Релиз Blend4Web 16.06 LTS
2016-06-30
Представляем новый релиз Blend4Web - открытой платформы для создания интерактивных трёхмерных веб-приложений. В этом месяце мы добавили поддержку шлема виртуальной реальности GearVR, создали новые материалы и примеры их использования для библиотеки материалов, описали их использование в документации, запрограммировали новые средства оценки производительности и переработали некоторые шейдеры для работы в мировом пространстве координат. Кроме того, этот релиз Blend4Web PRO – первая версия с длительным сроком поддержки (LTS), стабильная сборка для применения в производстве. К ней будут выходить обновления, исправляющие ошибки, но её API, шейдеры и логические ноды не претерпят никаких изменений в ближайшие 12 месяцев.
WebVR на мобильных устройствах
Половина “года VR” уже прошла, и мы продолжаем добавлять в Blend4Web новые VR-возможности. В предыдущем релизе появилась возможность использовать и настраивать простые cardboard-устройства...

Картонки — это, конечно, хорошо, но...
Но теперь пришло время для аппаратуры посложнее - встречайте Samsung GearVR!

Пользователь Blender исследует виртуальную реальность онлайн.
Следует заметить, что это первое HMD-устройство, которое поддерживает новейшую спецификацию WebVR 1.0 консорциума W3C (World Wide Web Consortium). До сих пор Blend4Web поддерживал только “старую” спецификацию WebVR от Mozilla, совместимую с Oculus Rift, теперь же поддерживаются обе версии WebVR API.
Space Disaster: игра на WebGL/WebVR
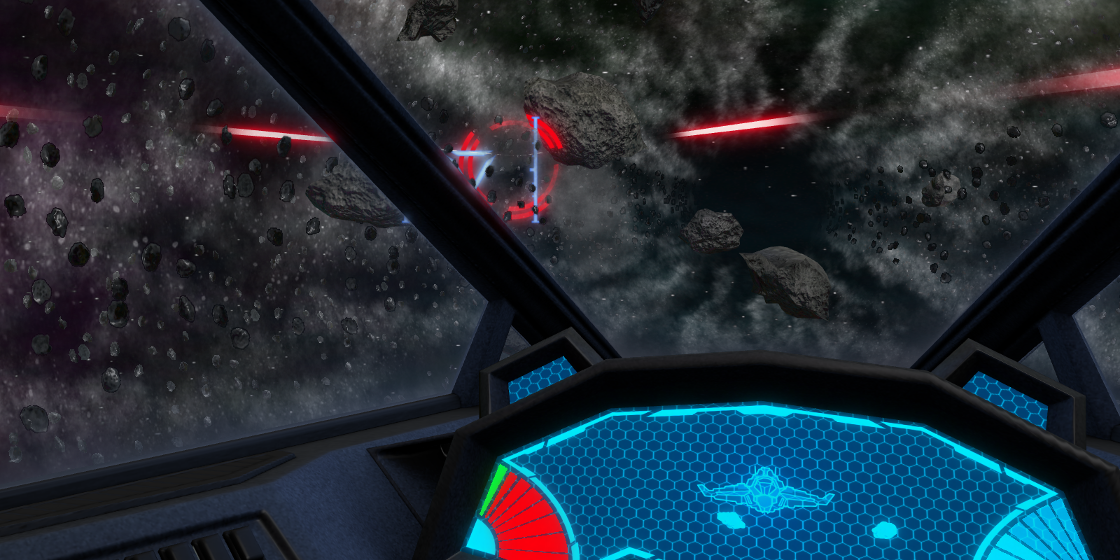
Сегодня мы представляем небольшую VR-игру под названием Space Disaster. Впервые она была показана на Конференции Blend4Web два месяца назад (видео).

Их слишком много… не зевай!
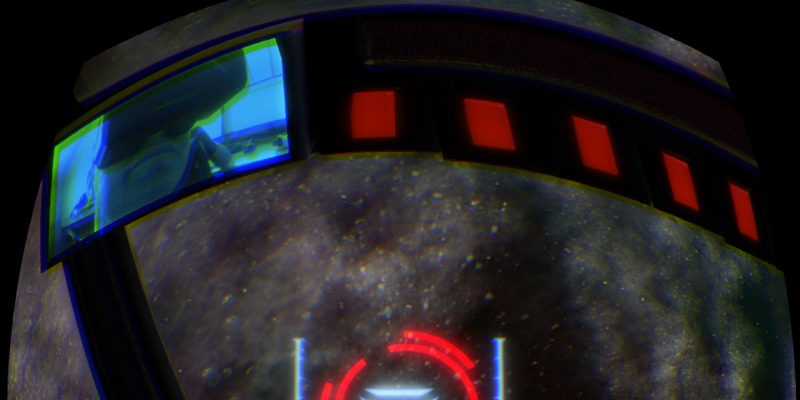
Не забудьте включить звук, т.к. он достаточно атмосферный. Для управления космическим кораблём можно использовать как мышь, так и геймпад, подключаемый по USB или по Bluetooth. А если вы хотите оценить, насколько здорово вы смотритесь в VR-шлеме, можно также подключить и веб-камеру.

