Предлагаем вашему вниманию обзорную статью с результатами работы команды Blend4Web в прошлом году и наши планы на этот год.
Результаты 2015 года
Двенадцать релизов прошлого года добавили множество функций, подробно описанных в соответствующих статьях и в документации. Здесь же мы напомним основные результаты нашей работы.
Существенным событием стала реализация специфичного для Blend4Web профиля настроек в Blender. В результате удалось перегруппировать все имеющие отношение к Blend4Web настройки и таким образом серьезнейшим образом упростить пользовательский интерфейс. Также появилась возможность перевода интерфейса с английского на другие языки.

Переключатель движков.
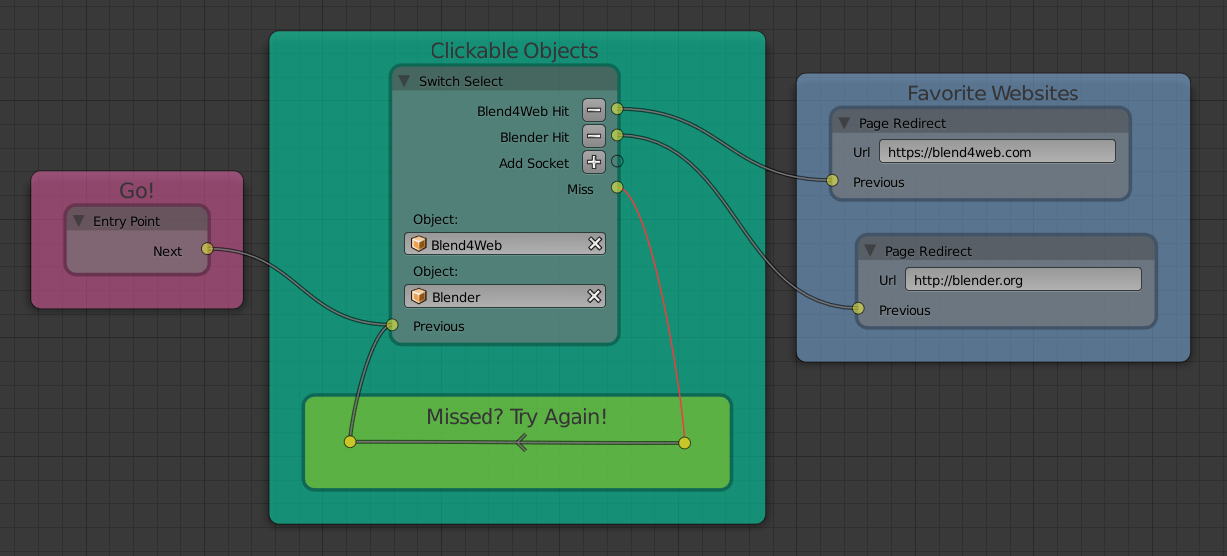
Заметным новшеством стал узловой редактор логики, позволяющий реализовывать интерактивность, не прибегая к написанию программного кода. Редактор насчитывает уже порядка двух десятков узлов, выполняющих функции самого различного свойства - от анимации и проигрывания звуков до сетевого обмена. Редактирование узловой логики происходит непосредственно в Blender и результат мгновенно становится доступным в браузере буквально по нажатию одной кнопки (Fast Preview). Этот инструмент оказался очень востребованным нашими пользователями, в особенности 3D-художниками, т.к. существенно упрощает работу по созданию интерактивного 3D контента.

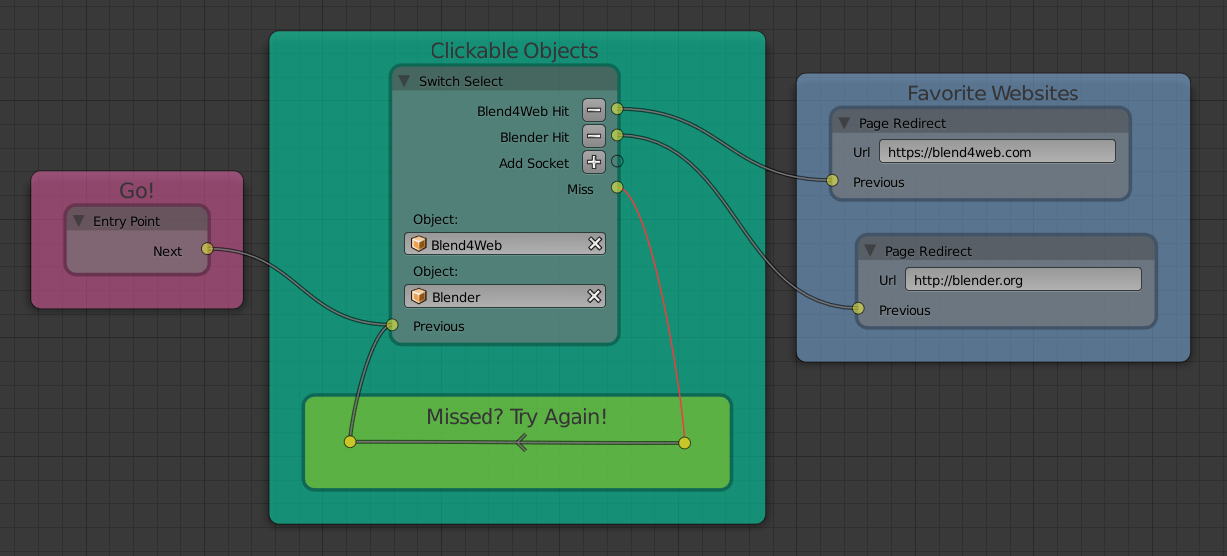
Узловой редактор логики.
