Релиз Blend4Web 15.08
2015-08-31
Представляем вашему вниманию очередной релиз Blend4Web - инструмента для разработки интерактивных 3D веб-приложений. В этом релизе: новый нодовый редактор логики, поддержка нескольких нод "Material" в нодовых материалах, портирование инструментария для работы на ОС Windows, поддержка браузера Microsoft Edge, API для перемещения относительно родительских объектов. Также вместе с этим релизом мы представляем новое приложение - масштабную визуализацию технологических процессов реального промышленного производства.
Молочный завод
Мы рады сообщить о том, что процесс разработки одного из самых амбициозных наших проектов подошел к своему завершению. В своем новом демо-приложении, которое мы назвали просто "Молочный завод", мы сделали попытку воссоздать с помощью современных Интернет-технологий промышленное производство целиком, включая не только цеха и оборудование, но и их взаимосвязи и происходящие в них технологические процессы.

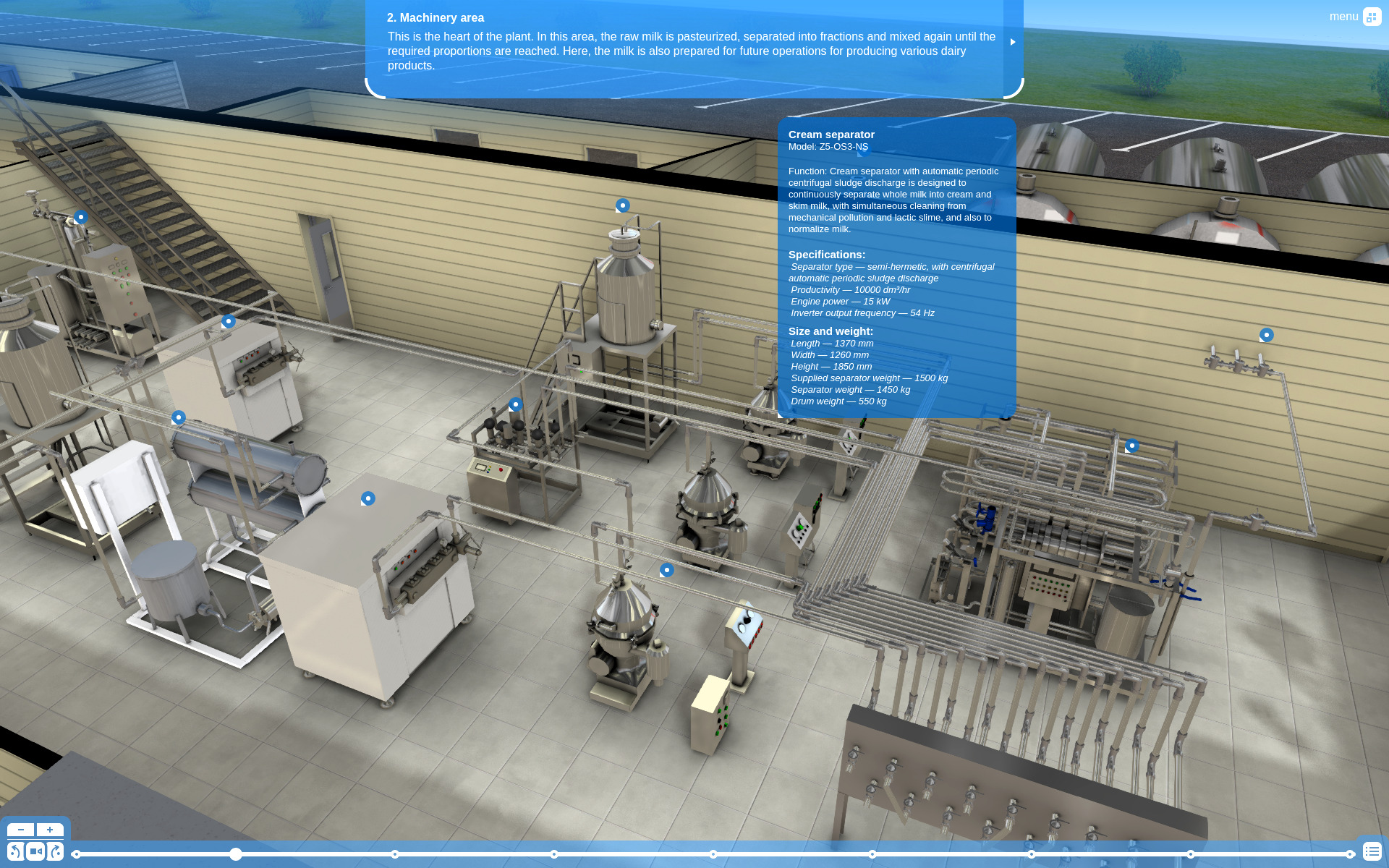
Цеха и оборудование. Нажмите для увеличения.