Принято!
В игру, конечно же, можно играть и безо всякого VR-устройства. Если вам интересно, как она устроена, или вы хотите сделать свою собственную игру на основе WebVR, исходные файлы включены в дистрибутивы как Blend4Web PRO, так и Community Edition.
Профайлер рендеринга
Теперь вы можете узнать, какие объекты или материалы вашего проекта требуют оптимизации. Новый инструмент позволяет узнать, какие именно части трёхмерной сцены создают наибольшую нагрузку на систему.

Похоже, больше всего тормозит кузов. Материал краски использует много тяжёлых шейдерных нод, к тому же она занимает много места на экране, из-за чего и нагружает видеокарту. Да и полигонов многовато.
Инструмент находится на панели Tools and Debug просмотрщика сцен и активируется переключением в отладочный режим RENDER TIME. В этом режиме самые “тяжёлые” части сцены (на рендеринг которых Blend4Web тратит больше всего времени) будут отмечены оранжевым и красным цветами (в противном случае - жёлтым и зелёным). Поскольку результаты измерений производительности могут отличаться в зависимости от аппаратного обеспечения, используйте слайдер Render Time Threshold для настройки изображения.
Новости библиотеки материалов
В этом месяце мы создали несколько новых материалов для библиотеки, а также модели-образцы, демонстрирующие, как эти материалы могут выглядеть в реальных условиях.
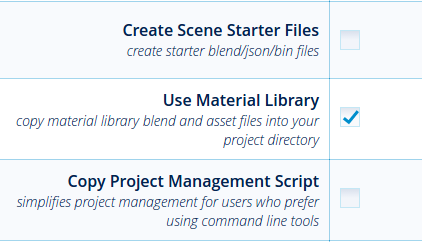
Появилась также возможность скопировать .blend-файлы библиотеки материалов в директорию нового проекта при создании в менеджере проектов.

Если хотите использовать материалы из библиотеки в вашем проекте, включите эту опцию.
Кроме того, импорт материалов из библиотеки, их использование и настройка теперь описаны в отдельной главе документации.
Освещение в мировом пространстве
Важный шаг на пути к удобству использования – входы и выходы некоторых шейдерных нод (в частности, Geometry, Texture, Material, Lamp Data) теперь работают в мировом пространстве координат. Может показаться, что это только нарушает совместимость с viewport'ом Blender, который работает в пространстве камеры (да и с предыдущими версиями Blend4Web). Но в ближайшем будущем всё изменится: наш патч добавит поддержку освещения в мировом пространстве в Blender 2.78.

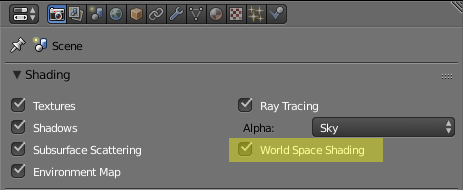
Ожидаемая опция для включения освещения в мировом пространстве в окне Blender.
Новые форматы изображений и видео
Теперь Blend4Web поддерживает текстуры с расширениями .bmp и .gif и много новых форматов видеофайлов, в том числе .oga, m4a и m4v. Все новые форматы корректно обрабатываются конвертером ресурсов.
Lens Flare
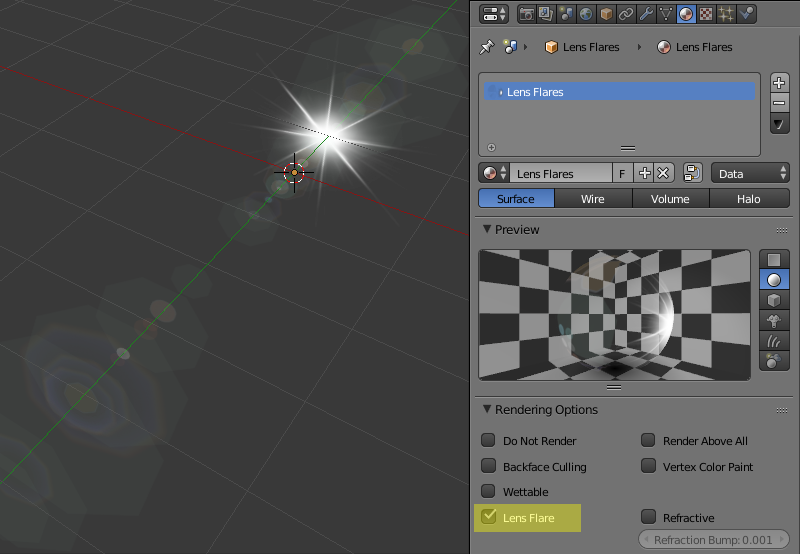
Эффект линз стал проще в применении – теперь его можно включить с помощью соответствующей опции в настройках материала.

