Самоучитель по Blend4Web. Глава 8. Заключительный аккорд
2016-12-28
Это завершающий урок из цикла Blend4Web для начинающих. Вы уже получили представления о создании моделей в Blender, их текстурировании, анимации, подготовке для экспорта в HTML. Остался всего один шаг до завершения. Немного терпения и трудолюбия, и как вознаграждение — отличная презентация!
Выбор цветов
Итак, на прошлом уроке вы изучили несколько логических нод Blend4Web и с помощью их реализовали первую часть презентации. Теперь разберемся, как научить наше приложение менять цвета у корпуса аппарата.
Вам необходимо сделать несколько объектов — образцов цвета. Они не будут видны в камере и понадобятся только в роли хранилищ. Для этого можно использовать обычные кубы. Создайте их и разместите за пределы видимости камеры. Желательно поменять названия на что-нибудь подходящее. Я, например, назвал их CubeBlue, CubeRed, CubeBlack.
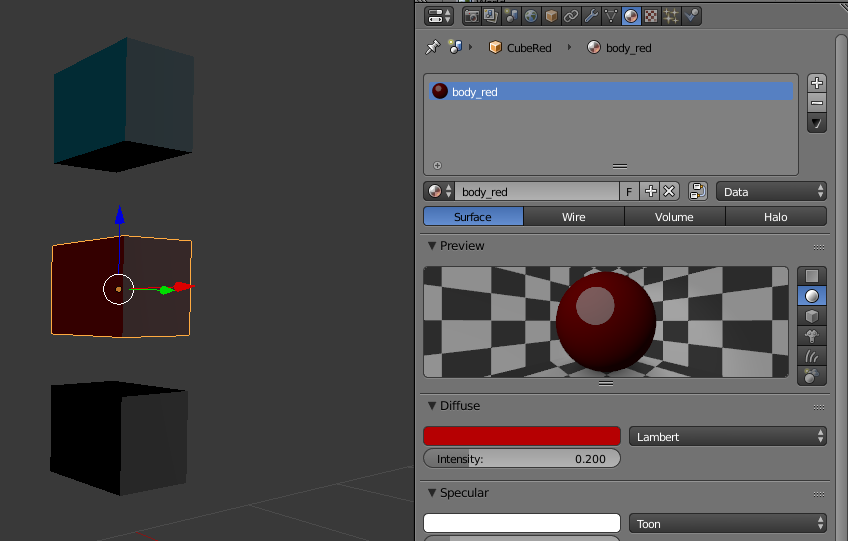
Три цвета, которые пользователь может установить для корпуса телефона: черный, красный и синий. Их нужно заранее создать. Самый простой способ — это клонировать уже имеющийся материал черного цвета, который у нас по умолчанию. Конечно же, вы можете создать уникальные материалы. Только не забудьте дать им нормальные названия. В нашем случае имена материалов: body_blue, body_red и body_black. В дальнейшем это понадобится.

Рис. 1
Но нужны будут ещё и кнопки, нажимая на которые пользователь станет переключать материалы. Это могут быть те же кубы, только обработайте их до более симпатичного вида. Я, например, просто трижды продублировал кнопку телефона (горячие клавиши SHIFT+D) и назначил им соответствующие материалы.
Для удобства желательно кнопкам создать общего родителя. Например, это может быть панель. Чтобы создать связь между ними, выделите сначала кнопку, а потом родителя и нажмите CTRL+P (более подробно о связях читайте в уроке 6).
Так как панель с кнопками на экране нужна будет не сразу, а только после остановки вращения телефона, то уберите её за пределы экрана, а также создайте простую анимацию вывода.
Теперь, если вы подготовили все необходимые объекты — приступим к программированию.
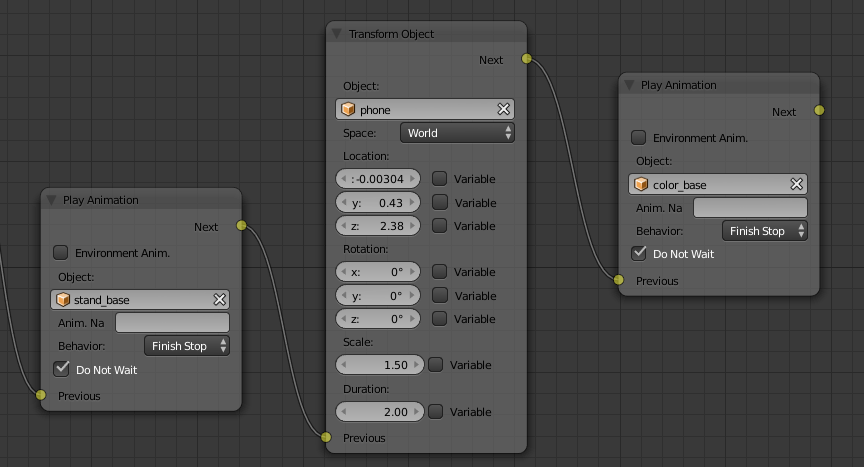
Итак, прошлый раз работа закончилась на ноде Transform Object. Объект, после выделения в сцене пользователем, прекращает вращаться и поворачивается «лицом» к камере. Самое время выпустить на свободу наши кнопки. Конечно же, для этого понадобится уже знакомая нода Play Animation (рис. 2).

