Создаем игру. Часть 2: Модели для локации
2014-06-11
В этой статье описан процесс создания элементов локации - геометрии, текстур и материалов. Статья рассчитана прежде всего на опытного пользователя Blender, желающего познакомиться со спецификой создания игрового контента для движка Blend4Web.
Стилистика графического контента
Для формирования атмосферы игрового процесса был выбран нефотореалистичный "мультяшный" сеттинг. Пропорции персонажа и окружения нарочно гипертрофированы для придания несерьёзности игрового процесса.
Элементы локации
Локация состоит из следующих элементов:
- область действия персонажа: 5 платформ, на которых разворачивается основное действие игры;
- окружение заднего фона, роль которого будут играть менее детализированные пепельные горы;
- лава, покрывающая большую часть поверхности сцены.
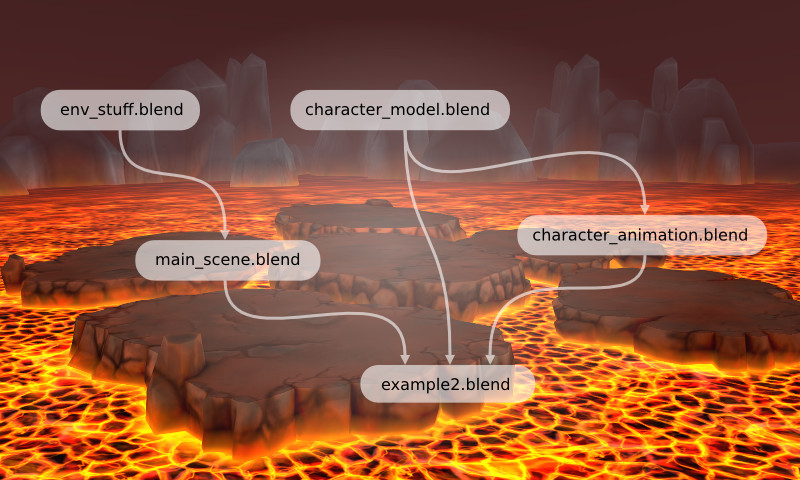
На этом этапе развития игры исходные blend-файлы моделей и сцен организованы так:

env_stuff.blend - файл с элементами окружения сцены, по которым будет перемещаться персонаж;
character_model.blend - файл с геометрией, материалом и скелетом персонажа;
character_animation.blend - файл с добавленной по ссылке группой объектов персонажа и анимацией для него (в том числе запеченной);
main_scene.blend - сцена, в которую добавлены по ссылке элементы окружения из других файлов. В ней также содержится модель лавы, геометрия для определения столкновений и настройки освещения;
example2.blend - главный файл, в который добавлены по ссылке все элементы сцены и персонаж (в будущем сюда будут добавлены другие игровые элементы).
В этой статье мы опишем создание простой низкополигональной геометрии элементов окружения и центральных пяти островов. Так как игра рассчитана на мобильные устройства, было принято решение обойтись без карт нормалей, а только диффузной картой и картой бликов.
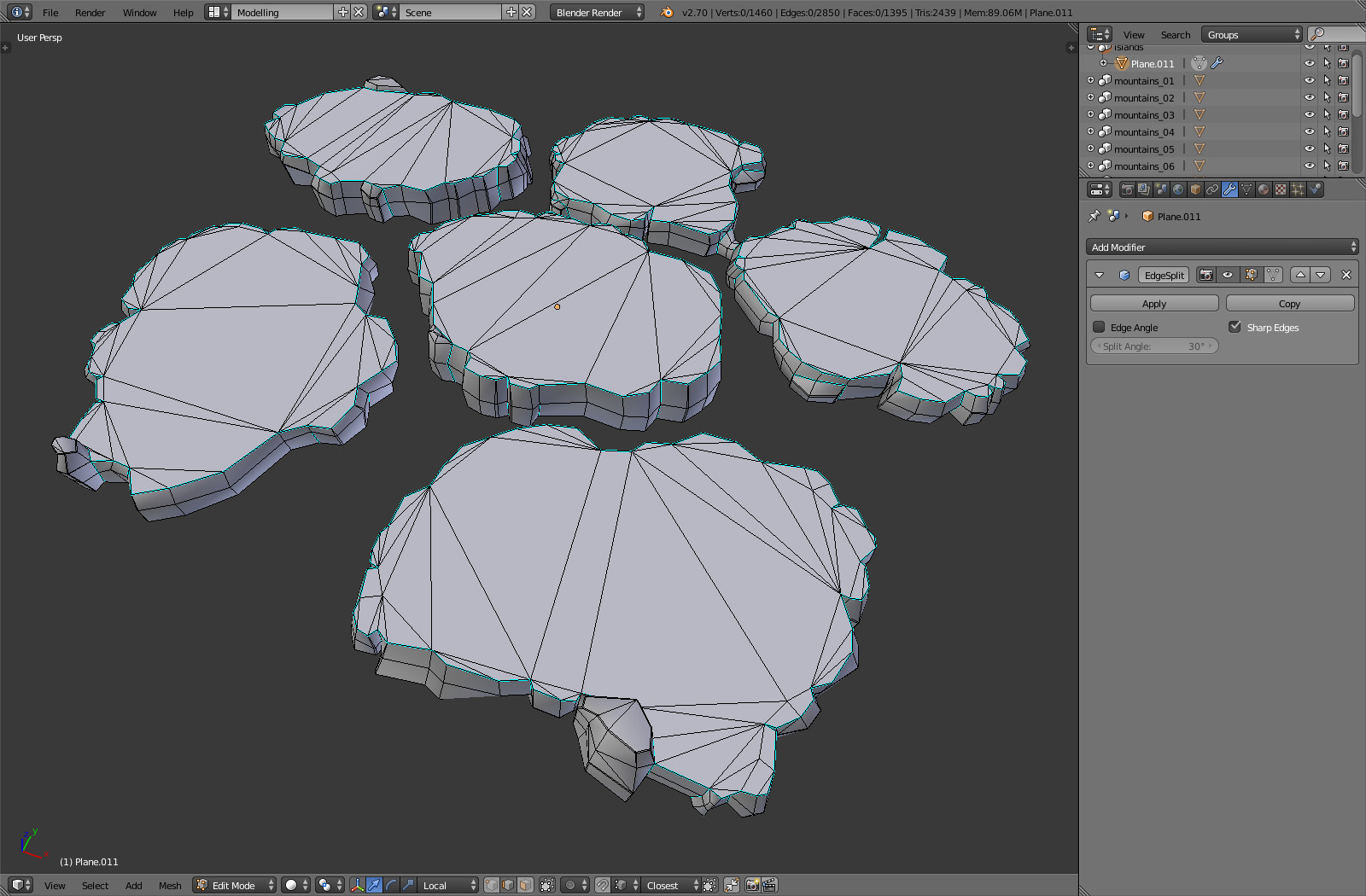
Создание геометрии центральных островов