Настройки эффекта.
Для работы этого эффекта требуется сложный объект, подготовленный вручную, но зато возможности его настройки практически не ограничены.

Эффект линз в Острове.
Как устроен этот эффект, можно увидеть в нашем приложении "Остров". Исходные файлы входят в поставку как Blend4Web PRO, так и CE.
Прочие улучшения
Теперь кнопка Fast Preview работает даже для .blend-файлов, сохранённых вне папки SDK – например, на USB-накопителях. Это делает возможным, в частности, просмотр вложений в электронных письмах.
Теперь консольная утилита project.py (низкоуровневая альтернатива менеджеру проектов) поддерживает новый аргумент --ignore, который позволяет пропустить некоторые файлы при компиляции или развёртывании проекта. Добавлена также команда check_modules для проверки отсутствующих или удалённых программных модулей.
При первом экспорте проекта, созданного в менеджере проектов, Blender самостоятельно строит подходящий путь экспорта внутри файловой структуры SDK.
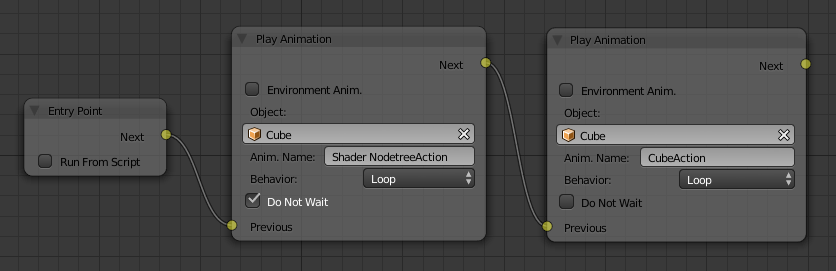
Теперь редактор логики может одновременно воспроизводить несколько анимаций разных типов для одного и того же объекта. Например, две ноды Play Animation могут проигрывать анимацию самого объекта и его материала.

Простое логическое дерево одновременно запускает две разных анимации: изменение размера и цвета куба.
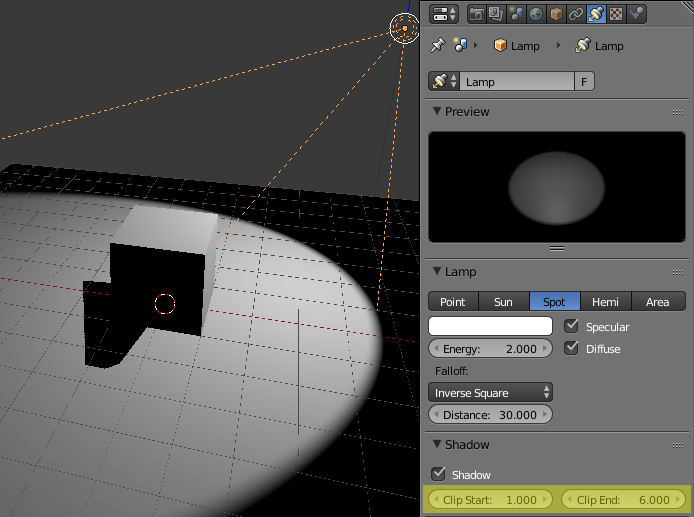
Теперь Blend4Web поддерживает опции Clip Start и Clip End, применяемые в Blender для задания ближней и дальней плоскостей отсечения теней. Опция доступна для источников света типов Point и Spot. С помощью этих настроек художник может напрямую контролировать объём, занимаемый картой теней.

Настройки отсечения теней.
Заключение
Релиз также содержит множество других улучшений и исправлений, полный список которых приведён в замечаниях к релизу.

