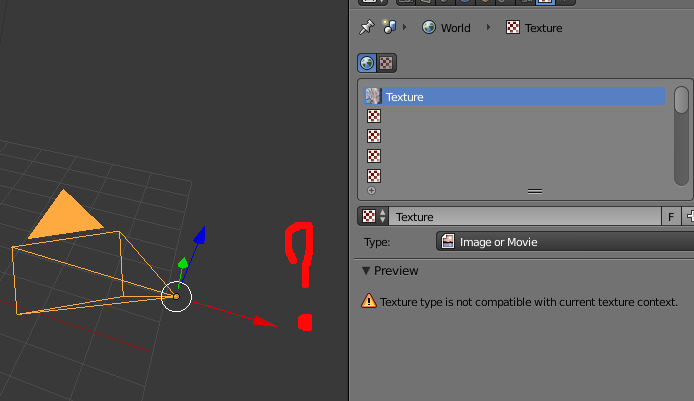
Пишет "Texture type is not copatible whitg current texture context"
Если можно - уточните пожалуйста урок
2016-11-21
Это самая увлекательная часть из нашего курса. Модель готова, но она пока серая и невзрачная, а ты, как истинный художник, заставляешь её засверкать яркими красками. Да, это блаженство...
Но спускаемся на землю, друзья! Сейчас наша сцена в черно-белых тонах и придется приложить немало усилий для её «раскраски».
В сцене любой моделируемый объект может иметь собственные цвет, характеристики отражения, параметры прозрачности и преломления. Материал — это совокупность визуальных свойств объекта.
По умолчанию, при старте Blender в сцене уже имеется куб с автоматически созданным материалом серого цвета. При добавлении следующего примитива, материал нужно создавать самостоятельно.
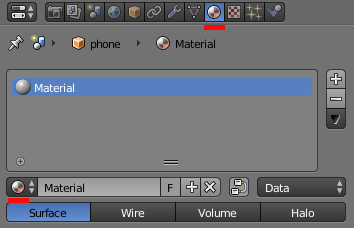
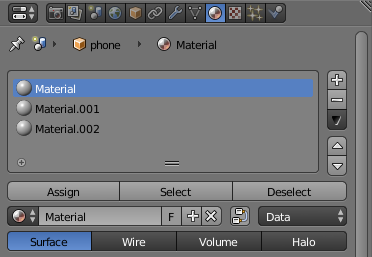
Панель настроек находится в уже привычном окне Properties и доступна при выборе кнопки Material (рис. 1).

