Самоучитель по Blend4Web. Глава 7. Лабиринты логики
2016-12-26
IF…THEN…ELSE… Стоп, стоп, не закрывайте страницу браузера! Нам не понадобится текстовый редактор, компилятор или другие штучки бородатых программистов. Разработчики Blend4Web сделали художникам роскошный подарок в виде визуального редактора логики.
Только мышь, немного смекалки и ваш проект станет по настоящему интерактивным. Что же касается загадочных слов в начале абзаца — это действительно из мира программирования, но я открою небольшой секрет — наша программа прекрасно без них обойдется.
Подготовка к работе
Blender — чрезвычайно мощная программа для создания 3D моделей и анимации. Всё, что вы узнали из моих уроков только вершина айсберга. Мы изучали те инструменты, которые были нам необходимы для создания презентации, и сейчас настало время познакомиться с ещё одним.
В состав Blender входит уникальный редактор, который позволяет конструировать материалы, текстуры или создавать композитинг сцены с помощью специальных блоков, которые называются нодами (также узлами). Практически, это выглядит как размещение отдельных функциональных нод в определенной последовательности и связывание их между собой. В случае использования Blend4Web этот же редактор применяется для создания логики.
Blender предлагает специальную заготовку для работы с редактором нод и она называется Compositing. После её выбора, вы увидите новое, незнакомое окно (рис. 1).

Рис. 1
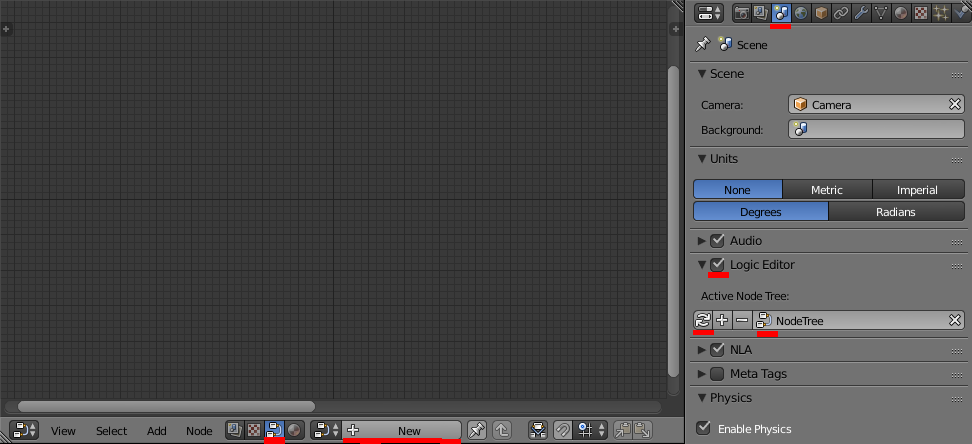
Чтобы использовать логические ноды в своей программе, нужно предварительно выполнить некоторые действия. Во-первых, переключить редактор нод в режим создания логики. Для этого имеется специальная кнопка на панели окна. На рисунке она расположена в нижней части и выделена красным.
Во-вторых, создать дерево нод. Это комплексная единица, объединяющая всю вашу логику презентации. Нажмите кнопку New для создания нового дерева. По умолчанию, дерево нод получит название NodeTree, но, разумеется, вы можете его переименовать.
В-третьих, указать в настройках Blend4Web ваше новое дерево. Для этого перейдите в окно Properties, откройте вкладку Scene и включите опцию Logic Editor. Чуть ниже в выпадающем меню выберите свое дерево, но если оно отсутствует, то нажмите на кнопку обновления рядом с меню.
Всё, теперь вы готовы к программированию.
Простейший конвейер
Работа над программой начинается с определения задач. Сначала нужно ответить на вопрос «Что будет делать моя презентация?» и лишь потом «Как это сделать?». Не спешите приступать к делу, без четкого понимания целей работы!
Итак, наше учебное приложение будет уметь:
Демонстрировать модель, путем вращения.
Менять цвет корпуса при нажатии на соответствующие кнопки в приложении.
«Включать» смартфон и отображать изображение на его экране.
Теперь приступим к работе...
Blend4Web предлагает большой набор логических нод, которые можно найти в меню Add. Все они отсортированы по категориям.
Любая логическая цепь всегда начинается с ноды Entry Point, которая расположена в категории Control Flow. Именно от нее вы будете развертывать свою логику. Интересно, что Blend4Web позволяет использовать несколько независимых логических цепочек с отдельными узлами Entry Point. Это позволяет распараллелить несколько задач, но в нашем случае мы обойдемся одной цепью.
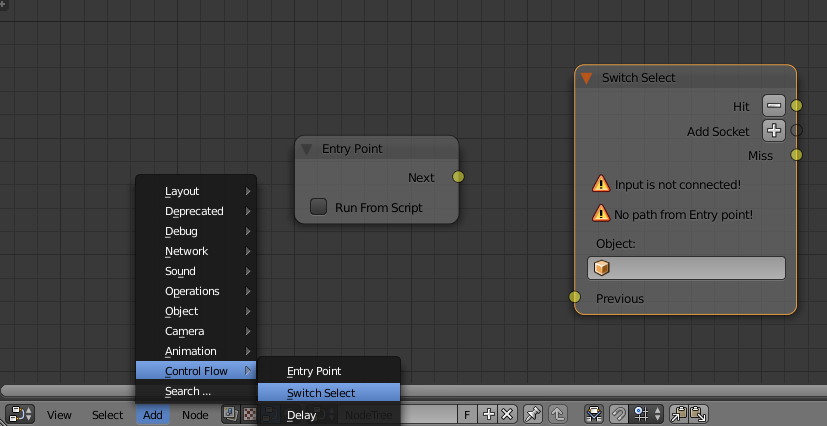
Добавьте в проект ещё одну ноду Switch Select из категории Control Flow (рис. 2).

