Полосатый шейдер, ч.1
2014-04-08
Довольно часто при текстурировании возникает необходимость использовать полосы и их комбинации. Удобнее всего манипулировать настройками подобных графических конструкций процедурно, с помощью редактора нодов материала. Движок Blend4Web позволяет работающему в Blender'е художнику конструировать практически любые нодовые шейдеры, не выходя из привычной и комфортной среды.
Для начала предлагаю разобрать пример получения простейшей одинарной полосы с жесткими границами. В качестве тестового объекта будем использовать элементарную плоскость.
Материал статьи рассчитан на подготовленного пользователя Blender. Подразумевается, что читатель знаком с интерфейсом и владеет базовыми техниками.
1) Произведем подготовку. Назначаем плоскости UV-развертку. Метод Unwrap позволит получить развертку, повторяющую форму тестового объекта и покрывающую значения от 0 до 1 по вертикальной и горизонтальной оси.
 Назначаем плоскости материал. Активируем ноды.
Назначаем плоскости материал. Активируем ноды.
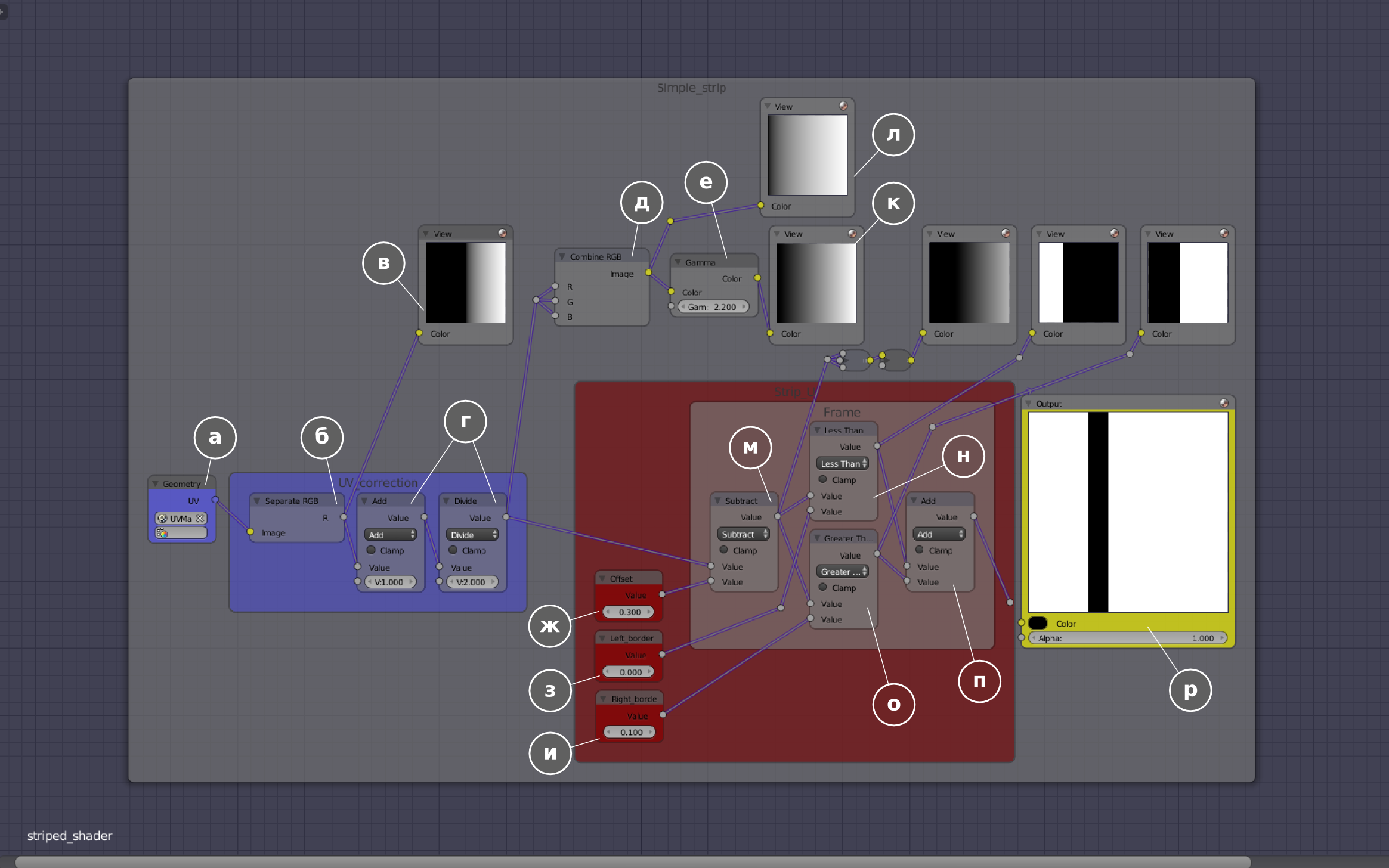
2) Рассмотрим схему шейдера. В данном примере характеристики затенения нас интересовать не будут. Поэтому нода Material в состав шейдера включать не будем.