Рис. 1
Такую картинку (на рисунке лишь часть параметров) вы должны увидеть, после выделения примитива в сцене и открытия панели Material. Этот основной блок позволяет управлять материалами, подключенными к объекту. Причем слово «подключенный» здесь ключевое.
Материал и объект — это независимые единицы в понимании Blender. Так один объект может иметь несколько подключенных материалов и в то же время несколько объектов могут использовать один и тот же материал.
Выбор, создание или удаление материала выполняется в той части панели, что показана на рисунке 1. Большое окно демонстрирует список материалов подключенных к объекту. Так на рисунке видно, что объект «phone» имеет материал с названием «Material». Если это окошко пустое, значит, объект не имеет материалов.
Сами же органы управления расположены чуть ниже (рассматриваются слева-направо). Из меню можно выбрать уже имеющийся материал, переименовать его, сделать уникальным, добавить новый или вообще удалить. Работу со множеством материалов рассмотрим позже. А пока я добавлю, что кнопка удаления (крестик) в действительности просто отсоединяет материал от объекта. Учтите, что после перезагрузки проекта неиспользуемые материалы исчезнут.
Программистам стало скучно, художники заволновались... Хотя в действительности всё очень просто.
С точки зрения программиста шейдер — это микропрограмма написанная для процессора видеоускорителя. На благо художникам под «капотом» Blender трудятся множество таких микро-тружеников. Но нам важно лишь знать, что они предлагают для создания красочной картинки. Прежде, чем дальше говорить о шейдерах, ответьте на вопрос «Что я хочу?». Лично у меня такой список:
1. Хочу матовый экран без бликов.
2. Хочу черный, яркий корпус.
3. Хочу хромовый ободок и золотые кнопки.
4. Да и ещё, пожалуйста, блестящую подставку.
Так как джинов вокруг не наблюдается — придется делать всё самостоятельно. Не забудьте только включить режим Blend4Web в верхней панели в выпадающем списке движков!
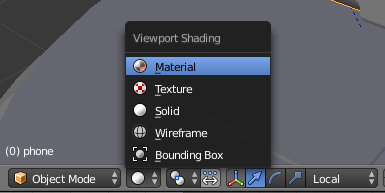
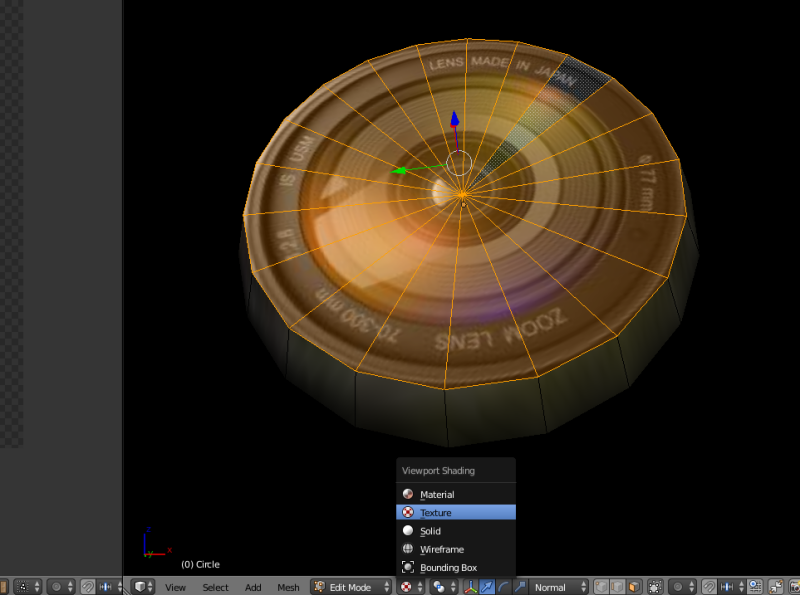
Для удобства работы Blender предлагает различные варианты визуализации сцены. По умолчанию используется оптимальный вариант между качеством и скоростью, а выбрать нужный можно в специальном меню Viewport Shading окна 3D View (см. рис. 2).
Всего имеется 5 вариантов (точнее 6, но в режиме Blend4Web пункт Rendered отключен):
Bounding Box. Самый быстрый вариант. Показываются только параллелепипеды, описывающие границы объектов.
Wireframe. Отображается только сетка объектов.
Solid. Режим по умолчанию. Режим визуализации на основе только базовых настроек материала и упрощенного затенения.
Texture. Режим отображения привязанной к UV-развертке объекта текстуры, без просчета материала и затенения. Он позволяет в процессе создания UV-развертки предварительно увидеть как текстура будет располагаться на объекте.
Material. Отображение материала максимально приближенному к его реальному виду.
Советую переключиться в режим Material, чтобы в реальном времени контролировать все предстоящие манипуляции с шейдерами.