Рис. 2
Прежде чем, говорить о назначении Switch Select, давайте попробуем соединить обе ноды в единую цепь.
Обратите внимание на желтые сферы, что располагаются по сторонам нод. Это узловые точки для соединения блоков. С левой стороны находятся принимающая метка, а с правой — передающая. Так как Entry Point всегда является первой нодой цепи, то она имеет только метку Next.
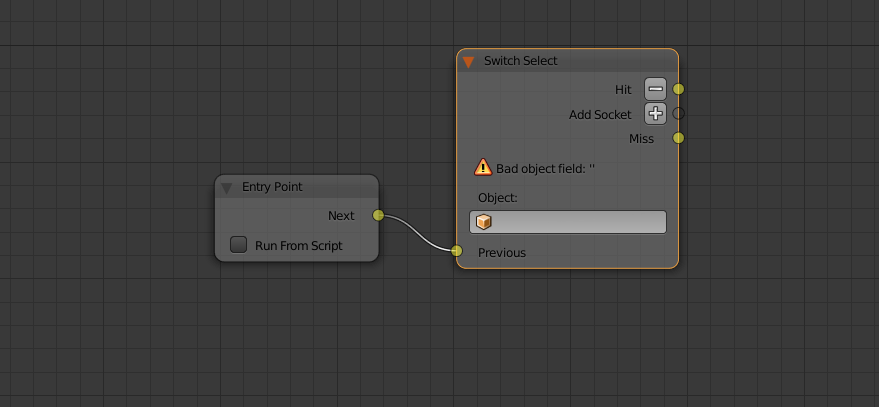
Выделите левой кнопкой мыши метку Next у Entry Point. Удерживая нажатой левую клавишу мыши, переместите появившийся проводник к метке Previous ноды Switch Select. Отпустите клавишу мыши при достижении этой метки. Таким образом создаются связи между нодами (см. рис. 3).
Вы можете разорвать эту связь, отсоединив проводник у метки Next. Или удерживая клавишу CTRL, проведите курсором-ножом по ненужному проводнику.

