Релиз Blend4Web 15.06
2015-06-30
Если бы мы использовали другую нумерацию версий, то этот релиз стоило бы назвать «Blend4Web 2.0» - настолько важные новшества были реализованы на этот раз. В их числе: полностью переработанный интерфейс, новый редактор нормалей, поддержка всех имеющихся в Blender режимов затенения, обработка наличия нод Cycles и многое другое.
Новый интерфейс
Чтобы лучше объяснить суть произошедших изменений, напомним, как был устроен интерфейс до сегодняшнего дня. Как известно, редактирование сцен для Blend4Web обеспечивается аддоном для Blender, который не только осуществляет экспорт данных сцены, но и добавляет новые параметры для настройки ее компонентов (объектов, материалов и т.п.). Вместе с тем, Blender, который является многофункциональным пакетом для создания 3D графики, имеет множество параметров, поддержка которых в движках реального времени нецелесообразна или невозможна.
Как результат, наши пользователи сталкивались с огромным количеством перегружавших интерфейс настроек, многие из которых не поддерживались в Blend4Web. Дополнительную путаницу добавлял встроенный игровой движок Blender Game Engine (BGE), в режим которого нужно было переключаться для настройки физики, а также для настройки прозрачности и других свойств материалов. Чтобы разобраться во всем этом, нашим пользователям приходилось основательно штудировать документацию.
Совместно с сообществом нам удалось выработать решение. Во-первых, по аналогии с BGE и Cycles, нами был реализован пользовательский профиль Blend4Web. При переключении в этот профиль исчезают все неподдерживаемые настройки.