Рис.2
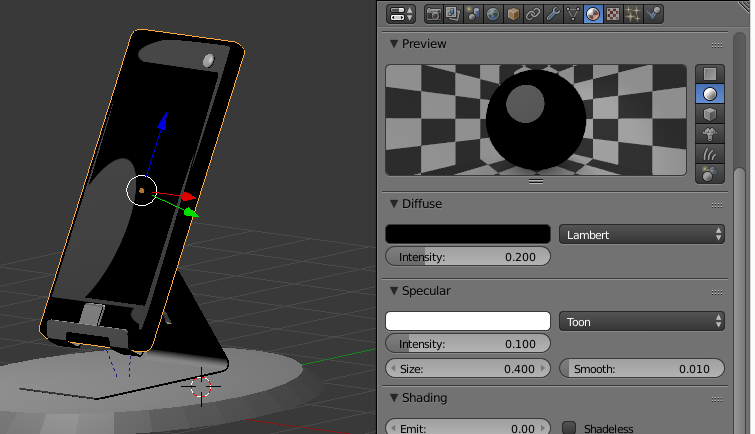
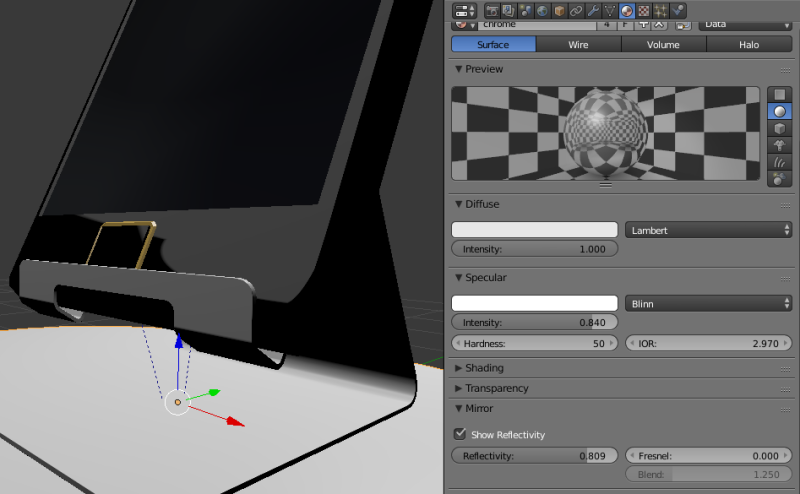
Любой материал имеет два базовых шейдера: Diffuse и Specular. Можно долго рассказывать про рассеивание света, углы отражения и о других загадочных физических явлениях, но запомните только нужное — Diffuse отвечает за основной цвет объекта, а Specular за блики (рис. 3).

Рис.3
На рисунке 3 вы видите уже настроенный материал корпуса телефона и его параметры. Давайте рассмотрим, что же я здесь сотворил.
Вкладка Diffuse позволяет настроить соответствующий базовый шейдер. В качестве главного цвета я выбрал черный, просто только потому, что он мне люб. Вы же можете установить какой захотите, щелкнув мышкой по образцу цвета.
Рядом находящееся меню позволяет выбрать модель расчета Diffuse. Всего их в списке 5 вариантов. Каждый имеет свои особенные визуальные качества. Какой-то больше подходит для металлов, другой для пластика и т.д. Поэкспериментируйте самостоятельно с этим списком, а результат отобразится в Preview и на самой модели.
Вкладка Specular отвечает за бликовый шейдер. Лично я установил цвет блика белым, а в качестве шейдера выбрал Toon. Он позволяет создавать нереалистичные яркие пятна, что очень хорошо видно на рисунке.
Учтите, что каждый шейдер может иметь свои уникальные параметры, но есть только один главный и общий для всех — это интенсивность (Intensity). Чем выше значение, тем сильнее будет влияние этого параметра просчет шейдера. Например если выкрутить Intensity у параметра Diffuse в ноль то материал станет черным, так как его влияние его станет нулевым и материал лишится цвета.
Бывает, когда модель состоит из множества отдельных объектов, но в нашем случае всё в одном. Конечно же, ничего разделять не нужно, Blender позволяет использовать несколько материалов для одного объекта. Причем присваивать их конкретным частям меша.
Как вы помните, корпус у меня планировался черным и блестящим, экран матовым да хромовый ободок вокруг. Итого получается три различных материала.
Если вы посмотрите на панель Material своего объекта (см. рис. 1), то увидите, что ему присвоен всего один материал. Кнопками «+» или «-» можно добавлять или удалять слоты. Каждый слот предназначен для одного материала.
Однако, если вы попробуете добавить несколько новых слотов и разместить в них другие материалы, то визуально ничего не произойдет. Проблема в том, что новые материалы просто «не знают» к каким частям модели они относятся. Первый же по умолчанию присвоен всему объекту.
Назначение материалов выполняется в режиме редактирования объекта. После нажатия клавиши TAB, панель Material несколько изменится (рис. 4).