Рис. 3
Нода Switch Select наиболее часто используемая из всего набора узлов. С её помощью вы можете отследить выделение мышью объекта в сцене и, соответственно, передать управление следующей ноде. Для этого необходимо выбрать нужный объект из меню Object. Это должен быть корпус телефона. В моем проекте он имеет название Phone.
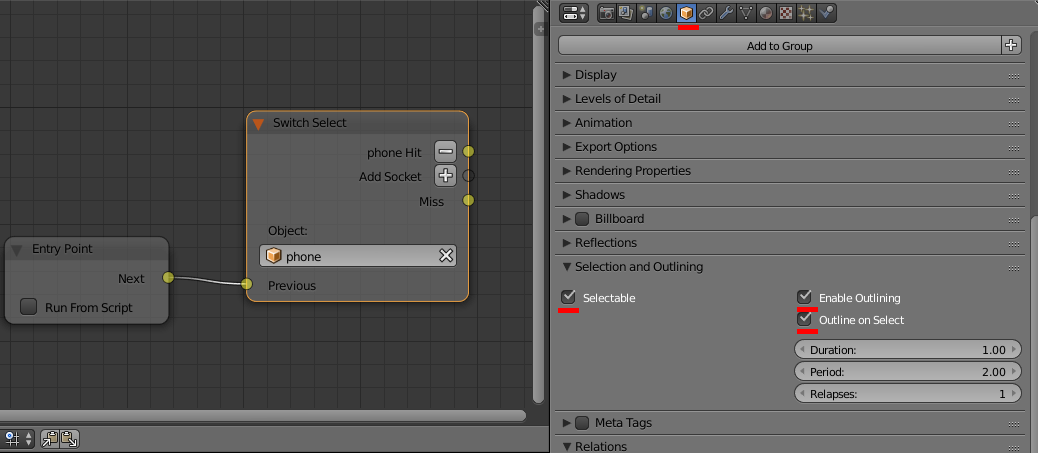
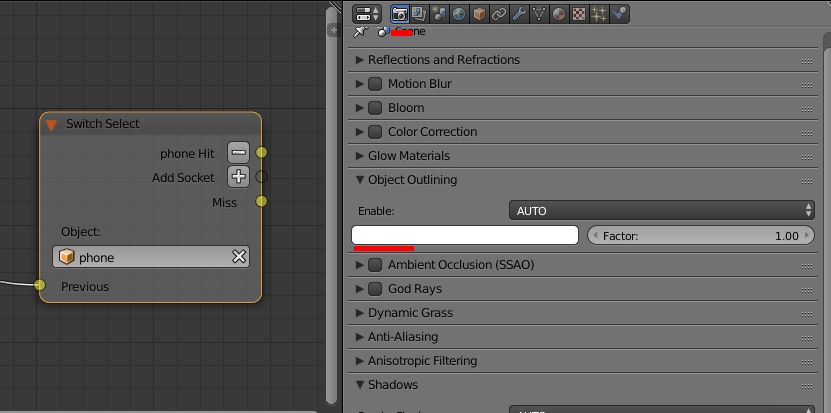
Blend4Web имеет множество удобных заготовок, значительно облегчающих создание презентаций. Одна из них — возможность автоматического создания окантовки у объекта при его выделении. Чтобы эта функция заработала, выделите нужный объект в сцене (Phone), откройте панель Object (окно Properties) и перейдите к вкладке Selection and Outlining. Включите опции, как на рисунке 4.

Рис. 4
Вы можете установить нужный цвет для окантовки в общих настройках Blend4Web (рис. 5).

