Представляем новую версию Blend4Web — открытой платформы для создания интерактивных веб-приложений. Наиболее значительные нововведения этого релиза: поддержка материалов системы визуализации Cycles, новый модуль API для создания приложений с видом от первого лица, обновлённый квест Пятигора (с исходными файлами), а также текстовый редактор для Менеджера проектов.
Поддержка Cycles
Для создания изображений и видео многие художники, работающие в Blender, используют Cycles - встроенную в Blender систему высококачественного рендеринга, основанную на алгоритмах трассировки лучей. Материалы для Cycles строятся при помощи отдельного набора нод, значительно отличающегося от нод GLSL, используемых для создания материалов в окне просмотра Blender и в Blend4Web. Тем не менее, учитывая большое количество уже существующего контента для Cycles и многочисленные запросы со стороны сообщества, мы приняли решение начать работу по поддержке материалов Cycles в Blend4Web.

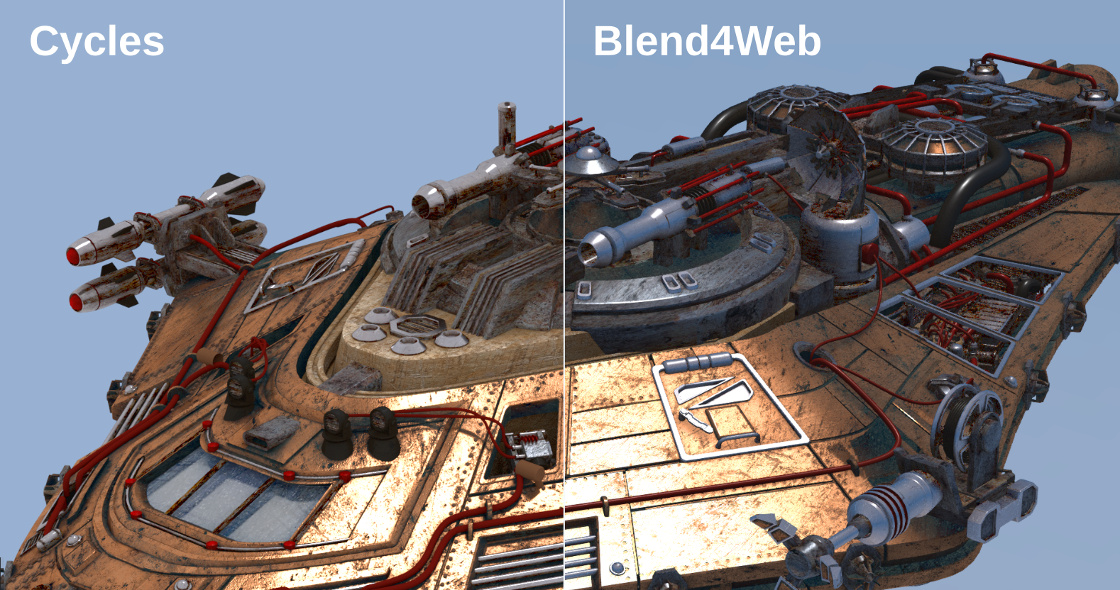
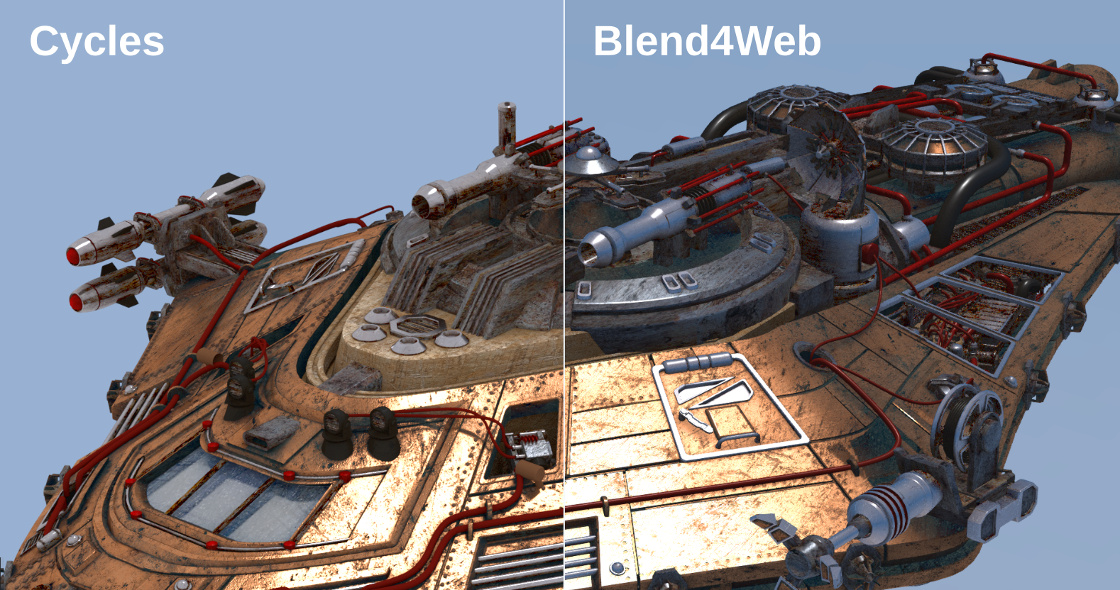
Сравнение результатов рендеринга в Cycles и в Blend4Web, ч. 1.
Из-за ограничений производительности, которые неизбежны при рендеринге в реальном времени, материалы Cycles невозможно напрямую портировать в WebGL. Тем не менее, представляется возможным использовать приближенные алгоритмы для получения похожего результата. Мы начали с наиболее важных и распространённых нод, таких как Material Output, BSDF Diffuse, BSDF Glossy и других нод, широко используемых в моделях, которые пользователи Blender загружают на сайт BlendSwap (популярный каталог свободных .blend-файлов; благодарим пользователей Albin и gregzaal за предоставленные модели). Кроме того, кнопка Fast Preview теперь работает и в Cycles, так, чтобы экспортировать модели можно было без переключения в режим Blend4Web.

