Самоучитель по Blend4Web. Глава 6. Жизнь в движении
2016-12-14
Создание трехмерной модели — это целое искусство. Но она станет куда выразительнее, если добавить в сцену движение. Презентация должна быть динамичной, бросаться в глаза и, тем самым, удерживать внимание зрителя. А если это ещё и интерактивное приложение, то без анимации не обойтись.
Иерархия объектов
Поставим перед собой первую задачу — постоянное вращение наших моделей при запуске приложения.
Создание анимации в Blender дело несложное, но перед этим все объекты нужно структурировать. Возьмем, к примеру, наш телефон. Он состоит из нескольких отдельных примитивов: корпуса, кнопки, камер и т.д. Конечно удобнее вращать один объект, нежели кучу независимых. Поэтому они объединяются в иерархию, где один является главным, а все другие подчиненными.
В нашем случае корпус телефона должен быть «родителем», а его детали «детьми». Создание такой связи делается проще простого. Сначала выделите в сцене объект «ребёнок», затем, удерживая нажатой клавишу Shift, добавьте к выделению объект «родитель» и нажимаете клавиши CTRL+P. Появится контекстное меню Set Parent To, где нужно выбрать пункт Object.
Чтобы убедиться в правильности создания привязки, давайте познакомимся с ещё одним окном Blender.

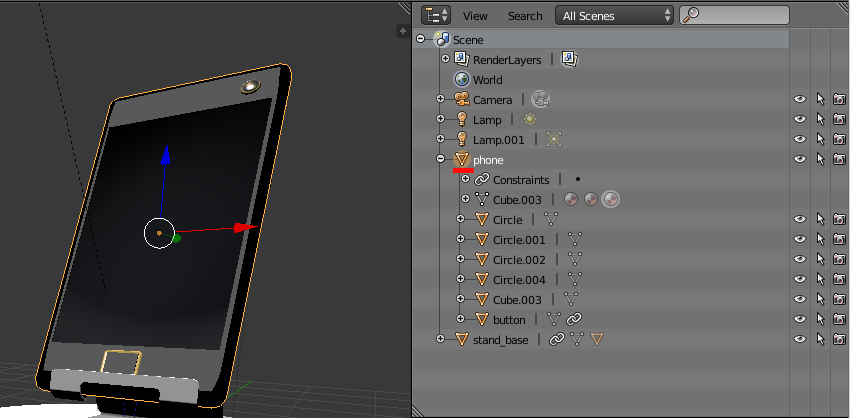
Рис. 1
Это окно Outliner. По умолчанию оно располагается в правой верхней части экрана редактора, но, конечно же, вы можете открыть его в любой области программы.
Окно Outliner позволяет просматривать иерархию объектов в сцене в виде дерева. Посмотрите на рисунок 1. Видно, что в сцене выделен корпус телефона, а в окне Outliner отмечается его название Phone. Щелчком по плюсику рядом с названием можно открыть собственное дерево объекта. Так, примитив Phone является главным для объектов «Circle», «Button» и др.
Нечто подобное должно получиться и у вас. Если связь образовалась неправильно, то заново выделите объекты и нажмите клавиши ALT+P. Появится меню, где вы сможете выбрать нужный пункт для разрыва связи. И не забывайте ещё об одной привычной для всех программ операции — Blender умеет выполнять откаты назад. Для этого служит стандартная комбинация клавиш CTRL+Z.
Кстати, для удобства работы ключевые объекты сцены желательно переименовать так, чтобы получилось нечто понятное. Названия типа «Cube», «Circle» и другие — малоинформативные. Эту операцию можно также выполнить в окне Outliner. Щелкните дважды левой кнопкой мыши по названию объекта в дереве.
Теперь, раз разобрались, как выполняются привязки в Blender, вам придется сделать это со всеми объектами в сцене:
1. Объедините в одно целое части телефона под «командованием» корпуса.
2. Объедините части подставки.
3. Создайте объект Empty и назначьте его главным для «родителей» подставки и телефона.
Родитель телефона позволит создать общую анимацию для всего аппарата. Родитель подставки позволит управлять самой подставкой независимо от модели смартфона. А общий объект Empty позволит манипулировать и подставкой, и телефоном одновременно.
Сам же Empty вы можете найти в меню Add. Там представлены несколько вариантов таких объектов. Выберите, например, Plain Axis. Запомните, объекты группы Empty являются вспомогательными и при визуализации сцены остаются невидимыми.
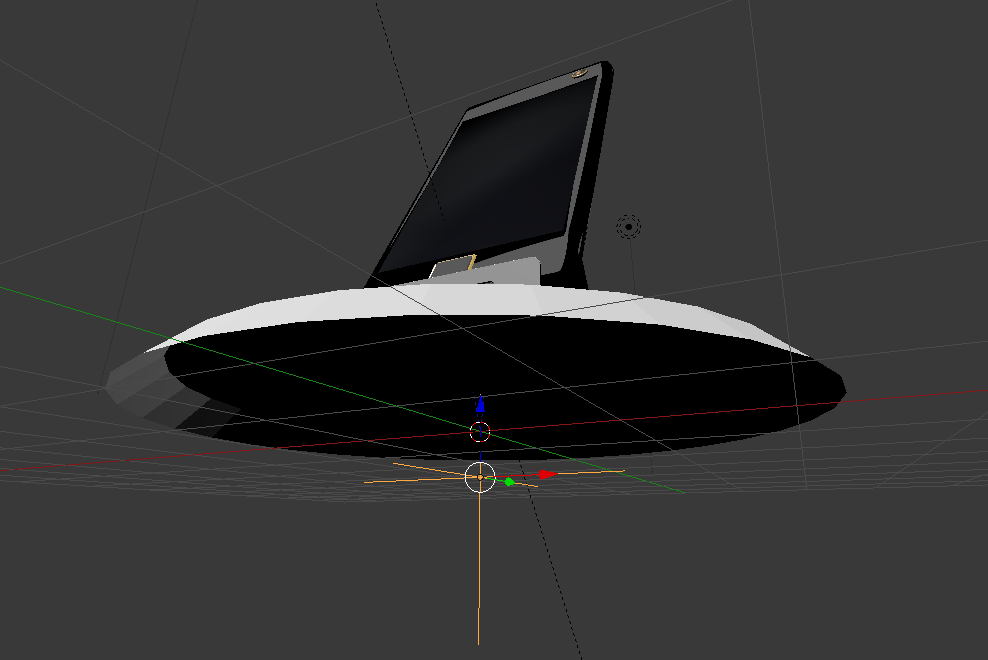
Посмотрите, свой Empty я разместил внизу подставки (рис. 2).