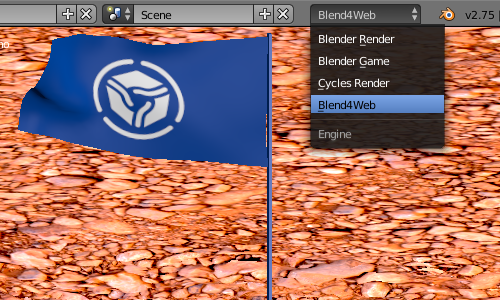
Меню для переключения между профилями движков в Blender.
Во-вторых, настройки были сгруппированы по принципу принадлежности к функциональности. Разбросанные по несвязанным панелям специфичные для Blend4Web параметры, стандартные настройки для рабочей области (вьюпорта) и настройки из BGE сведены в единую систему.

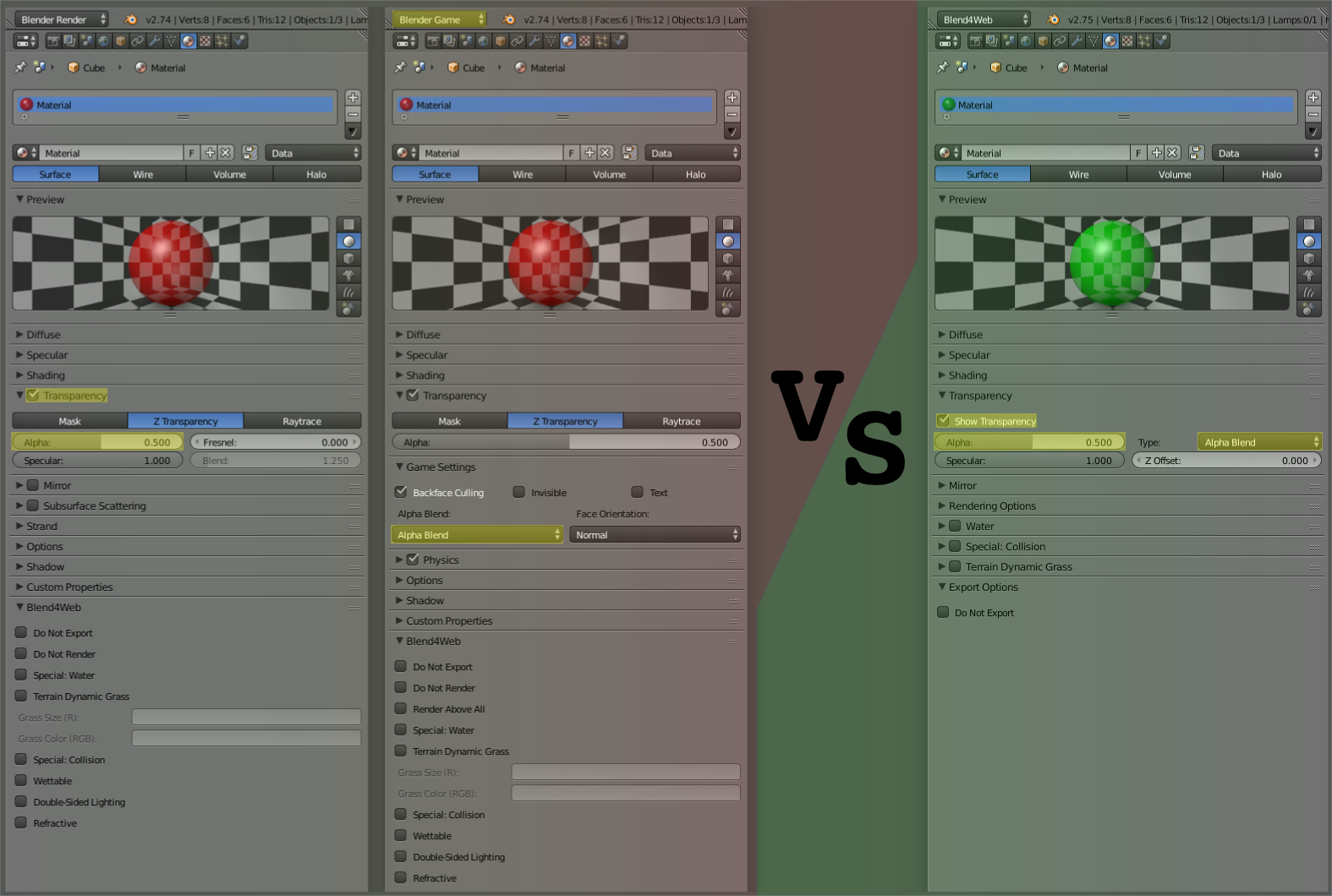
Настройки во вкладке Material, сведенные в единую систему - реализовать прозрачность материалов теперь намного проще. Нажмите на изображение для увеличения.
В-третьих, в интерфейсе глобальных настроек мы добавили, где это возможно, опции автоматического включения функционала. Как следствие, пользователю более не нужно явно включать, например, рендеринг теней - движок самостоятельно примет соответствующее решение при наличии на сцене отбрасывающих и принимающих тени объектов.

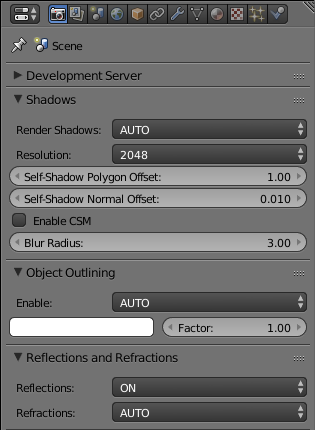
Опции автоматизации в глобальных настройках.
Пользуясь случаем, мы сделали множество прочих улучшений в интерфейсе: некоторые были переименованы, для других изменено значение по умолчанию и т.п. Произошедшие изменения были отражены в руководстве пользователя.
Проведенная нами работа является одним из важнейших этапов становления Blend4Web как удобной интегрированной среды разработки интерактивных 3D приложений для Интернет. Мы выражаем благодарность разработчикам Blender и лично лидеру проекта Тону Розендалю за рассмотрение и принятие в кодовую базу нашего патча (D1188), который позволил реализовать этот критически важный для наших пользователей функционал.