Еще одним востребованным 3D-художниками инструментом стал новый редактор нормалей, предназначенный для создания легковесных высококачественных моделей. Инструмент оказался удобен в использовании и снискал популярность у многих пользователей Blender, многие из которых познакомились с Blend4Web именно благодаря ему.
Следующим крупным добавлением стал сервер разработки и система управления проектами. Автоматически запускающийся при старте Blender сервер разработки предоставляет доступ к рабочим файлам приложения из браузера. Менеджер проектов производит весь основной набор операций по созданию приложений, экспорту сцен, конвертации ресурсов и компиляции кода.
В большом количестве добавлен новый функционал, перечислим самый заметный: аннотации, экспорт процедурных объектов (текст, кривые, поверхности), инстансинг объектов во время работы приложения, морфинг, эффект свечения (glow), динамические кубические отражения, все модели освещения из Blender, рейкастинг (ray casting), мягкие частицы, управление костями скелета, рэгдоллы, тени от нескольких источников. Реализация этих функций означает достижение определенного паритета не только с конкурирующими WebGL фреймворками, но и с известными игровыми движками.
Основные направления работы в 2016 году
В предыдущий год благодаря общению с нашими пользователями на форуме мы собрали много информации о текущих проблемах в платформе и улучшениях, которые они хотят видеть. Эти вопросы обычно попадают в одну из трех категорий - удобство использования, не до конца реализованный функционал и ограничения Blend4Web по сравнению с Blender. В этом году мы намерены приложить усилия для улучшения предсказуемости и качества работы нашей платформы.
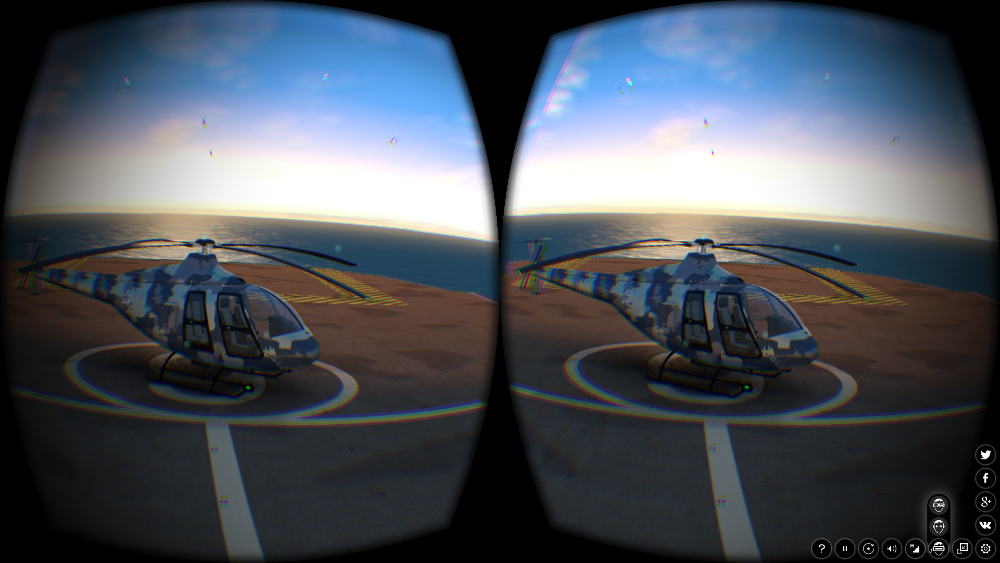
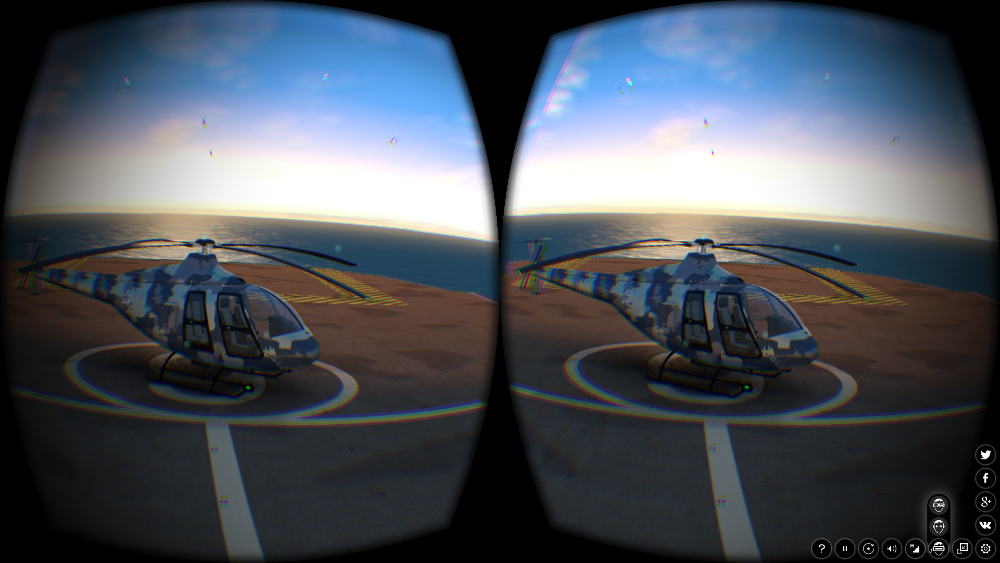
Следующим крупной функциональностью над которой мы уже начали работать, является поддержка устройств виртуальной реальности. Мы планируем поддержать все виды устройств, включая шлемы Oculus Rift и "коробочные" устройства типа Google Cardboard. Функционал уже несколько раз запрашивался нашими пользователями.