Сравнение результатов рендеринга в Cycles и в Blend4Web, ч. 2.
С полным списком поддерживаемых нод, входов, выходов и параметров можно ознакомиться здесь. Ждём ваших отзывов и пожеланий относительно дальнейшей разработки этого замечательного функционала.
Квест Пятигора
Сегодня мы представляем своего рода продолжение приключений Пятигора — небольшую браузерную игру в жанре point-and-click, которая впервые была представлена месяц назад на Blender Conference 2016 в Амстердаме. За прошедшее время мы добавили герою новые умения, доработали сюжетную линию, добавили в игру звук и новые эффекты.

Для тех, кто не искушен в решении таких головоломок, предназначена кнопка с вопросительным знаком...
Правила довольно просты: используйте подручные предметы, чтобы сбежать из темницы тролля и не попасться!

Здоровый дядька… хорошо, что он спит.
В отличие от предыдущей части, эта игра создавалась почти без программирования, с помощью визуального редактора логики. Желающие могут изучить исходные файлы, которые входят в состав как CE, так и PRO-версии Blend4Web. Вперёд, навстречу приключениям!
Управление от первого лица
Хорошие новости для разработчиков приложений с видом от первого лица (в частности, игр). Появился модуль fps.js, который значительно упрощает создание подобных приложений. Кроме того, этот модуль поддерживает управление с помощью геймпадов, тачскринов и даже устройств виртуальной реальности, обеспечивая правильную работу как на стационарных, так и на мобильных платформах.