Новый редактор нормалей
Как мы и обещали, в этот релиз включен новый редактор нормалей - инструмент, важность которого для создания графики реального времени сложно переоценить. С помощью нормалей (векторов в математическом смысле) в компьютерной графике описывается наклон поверхности, от которого, в свою очередь, зависит уровень освещенности. Редактируя нормали, художник имеет возможность искусственно создавать затенение в нужных местах модели, избегая добавления ресурсоемкой геометрии. Этот инструмент позволяет создавать контент высокого качества для интерактивных веб-приложений, в случае которых предъявляются особенно жесткие требования к производительности и объему сетевого трафика.

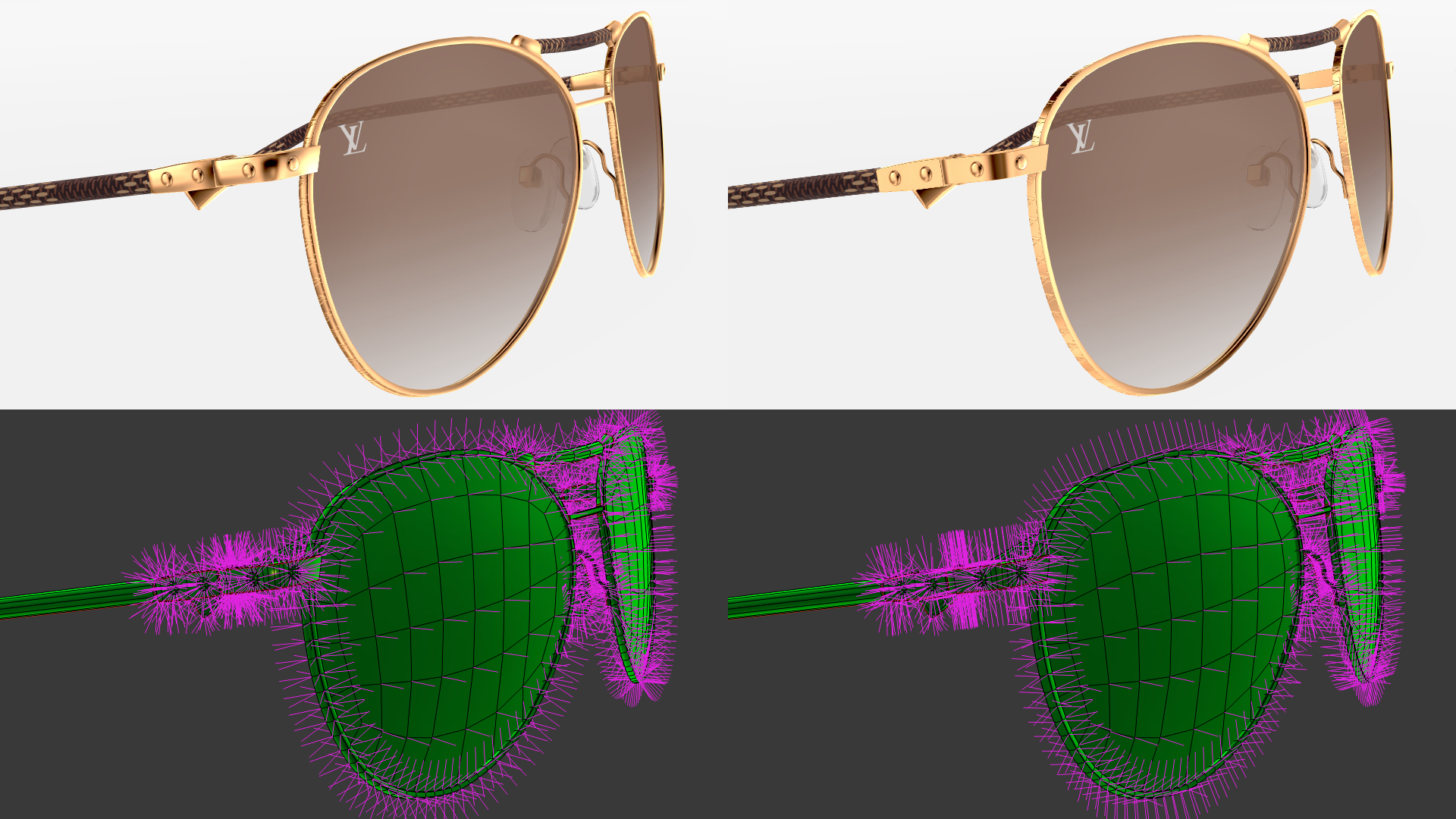
Слева исходная модель, справа - та же модель после редактирования нормалей. Внизу показана сетка модели и ориентация нормалей. Нажмите на изображение для увеличения.