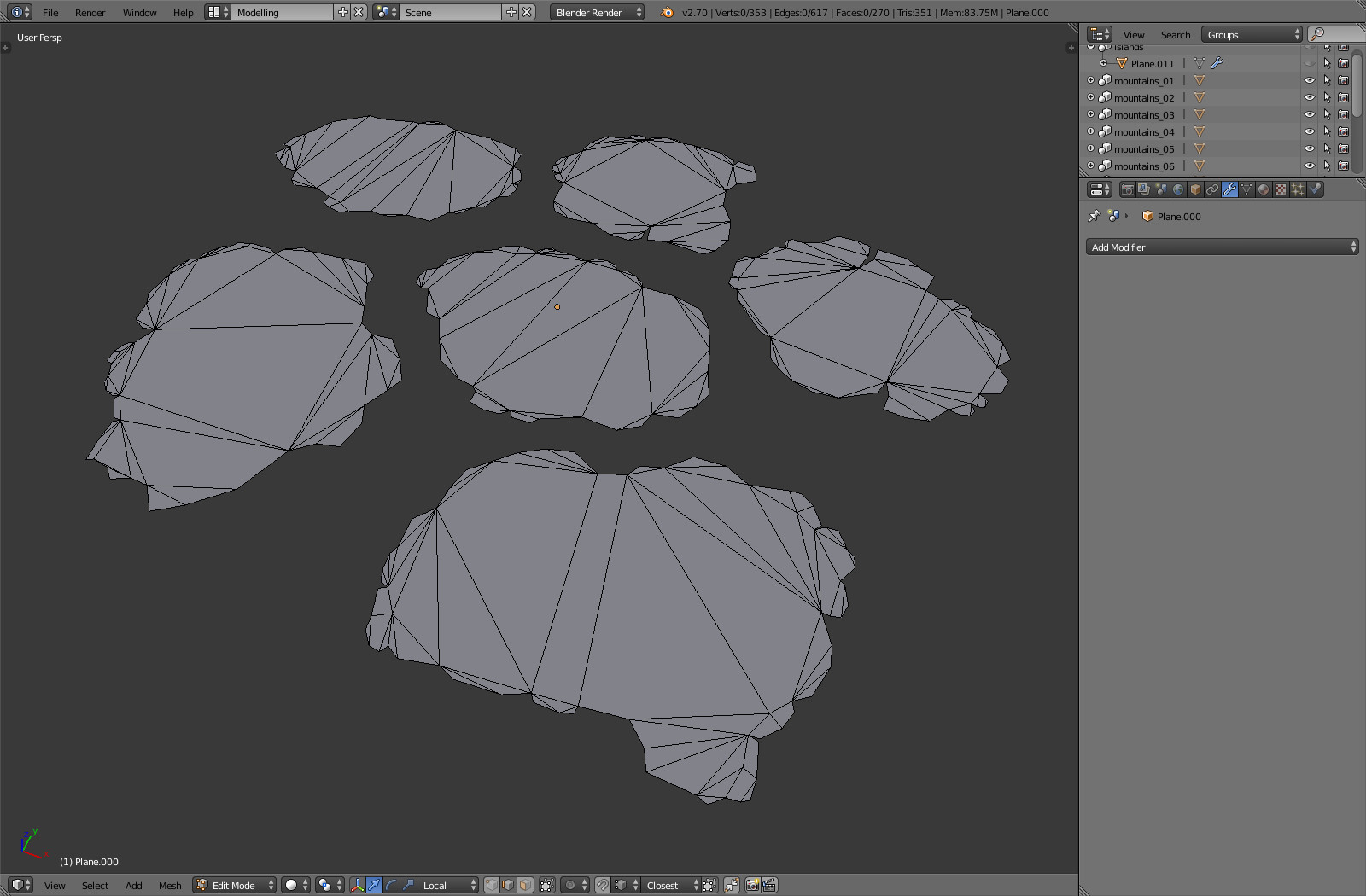
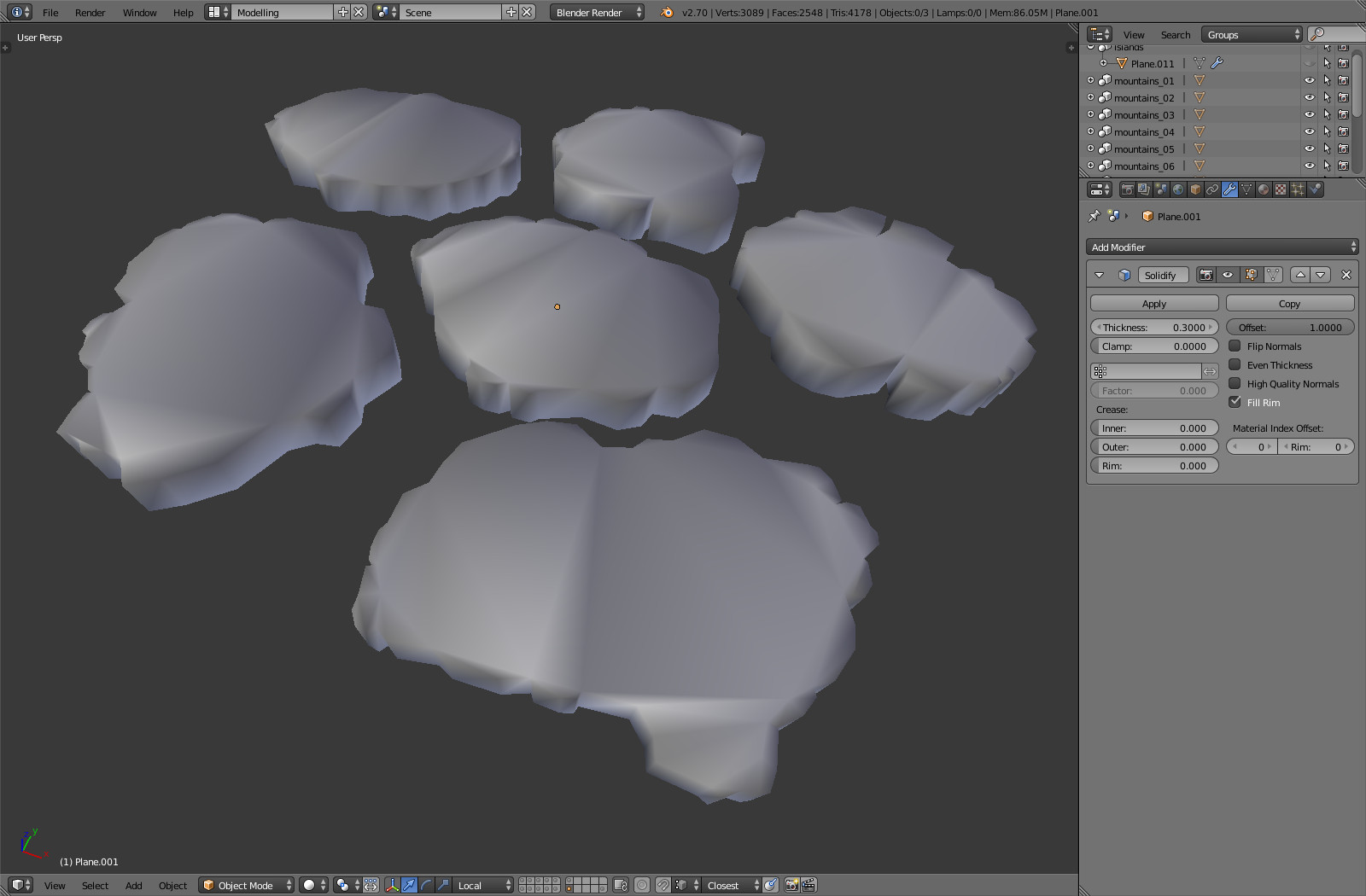
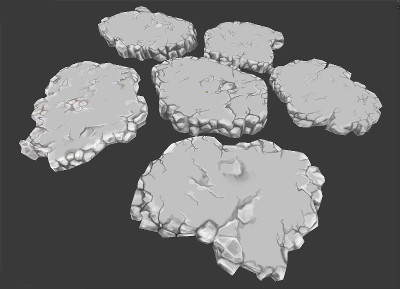
Сначала изготовим центральные острова для того, чтобы определиться с масштабом сцены. Процесс можно разделить на три этапа:
1) Плоский абрис будущих островов при помощи одиночных вертексов, которые потом были объединены в полигоны и триангулированы для комфортной правки при необходимости;

