User posts sciremedia
19 December 2017 14:32
Hi.
We have a simple scene with a Target camera that looks at the center of the scene.
What we are trying to achieve is for the camera to move with a mouseover on the canvas, rather than on lmb click as default. This movement should not be free, but constrained by the camera limits as defined in the blender scene.
A similar effect can be seen here: three.js
(although the camera movement on that scene is very wild, we are looking for a much more subtle constrained effect just to give some sense of parallax to the viewer).
Thanks a lot!
We have a simple scene with a Target camera that looks at the center of the scene.
What we are trying to achieve is for the camera to move with a mouseover on the canvas, rather than on lmb click as default. This movement should not be free, but constrained by the camera limits as defined in the blender scene.
A similar effect can be seen here: three.js
(although the camera movement on that scene is very wild, we are looking for a much more subtle constrained effect just to give some sense of parallax to the viewer).
Thanks a lot!
28 September 2017 13:44
28 September 2017 12:45
i have problems in performance after upgrade Chrome 61 an Safari 11 with Blend4web 17.6.0 in first person.
I think it is related to this function in main.js:
I think it is related to this function in main.js:
var _requestAnimFrame = (function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {return window.setTimeout(callback,
1000/cfg_def.max_fps);};
})();
01 September 2017 14:51
And the view is now related to the mouse movement, it works fine on Firefox
but it doesn't work on safari, any idea why?
This is because Safari (as well as IE and Opera) still doesn't support PointerLock API. We can only wait for them to add this feature.
Safari in practice, it does not work. But according to the official information says that from version 10.1 to 10.3, Yes, it should work.
Example from mozilla fundation: https://mdn.github.io/dom-examples/pointer-lock/
Official information:
https://developer.mozilla.org/en-US/docs/Web/API/Pointer_Lock_API#Browser_compatibility
https://caniuse.com/#search=pointer%20lock
http://html5test.com/compare/feature/input.pointerLock.html
20 July 2017 12:04
19 July 2017 12:19
In the api documentation you have written :
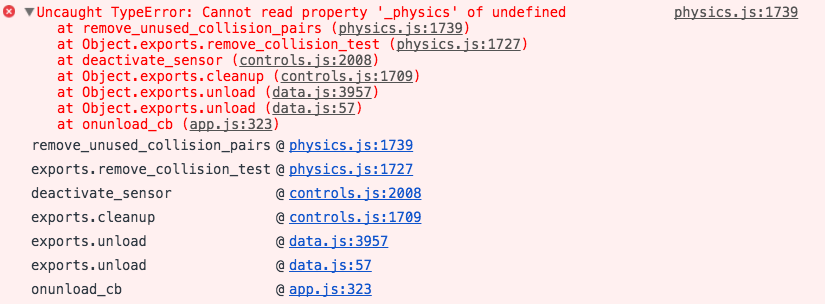
"Removing objects with static physics isn't supported."
But this declaration is false.
I tried and its works fine (in blend4web 17.6.0).
Check this out:
https://www.blend4web.com/api_doc/module-scenes.html#.remove_object
![smiling]()
"Removing objects with static physics isn't supported."
But this declaration is false.
I tried and its works fine (in blend4web 17.6.0).
Check this out:
https://www.blend4web.com/api_doc/module-scenes.html#.remove_object
13 July 2017 15:41
I Now I'm testing with:
var m_tex = require("textures");
var m_textures = require("__textures");
var m_globalvariables = require("globalvariables"); // my module for global vars
// save original texture path:
var textures = m_tex.get_texture_names(obj);
var fileTex = m_textures.get_texture_by_name(obj, textures[0]);
// m_globalvariables.texture = fileTex.img_name;
// m_globalvariables.texture = fileTex.img_filepath;
m_globalvariables.texture = fileTex.img_full_filepath;
// when i need change for other texture:
var textures = m_tex.get_texture_names(obj);
m_tex.change_image(obj, textures[0], APP_ASSETS_PATH + "/my_new_temporal_texture.jpg");
// restore previous original texture:
var textures = m_tex.get_texture_names(obj);
m_tex.change_image(obj, textures[0], m_globalvariables.texture);
13 July 2017 14:58
13 July 2017 14:36
Hi.
How can get the file path from a texture?.
I need to store this information for later retrieval with:
Thanks.
How can get the file path from a texture?.
I need to store this information for later retrieval with:
var m_globalvariables = require("globalvariables"); // my module for global vars
// save original texture path:
m_globalvariables.texture = how?;
// when i need change for other texture:
var textures = m_tex.get_texture_names(obj);
m_tex.change_image(obj, textures[0], APP_ASSETS_PATH + "/my_new_temporal_texture.jpg");
// restore previous original texture:
var textures = m_tex.get_texture_names(obj);
m_tex.change_image(obj, textures[0], m_globalvariables.texture);
Thanks.