Стерео-изображение для Oculus Rift.
В 2016 г. консорциум Khronos с большой долей вероятности ратифицирует следующую версию стандарта WebGL - 2.0, основанную на мобильных API OpenGL ES 3.0. Экспериментальная реализация WebGL 2.0 уже наличествует в браузерах Chrome и Firefox. Поддержка этого стандарта в Blend4Web позволит улучшить качество изображения и производительность 3D приложений.
В системе анимации планируется поддержка возможности использовать несколько анимаций для одного анимационного скелета. Также мы рассчитываем объединить наш инструмент для запекания скелетной анимации и аналогичный инструмент в составе Blender с целью улучшения удобства работы с анимацией.
Мы также планируем продолжить работу в подсистеме физики. В частности, планируется появление возможности задавать параметры персонажей и NPC непосредственно в Blender, без необходимости написания кода. Также мы намерены реализовать удобные настройки для коллизий камеры, что особенно важно для навигации внутри помещений. Для динамических мешей планируется реализовать обновление ограничивающих объемов при изменении геометрии.
Качество API повысится, появится больше примеров кода и приложений для демонстрации работы API. Продолжится рефакторинг постоянно увеличивающейся кодовой базы. Оптимизация производительности по-прежнему будет одним из наших приоритетов.
Разработка Blender - проект Viewport
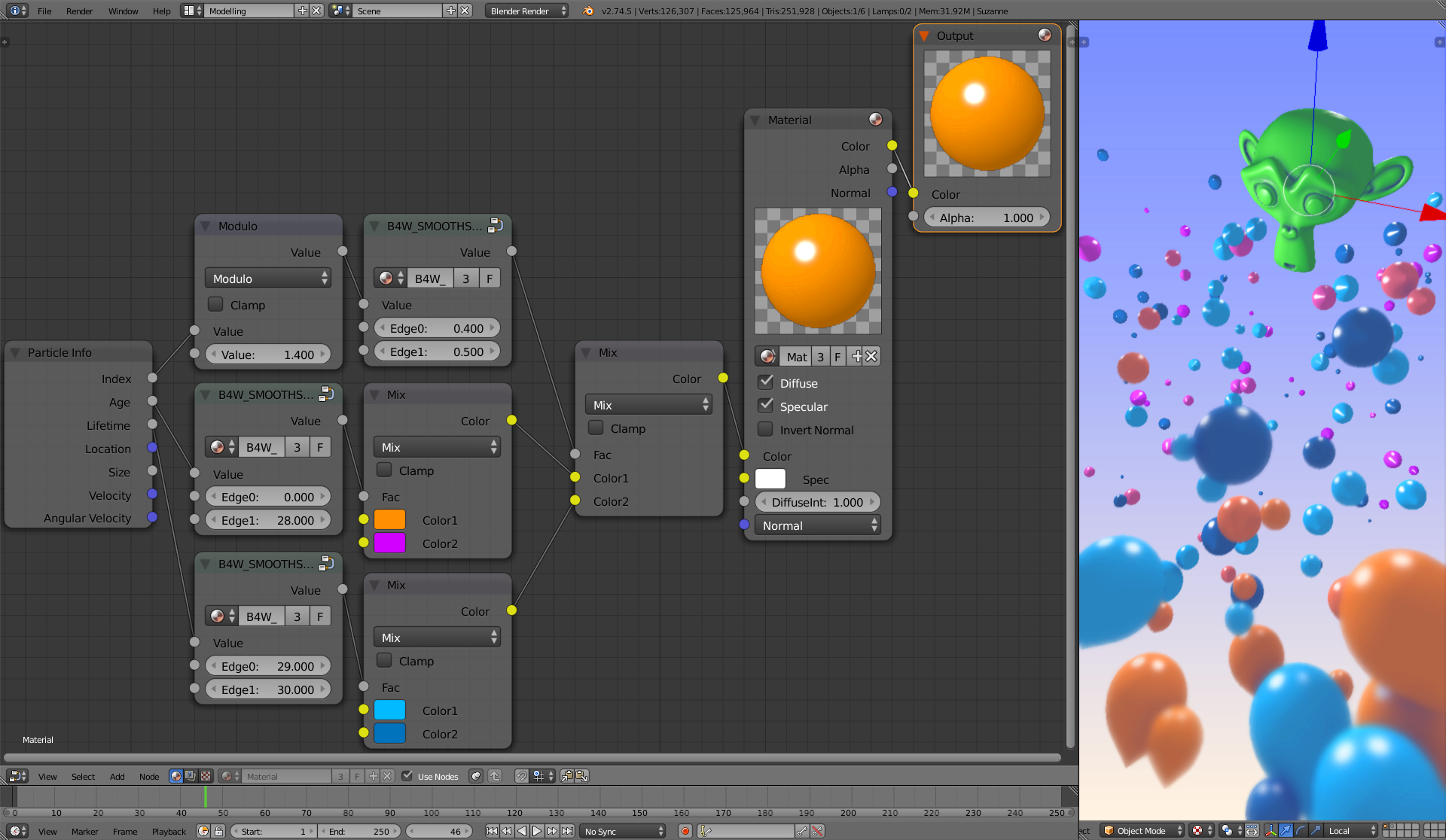
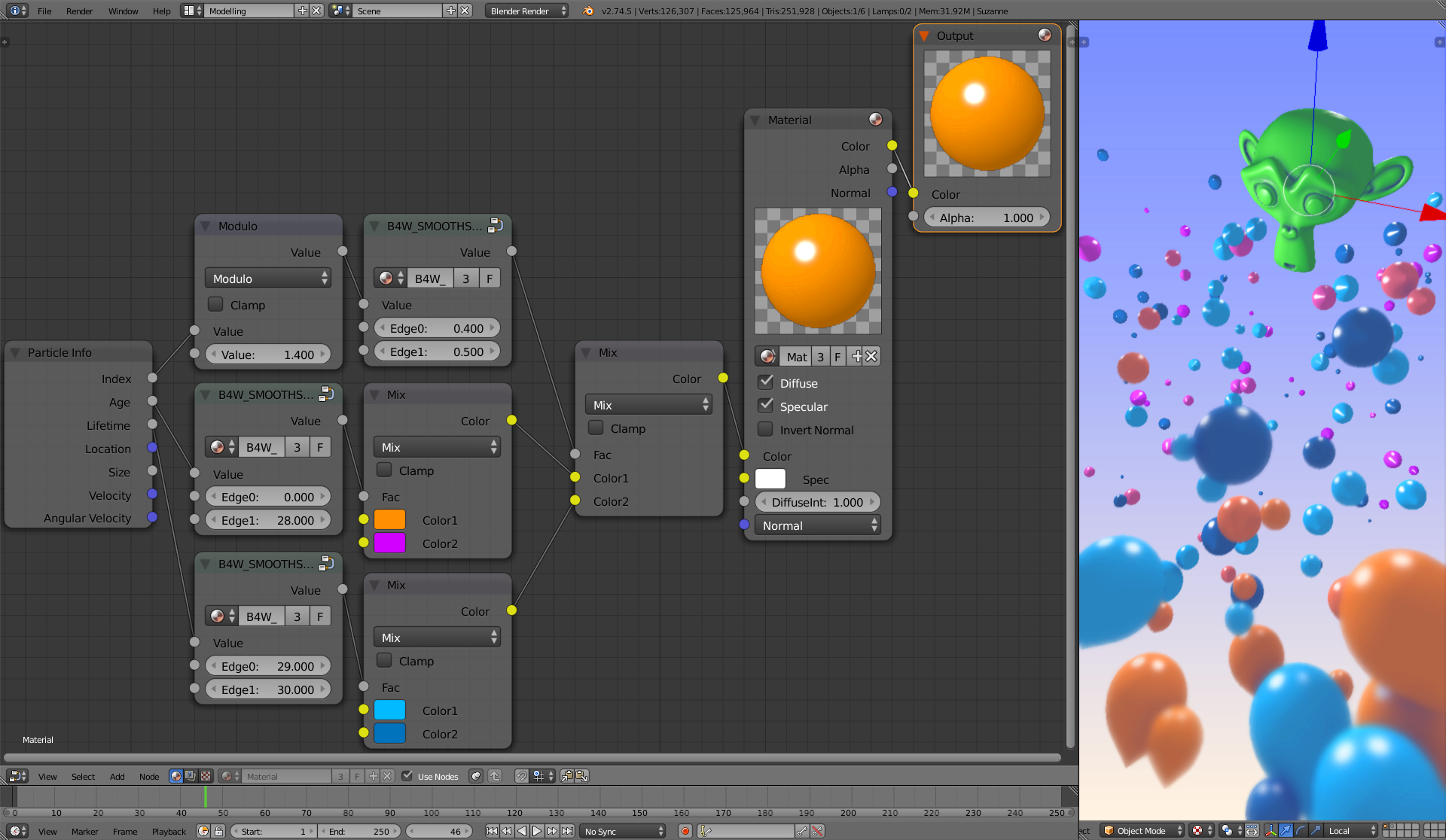
В течение года мы принимали участие в разработке проекта Blender, направляя патчи, добавляющие новые функции и исправляющие ошибки, а также приступили к спонсированию разработки этого продукта. Нашей целью является более тесная интеграция Blend4Web с функционалом Blender в частности расширение возможностей рендеринга в реальном времени (вьюпорт). Это необходимо для того, чтобы контент, создаваемый в Blender в максимальной степени воспроизводил результаты, отображаемые Blend4Web. В качестве первого шага мы намерены осуществить