Классный движок, хоть я только начал осваивать. Я тут недавно, но мне тут нравится
Желаю вам дальнейшего процветания и развития!
А мы в свою очередь будем
2015-12-23
Мы рады сообщить о выходе в свет очередной версии Blend4Web - открытой платформы для создания интерактивных трехмерных веб-приложений. Это особенный релиз для нас и нашего сообщества: на этой неделе исполнилось 5 лет с момента начала разработки нашего проекта. Blend4Web прошёл долгий путь от простого WebGL эксперимента до полнофункциональной 3D платформы, признанной по всему миру. Мы уверены, что в будущем всех нас ожидает еще много интересных событий.
Итак, в этом релизе: экспериментальная поддержка Oculus Rift, тени от нескольких источников света, привязка элементов UI к краям экрана, новые узлы в редакторе логики и множество других полезных изменений, речь о которых пойдет ниже.
Blend4Web теперь поддерживает отбрасывание теней несколькими источниками света (до четырёх включительно). Таким образом, у 3D дизайнера появилась еще одна возможность значительно улучшить реалистичность и насыщенность создаваемых им сцен. Игра света и теней продемонстрирована на следующем зимнем примере.
Мы начали работу по реализации поддержки шлемов виртуальной реальности с использованием WebVR API.

Стерео-изображение для Oculus Rift.
На данный момент для использования этой технологии необходимо наличие браузера с поддержкой WebVR и устройства Oculus Rift. Подробнее в соответствующем разделе документации.
Также была улучшена работа другого способа реализации стерео-изображения - анаглифного. Был применен новый алгоритм генерации анаглифного изображения с лучшей цветопередачей. Для камеры типа TARGET положение плоскости схождения левого и правого изображений теперь определяется автоматически по точке поворота камеры.

Анаглифное стерео-изображение.
Режимы стерео-изображения могут быть активированы с помощью API. Кроме того, в стандартный веб-плеер был добавлен соответствующий переключатель, позволяющий сделать это без программирования.

Опции включения стерео-изображения в стандартном веб-плеере.
В целях реализации элементов пользовательского интерфейса зачастую удобно привязывать трёхмерные объекты к камере так, чтобы они были всегда видны пользователю. Чтобы решить возникающую при этом проблему, связанную с работой на мониторах и мобильных устройствах с различным соотношением сторон экрана, нами был реализован новый инструмент Viewport Alignment. С помощью этого инструмента элементы UI могут быть привязаны к краю, углу или центру экрана. В отличие от простой привязки родитель-потомок, положение объекта автоматически изменяется при изменении разрешения и пропорций экрана.
Для демонстрации новых возможностей нами был подготовлен пример с элементами веб-дизайна.
Настройки становятся доступными для объекта после его привязки к камере.
В редакторе логики появились два новых узла. Узел Move To позволяет перемещать объект в направлении другого объекта. Узел Console Print выводит полезную для отладки информацию (в том числе значения переменных) в консоль браузера.

Узлы Move To и Console Print.
В приведенном выше примере куб за две секунды перемещается в позицию, обозначенную пустым объектом, после чего в консоли браузера (которую можно открыть с помощью F12) выводится сообщение вида:
B4W LOG: Checking time {"t":2}
Кнопка быстрого просмотра Fast Preview продублирована на нижней панели вьюпорта Blender. С помощью кнопки можно мгновенно загружать сцену в браузер на любой стадии ее создания. Напоминаем, что этот функционал требует установки SDK и не доступен при использовании аддона.

Кнопка Fast Preview.
Устанавливать лимиты перемещения камеры стало гораздо удобнее. При включении опции Display Limits in Viewport в настройках камеры, лимиты будут отображаться непосредственно во вьюпорте Blender. Также были изменены их значения, выставляемые по умолчанию.