Рис. 2
Подготовка камеры
Наверное, вы знаете, как выглядит камера в сцене. Если нет, то найдите в окне Outliner объект Camera и выделите его. В результате программа в сцене отметит нужный объект.
Камера — это ваши глаза. Это то, чем вы смотрите на сцену. Вы можете делать с этим объектом, что захотите: вращать, перемещать, анимировать его. Для удобства настройки нажмите клавишу Insert (0) на добавочной цифровой клавиатуре, и вид переместится в выделенную камеру.
Однако Blend4Web добавляет собственные возможности для настройки камеры, которые очень полезны именно при создании приложений реального времени. Вы уже пробовали экспортировать проект в HTML и, наверняка, обратили внимание на то, что плеер Blend4Web позволяет мышью управлять просмотром сцены: масштабировать, перемещать, вращать и т.д. На самом деле, сцена остается неподвижной — вы управляете камерой.
Сильной стороной фреймворка Blend4Web является большое количество заготовок, которые доступны из «коробки». Для многих других движков приходится самостоятельно писать скрипты управляющие поведением камеры. Нам же повезло — разработчики сделали всё за нас.
Выделите камеру в сцене, перейдите в окно Properties и нажмите одноименную кнопку. Не забудьте только переключить режим работы программы в Blend4Web!

