Полосатый шейдер, ч.2
2014-04-18
Продолжаем цикл статей «Полосатый шейдер». На этот раз речь пойдет о том, как получить одинарную полосу с мягкими краями.
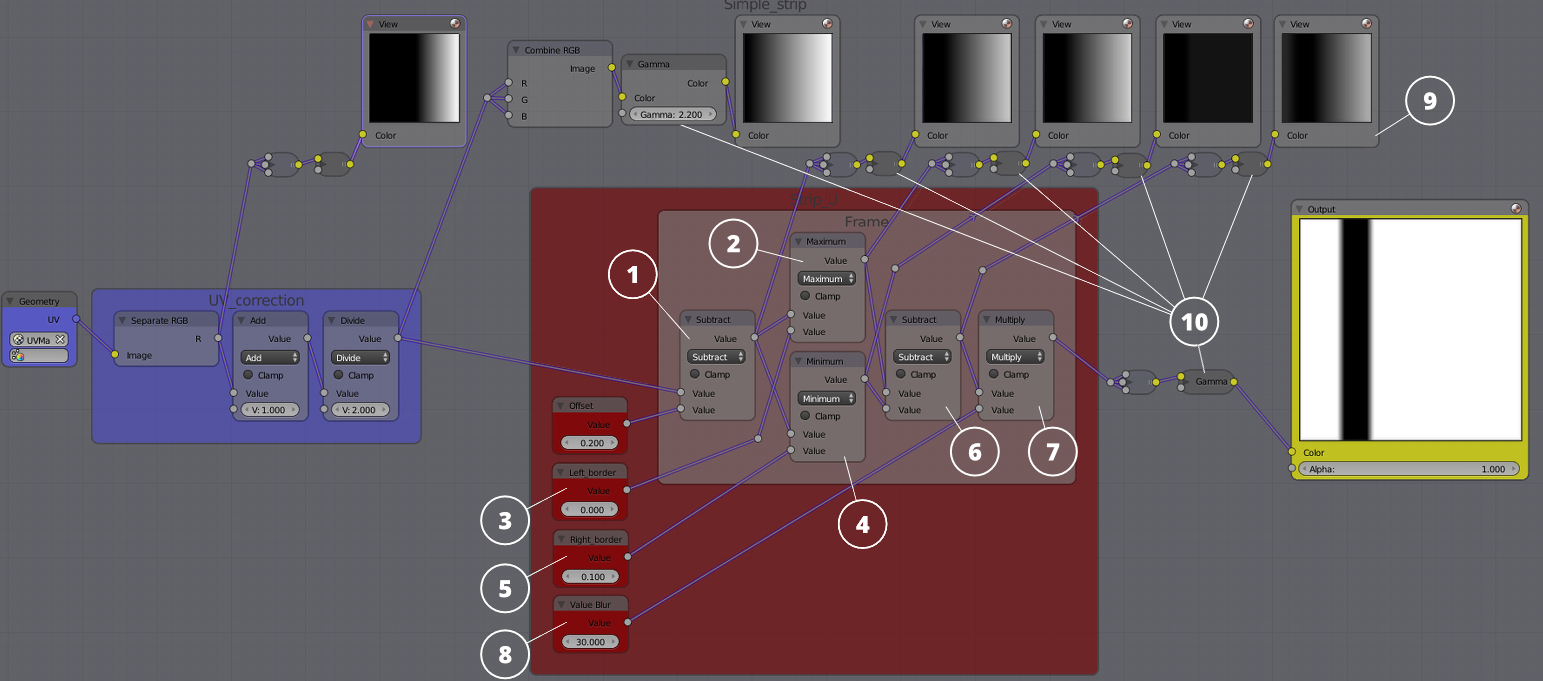
Рассмотрим схему шейдера.

Структурно он очень похож на предыдущий, описанный в первой части, опишем только отличия.