Рис. 2
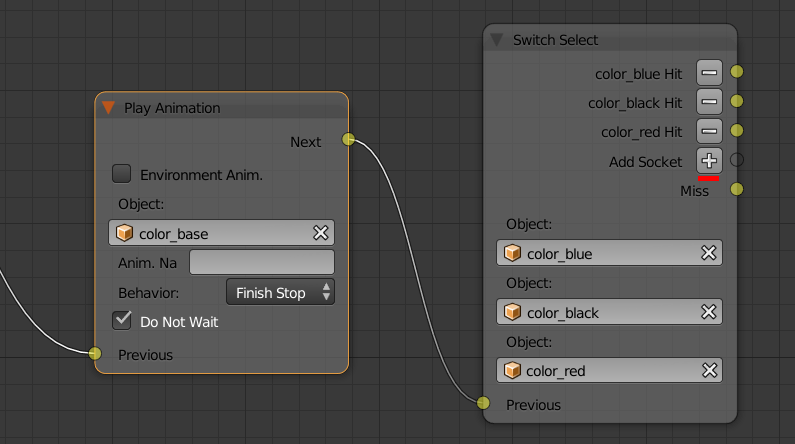
Кнопочки вышли на экран, пришло время их запрограммировать при помощи ноды Switch Select. Посмотрите внимательно на этот узел. Здесь имеется кнопка «+», с помощью которой можно создать дополнительные поля для нескольких объектов. А также кнопки «-» которые предназначены для удаления полей. Принцип работы при этом остается тот же. Нода ожидает выделения в сцене любого объекта и, если он имеется в списке, то передается управление на выход Hit, если же нет, то на Miss.
Настройте ноду Switch Select для работы с кнопками (рис. 3).

Рис. 3
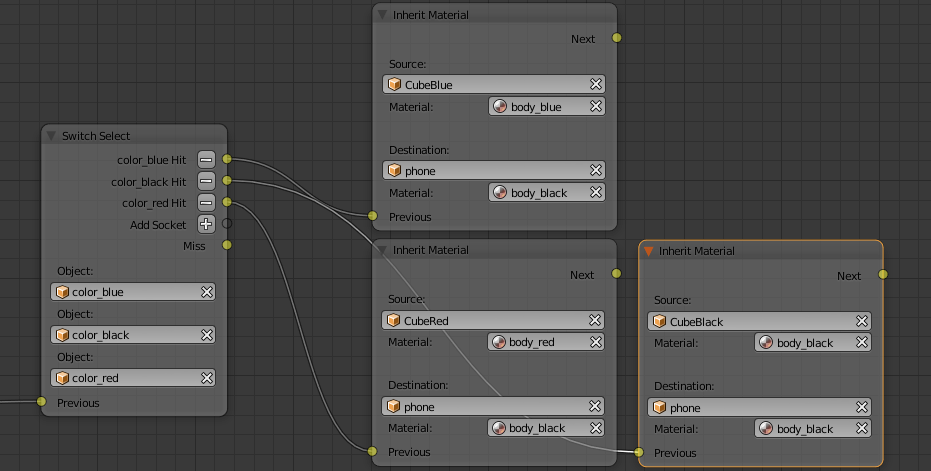
Для смены материала у объекта в реальном времени Blend4Web предлагает специальную ноду Inherit Material. Она имеет два глобальных поля Source (Источник) и Destination (Цель). Несложно догадаться, что перенос материала будет выполняться с первого объекта на второй. При этом для обоих нужно указать исходный и принимающий материалы. Так как, цветов у нас три, то и нод должно быть аналогичное количество (рис. 4).

