку Create Project и проматывайте смело до следующего раздела, так как разработчики уже позаботились о включении самых удобных опций. Во-втором случае, давайте разберемся, что же все-таки происходит при создании проекта.
С параметрами по-умолчанию, в общей папке SDK/projects появится новая директория с названием вашего проекта, а уже в ней знакомые вам assets и blender. В них вы увидите множество файлов: сцены Blender, HTML, CSS, javascript. По-сути, Project Manager создал рабочую заготовку, которую хоть сейчас можно скомпилировать и залить на сервер.
Это заготовка классического приложения Blend4Web. Именно с его помощью вы можете выжать максимум из API движка и создать программу любой сложности. Но есть и другие варианты.

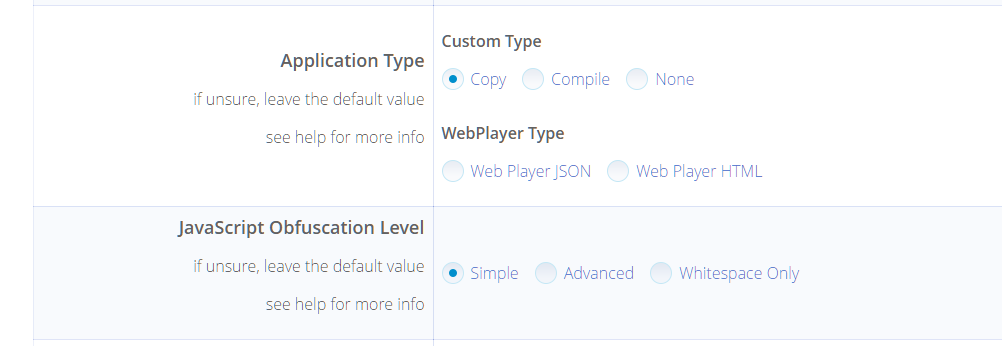
Эти опции также находятся в окне создания проекта
Blend4Web позволяет создавать более простые приложения (в предыдущем случае проект напоминал небольшой сайт). Такие приложения можно встраивать через код IFRAME в любую веб-страницу. Действие должно быть вам знакомо, например, по вставке видео с YouTube в блог.
Для переключения типа создаваемого приложения служат параметры группы Application Type. По умолчанию включена опция Copy из панели Custom Type, как на иллюстрации выше. Это означает, что будет создаваться классическое приложение, а исполняемые файлы движка добавятся в папку с проектом. Как вариант можно выбрать опции Compile (движок будет объединен с пользовательскими скриптами) или None (забота об исполняемых файлах ложится на плечи самого разработчика).
Для другого типа приложения предлагается еще целых две опции: Web Player JSON и Web Player HTML.
Вопрос №2. «А в чем разница между Web Player JSON и Web Player HTML?»
Blend4Web SDK имеет в своем составе уже готовый веб-плеер для демонстрации 3D-сцены. Причем не просто ее визуализации, а полной поддержки интерактивности, которая создается с помощью визуального редактора логики.
Если вы выберите опцию Web Player HTML, то плеер вместе со сценой и иными ресурсами будет объединен в один HTML-файл. Зато опция Web Player JSON позволяет отделить код плеера от самой сцены. В этом есть свои преимущества и весьма немалые. В свое время я уже написал целый цикл статей по работе с Web Player. Так что, отсылаю желающих на самую первую из них.
Но возвращаемся к нашему классическому приложению... Итак, вы его создали, и оно появилось в списке всех проектов.
Управление проектом
Я ранее говорил о том, что менеджер создает полноценную заготовку. Вы даже можете посмотреть приложение в действии!
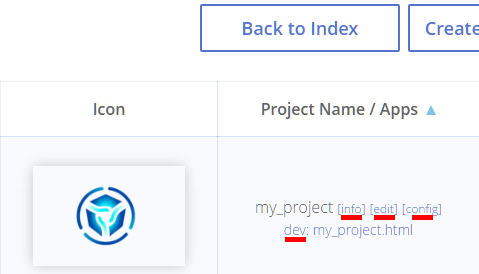
Найдите в менеджере панель Project Name / Apps и щелкните по ссылке dev:Название Проекта. В соседнем окне веб-браузера будет открыта вкладка с вашим приложением.