После вычисления смещения (1) данные подаются на узел Maximum (2). Этот узел имеет два входных гнезда: «A» и «B». В узле Maximum происходит сравнение данных из входов «A» и «B» и возвращается наибольшее значение. В данном примере в гнездо «A» подается непрерывных диапазон интерполируемых значений (визуально мы их видим как градиент), а в «B» – константное значение 0. Если изменять значения от 0 до -1 то можно регулировать левую границу полосы (3).
По аналогии, узел Minimum, после сравнения, возвращает наименьшее значение (4). Если изменять значения от 0,1 до 1 то можно регулировать правую границу полосы (5).
Далее минимальные значения вычитаются из максимальных (6).
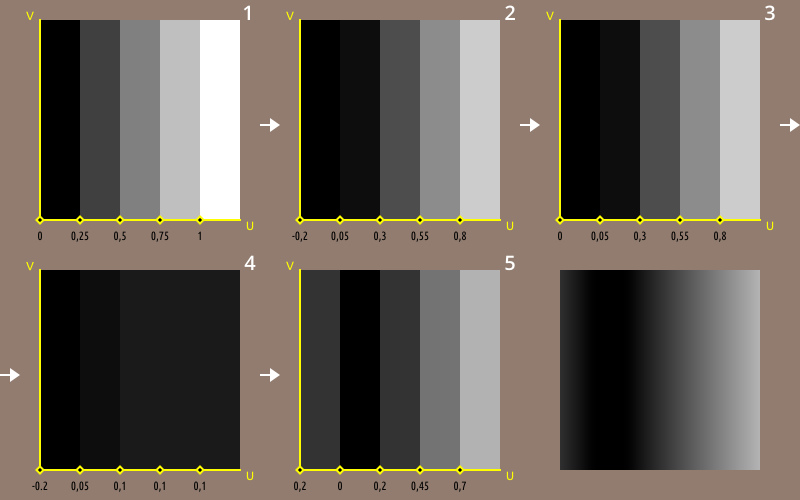
На диаграммах ниже я изложу механизм работы данной группы узлов.

Для удобства демонстрации расчетов введем упрощение. Если видимый нами градиент это визуализация непрерывного диапазона интерполируемых значений, то нужно преобразовать его в дискретное множество. Таким образом мы понизим разрешение градиента. Произведем выборку по оси U с интервалом 0,25. Получим пять точек. Давайте понаблюдаем за изменением значений в этих точках: 1) Исходные значения; 2) После вычисления смещения на 0,2; 3) Максимальные значения после сравнения с 0; 4) Минимальные значения после сравнения с 0,1; 5) Минимальные значения вычитаются из максимальных.
На последней диаграмме отчетливо прочитывается полоса. Если выполнить интерполяцию между полученными значениями, то получим плавный градиент, который мы видим на схеме шейдера в пункте (9).
Узел Multiply позволяет контролировать ширину границы размытия полосы (7).
Поскольку в этом шейдере мы оперируем интерполируемыми значениями, то в конце цепочки вставляем узел гамма-коррекции со значением 2.2 (10).
Практическое применение полученного шейдера можно наблюдать в начале статьи, на интерактивной вставке.
Изначально шейдер, описанный в статье, создавался для внутреннего рендера Cycles. Для данной статьи структура шейдера была переработана с целью адаптации к движку Blend4Web. Модульная структура шейдера и поддержка узловых материалов в Blend4Web позволила практически без потерь осуществить перенос. Оригинальный текст статьи расположен на blendertricks.blogspot.ru
Исходный blend-файл вы можете найти в Blend4Web SDK в директории: blend4web/blender/tutorials/basic/striped_shader_2/.
Изменения
[2014-04-18] Изначальная публикация.
[2015-09-07] Изменена иллюстрация, демонстрирующая нодовый материал, по причине того, что специальная нода RGB_TO_LINEAR больше не требуется, т.к. Blender теперь поддерживает ноду Gamma.
[2017-01-12] Исправлены некорректные/битые ссылки.