портирование подсистем Blender на новый API трёхмерной графики OpenGL 2.0 и выше, то есть переписать код, основанный на устаревших API. Это позволит в дальнейшем приступить к более качественному рендерингу материалов, а также добавить недостающие эффекты, такие как DOF, Motion Blur, Bloom и т.д.

Узел Particle Info, реализованный в Blender командой Blend4Web.
Кроме отрисовки, мы намерены работать над упрощением использования аддона, в частности устранить сложности с подключением новых версий SDK и упростить процесс настройки узлового редактора логики.
Библиотека материалов, документация, примеры
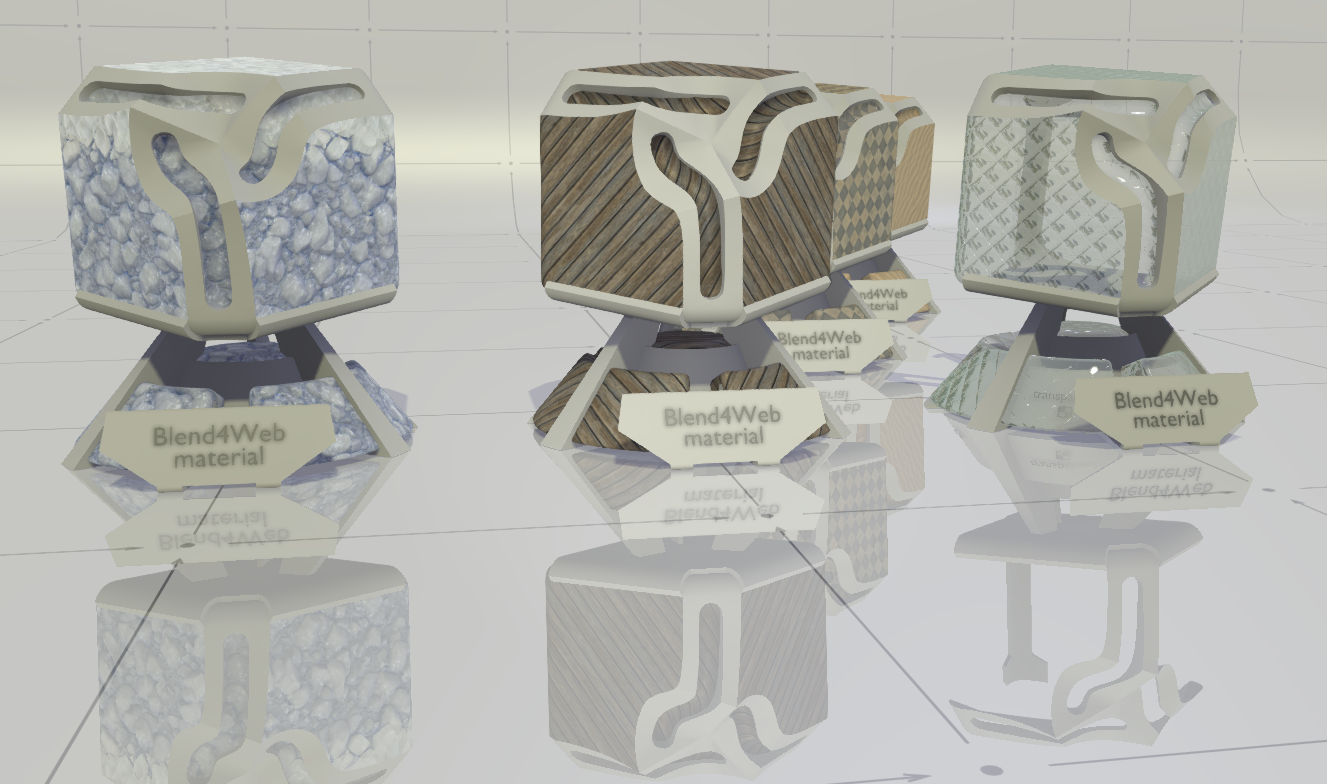
Важный элемент, который необходим многим создателям контента для Blend4Web - библиотека материалов. Объёмная, удобная в использовании и тщательно продуманная коллекция высококачественных материалов может существенно сократить время, которое затрачивают разработчики при изготовлении моделей. В наших планах создание такой коллекции уже в этом году.