В режиме обзора можно быстро ознакомиться с расположением и функциями всех цехов, а также узнать о назначении и характеристиках размещенного в них оборудования. Однако самая интересная и познавательная часть - это подробнейшая и реалистичная визуализация процессов производства четырех разных молочных продуктов (пастеризованного молока, сметаны, ряженки и кефира), начиная с транспортировки и обработки сырого молока и заканчивая розливом и упаковкой готовой продукции. По насыщенности полезной информацией приложение составит конкуренцию документальному фильму - только для того, чтобы просмотреть всю анимацию, понадобится 10 минут!

Склад готовой продукции. Нажмите для увеличения.
Во время работы над этим проектом в полной мере показала себя важнейшая особенность Blend4Web - интеграция с пакетом 3D моделирования и анимации Blender. Связка с Blender позволила выполнить 95% от общего объема работ силами одних художников, без привлечения программиста. Несмотря на серьезный объем графики, приложение было оптимизировано и работает на мобильных устройствах.
Команда Blend4Web выражает благодарность администрации и инженерам предприятия ЗАО "Шестаково" за содействие и консультации, а также сотрудничавшим с нами художникам-фрилансерам за участие в создании 3D моделей промышленного оборудования и транспортных средств.
Нодовый редактор логики
Еще одна замечательная новость для наших пользователей - в представленном нами почти год назад визуальном редакторе логики, ранее работавшем по принципу стека команд, логические переходы теперь задаются с помощью намного более наглядной и удобной нодовой системы.
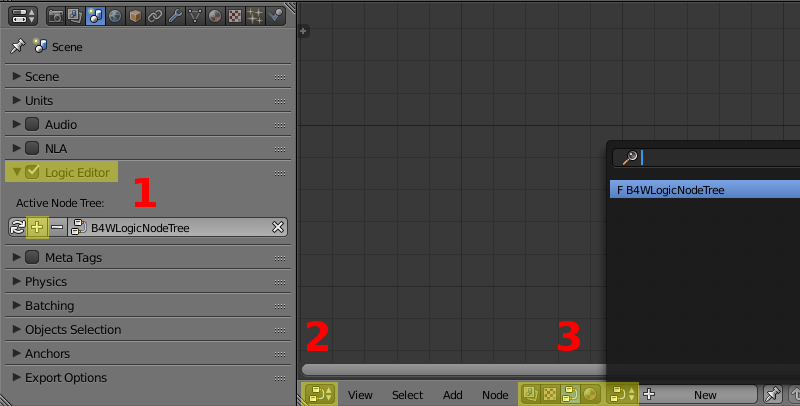
Новый инструмент визуального программирования базируется на стандартном нодовом редакторе Blender. Чтобы начать с ним работать, достаточно создать новое дерево нод (1), переключиться в нодовый редактор - Node Editor (2) и выбрать созданное дерево (3).

Начало работы с редактором логики.
Визуальное программирование - творческий процесс воплощения идей автора интерактивной сцены. Логика приложения строится из базовых логических блоков, соединяемых между собой. По умолчанию в новом нодовом дереве автоматически добавляется первый блок Entry Point - точка входа, с которой начинается выполнение программы. Другие ноды добавляются с помощью меню Add (горячие клавиши Shift-A).