Создавать шутеры стало проще.
Пример использования этого модуля можно увидеть в обновлённой сцене Jungle Outpost. В качестве бонуса к сцене также добавлена винтовка (благодарим zehmx за предоставленную модель).
Менеджер проектов
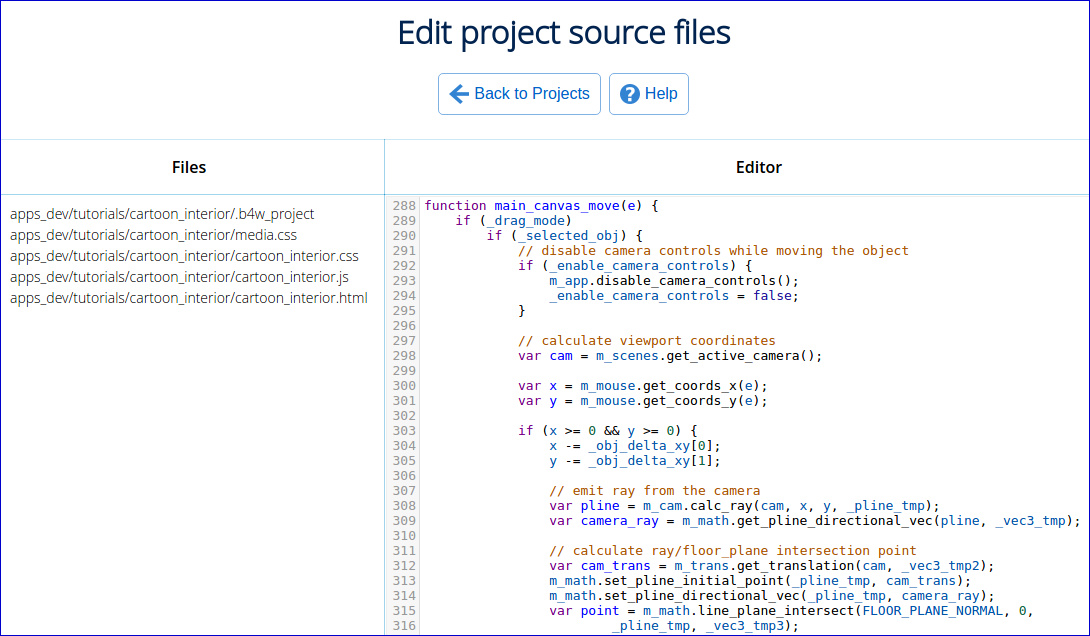
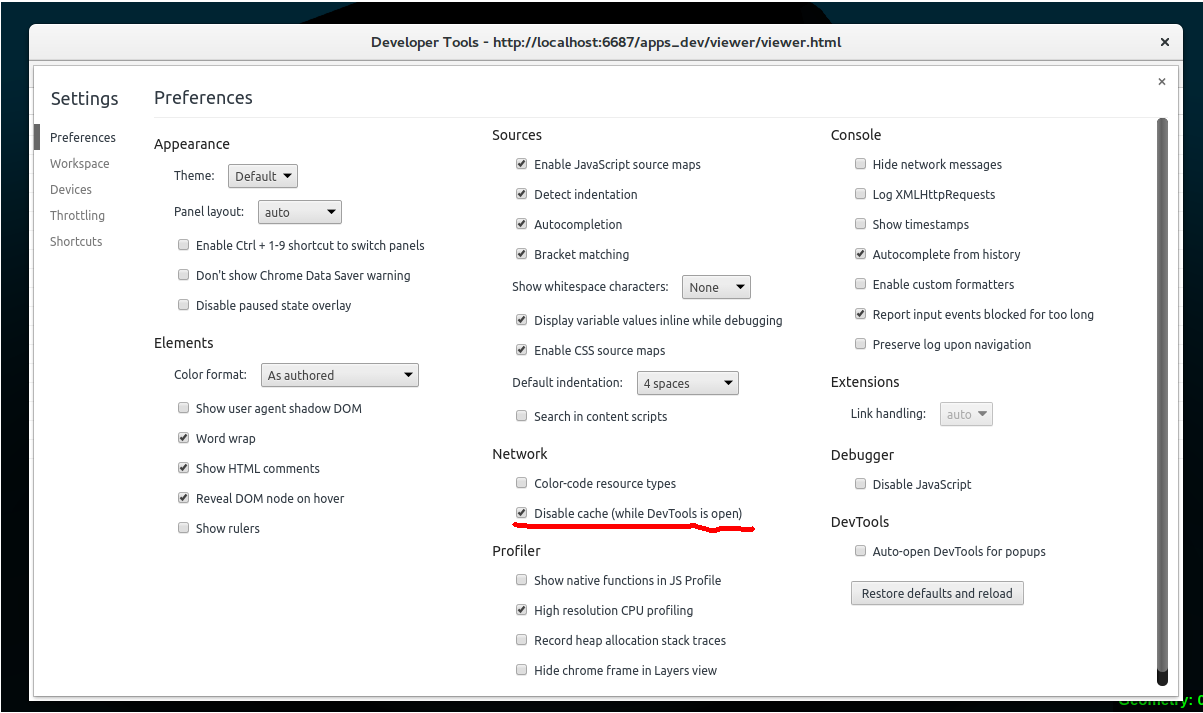
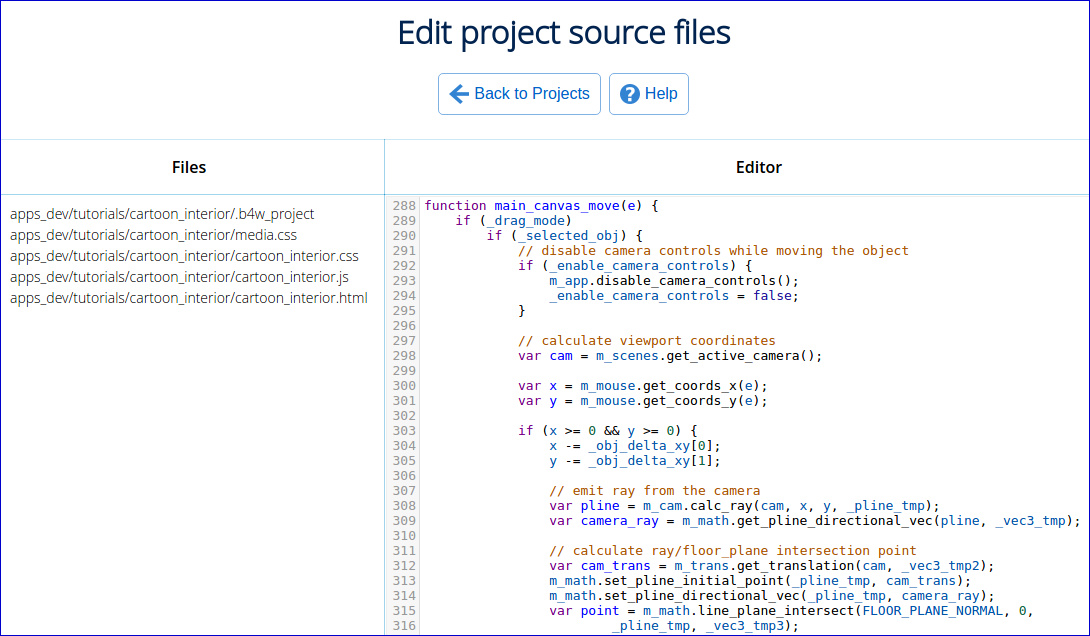
Теперь исходные файлы проекта (HTML, CSS и JavaScript, а также конфигурационные файлы) можно изменять с помощью текстового редактора, встроенного в Менеджер проектов. Этот редактор очень прост, однако он поддерживает Unicode (в том числе Windows), нумерацию строк, подсветку синтаксиса, и работает в браузере. Он избавляет пользователя от необходимости искать нужный файл в папках SDK и прекрасно подходит для быстрого внесения изменений в проект.