Рис. 4
Теперь вы можете проверить работоспособность смены цветов в браузере.
Видео на экране и умные подсказки
Работа с видеофайлом практически ничем не отличается от работы со статичным изображением. Принцип тот же самый: подготавливаете нужный полигон (развертка UV), создаете для него отдельный материал и текстуру. Только вместо картинки указываете путь к видеофайлу (более подробно о работе с текстурами и материалами рассказывается в уроке 5).
В качестве экрана необходимо использовать отдельный объект, формой и размерами совпадающий с экраном модели. Можно сделать новый, а можно создать независимую копию. Эта операция несколько отличается от уже привычного Duplicate, так как необходимо отсоединить часть от готового объекта.
Выделите модель телефона, войдите в режим редактирования. Отметьте полигоны экрана и сделайте его копию с помощью SHIFT+D. Теперь у вас есть копия полигонов, но она пока относится к текущему объект. Не снимая выделения, нажмите клавишу P и в появившемся меню выберите пункт Selection. Всё, у вас экран — новый объект. Дайте ему своё название и прикрепите к родителю-телефону.
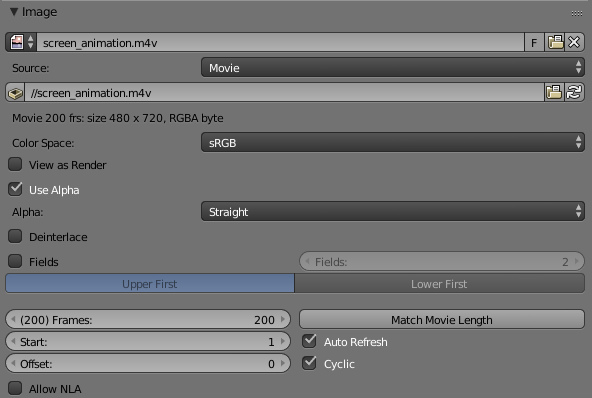
Blend4Web умеет работать с несколькими форматами видео. Подробности вы можете узнать из официальной документации. Для своей презентации я подготовил небольшой видеоролик с заставкой Android в формате m4v (в архиве проекта). Давайте рассмотрим алгоритм настройки видео в панели Texture (рис. 5):
1. Установите Movie в меню Source. Выберите и загрузите файл.
2. Нажмите кнопку Match Movie Length для автоматического подсчета количества кадров в видео.
3. Включите опцию Auto Refresh для автоматического старта воспроизведения видео.
4. Включите опцию Cyclic для бесконечного проигрывания видеофайла.

Рис. 5
При экспорте сцены в HTML, видео начинает проигрываться сразу после загрузки приложения. Так и должно быть, ведь мы сами установили автозапуск в настройках. Но нам нужно показывать его только после нажатия пользователем кнопки включения смартфона.
Простой способ реализации этого функционала — спрятать на время объект проигрывающий видео. Именно поэтому мы сделали второй экран.
В арсенале Blend4Web имеются две ноды, позволяющие скрывать или показывать указанный объект: Hide Object и Show Object.
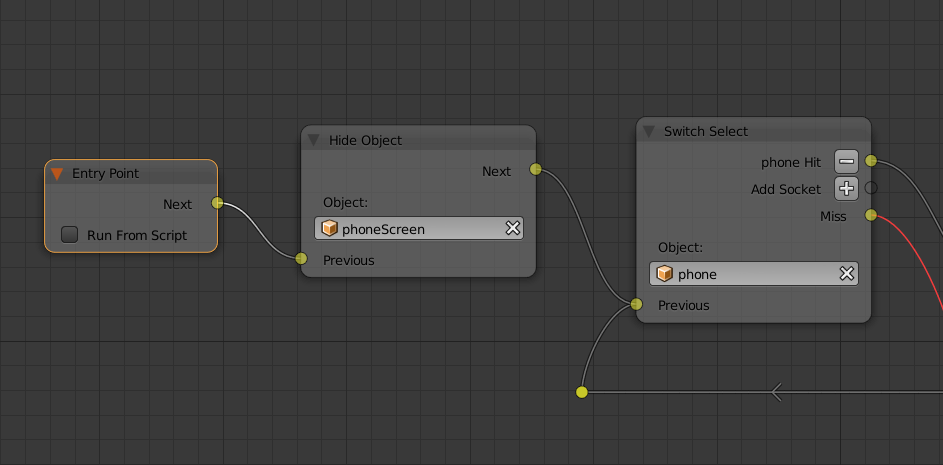
Сначала нам нужно убрать видео. Разместите Hide Object (категория Object) в самом начале нашей логической цепи между Entry Point и Switch Select. Вы можете разорвать старый проводник. Но есть более удобный способ добавления новой ноды между другими. Откройте меню Add и выберите необходимую ноду. Перенесите её на проводник между указанными узлами и отпустите клавишу мыши. Blender самостоятельно встроит блок в уже имеющийся конвейер (рис. 6).