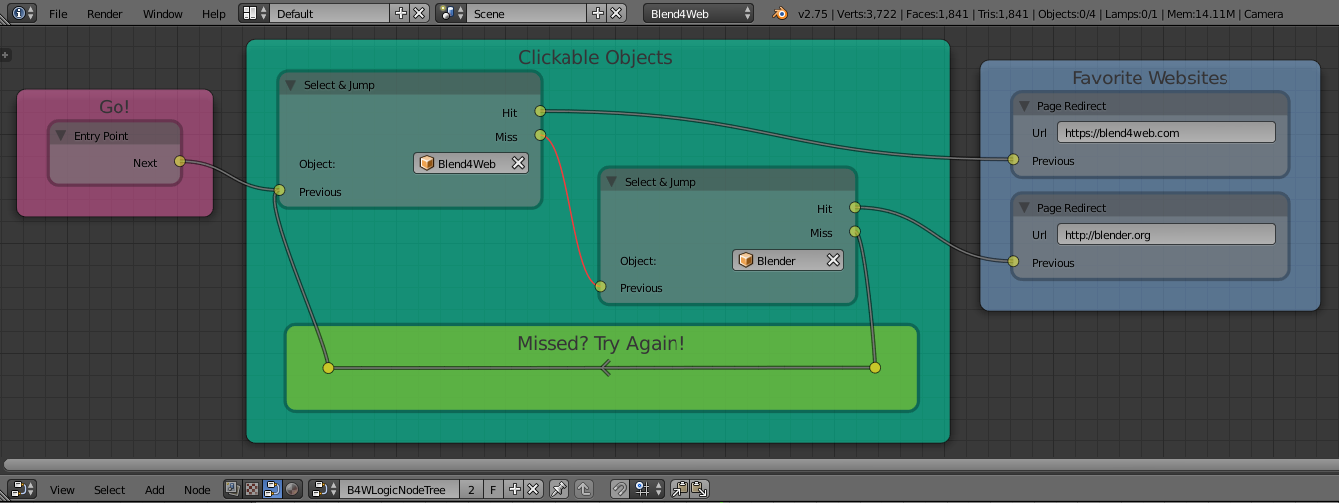
Ноды Select & Jump и Page Redirect могут использоваться для реализации 3D ссылок на сайты. Нажмите для увеличения.
Редактор логики может использоваться для программирования типичных сценариев интерактивных веб-приложений, таких как переход на сайты по щелчку на 3D объект, воспроизведение анимации, эффектов и звуков (проигрывание участка таймлайна NLA), скрытие/появление объектов.

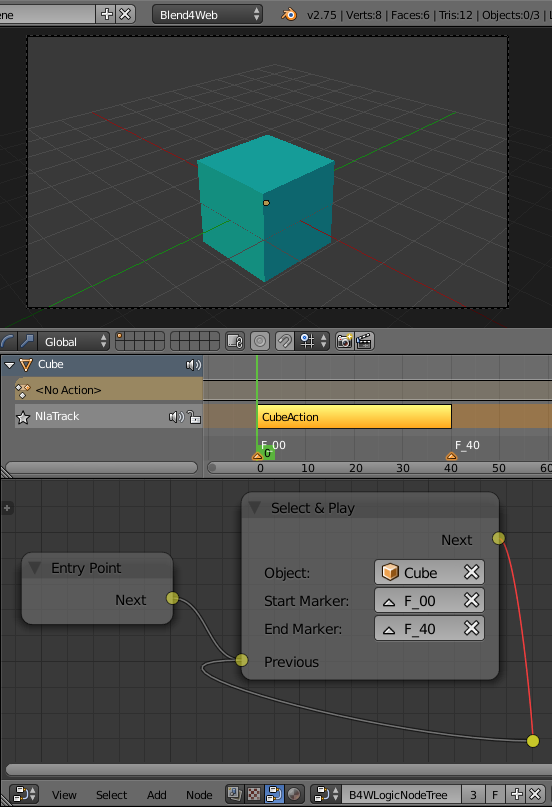
Нода Select & Play: при нажатии на куб каждый раз будет проигрываться участок NLA.