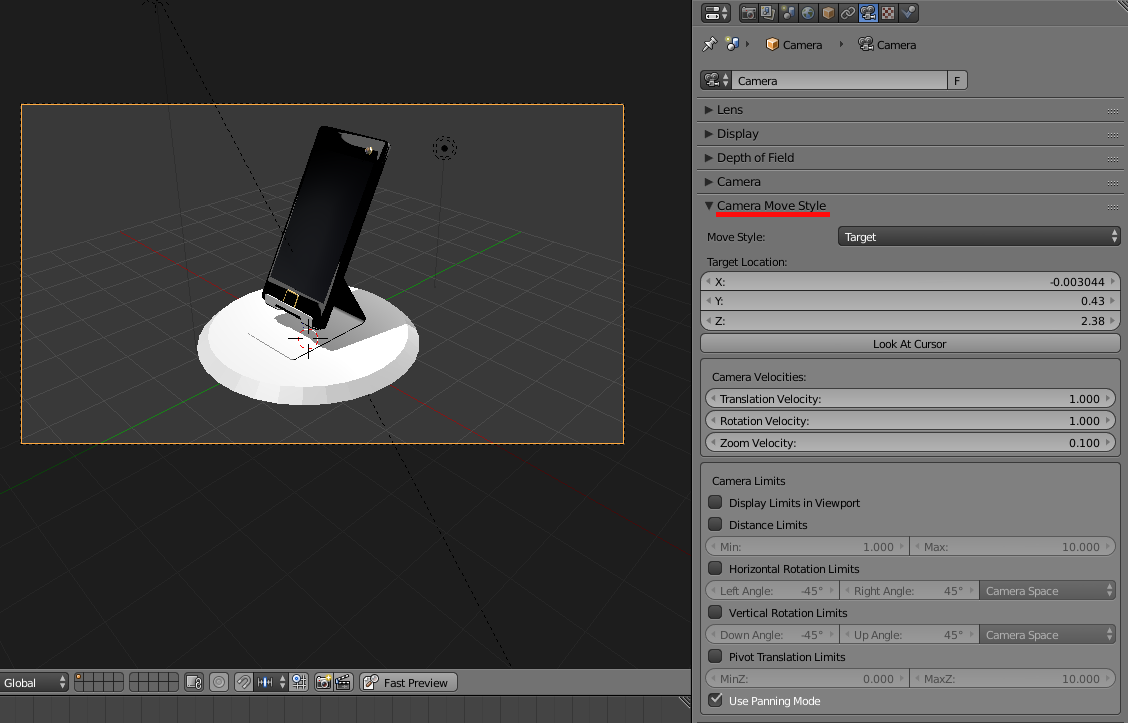
Рис. 3
Среди большого количества настроек камеры найдите вкладку Camera Move Style. Здесь хранятся заготовки для управления движением камеры. Все они доступны в меню Move Style:
Target. Опия по умолчанию. Камера настроена на слежение за определенной точкой в пространстве. Вы можете перемещать её как захотите, но в центре картинки всегда будет находиться указанная точка.:
Static. Как вы поставите камеру в Blender, в таком положении она и останется после экспорта. : Eye. Режим работы от первого лица.: Hover. Камера движется параллельно опорной плоскости.:Чтобы лучше понять, как работают эти опции, попробуйте с ними поэкспериментировать самостоятельно, а для нашей презентации включите режим Static.Итак, камера у нас будет статичная. Поэтому необходимо заранее установить её в нужном положении. Я выбрал для этого вид фронтальной части смартфона.
Конечно, вы можете передвинуть камеру уже привычными средствами манипулирования, но давайте познакомимся с еще одним способом.
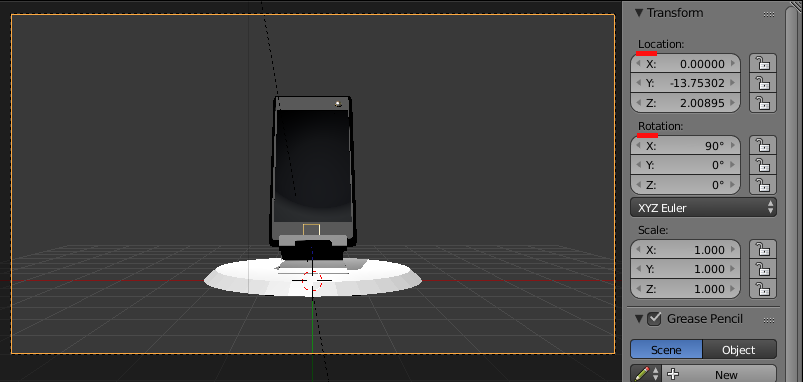
Blender предлагает специальную панель в окне 3D View, где хранятся настройки текущего объекта и базовых инструментов окна. Обычно эта панель спрятана, но вы можете вызвать её, нажав клавишу N (рис. 4).
Обратите внимание на вкладку Transform. Здесь вы можете точно установить координаты местоположения, вращения или масштаб объекта.