Описанию возможностей нового редактора нормалей посвящена отдельная статья.
Ввиду поступления к нам многочисленных запросов по функциональности и условиям использования этого инструмента, поясним некоторые моменты. Во-первых, новый редактор нормалей, в отличие от старого, работает со скелетной анимацией. Во-вторых, этот инструмент можно бесплатно использовать в коммерческих проектах, включая разработку контента для других движков типа Three.js или Unity.
Автоматизация повторного экспорта
Еще один полезнейший инструмент, который мы реализовали в ответ на пожелания наших пользователей, мы назвали Mass Reexporter (находится во вкладке Render в самом низу). Как правило, выходящие новые версии Blend4Web требуют повторного экспорта файлов сцен. Чтобы автоматически произвести экспорт файлов, которых в больших проектах может быть достаточно много, можно воспользоваться специальным питоновским скриптом в составе SDK. С сегодняшнего дня эту операцию можно также произвести простым нажатием кнопки в Blender.

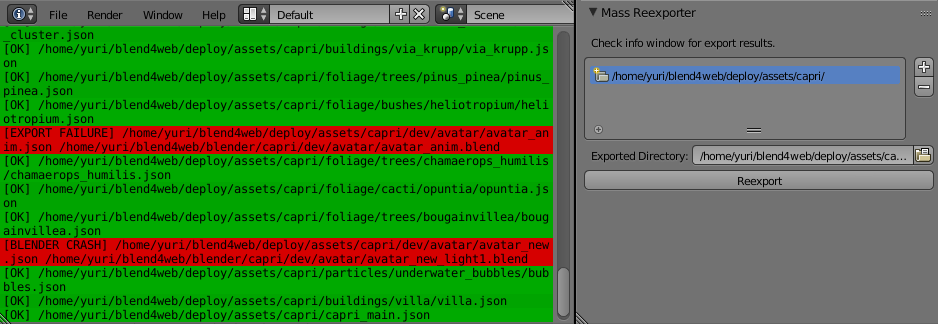
Повторный экспорт файлов проекта "Капри".
Достаточно выбрать корневую директорию, в которой находятся экспортированные ранее файлы сцен (поддерживается как формат JSON, так и формат HTML) - скрипт рекурсивно обойдет все поддиректории, найдет для каждого экспортированного файла соответствующий blend-файл и попытается осуществить экспорт с тем же именем файла. Результаты операции отобразятся в окне информации. При невозможности экспорта по тем или иным причинам в окне выводится путь к исходному файлу и строка подсвечивается красным цветом - в таких случаях рекомендуется открыть файл и отладить экспорт вручную.