2) К плоскому абрису применен модификатор Solidify с параметром 0.3, который выдвигает объем геометрии вверх;

3) На последней стадии модификатор Solidify был применен, чтобы получить сетку для правки вручную. Сетка была подразбита по необходимости на бортах островов. Согласно образу были добавлены впадины и изменена сетка, чтобы создать иллюзию обломков скал с выбоинами и выступами. Ребра были сделаны жесткими (используя Edge Sharp), после чего был добавлен модификатор Edge Split с включенной опцией Sharp Edges. В результате образовалась хорошо очерченная тень по бокам островков.
Примечание
Модификаторы рекомендуется не применять (имеется в виду кнопка Apply). Вместо этого включить галочку Apply Modifiers в настройках объекта на панели Blend4Web, в результате чего модификаторы применятся к геометрии автоматически при экспорте.

Текстурирование центральных островов
После создания геометрии для основных островов, приступим к текстурированию и настройке материала для запекания. Текстуры создавались комбинацией техник запекания и рисования вручную.
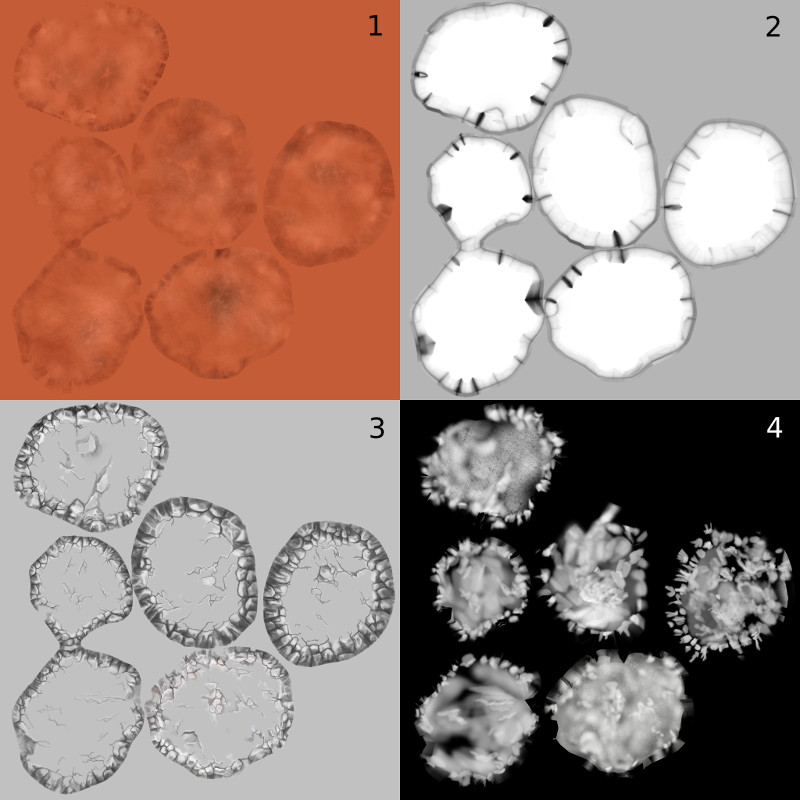
Всего было подготовлено 4 текстуры.

На первом этапе определим цвет с добавлением небольших пятен и лёгких трещин, чтобы создать эффект шершавой каменистой и пыльной породы. Для рисования этих неровностей были использованы текстурные кисти, которые можно найти в интернете или нарисовать самостоятельно при необходимости.

На втором этапе был запечен эффект взаимного затенения (ambient occlusion). Поскольку геометрия низкополигональная, в результате получились достаточно резкие переходы света и тени. Их можно слегка размазать в графическом редакторе, используя фильтр Gaussian Blur.

Третий этап самый трудоемкий - рисование черно-белой текстуры от руки в режиме Texture Painting. Она накладывалась поверх других двух, осветляя и затемняя определенные области. В процессе рисования необходимо учитывать геометрию модели, чтобы темные области преимущественно были в разломах, а светлые - на острых углах геометрии. Использовалась простая кисть с включенным влиянием нажатия пера.

Цвет получился слегка однообразным, поэтому были добавлены несколько выцветших мест, имитирующие вулканическую пыль и потертости камней. Чтобы получить большую гибкость в процессе текстурирования, и не задействовать изначальную цветовую текстуру, была использована еще одна текстура. На этой текстуре светлые пятна обесцвечивают предыдущие три текстуры, а темные цвет не изменяют.