Рис. 6
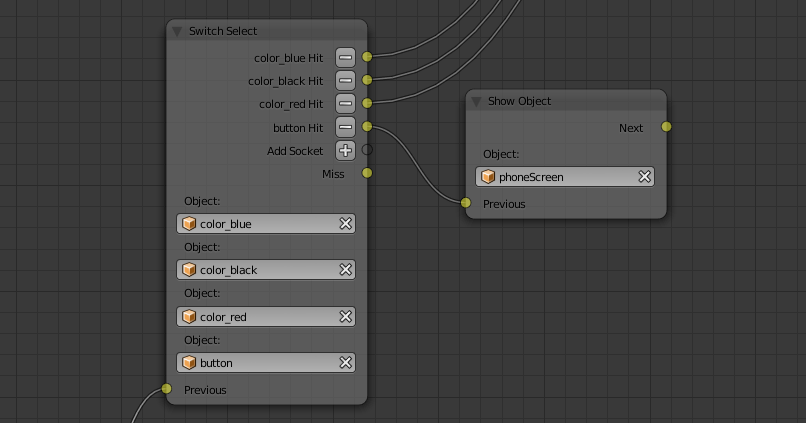
Теперь нам нужно добавить логику для включения экрана, которое должно быть только после остановки вращения телефона. Для этого воспользуемся уже знакомой нам нодой Switch Select. В этом узле добавьте новый объект и соедините нужный выход с нодой Show Object. Объект — ваша кнопка на смартфоне. В моем случае — это Button.

Рис. 7
Неплохо добавить к презентации подсказки для пользователей. Blend4Web предлагает свое решение для этой задачи. И, надо сказать, очень элегантное. Вы, наверное, уже встречали подобное в демонстрационных программах b4w. Давайте, разберемся, как это работает.
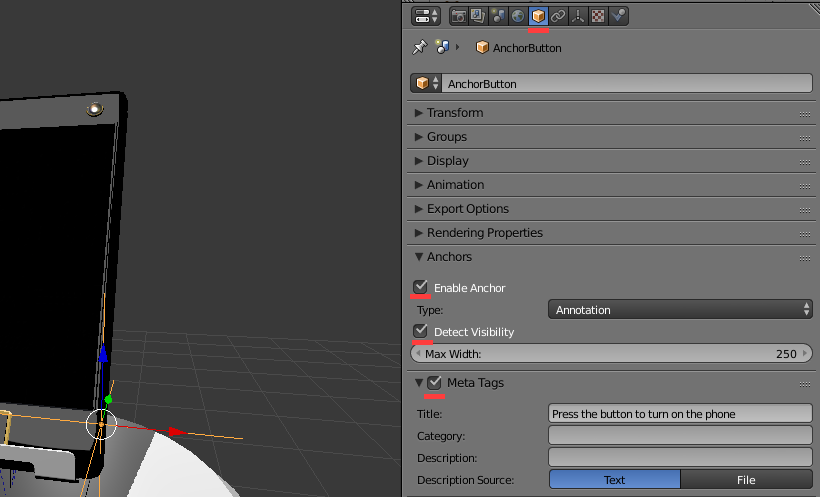
Чтобы создать подсказку, достаточно добавить в нужное место сцены «якорь». В качестве последнего служит объект Empty. Вы можете прикрепить его к кнопке смартфона и создать описание в специальной панели.
Нужные панели Anchors и Meta Tags располагаются в окне Properties для объекта Empty. Обратите внимание, что подсказка может содержать дополнительный текст. Я воспользовался только параметром Title. Поэтому мои подсказки однострочные. Но вы можете добавить полный текст в опции Description. В этом случае, щелкнув по названию подсказки, пользователь прочтет полный текст (рис. 8).

Рис. 8
Ну, вот и всё друзья. Мои уроки подошли к концу. Я надеюсь, что полученных знаний вам будет достаточно для создания собственных презентаций. Но не ограничивайтесь только изученным. Фреймворк Blend4Web имеет множество возможностей и функций, которых я даже не касался в этих уроках. Вы можете создавать с его помощью абсолютно всё — презентации, конструкторы, сложные приложения, целые магазины и, разумеется, игры. Следите за событиями на официальном сайте, подписывайтесь на мой твиттер и, возможно, мне будет, чем вас порадовать.
Ссылка на интерактивную сцену.
Обновленные исходные файлы вы можете найти в Blend4Web SDK, начиная с релиза 17.01, как в версии CE, так и в версии PRO. Они находятся в директории: blend4web/blender/tutorials/basic/for_beginners.