Рис.4
Принцип назначения материалов следующий:
1. Выделяете нужные полигоны.
2. Выбираете слот.
3. Добавляете в него материал (новый или уже существующий).
4. Нажимаете кнопку Assign.
После этой процедуры выделенные элементы меша получат свой материал. Если вы хотите узнать какие полигоны используют данный слот, то нажмите кнопку Select.
Обратите внимание ещё на одну тонкость. Когда материал используется для нескольких объектов, то около его названия, вместо кнопки F, появляется определенная цифра, соответствующая количеству пользователей (см. рис. 4). Редактирование такого материала сказывается на всех объектах. Поэтому, если вам нужно изменить его именно для текущей модели, то нужно создать независимую копию. Для этого нажмите на эту же кнопку и она опять поменяет свое значение на начальное F, а материал продублируется.
Практически все окружающие нас предметы имеют отражающие свойства. Кто-то больше, кто-то меньше. Настройка отражения позволяет создавать более реалистичные материалы. Возьмем, например, хром. Этот серебристый металл достаточно хорошо отражает окружающие объекты и при его настройке сложно обойтись одними бликовыми шейдерами.
В панели Material имеется вкладка Mirror с несколькими параметрами: Reflectivity, Fresnel, Blend. Самый главный из них первый, так как именно он отвечает за степень отражения. По умолчанию, его значение равно 0. Я для своего материала выбрал 0.8, так как слишком высокое значение Reflectivity приведет к тому, что материал станет абсолютно зеркальным. Чтобы увидеть результат своих настроек, включите опцию Show Reflectivity (рис. 5).

Рис.5
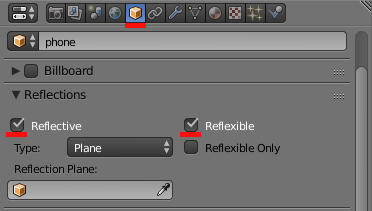
Но этого недостаточно, чтобы заработало отражение в веб-браузере. Процедура расчета такого эффекта в реальном времени весьма затратная. Поэтому разработчики Blend4Web предусмотрели отдельные опции в настройках панели Object (рис. 6).
Найдите вкладку Reflections и включите то, что вам нужно:
Опция Reflective. Объект может отражать окружающие предметы.
Опция Reflexible. Объект сам будет отражаться.

Рис.6
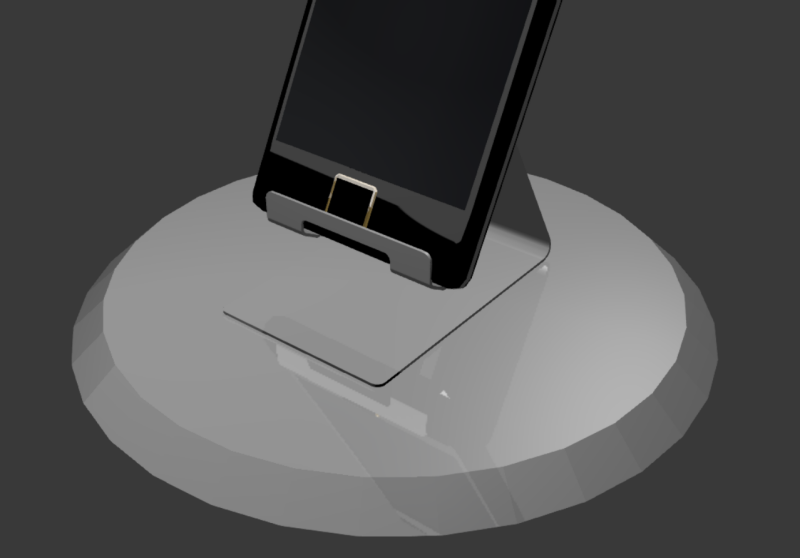
Вполне вероятно, что после экспорта сцены в WebGL все отражающие материалы будут выглядеть серыми и тусклыми. Это происходит из-за недостатка освещения. Попробуйте добавить ещё один источник света позади модели и картинка сразу «заиграет»