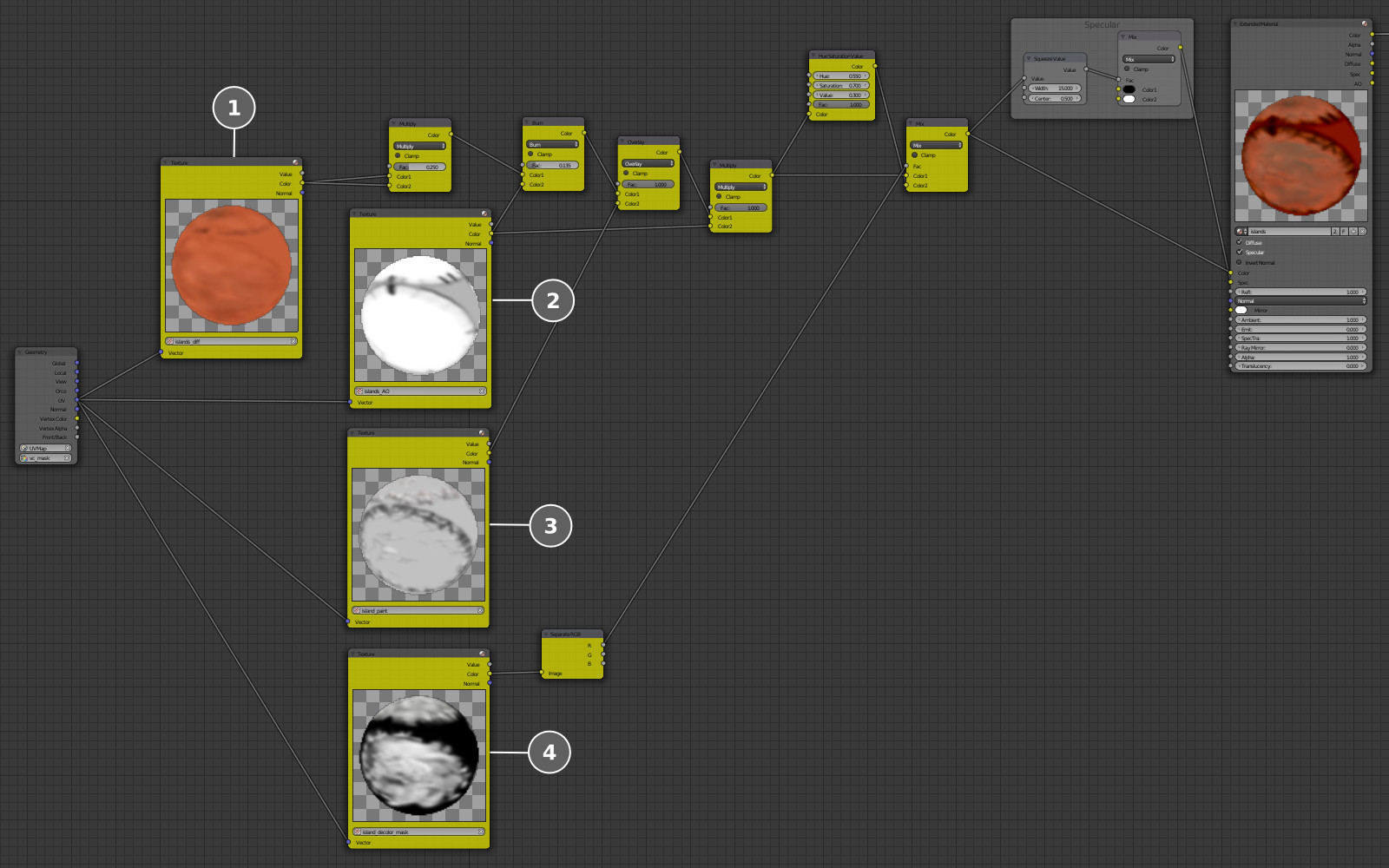
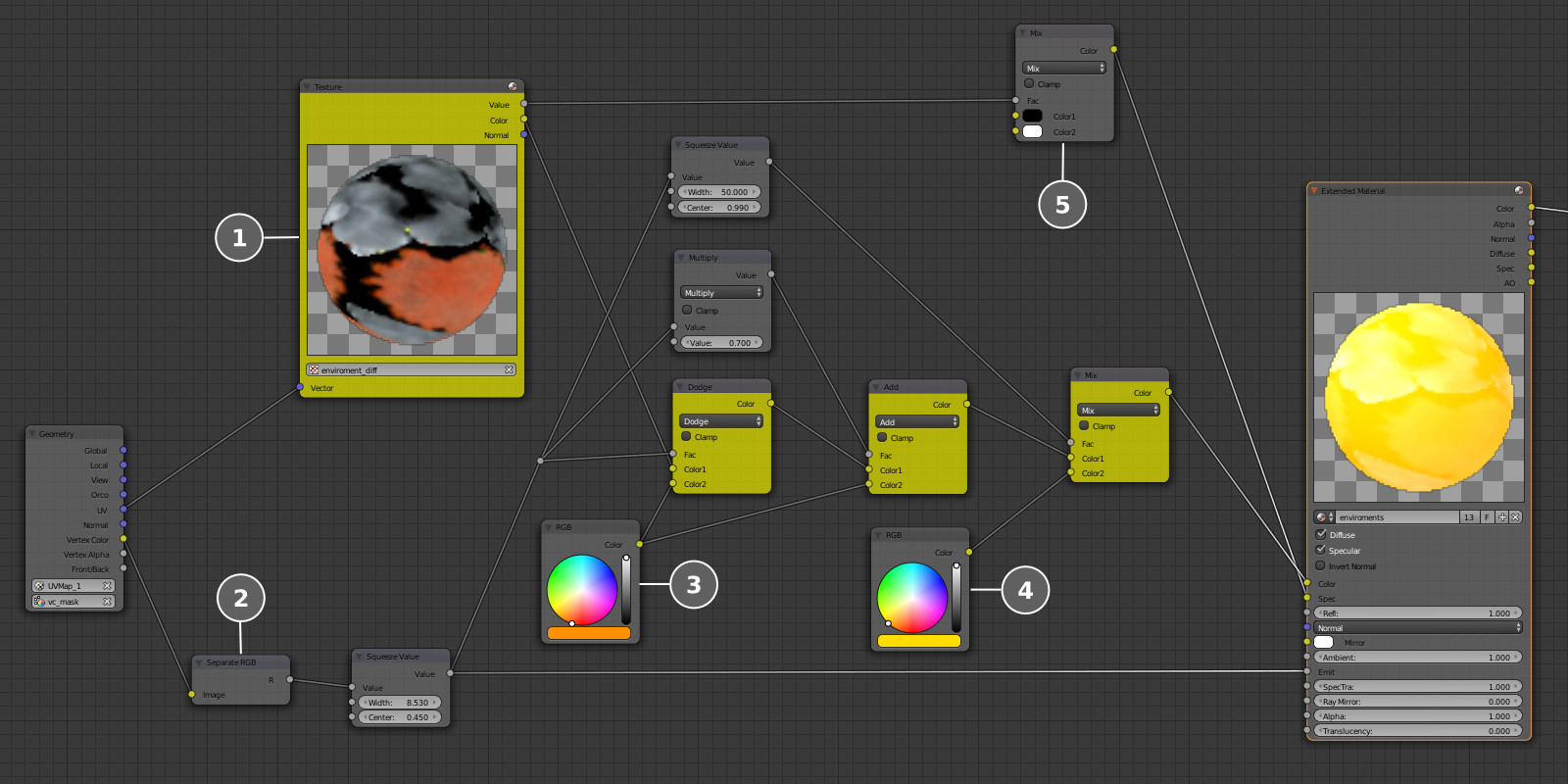
На приведенной ниже схеме вспомогательного нодового материала видно, как смешивались созданные текстуры.