Рис. 4
Создание анимации
Работа с анимацией в Blender — это очень обширная и достаточно сложная тема. Десятки различных инструментов, несколько встроенных редакторов, разные подходы. Напугал?
Не волнуйтесь, мы с вами будем изучать самый простой и эффективный способ анимации, который называется объектный.
Всё, что вы делаете в окне 3D View — перемещение, вращение, масштабирование, — всё может быть выполнено в виде анимации. Причем достаточно указать начальное и конечное состояние объекта, а программа самостоятельно просчитает промежуточные значения. Такие метки называются ключами или ключевыми кадрами.
Ключи создаются для каждого вида анимации. Причем они подчиняются тем же правилам манипуляции, что и обычные объекты Blender. Их можно создавать, удалять, копировать, перемещать по шкале времени.
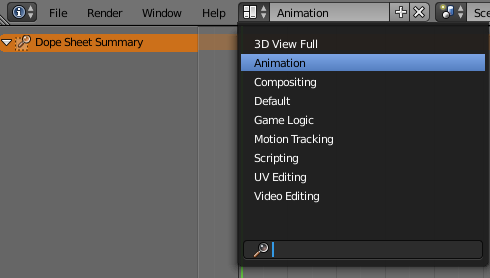
Для удобства работы с анимацией разработчики Blender подготовили специальную раскладку окон Animation с наиболее часто применяемыми инструментами (рис. 5).

Рис. 5
Некоторые окна раскладки вам уже знакомы: 3D View, Outliner, Properties. Давайте добавим к этому списку ещё один пункт.

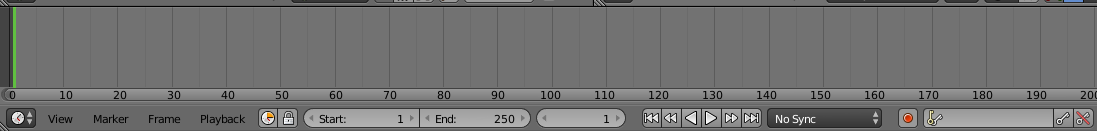
Рис. 6
Это окно Timeline. С его помощью можно управлять просмотром и созданием анимации. Глобальные параметры просмотра устанавливаются в опциях Start и End. Именно этот указанный отрезок будет проигрываться, если нажать горячие клавиши старта анимации ALT+A. Вы можете также воспользоваться специальными кнопками просмотра, которые расположены на Timeline. Кроме того, в окне присутствует специальный курсор зеленого цвета. Перемещая его, вы вручную выбираете нужный кадр анимации.
Чуть дальше расположены опции для создания анимации, где выделяется яркая красная кнопка. Если её включить, то активируется автоматический режим записи анимации, которым пользоваться очень просто:
1. Перемещаете зеленый курсор на нужный кадр анимации.
2. Выполняете манипуляции с объектом.
И так по кругу. Очень удобно, но при этом может создаться большое количество не нужных ключей. Поэтому мы с вами будем работать в ручном режиме.
Итак, наша первая анимация — это постоянное вращение подставки с телефоном. Конечно, мы будем анимировать только общий Empty, поэтому выделите его в сцене.
Установите зеленый курсор в окне Timeline в позицию кадра 1. Переведите курсор мыши в окно 3D View и нажмите клавишу I. Программа выведет список возможных ключей анимации для данного объекта. Выберите пункт Rotation. Обратите внимание, что после этого на временной шкале появится желтый маркер, который обозначает установленный ключ анимации.
Переведите зеленый курсор на кадр 60 (вы можете ввести нужное значение кадра в специальном поле, расположенном после опции End). Теперь нам нужно установить ещё один ключ Rotation. Но, предварительно, необходимо повернуть Empty по оси Z.
Это можно сделать как с помощью инструмента ротации (клавиша R), так и путем изменения параметра во вспомогательной панели, вызываемой клавишей N (см. рис. 4). Предпочтительнее второй вариант.
Так как первоначальное значение Z для моего объекта равнялся 0, то для полного поворота я использовал второе значение -360. Теперь нужно заново вызвать меню ключей и установить очередной Rotation.
Попробуйте проиграть анимацию, нажав клавиши ALT+A. Обратите внимание, что проигрывание выполняется циклично в пределах значений кадров, установленных в Start и End. Поэтому, логичнее будет поменять значение End на 60.
Скорее всего вы столкнетесь с тем, что скорость вращения неодинаковая, в начале и конце присутствуют ускорение и замедление. Это не глюк, а попытка программы облегчить вам жизнь, ведь по законам физики движение всегда начинается с ускорения. Но в данном случае, нам нужно постоянное вращение с одинаковой скоростью.