Рис.7
Иногда визуальных качеств материала для создания реалистичной картинки просто не хватает и требуется использовать готовые текстуры. Например, для окуляра камеры. Конечно, можно сделать окуляр полностью трехмерным и он, скорее всего, будет выглядеть выигрышнее, но такой объект получится слишком «тяжелым» для показа его в веб-браузере.
Чтобы текстура отображалась правильно, необходимо совместить нужные полигоны с самой картинкой, т.е. создать развертку UV. Это дополнительная координатная сетка, проецирующая изображение на полигон. Стоит отметить, что создание UV — целая наука и о правильной развертке можно говорить долго. Поэтому Blender предлагает массу инструментов для её создания и даже отдельный редактор!
Давайте сделаем небольшое отступление. Запустите Blender и подсчитайте сколько окон открыто по умолчанию в программе (3D View, Properties и т.д.). Окна отделяются границами, которые можно перемещать, меняя размер и местоположение. Кто-то найдет два окна, кто-то скажет четыре, хотя правильный ответ 5. Верхнее меню программы это тоже окно. Если потянуть за его границу, то увидите пустую область. Она обычно используется для вывода системной информации.
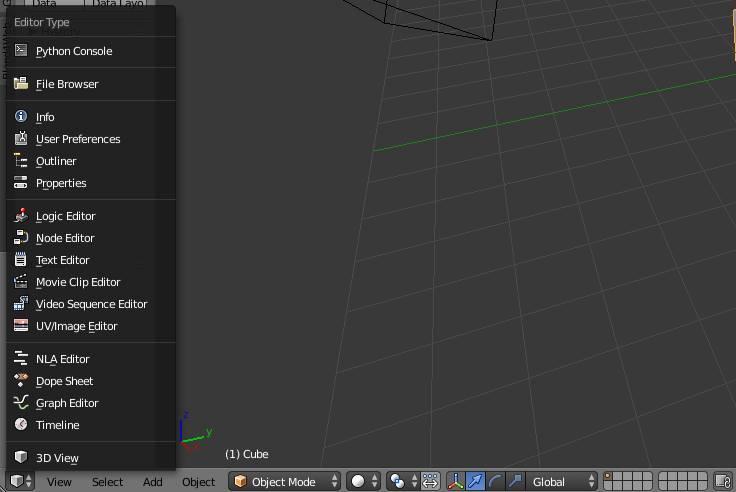
Обратите внимание на кнопку, которая есть у каждого окна на заголовке. При нажатии её программа выведет солидный список возможных окон. Кое-какие вам уже знакомы (рис. 8).

Рис.8
Среди этого списка есть один, который нам и нужен для работы с UV. Называется этот редактор UV/Image Editor. Его, конечно, можно отрыть вместо любого окна в программе, но не спешите.
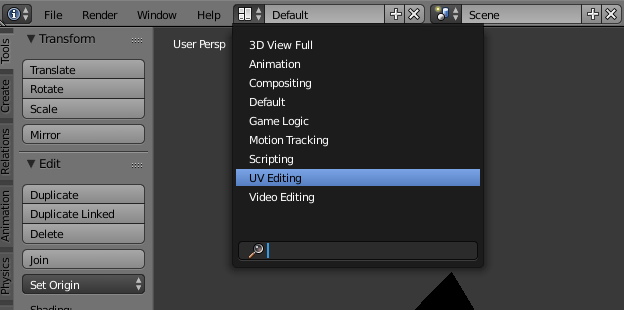
Разработчики Blender подготовили специальный набор раскладок окон, которые наиболее часто используются при тех или иных задачах. Этот список находится в верхнем меню программы. По умолчанию, там установлена раскладка Default. Откройте меню и выберите пункт UV Editing (рис. 9).