Цвет диффузной текстуры (1) был умножен сам на себя для увеличения контрастности в темных местах.
Далее при помощи запеченого затенения (ambient occlusion) (2) цвет был слегка поджарен в темных местах, после чего была наложена нарисованная вручную текстура (3) - нода Overlay дала наилучший результат.
Следующим этапом была еще раз наложена текстура с запеченым затенением (ambient occlusion) (2) - уже при помощи ноды Multiply - чтобы затемнить текстуры в определенных местах.
Наконец, четвертая текстура (4) была использована в качестве маски, по которой были смешаны результат обесцвечивания текстуры (при помощи ноды Hue/Saturation) и оригинальная цветовая текстура (1).
Карта бликов была получена с помощью применения ноды Squeeze Value к получившемуся результату.
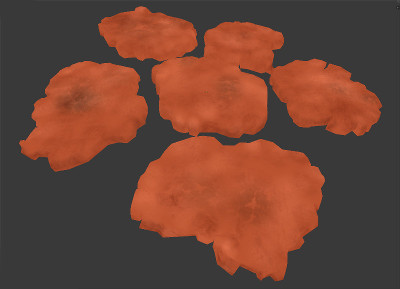
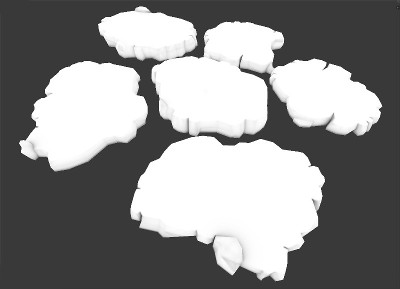
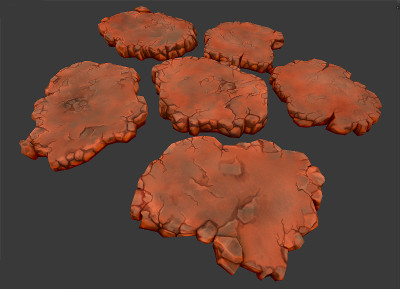
В итоге мы получили следующую картину.

Создание фоновых гор
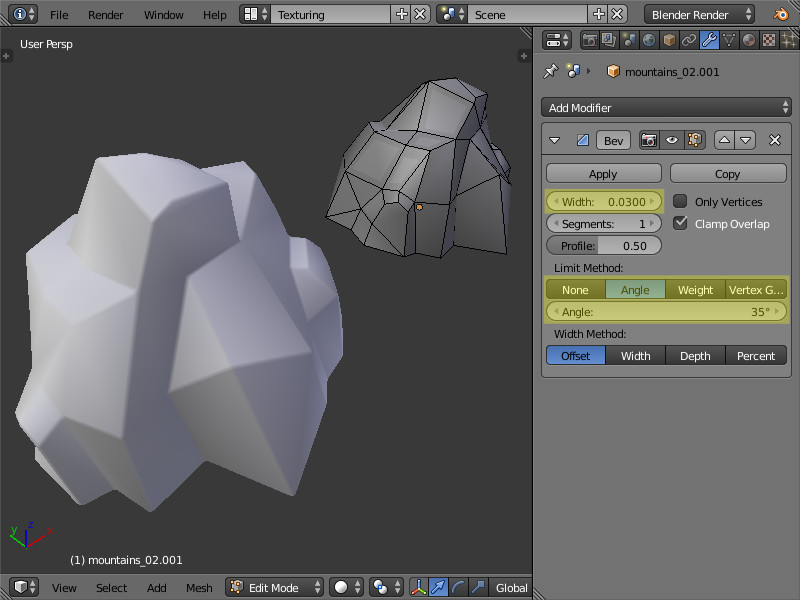
Геометрия гор была изготовлена по сходной технологии, хотя и с небольшим отличием. Вначале была создана низкополигональная геометрия необходимой формы. Поверх добавлен модификатор Bevel c выборкой по углу, который добавил фаски в особо острые места геометрии, смягчив прохождение света в этом месте.

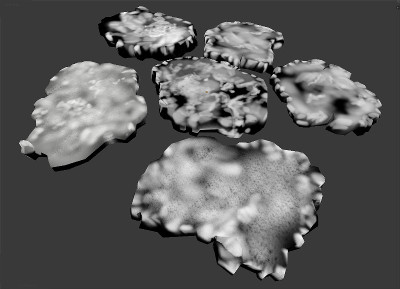
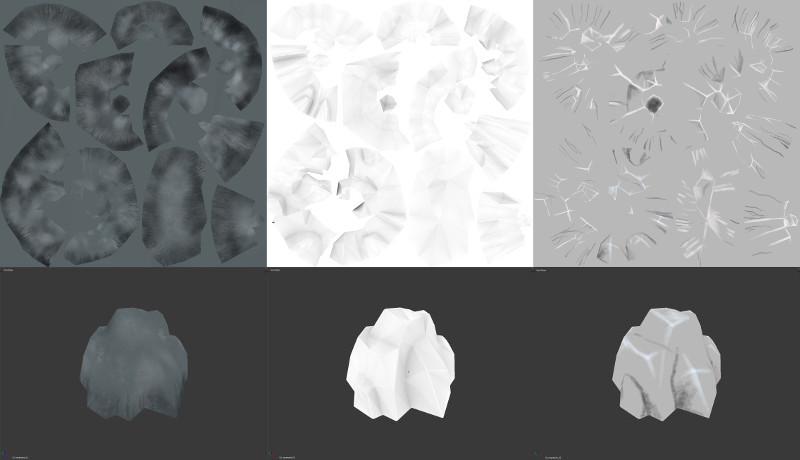
Текстуры для гор создавались приблизительно также, как и текстуры для островов. На этот раз текстура с обесцвечиванием не использовалась, поскольку такая детализация является излишней для заднего плана. Кроме того, текстура, созданная методом texture painting, менее детализована. Ниже приведены итоговые три текстуры и результаты их наложения на геометрию.