Редактирование текстовых файлов в Менеджере проектов.
Прочие нововведения
Алгоритм поиска путей, появившийся в предыдущем релизе, теперь поддерживает объёмные навигационные сетки. Кроме того, сами сетки теперь строятся быстрее, что уменьшает время загрузки.
Важное усовершенствование для удобства использования: больше не нужно вручную задавать путь к папке SDK, теперь он определяется автоматически при установке.
Переработан метод API для снятия скриншотов, который теперь может создавать изображения любого размера (в частности, снято ограничение на размер скриншота не более 2 Мб в браузерах на основе Chromium). Проблему удалось обнаружить благодаря победителю конкурса «Ретро авто», который использовал этот функционал в своей замечательной работе.

Кнопка снятия скриншотов в конкурсной работе «Impala».
Процедура настройки процедурного неба и динамической воды стала проще. Теперь процедурное небо отображается, даже если в сцене нет источника света типа Sun, а волны воды проявляются даже при отсутствии ветра.
Заключение
Как обычно, в SDK включены исходные файлы всех примеров, использованных в этой статье. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизам. А если вы пропустили последние события, советуем заглянуть в наш блог и ознакомиться с новыми уроками, результатами конкурса «Ретро авто» и новыми проектами, созданными с использованием Blend4Web.