User posts Yuri Kovelenov
08 June 2015 10:38
The popular website for Spanish-speaking IT professionals GeekyTheory published a review Blend4Web: interacción 3D en el navegador (Blend4Web: 3D interactive in the browser)
![]()

08 June 2015 10:28
Популярный испаноязычный ресурс для айтишников GeekyTheory опубликовал обзор Blend4Web: interacción 3D en el navegador (Blend4Web: 3D интерактив в браузере)
![]()

06 June 2015 21:12
06 June 2015 18:13
06 June 2015 04:33
05 June 2015 22:30
Hi Chris,
![smiling]()
[EDIT] Oopse sorry I was wrong - annotations are not really a part of the web player.
I recall there was such bug with annotations but we fixed it for the current release (15.05).
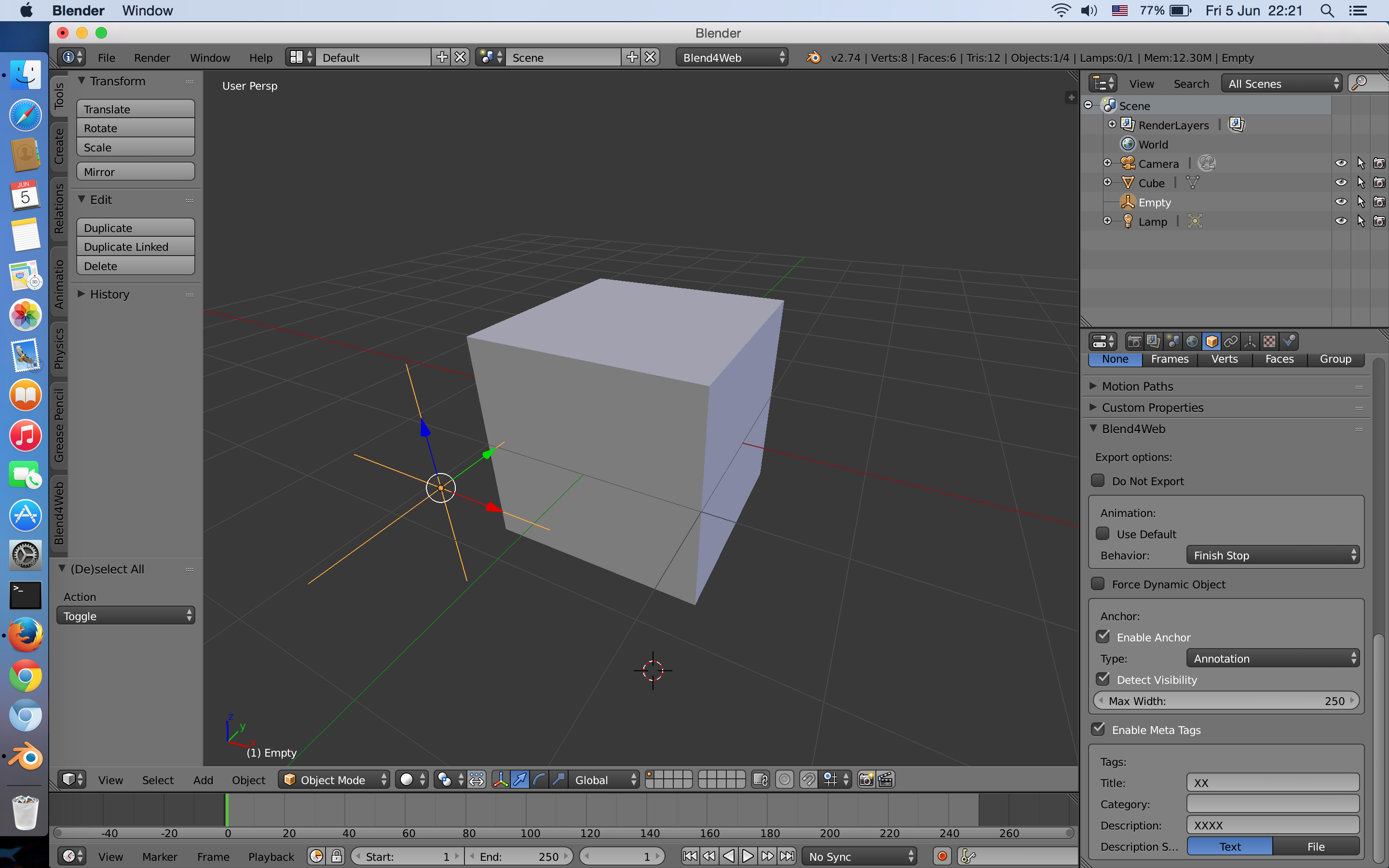
Here is my setup:
![]() untitled.html
untitled.html
1. “Detect Visibility” does sort of hide the Annotation when something obstructs it, in the foreground, but not completely. I would prefer to be able to make the annotation completely invisible, if possible. How might I do this?This is the behavior we programmed for the default annotations. You may still program your own design and behavior for the annotations. See our code snippets for a hint. Although a much simpler way might be the modifying of the web player's HTML/CSS.
[EDIT] Oopse sorry I was wrong - annotations are not really a part of the web player.
Very short descriptions (like a date or printed number) will not appear, unless the description has substantially longer character count than the title.
I recall there was such bug with annotations but we fixed it for the current release (15.05).
Here is my setup:
 untitled.html
untitled.html
05 June 2015 15:19
CRC Press is about to publish WebGL Insights, a book written by developers of graphics standards, web browsers and game engines for the 3D web community.
Our guys appeared as authors of the chapter "Performance and Rendering Algorithms in Blend4Web" (section "Engine Design").
The book is already available for pre-order on Amazon.
![]()
Our guys appeared as authors of the chapter "Performance and Rendering Algorithms in Blend4Web" (section "Engine Design").
The book is already available for pre-order on Amazon.

05 June 2015 15:04
Издательство CRC Press готовит к выходу книгу WebGL Insights, в которой разработчики графических стандартов, Интернет-браузеров и трехмерных движков делятся своим опытом с поклонниками 3D веб технологий.
Наши программисты выступили соавторами главы "Performance and Rendering Algorithms in Blend4Web" в разделе "Engine Design".
Предзаказ книги уже возможен на Amazon.
![]()
Наши программисты выступили соавторами главы "Performance and Rendering Algorithms in Blend4Web" в разделе "Engine Design".
Предзаказ книги уже возможен на Amazon.

04 June 2015 12:12
В данный момент накладываю просто на большую сферу
http://baasis.ddns.net/
Можем распиарить Ваши проекты по соц. сетям, если есть желание.
04 June 2015 11:42
None of these are equivalent to the dynamic cubemap reflections that Three.js and Babylon.js can evidently do since WebGL supports that:
http://mrdoob.github.io/three.js/examples/webgl_materials_cubemap_dynamic2.html
http://www.babylonjs.com/CYOS/
So is there *any* way to do this with Blend4Web to create a simple torus or torus knot that will prove the feature of using nodes to really reflect an environment?
Dynamic cube-mapped reflections were implemented in version 15.05. Come back!