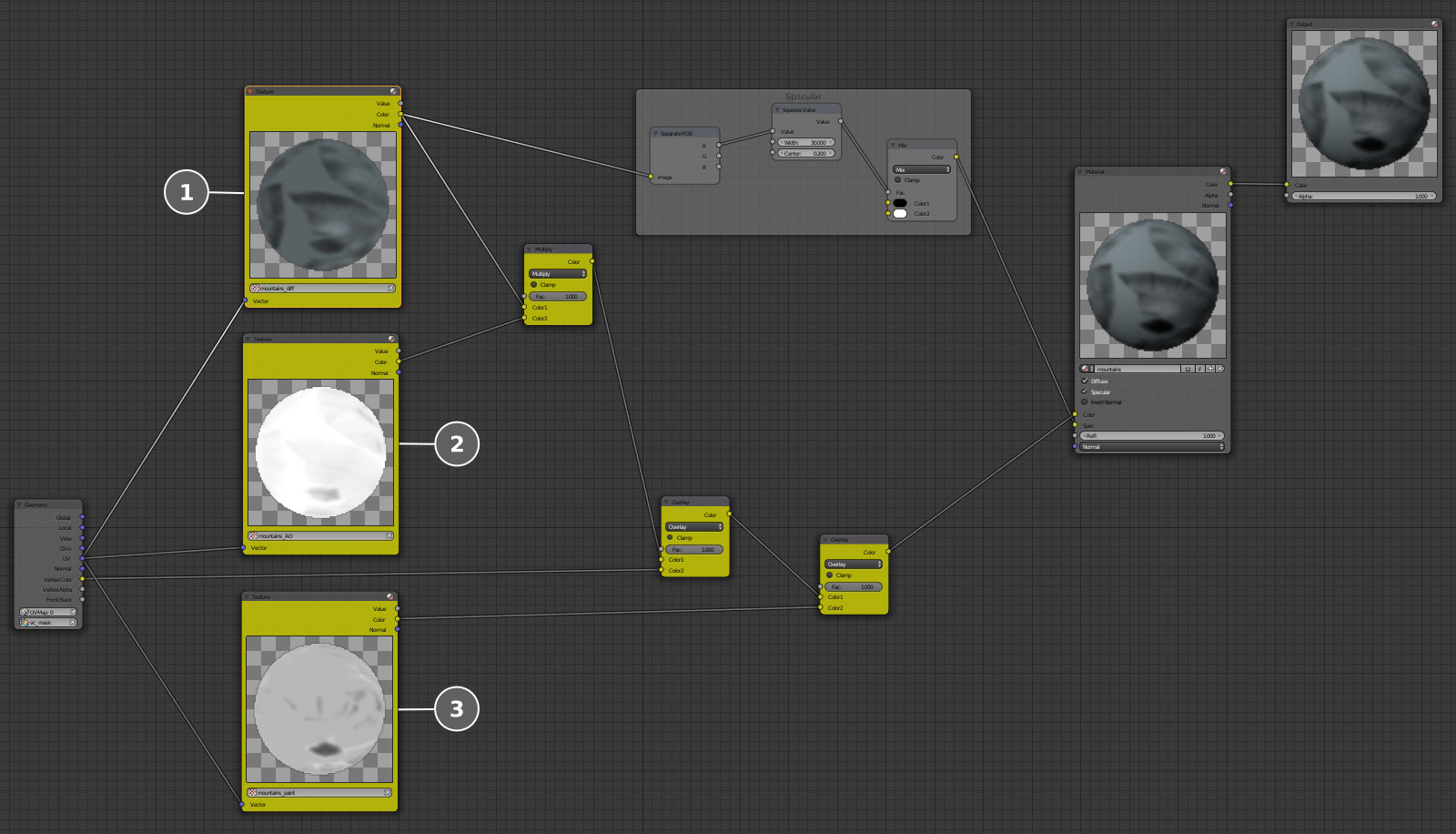
Схема совмещения текстур так же упрощена.

Вначале идёт цветовая карта (1), на которую накладывается запеченое затенение ambient occlusion (2), и в конце добавляется вручную нарисованная текстура (3).
Карта бликов была создана из цветовой текстуры. Для этого использовался один канал текстуры (Separate RGB), который был скорректирован (Squeeze Value) и подан в материал в качестве цвета бликов.
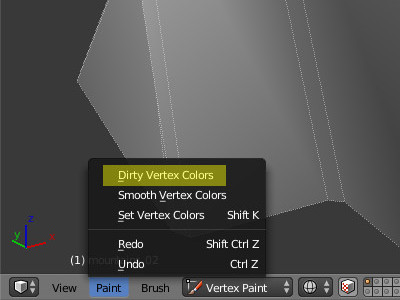
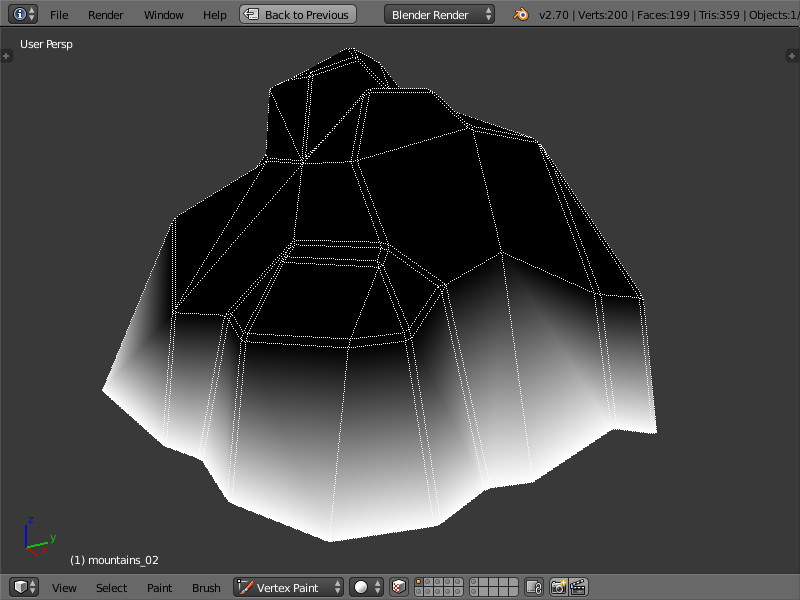
Имеется еще одна особенность, отличающая эту схему от предыдущей - запеченная в вертексный цвет карта загрязненности (Dirty Vertex Colors), накладываемая с помощью ноды Overlay для создания контраста между углублениями и возвышениями геометрии.