Рис. 5
Итак, давайте рассуждать. Управление передается от Entry Point к Switch Select. Программа ожидает щелчка мышью по любым объектам и, если это Phone, управление переходит к следующей, подсоединенной к выходу Hit, ноде (см. рис. выше).
Но есть один нюанс использования этого узла, который нужно знать. Нода Switch Select ожидает действие пользователя и, либо передает управление дальше, либо просто прекращает работу. Поэтому стоит «подсказать» ноде, что ей делать в случае выделения не того объекта. Посмотрите на рисунок 5. Нода Switch Select имеет ещё один выход с названием Miss. Именно сюда будет передаваться управление при выборе некорректного объекта. Поэтому этот выход нужно «вернуть» на вход Switch Select.
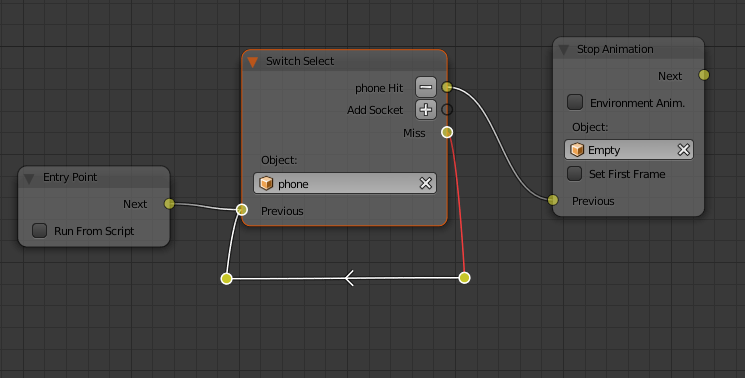
Добавьте в сцену два нодовых объекта Reroute из категории Layout. Это вспомогательные узлы, которые обычно используют для более удобного создания связей между нодами. Посмотрите на рисунок ниже и сделайте точно также.

Рис. 6
Здесь ещё одна новая нода Stop Animation (категория Animation). Её назначение в отключении анимации у объекта указанного в поле Object. На прошлом уроке мы изучали анимацию в Blender и создали постоянное вращение для Empty. Именно этот объект укажите для ноды Stop Animation.
Теперь наша логическая цепочка умеет распознавать клик мышью по модели телефона и отключать анимацию вращения.
Наша текущая задача в следующем: убрать подставку за пределы экрана, развернуть телефон «лицом» к камере и немного его приблизить.
Создайте самостоятельно анимацию увода подставки за пределы экрана камеры, например вниз. Для этого используйте ключи Location.
Не забывайте, что к каждому уроку прилагаются исходные файлы и вы можете подсмотреть в них, как это сделано.
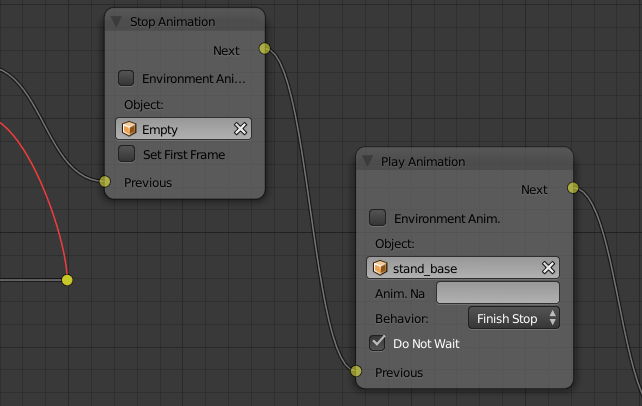
Анимация подставки не должна стартовать автоматически при запуске приложения. Мы это сделаем с помощью специальной ноды Play Animation из группы Animation (рис. 7).

Рис. 7
Нода Play Animation запускает анимацию у объекта указанного в поле Object. Поле Anim Name предназначено для указания названия анимации (если у данного объекта их имеется несколько). Но в нашем случае подставка имеет только одну анимацию, поэтому оставьте это поле пустым.
Меню Behavior позволяет выбрать поведение после проигрывания анимации. Установите его как Finish Stop. Последняя опция Do Not Wait позволит не ожидать завершения анимации, а сразу передаст управление следующей ноде.
Итак, теперь наша логическая цепь умеет: «слушать» клик мыши, останавливать вращение телефона и убирать подставку за пределы экрана. По плану у нас ещё разворот аппарата «лицом» к камере.
В наборе логических блоков имеется отличная нода, с помощью которой можно изменять текущие параметры объекта: Location, Rotation, Scale. По сути, вы можете управлять анимацией объекта с помощью этой ноды!
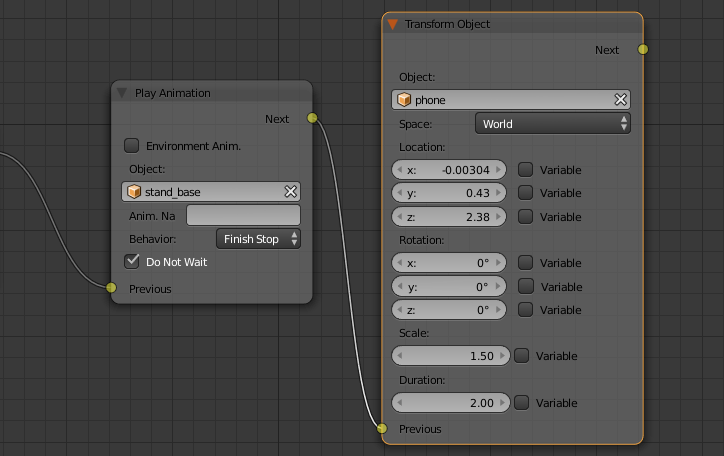
Знакомьтесь — нода Transform Object.