Рис.9
Теперь всё готово для удобной работы с текстурами. После выбора раскладки UV Editing перед вами предстанут всего два окна — привычный 3D View и новое UV Editor.
Выделите объект для текстурирования. В нашем случае — это окуляр камеры. Нажмите клавишу TAB для перехода в режим редактирования. Отметьте только те полигоны, что будут использовать изображение.
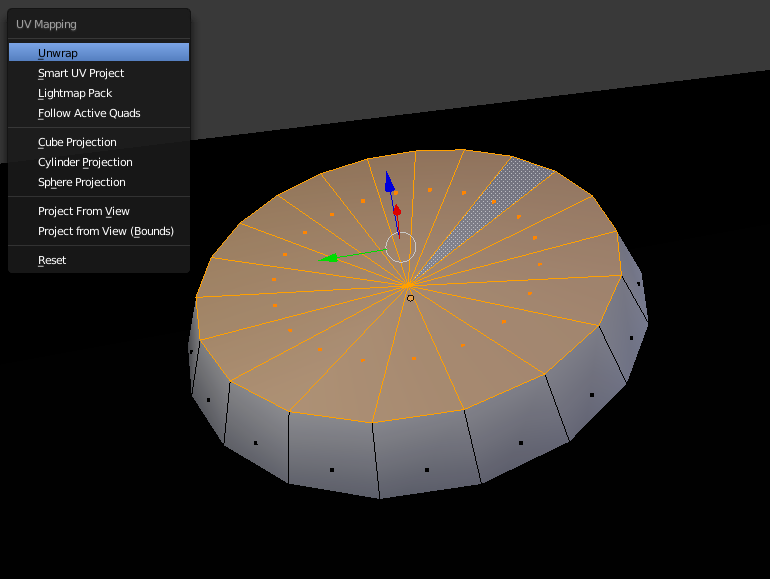
Создание UV-координат может происходить по- разному, но все главные функции заключены в меню UV Mapping, которое вызывается при нажатии клавиши U в окне 3D View (рис. 10).

Рис.10
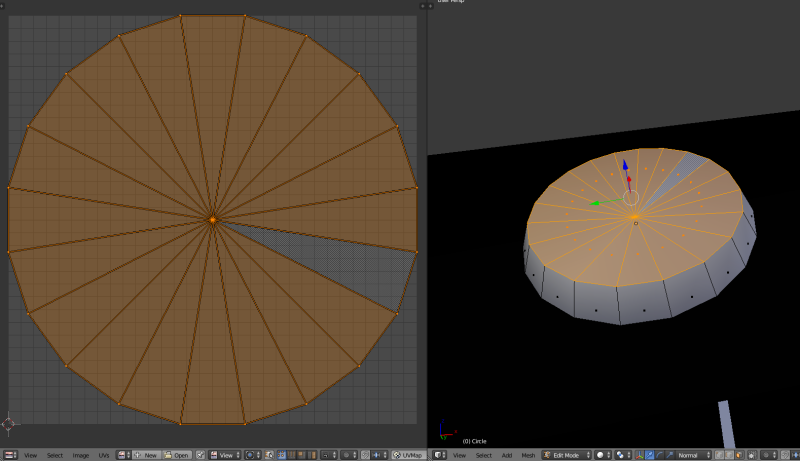
Программа может автоматически создать координатную сетку, если выбрать пункт Unwrap. В некоторых случаях могут помочь заготовки в виде разверток популярных примитивов Cube, Cylinder, Sphere, но для нашего объекта вполне хватит Unwrap. Выберите его и в соседнем окне увидите готовую развертку UV (рис. 11).