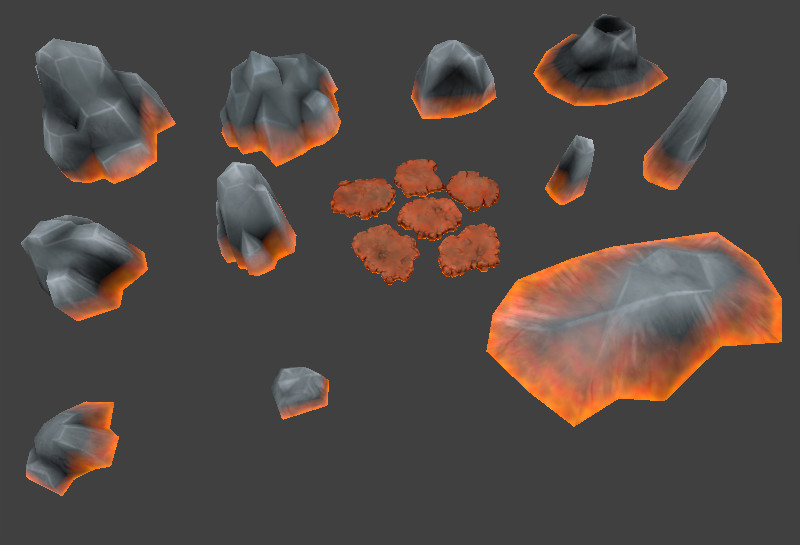
Итоговый результат текстурирования скал для заднего плана:

Оптимизация элементов окружения
Теперь приступим к оптимизации подготовленных элементов и подготовке их для отображения в движке Blend4Web.
Прежде всего необходимо соединить все текстуры вышеописанных элементов (скал заднего фона и островов) в один текстурный атлас и перезапечь их на одну текстурную карту. Для этого объединим развертки всей геометрии в единую развертку, используя аддон Texture Atlas.
Примечание
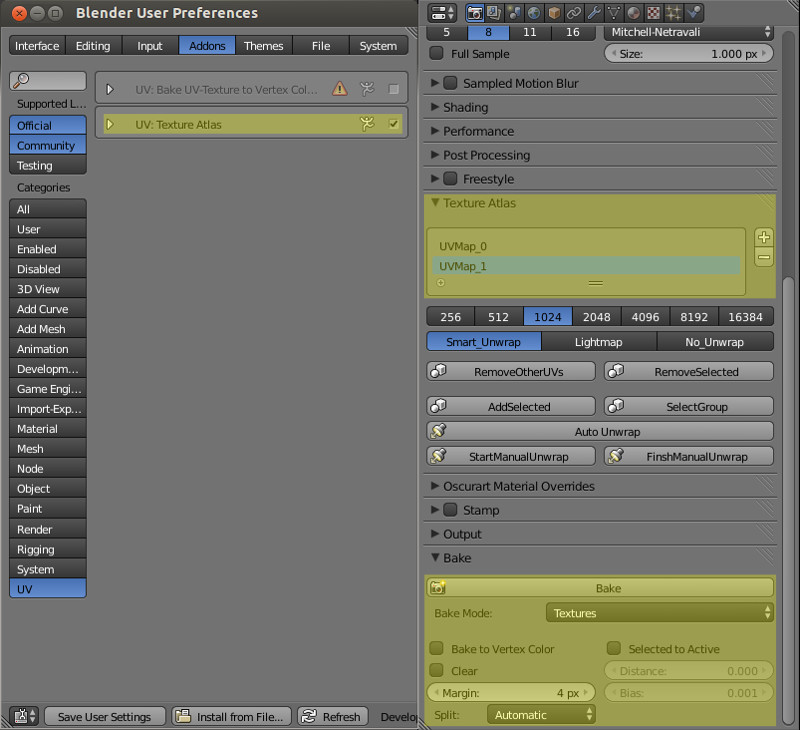
Аддон Texture Atlas можно активировать в настройках Blender'а во вкладке Addons (категория UV).

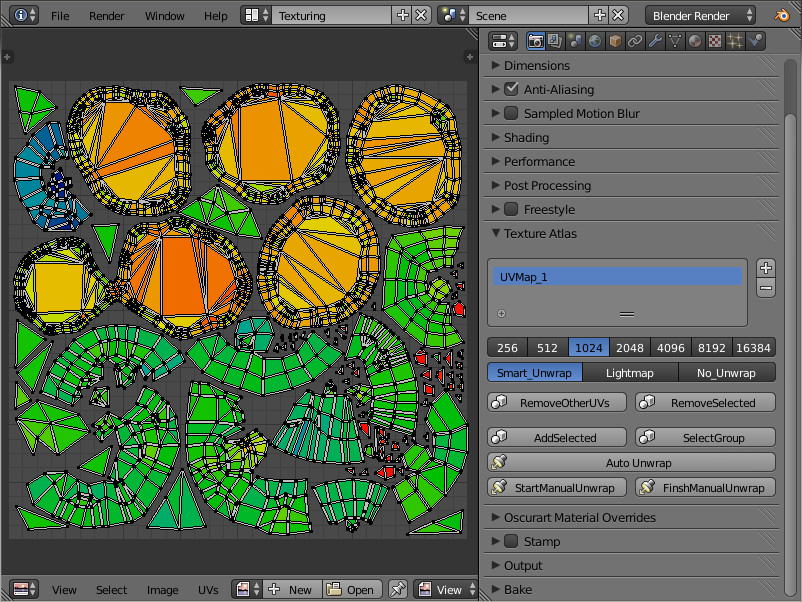
В режиме текстурного атласа разместим развертки каждого меша так, чтобы они равномерно заполнили всю область будущей текстуры.
Примечание
Необязательно соблюдать одинаковый масштаб между всеми элементами. Рекомендуется выделить больше места для элементов переднего плана (острова).