Отображение лимитов, назначаемых на камере типа TARGET во вьюпорте Blender.
Расширен функционал, доступный через API. В частности, добавлена возможность удалять любые динамические объекты (раньше можно было удалять только те объекты, которые были скопированы пользователем). Также стало возможным копировать canvas-текстуры. Метод pick_object() теперь может использоваться и для аннотаций. Были добавлены новые методы get_selectable_objects() и get_outlining_objects(), облегчающие работу с объектами.
Приняты меры для обеспечения корректной работы рендерера на видео-картах Nvidia 200 серии, на устройствах iPhone 4, 4S, 5, iPad 2, 3, 4 и iPad Mini 1 и 2 поколений.
Представленный релиз Blend4Web совместим с Blender 2.76. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу.
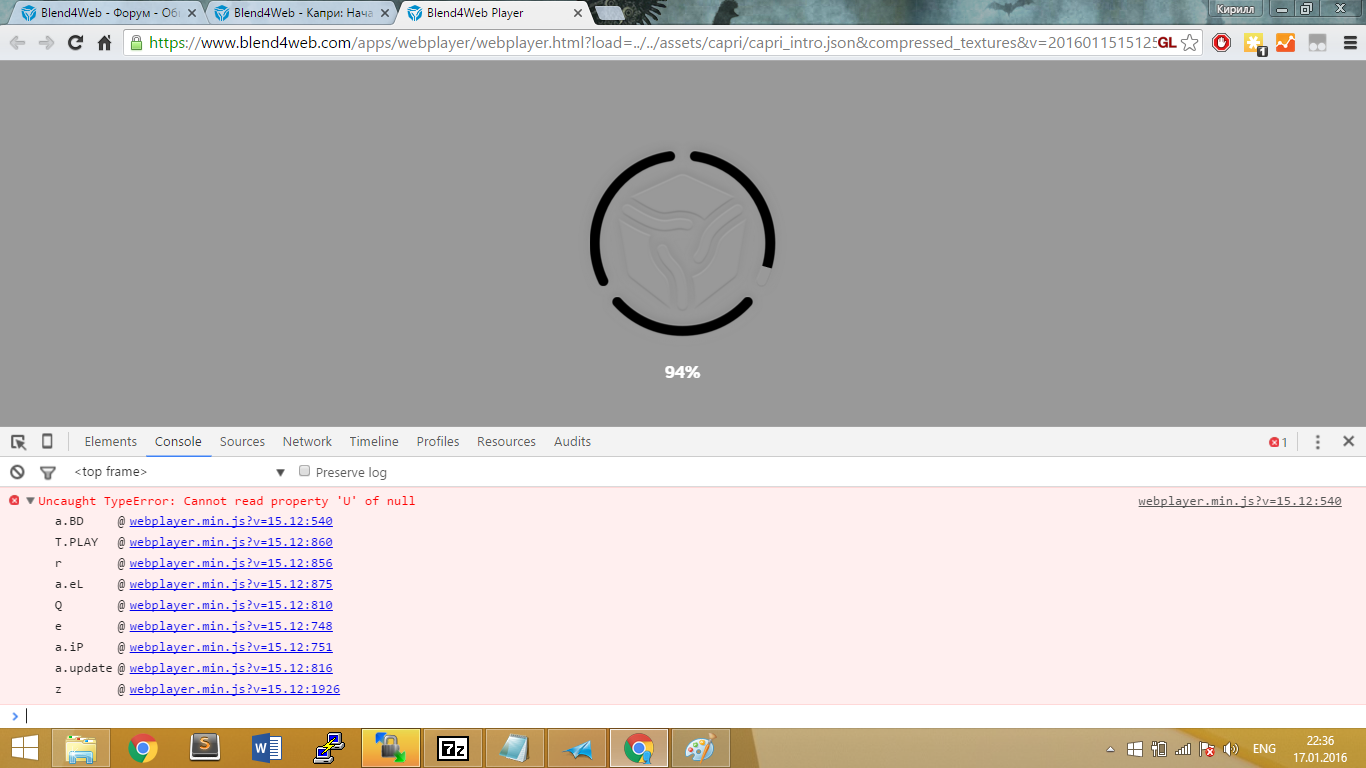
webplayer.min.js?v=15.12:540 Uncaught TypeError: Cannot read property 'U' of nulla.BD @ webplayer.min.js?v=15.12:540T.PLAY @ webplayer.min.js?v=15.12:860r @ webplayer.min.js?v=15.12:856a.eL @ webplayer.min.js?v=15.12:875Q @ webplayer.min.js?v=15.12:810e @ webplayer.min.js?v=15.12:748a.iP @ webplayer.min.js?v=15.12:751a.update @ webplayer.min.js?v=15.12:816z @ webplayer.min.js?v=15.12:1926
… кстати, если есть возможность, выскажите своё мнение по поводу возможности доработки дополнения и реализации кнопки Fast Export (json) на нижней панели вьюпорта …
кнопку Fast Export для быстрого экспорта модели в папку проектаБленд-файл запоминает путь последнего экспорта, но для вновь созданного файла его все равно придется настраивать в первый раз. Кроме того, бленд-файл может быть не привязан ни к одному проекту (если вы о менеджере). Поэтому поведение такой кнопки не будет строго определённым и очевидным как "Fast Preview", т.к. файл будет экспортироваться по пути последнего экспорта, который может быть произвольным.