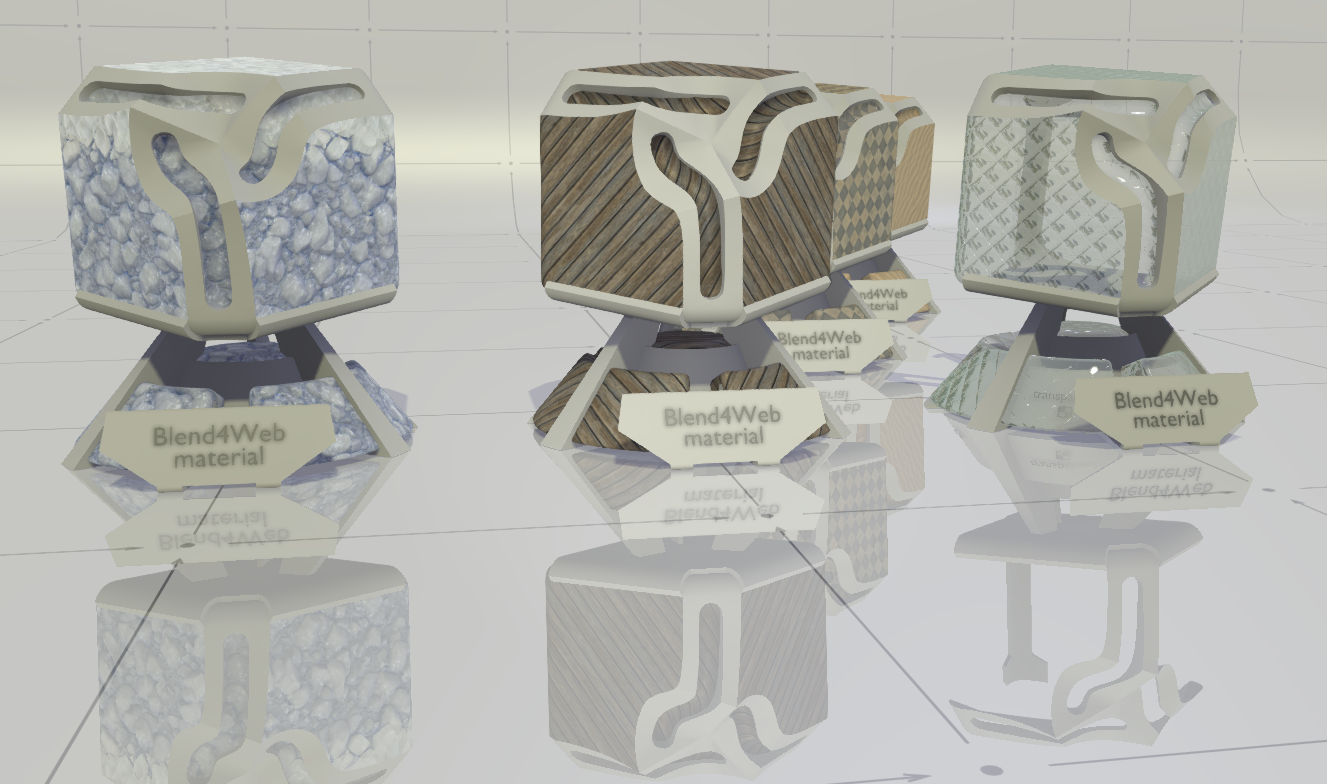
Прототипы для библиотеки материалов.
В прошлом году мы подготовили множество примеров использования программных и графических возможностей Blend4Web. Нашим наиболее крупным проектом прошлого года стал "Молочный завод", демонстрирующий применение трехмерной браузерной графики для визуализации всех аспектов работы реального промышленного предприятия. Среди множества проектов, созданных пользователями Blend4Web в прошлом году, в особенности выделяется Experience Curiosity, симулятор знаменитого марсохода, разработанный в NASA на основе коммерческой версии Blend4Web. В этом году мы выпустим продолжение открытой игры "Сказ о Пятигоре", и продолжим работу над другим масштабным проектом - "Капри".

Логотип открытой игры "Сказ о Пятигоре".
В прошлом году мы существенно улучшили нашу документацию и уроки по использованию Blend4Web. В частности, объем руководства пользователя практически удвоился и теперь составляет 311 страниц (301 стр. в англ. версии; без замечаний к релизам и алфавитного указателя). Однако на этот год мы намерены сделать ещё больше, а начнём с существенной реструктуризации руководства, в частности планируем сделать более понятную структуру разделов, добавить больше информации по наиболее часто используемым функциям, устранить неоднозначности в изложении материала и возможные ошибки.