3) Для того чтобы получить полосу нам потребуются входные данные. Из практики, советую скрывать неиспользуемые гнезда нодов. В пункте (а) используется нода Geometry, у которого скрыты лишние гнезда. Задействуем двухмерное UV-пространство (а), из которого вычленим одно из направлений U или V (б) и визуализируем его (в). Видно, что монохромный градиент имеет смещение вправо. Прежде чем приступать к использованию данных UV, нужно слегка модифицировать UV-пространство. Дело в том, что в ноде Geometry для Internal Render UV-пространство масштабируется в два раза и смещается на -1. Поэтому восстанавливаем UV-пространство, производя действия в обратном порядке (г). Суммируем 1 и делим на 2. Чтобы корректно визуализировать UV-пространство, нужно использовать гамма-коррекцию со значением 2,2 (е). Так как хранение данных и операции вычисления производятся в линейном пространстве, а при выводе на экран необходимо производить преобразования из линейного пространства в sRGB, возникают несоответствия, которые устраняются нодой Gamma.
4) Поскольку в шейдере все градиенты преобразуются в резкие переходы черное/белое, то в итоговая нода Output данные подаются без гамма-коррекции, которая используется только для промежуточных визуализаций (к). Итоговой нодой Output будет являтся активный, то есть выделенный (р).
5) нода Value с названием Offset задает шаг смешения полосы вдоль горизонтального направления (ж).
6) Само смещение вычисляется нодой Subtract (м).
7) Далее производим разветвление и обрабатываем значения меньше 0 в ноде Less Than (н). Если изменять значения от 0 до -1 то можно регулировать левую границу полосы. Управление этим параметром вынесено в ноду Value с названием Left Border (з).
8) Нода Greater Than возвращает значения больше 0,1 (о). Если изменять значения от 0,1 до 1 то можно регулировать правую границу полосы. Управление этим параметром вынесено в ноду Value с названием Right Border (и).
9) В итоге суммируем результаты разветвления (п). Получаем полосу (р).
Движок, как и Blender, поддерживает неявное преобразование типов данных. Однако желательно придерживаться простых правил, позволяющих поддерживать порядок. В Blender существует три типа данных: целые числа и числа с плавающей запятой (кодируются серым цветом), цвет RGB или RGBA (кодируются желтым цветом), векторы XY или XYZ (кодируются фиолетовым цветом). Поэтому рекомендуем вам соединять связями только совместимые гнезда нодов. Пример конвертации продемонстрирован на схеме шейдера (д). Хотелось бы отметить, что подобная конвертация имеет смысл только если цепочка подается на итоговую ноду Output (р).
В качестве входных данных не обязательно использовать UV-координаты, так же подойдут глобальные координаты объекта. Все зависит от решаемой задачи.
В начале статьи, на интерактивной вставке, приведен пример версии шейдера из нескольких полос для различных видов поверхностей.
Изначально шейдер, описанный в статье, создавался для внутреннего рендера Cycles. Для данной статьи структура шейдера была переработана с целью адаптации к движку Blend4Web. Модульная структура шейдера и поддержка нодовых материалов в Blend4Web позволила практически без потерь осуществить перенос. Оригинальный текст статьи расположен на blendertricks.blogspot.ru
Исходный blend-файл вы можете найти в Blend4Web SDK в директории: blend4web/blender/tutorials/basic/striped_shader_1/.
Продолжение следует...
Изменения
[2014-04-08] Изначальная публикация.
[2015-09-04] Изменены текст и иллюстрация и удален скриншот, демонстрирующий специальную ноду RGB_TO_LINEAR по причине того, что в Blender и Blend4Web теперь поддерживается нода Gamma.
[2017-01-12] Исправлены некорректные/битые ссылки.