Рис.11
Теперь нужно добавить картинку. Нажмите кнопку Open на заголовке окна UV Editor. В открывшемся файловом менеджере выберите нужную картинку и нажмите кнопку Open Image.
Последний пункт работы в этом редакторе состоит в подгонке развертки под изображение. Горячие кнопки для манипуляции сеткой те же самые, что и в окне 3D View, т.е. клавиши G, R и S. Вы можете перемещать отдельные вершины, ребра и даже плоскости UV. Для включения соответствующего режима выделения имеется панель кнопок UV Selection внизу окна UV Editor. Не забудьте включить режим просмотра Texture в окне 3D View для контроля работы!

Рис.12
Текстура настроена и она даже видна в окне 3D View в режиме просмотра Texture, но при попытке экспорта в WebGL вы её не увидите. Дело в том, что редактор UV Editor позволяет только настроить развертку UV, но не прикрепляет текстуру к материалу объекта. В этом можно убедиться, если переключиться в режим просмотра Material. Поэтому, включите обратно раскладку окон Default и создайте новый материал для окуляра.
Настройку материала для камеры рассматривать не станем — здесь всё привычно. А вот для работы с текстурами имеется специальная панель с одноименным названием в окне Propertiies. Именно в ней добавляются новые слоты, настраивается смешивание или иные режимы влияния текстур на материал (рис. 13).

Рис.13
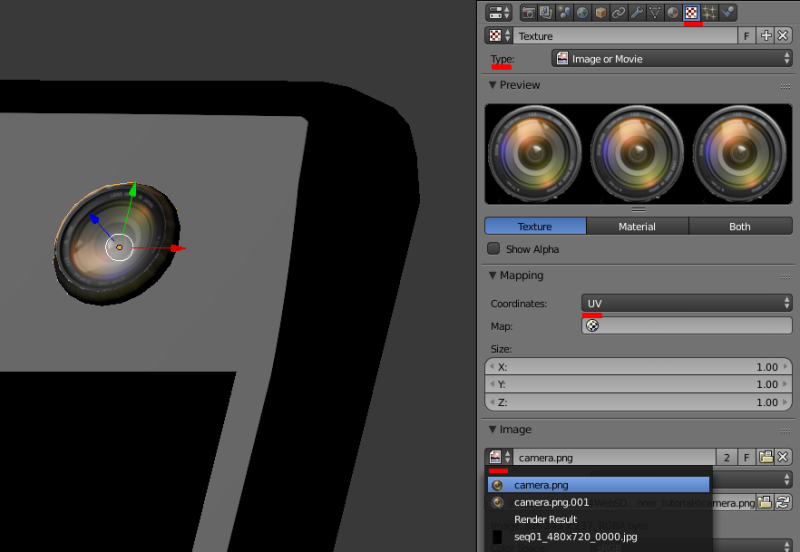
Как видите, главное окно работы с текстурами ничем не отличается от такого же в Material. Нажмите кнопку New, выберите из меню Type тип текстуры Image or Movie. В настройках найдите вкладку Image и откройте свою текстуру.
Также обратите внимание на вкладку Mapping. Здесь указывается способ проецирования текстуры на модель. Так как мы работаем с UV, то в опции Coordinates должен быть соответствующий пункт (рис. 14)

Рис.14
Итак, в этом уроке вы познакомились с некоторыми инструментами раскраски мира 3D. Картинка стала гораздо лучше, но поверьте, это только начало.
Ссылка на интерактивную сцену.
Исходные blend-файлы вы можете найти в Blend4Web SDK, как в версии CE, так и в версии PRO. Они находятся в директории: blend4web/blender/tutorials/basic/for_beginners.