Для описания более сложных случаев имеются ноды условного перехода и математических операций. Для создания циклов могут использоваться точки перенаправления (Reroute). Также поддерживаются рамки (Frame), которые могут применяться для группировки нод и комментирования.

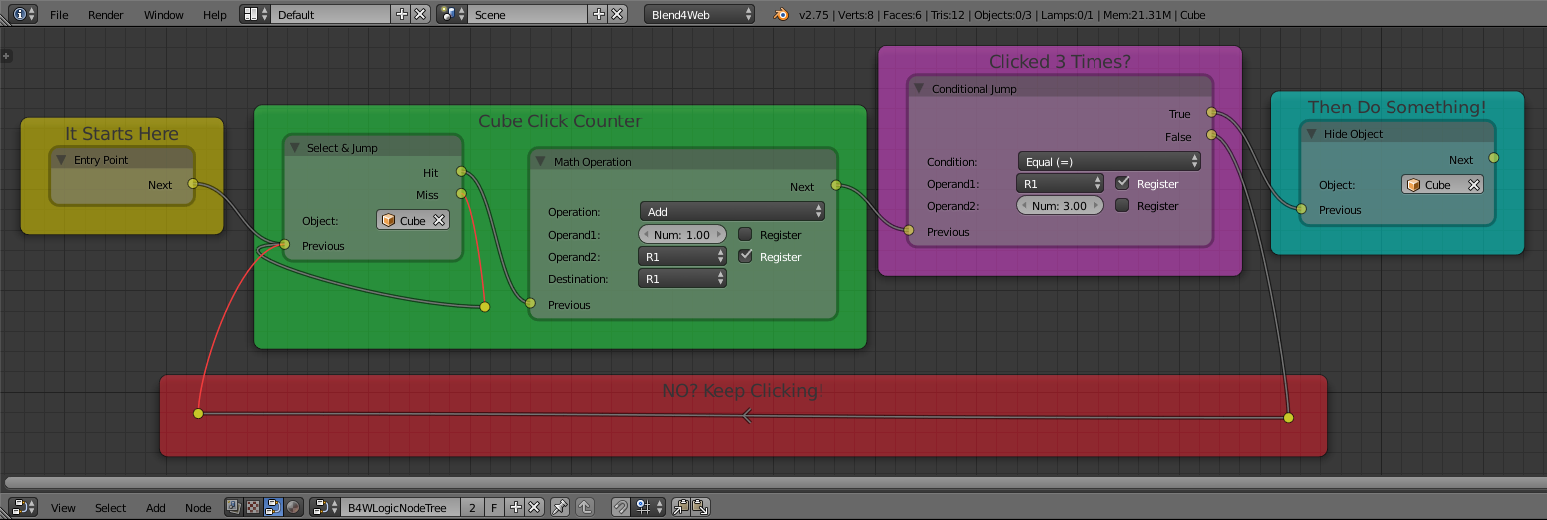
Ноды Math Operation и Conditional Jump используются для подсчета щелчков мышью. Нажмите для увеличения.
На данном этапе совместимость со старой системой логики сохранена - при открытии blend-файлов произойдет автоматическая конвертация в ноды. В дальнейшем мы планируем значительное расширение функционала нодового редактора логики. В частности, планируется реализация возможности применять анимацию к отдельным объектам, помимо использования глобального таймлайна NLA.
Microsoft Edge и Windows
Реализация WebGL в выпущенном месяц назад браузере Microsoft Edge пока еще носит статус экспериментальной. Тем не менее, нами были осуществлены необходимые изменения с целью поддержки всего функционала Blend4Web в новом браузере.
Мы также портировали весь набор зависимостей конвертера ресурсов для работы в операционной системе Windows, включая такие утилиты как ImageMagick, NVIDIA Texture Tools и FFmpeg. Также в Windows теперь работает сборщик приложений. В будущем мы планируем существенное расширение функционала этих инструментов, включая добавление графического интерфейса пользователя.