Установка SDK и поиск обновлений
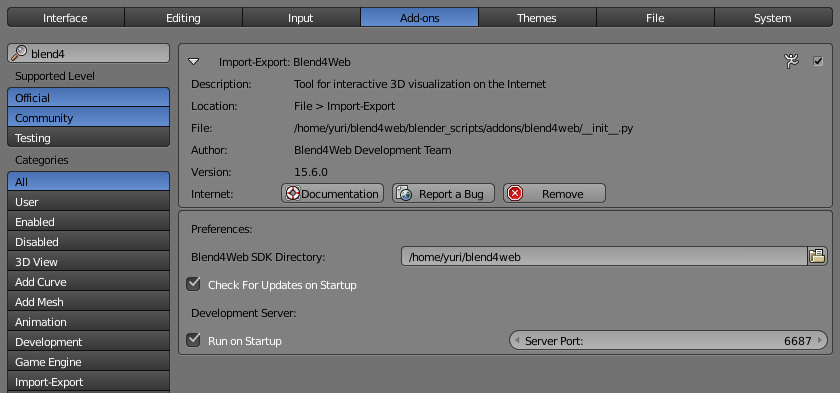
Последовательность действий при установке SDK уменьшилась на одну операцию - путь к директории с SDK теперь определяется автоматически. Также появилась возможность проверки наличия обновлений Blend4Web - при каждом старте Blender отправит запрос на сайт blend4web.com (опция отключена по умолчанию).

Окно установки аддона.
Кнопка Report a Bug теперь открывает раздел форума, предназначенный для сообщений об ошибках.
Материалы
В результате реализации алгоритмов расчета рассеянного освещения Toon и Minnaert, а также алгоритма расчета бликов Blinn, Blend4Web поддерживает весь набор алгоритмов затенения, имеющихся в Blender.
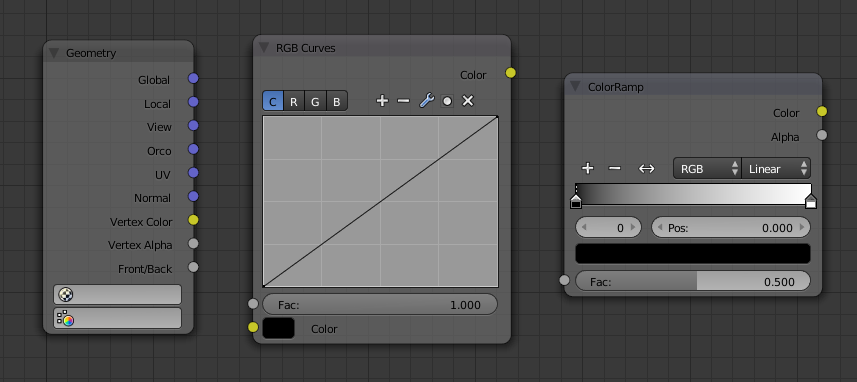
Нода Geometry теперь поддерживается полностью, после реализации выходов Local и Orco. В целях стабилизации работы нодовых материалов, были добавлены заглушки для неподдерживаемых нод RGB Curves, Vector Curves, ColorRamp, а также для всех нод трассировочного движка Cycles. Некоторые из нод Cycles были частично или полностью реализованы в рамках их применимости к вьюпорту.

Нода Geometry. Пока неподдерживаемые ноды RGB Curves и ColorRamp.
Также в целях улучшения соответствия было реализовано поведение Blender в случае отсутствия ноды Output (выводится черный цвет вместо "ошибочного" малинового).
Рейкастинг и декали
Рейкастинг (ray casting) широко применяется в интерактивной графике и игровой разработке, например, для измерения расстояний, определения видимости объектов или результатов стрельбы по ним. Cуть этого метода заключается в проверке попадания воображаемого луча в какие-либо объекты.