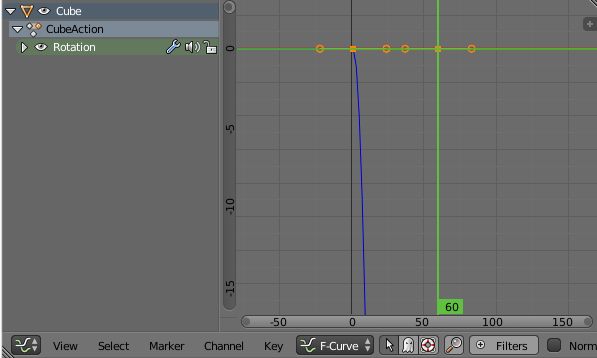
Рис. 7
На рисунке 7 вы видите ещё один вспомогательный редактор Graph Editor. Созданные ключи здесь представлены в виде вершин кривых, редактируя которые, можно точно подстроить анимацию под свою задачу.
Обратите внимание, что анимация вращения по оси Z (кривая синего цвета) не является прямой. Отчетливо видно, что для объекта присутствует ускорение. Чтобы Empty вращался равномерно, необходимо эту кривую выпрямить.
Можно сделать вручную, с помощью рычажков у каждой вершины, но удобнее и быстрее будет в автоматическом режиме. Выделите все ключи (горячая клавиша A) в окне Graph Editor. Откройте меню Key | Handle Type и выберите пункт Vector.
Если вы всё сделали, как было сказано, то поздравляю — ваша первая анимация в Blender готова.
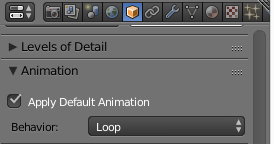
Чтобы анимация автоматически включалась при запуске приложения, нужно активировать некоторые опции. Выделите объект Empty в 3D View, откройте в окне Properties панель Object и найдите вкладку Animation. Поставьте галочку в опции Apply Default Animation. Рядом есть меню, где можно установить режим анимации. Выберите пункт Loop (бесконечное воспроизведение). Попробуйте экспортировать в HTML, чтобы убедится, что всё работает.

Рис. 8
Вы, наверное, заметили, что анимация вращения выполняется слишком быстро. Длительность в 60 кадров (чуть больше 2 секунд) оказалась недостаточна. Это исправить очень легко.
Можно передвинуть крайний ключ в окне Graph Editor. Но этот редактор больше подходит для тонкой настройки анимации. С ключами удобнее работать в другом окне.
Нужный редактор называется Dope Sheet и располагается по умолчанию в верхней части экрана Blender.
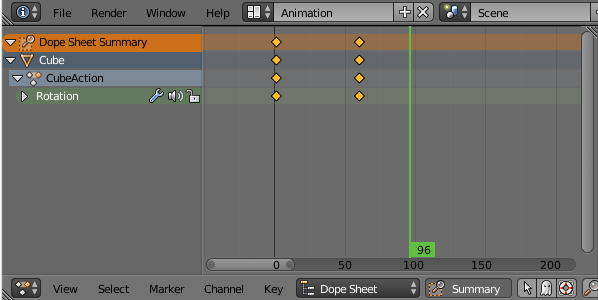
Все ключи объекта представлены там в виде точек. Вы можете выделить нужный ключ или даже несколько и передвинуть в новое место. Причем, редактирование ключей можно выполнять, не прерывая проигрывания анимации. Попробуйте это и увидите, насколько просто и удобно настраивать анимацию в Blender (рис. 9).

Рис. 9
И, напоследок, оставлю вам домашнее задание. Создайте анимацию увода вниз подставки за пределы камеры. Для этого используйте ключи Location.
Не сомневаюсь — у вас всё получится!
Ссылка на интерактивную сцену.
Обновленные исходные файлы вы можете найти в Blend4Web SDK, начиная с релиза 16.12, как в версии CE, так и в версии PRO. Они находятся в директории: blend4web/blender/tutorials/basic/for_beginners.