Рефакторинг
В этом месяце мы инициировали пересмотр и переработку кода базовых систем платформы. В частности, структуры данных для 3D объектов стали типизированными и более не содержат избыточной информации, необходимой только на этапе инициализации. Помимо улучшения структуры кода, это служит также целям оптимизации под современные JavaScript движки.
В системе шейдеров началась работа по приведению всех материалов к единой нодовой структуре. Одно из следствий этого - поддержка нескольких нод Material в одном нодовом материале (пока без текстур).

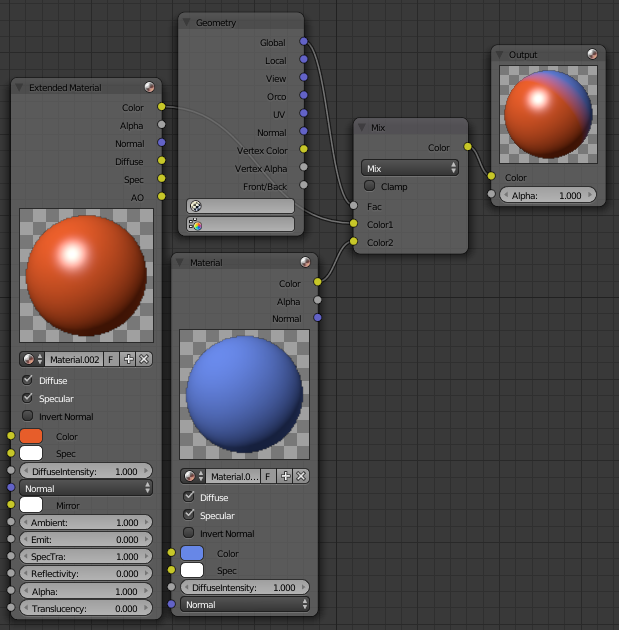
Смешивание нескольких нод Material.
Прочие улучшения
В модуль transform были добавлены новые методы для перемещения объектов относительно родительских: get_translation_rel(), set_translation_rel() и несколько других. Методы без префикса _rel теперь служат исключительно для перемещения объектов в мировой системе координат, независимо от того, являются ли они дочерними по отношению к родительским объектам или нет. Также были добавлены методы для осуществления локальных поворотов относительно выбранных осей: rotate_x_local(), rotate_y_local(), rotate_z_local().
При загрузке сцены теперь проводится проверка взаимной совместимости .json-файла, .bin-файла и текущей версии движка.
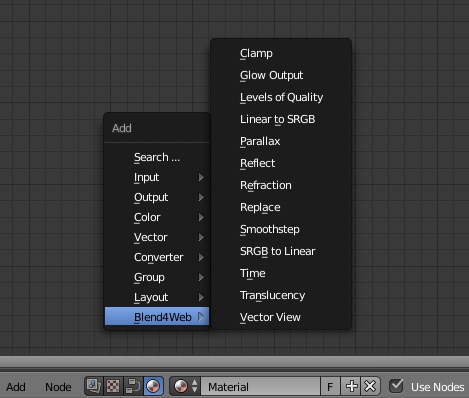
Изменения в интерфейсе редактора материалов: специфичные для движка шейдерные ноды перенесены из раздела Group в новый раздел Blend4Web.

Добавление специфичных для движка шейдерных нод.
Симуляция физики теперь может опционально осуществляться в основном потоке выполнения. Данная функция служит для устранения задержек расчёта физики в браузерах мобильных устройств. Ранее симуляция физики всегда производилась в отдельных Worker-процессах. Функция управляется параметром инициализации движка physics_use_workers.
Добавлена возможность пересчета ограничивающих объемов, таких как параллелепипед, сфера, эллипсоид и других. Для этого в модуль objects добавлен метод update_boundings().
Выбрана новая тема оформления документации, что позволило существенно улучшить её читаемость на экранах, имеющих различные разрешения. Существенно расширен и дополнен раздел документации, посвященный разработке приложений.
В завершение
Представленный релиз Blend4Web совместим с Blender 2.75. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу.