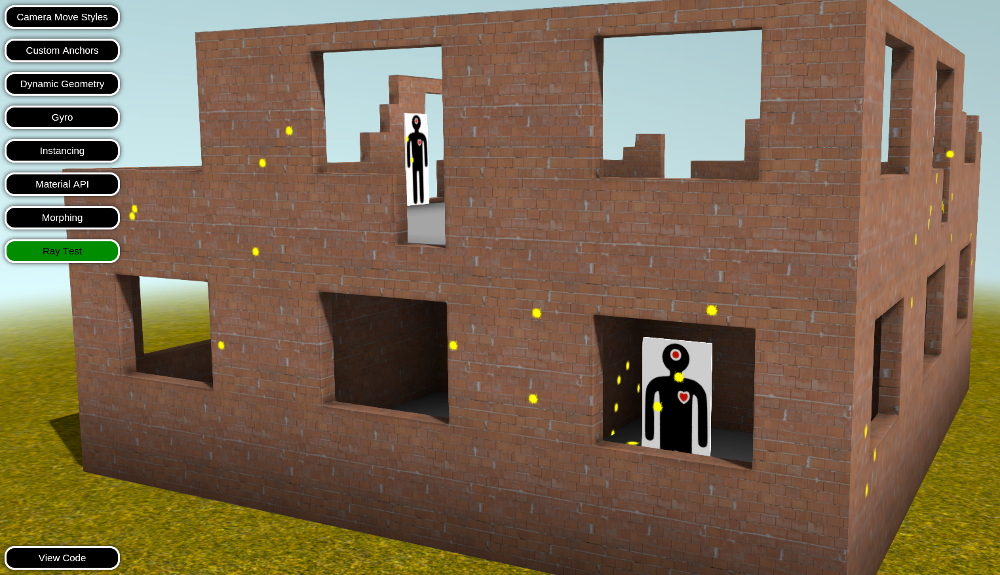
К этому релизу были серьезно расширены возможности рейкастинга. Стало возможным определение координат и нормали в точке пересечения с объектом (ранее можно было определить только расстояние), а также получение ссылки на сам объект. Практическое применение этого функционала продемонстрировано небольшим демо-приложением.

Пример использования рейкастинга.
Обратите внимание, что в местах попадания щелчков мыши появляются следы, реализованные полупрозрачными текстурированными плоскостями - декалями.
Прочие улучшения
В API добавлены функции для управления эффектом размытия при движении (motion blur).
Реализована поддержка влияния весов вертексных групп на размер частиц типа Hair (поле Vertex Groups -> Length).
Появилась функция scenes.marker_frame(), которая возвращает значение кадра для маркера, расположенного на шкале времени в Blender. В результате начальный и конечный кадр для проигрывания участка анимации могут быть заданы визуально, что гораздо удобнее, чем определять их численные значения в коде приложения.

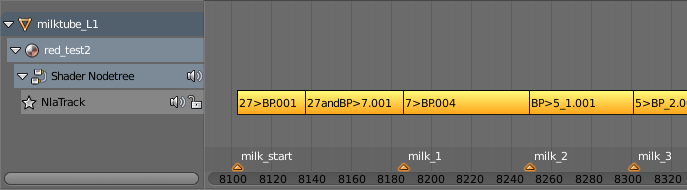
Маркеры участков анимации для визуализации молочного производства (приложение в разработке).
В API добавлены два новых модуля: rgb и rgba. В них содержатся методы для конвертации между системами кодирования цветов, принятыми в 3D графике и в веб-разработке. Напомним, что в Blender и в Blend4Web значения канала цвета изменяются от 0 до 1 (в линейном пространстве), в то время как в HTML и CSS цвета кодируются в диапазоне от 0 до 255 (в пространстве sRGB). Также была реализована поддержка шестнадцатеричной кодировки (hex).
Теперь также имеется возможность управления плавностью хода камеры с помощью методов get/set_camera_smooth_factor() аддона app.js. Для управления плавностью камеры в режиме блокировки курсора (Pointer Lock) следует использовать соответствующие методы аддона mouse.js.
Заключение
Представленный релиз Blend4Web совместим с Blender 2.75. С полным списком изменений и исправленных ошибок можно ознакомиться в замечаниях к релизу. Blend-файлы всех упомянутых в этой статье примеров включены в состав Blend4Web SDK. Оставить комментарий можно в этой теме на форуме.