Глобальные настройки и запуск приложения
Также в этой панели есть еще несколько полезных функций:
Info. Позволяет узнать всю информацию о проекте. Например, где он расположен, какого типа, занимаемый размер и многое другое.
Config. Здесь можно изменить параметры, которые влияют на компиляцию проекта. Новичкам лучше туда не лезть.
Edit. Запуск встроенного редактора файлов. Отличная штука! Вы можете быстро отредактировать все текстовые файлы, типа HTML, CSS, JS. Работает подсветка, табуляция. Можно создавать новые файлы. Таким образом, нет необходимости использовать сторонние текстовые редакторы.
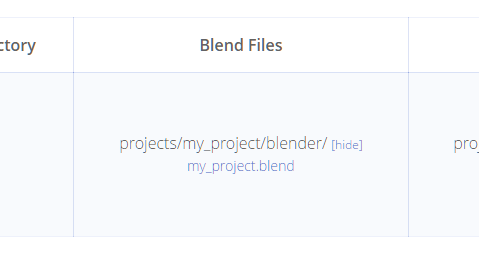
Каждый проект Blend4Web должен иметь в составе файл сцены Blender. Он создан по умолчанию, и вы можете его найти в панели Blend Files. Здесь показываются все файлы, которые уже используются. Щелкните по ссылке с названием сцены, и тут же откроется Blender.

Список файлов Blender в проекте
Blend4Web не умеет работать с оригинальными файлами Blender в формате .blend. После изменения сцены в редакторе, ее нужно экспортировать в специальный формат JSON (для экспорта используйте File | Export | Blend4Web(.json) в главном меню Blender).
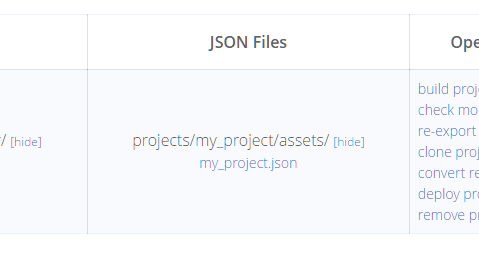
Следующая панель содержит все файлы сцен в формате JSON. Причем вы можете посмотреть их в веб-браузере в специальной программе-просмотрщике, щелкнув по ссылке с названием.

Список экспортированных файлов сцены
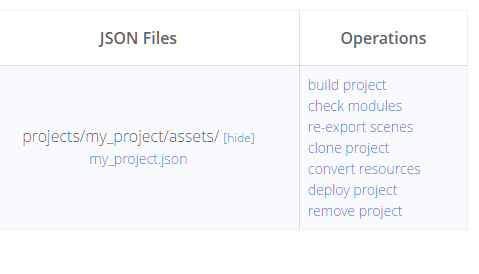
Остается последняя панель Operations, которая содержит глобальные функции управления проектом.

Вопрос №3. «Я обновил дистрибутив, восстановил проект, а он не работает!!!»
Вполне обычная ситуация. Фреймворк развивается, добавляются новые модули и функции. Разработчики прилагают массу усилий, чтобы переезд на новую версию SDK проходил безболезненно, но это не всегда происходит гладко.
Итак, вот шаги по правильному апдейту проектов:
1. Проверить зависимости. Щелкнуть по ссылке Check Modules в панели Operations. Менеджер проектов проверит все файлы и в случае необходимости выведет сообщение, а также специальную кнопку. Нажмите на нее и файлы автоматически обновятся;
2. Заново экспортировать сцены Blender. Это тоже можно автоматизировать. Щелкните по ссылке Re-export scenes;
3. Запустить приложение для тестирования из панели Project Name/Apps. Затем нажать клавишу F12 для вызова окна консоли браузера. Если в ваших скриптах есть какие-либо нарушения, то сомнительные строки кода будут подсвечены красным.
Также панель Operations позволяет:
Clone. Создание независимой копии проекта;
Convert Resources. Различные мобильные устройства, а также браузеры выдвигают свои технические требования к медиа-файлам. Опция поможет конвертировать все имеющиеся файлы видео и звука в нужные форматы, а движок будет подхватывать их по необходимости; Remove Project. Полное удаление проекта, без возможности восстановления. На Корзину не надейтесь!А остальные функции рассмотрим дальше.Публикация проекта
Вот он момент, который с трепетом ждут все разработчики приложений. Казалось бы, что тут сложного, взял и скопировал всю папку с проектом на сервер.
Не все так просто. То, с чем вы работает в SDK — это технические файлы. Они не оптимизированы, имеют ссылки на массу зависимостей в самом SDK. Попробуйте, например, открыть файл HTML в проекте и посмотреть его содержимое.
Конечно, ничего ручками править не придется. Все заботы по уборке и компиляции берет на себя Project Manager. Вам нужно выполнить следующие действия:
1. Собрать проект, щелкнув по ссылке Build Project в панели Operations. Программа скомпилирует скрипты, в соответствии с настройками проекта, оптимизирует стартовый файл HTML, подчистит зависимости и выполнит массу иных полезных действий;
2. Создать пакет для отправки на сервер с помощью функции Deploy Project. Программа подготовит архив со всеми необходимыми файлами и папками. Останется только этот архив залить на сервер и распаковать в нужном месте.
Вот так происходит работа с проектами с помощью Project Manager. Все операции автоматизированы и не представляют сложности в использовании. Однако лучшего результата можно достичь, постигнув внутренний мир SDK. В следующий раз поговорим о тех возможностях работы с проектами, что скрыты от глаз начинающих пользователей.