Новый сайт, конференции, конкурсы
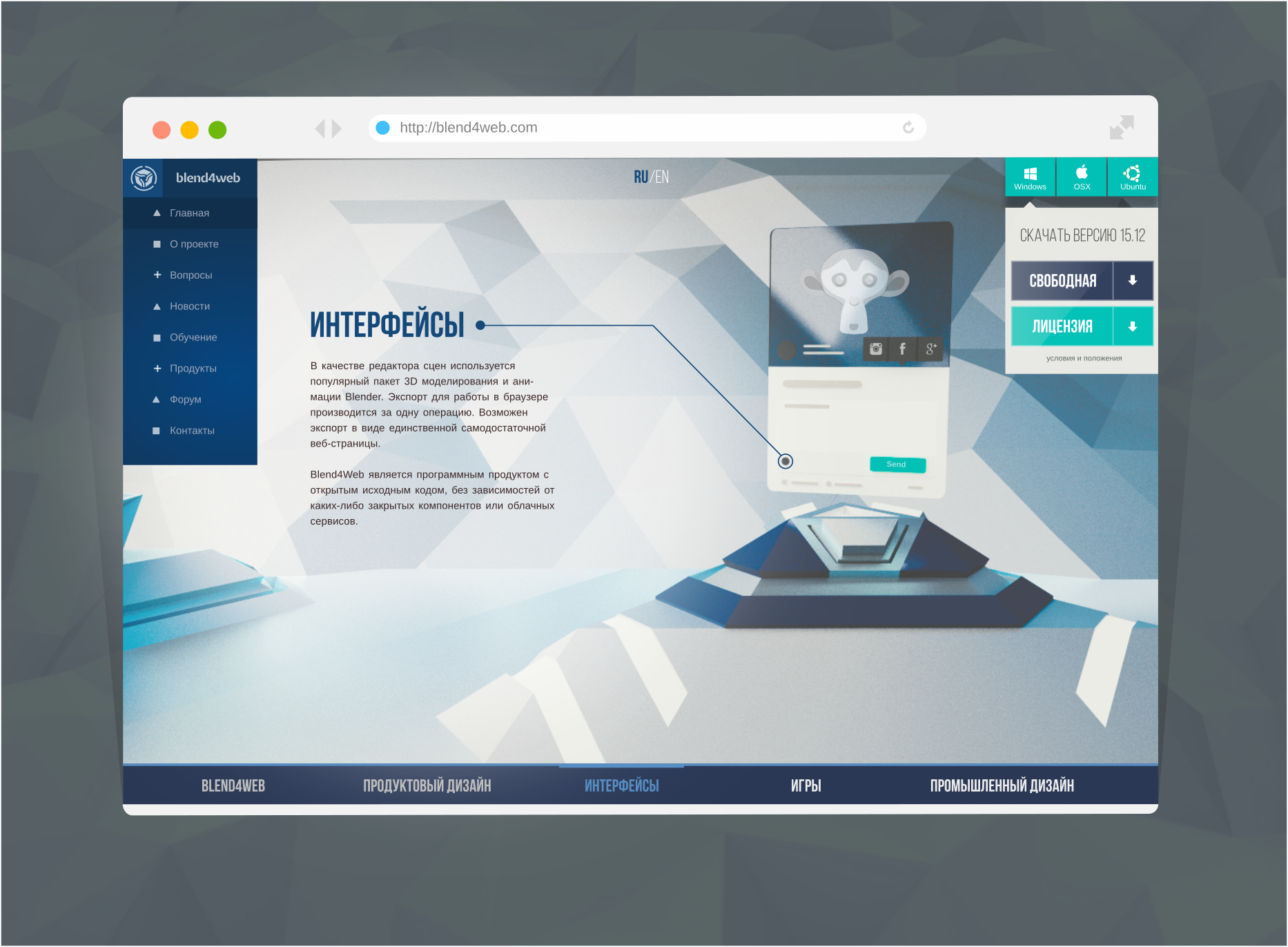
Наряду с переделкой документации на этот год намечен полный редизайн нашего сайта blend4web.com. Мы планируем реализовать на практике амбициозную идею тесно интегрированных друг с другом двумерных и трёхмерных компонентов, а также заняться оптимизацией отображения сайта на мобильных устройствах.