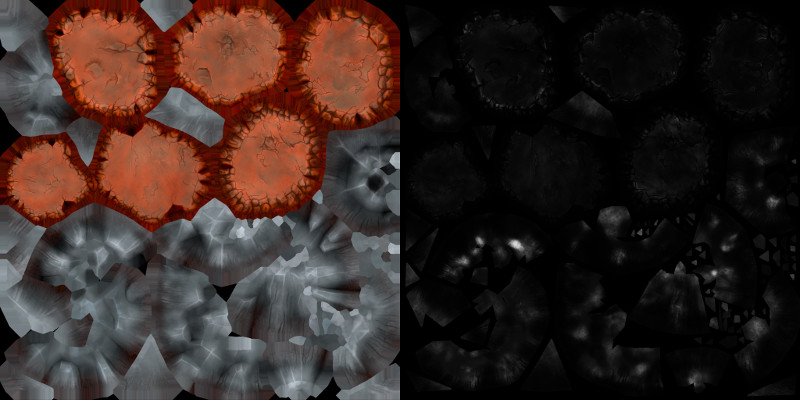
Затем запечем диффузную текстуру и карту бликов с материалов скал и островов.

Примечание
С целью экономии видео-памяти, карта бликов была упакована в альфа-канал диффузной текстуры. В итоге получается только один файл.
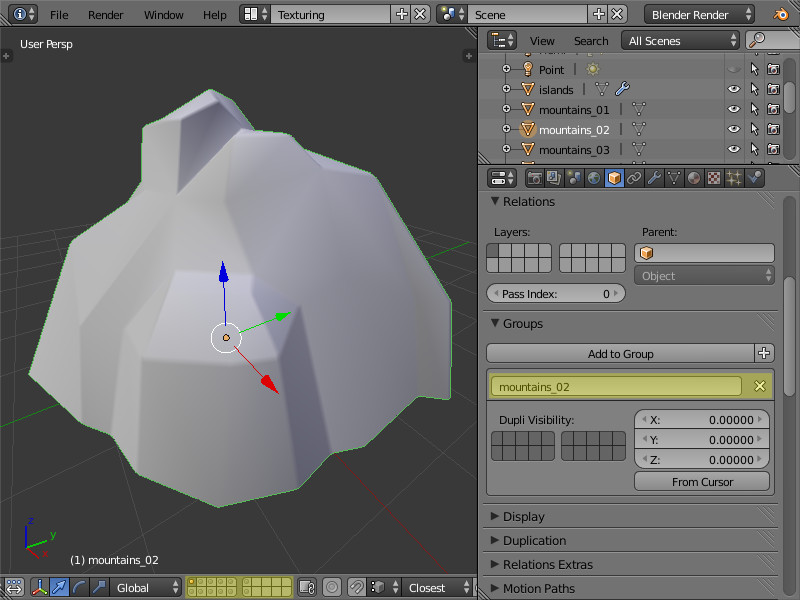
Все элементы окружения поместим в отдельный файл env_stuff.blend (библиотеку). Для удобства разместим их в отдельных слоях. Основание меша каждого элемента установим в центр координат. Для каждого отдельного элемента необходимо создать отдельную группу с таким же названием.

После того как элементы собраны в библиотеке, можно приступить к созданию материала. Материал для всех элементов библиотеки - как для островов, так и для фоновых гор - один и тот же. Это позволит движку автоматически соединить геометрию всех этих элементов в один объект, что значительно увеличивает производительность за счет уменьшения количества вызовов отрисовки.
Настройка материала
Основой нодового материала служит запеченая ранее диффузная текстура (1), в альфа-канал которой упакована карта бликов.

В нашей сцене присутствует лава, с которой будут соприкасаться элементы окружения. Создадим эффект сильного нагрева и свечения камней в местах соприкосновения. Для этого используем вертексную маску (2), которую нанесем на все элементы в библиотеке - подкрасим вершины по нижнему краю геометрии.

Вертексная маска несколько раз модифицируется с помощью ноды Squeeze Value. Вначале на текстуру накладывается по более размытой маске менее "жаркий" цвет отсвета лавы (3). А потом по слегка поджатой вертексной маске у края соприкосновения с лавой добавляется более яркий желтый цвет (4), имитирующий оплавленный камень.
Лава должна освещать камни снизу. Поэтому, чтобы избежать теней в местах соприкосновения с лавой, подадим ту же вертексную маску во входящий в материал сокет Emit.
Последнее, что остается сделать - вывести величину блика из альфа-канала диффузной текстуры (1) и - после преобразования в цветовое значение (5) - подать ее в сокет Spec материала.

Параметры объектов
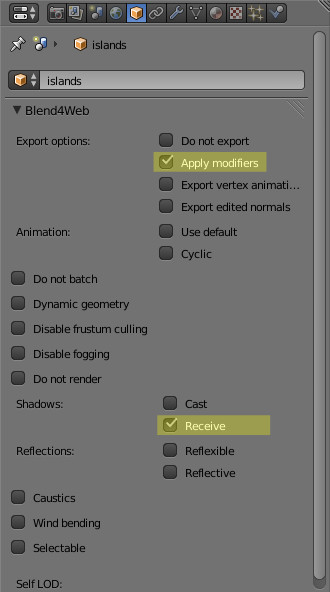
В настройках объектов островов включим опцию Apply Modifiers (об этом было сказано выше), а также опцию Shadows: Receive, чтобы острова принимали тени от персонажа и других объектов, которые на них будут находиться.

Физика
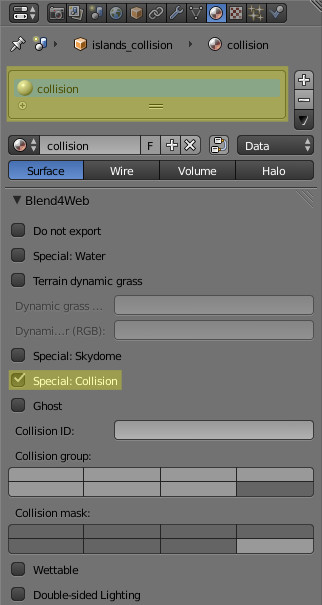
Создадим точную копию геометрии островов (к именам объектов для удобства добавим _collision). Для этих мешей заменим материал на новый (тоже названный _collision), в настройках которого выставим опцию Special: Collision на панели Blend4Web. Этот материал будет использоваться физическим движком для расчета взаимодействия персонажа с геометрией островов.
Добавим получившиеся объекты в те же группы, в которых находятся сами острова.

Заключение
На этом создание библиотеки моделей окружения закончено. В одной из следующих статей мы продемонстрируем процесс создания эффекта лавы, а также сборку игровой локации.
Ссылка на приложение в отдельном окне
Исходные файлы моделей являются частью дистрибутива Blend4Web SDK.
Изменения
[2014-06-11] Изначальная публикация.