Рис. 8
Очень мощный инструмент для создания анимации с помощью логики! Как обычно, вы должны указать объект для применения. В нашем случае — это корпус телефона.
Вам нужно указать конечные параметры трансформации объекта. Координаты местоположения телефона можно скопировать из панели Transform (горячая клавиша N), так как они изменяться не будут. Параметры Rotation и Scale — вот, что нас интересует!
В моей тестовой сцене, чтобы аппарат смотрел «лицом» в камеру, его Rotation по всем осям должен быть нулевым. У вас, возможно, будет не так. Попробуйте экспериментальным образом развернуть объект так, как вам хочется, и скопируйте параметры вращения в ноду.
Параметр Scale указывает на масштаб объекта. По умолчанию значение равно 1, т.е. никаких изменений нода выполнять не станет. Для себя я подобрал значение 1.5, как наиболее оптимальное.
Параметр Duration отвечает за скорость выполнения анимации в секундах. Думаю, пары секунд вполне достаточно.
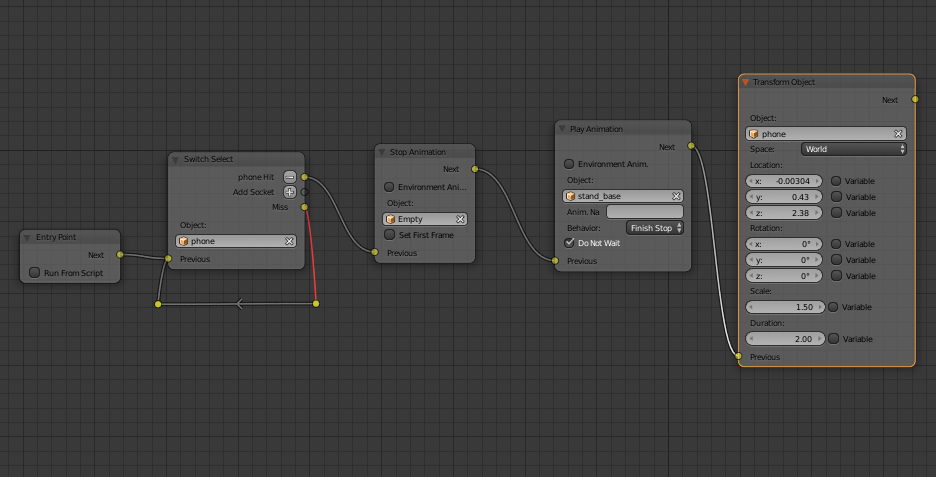
А вот полная логическая цепочка, сделанная на этом уроке (рис. 9).

Рис. 9
Всего пять нод и наша сцена стала интерактивной. Как видите, программировать для Blend4Web просто. Визуальный редактор логики позволяет творить насыщенные действиями презентации любому человеку, даже очень далекому от программирования.
Ссылка на интерактивную сцену.
Обновленные исходные файлы вы можете найти в Blend4Web SDK, начиная с релиза 17.01, как в версии CE, так и в версии PRO. Они находятся в директории: blend4web/blender/tutorials/basic/for_beginners.