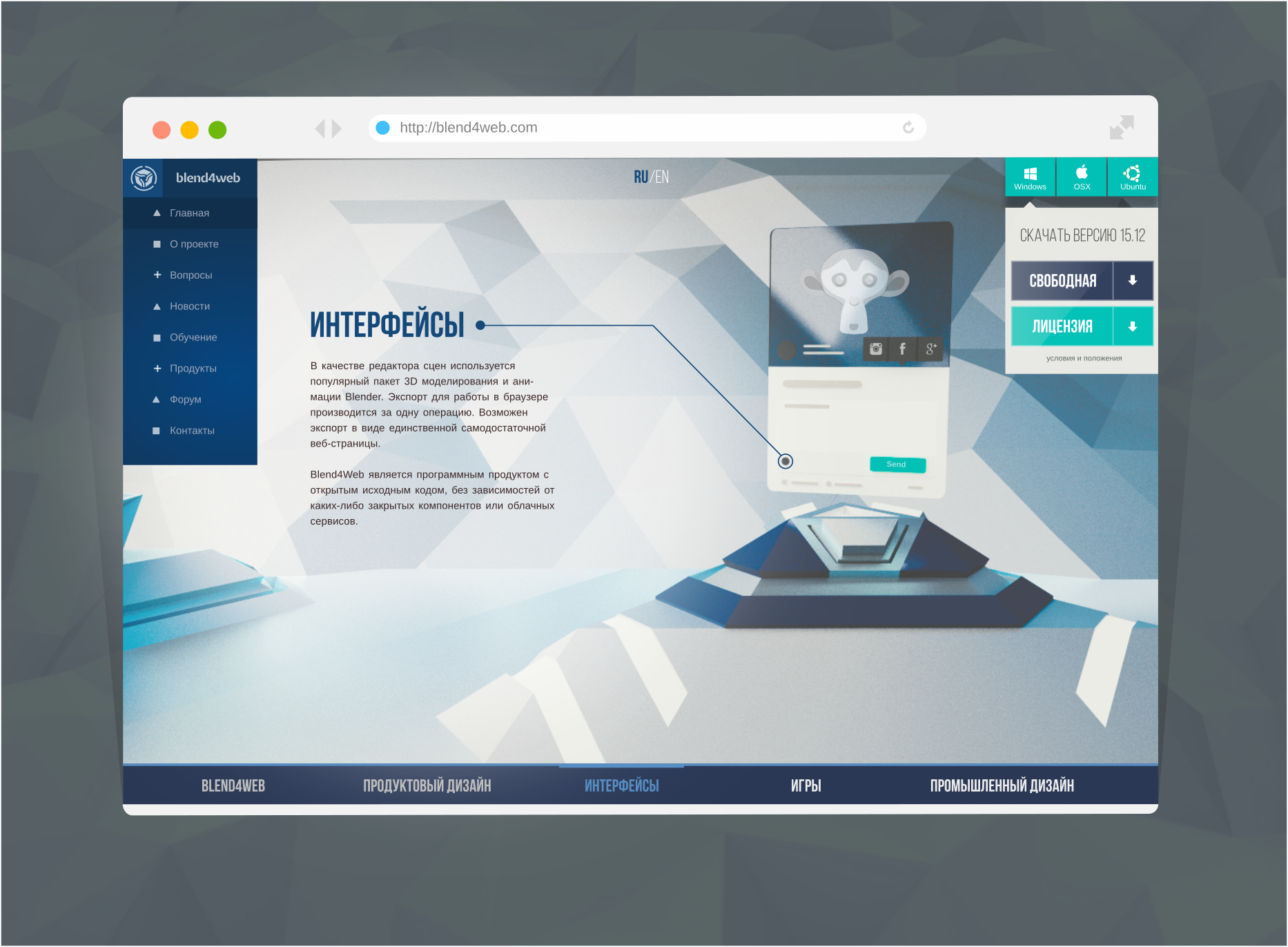
Один из концептов дизайна будущего сайта.
В конце 2015 года нашем молодому проекту исполнилось 5 лет, однако в публичной сфере мы присутствуем менее двух из них. И если среди пользователей свободных программ, таких как Blender, мы хорошо известны (в частности, мы были хорошо приняты на прошедшей недавно конференции Blender Conference), остаётся много людей, всё ещё не знакомых с нашим продуктом. Мы намерены существенно пересмотреть нашу политику в части взаимодействия с аудиторией и больше времени уделить рекламе.
На этот год мы намерены принять участие в большом количестве конференций и выставок, а также организовать свою собственную, первую в истории конференцию по Blend4Web. Ориентировочно, мы планируем провести это важное для нас мероприятие в мае этого года.
Только что мы подвели итоги первого конкурса среди сообщества пользователей - новогоднего. Несмотря на новизну мероприятия, в нем приняло участие сразу 15 ребят из России и других стран мира, что по нашему мнению, является большим достижением. Нашей мотивацией является привлечение новых сторонников и поощрение наиболее талантливых мастеров. Мы намерены проводить эти крайне полезные соревнования на регулярной основе.

Щелкунчик, работа-победитель новогоднего конкурса.
За прошлый год мы проделали огромный путь, причём не только вследствие упорной работы команды, но во многом благодаря доверию и поддержке, оказанной нашими пользователями. Хочется поблагодарить всех тех, кто был и остаётся с нами и, уверен, в этом году нас ждёт ещё больше замечательных вещей и свершений.