User posts salmar_dev
08 February 2016 13:10
Hi b4w developers!
As you may remember I'm developing a 3D underwater interface for my thesis project. I have tried to achieve a nice underwater effect without affecting the visibility of underwater objects but I've failed so far.
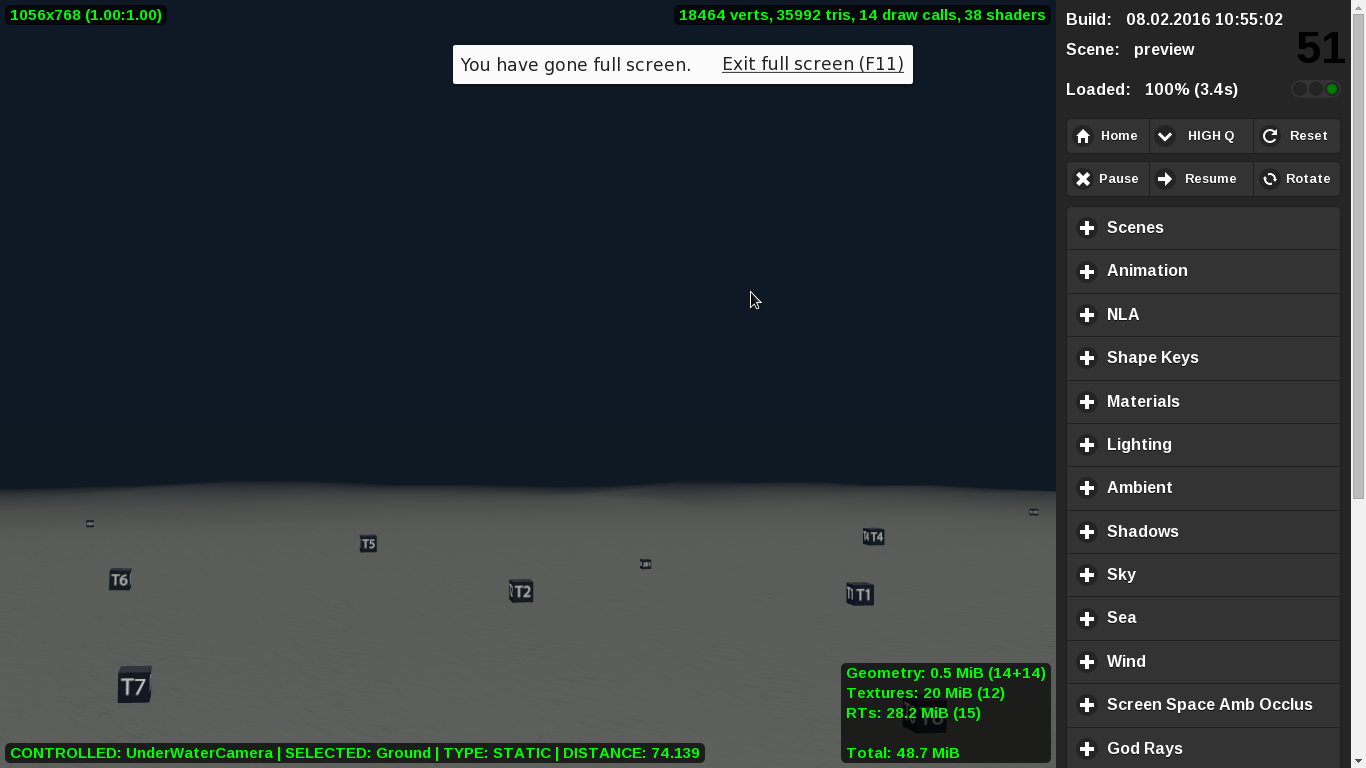
I'm currently obtaining results like:
![]()
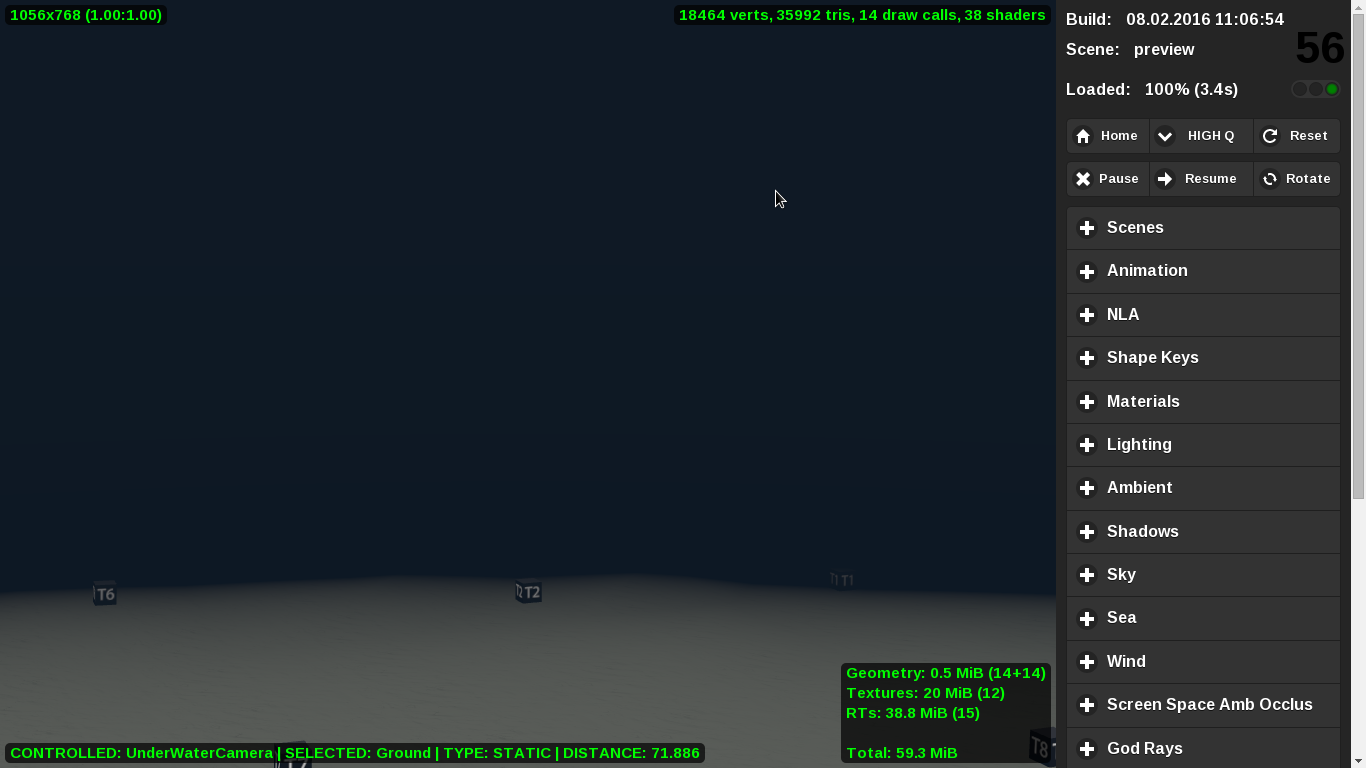
or
![]()
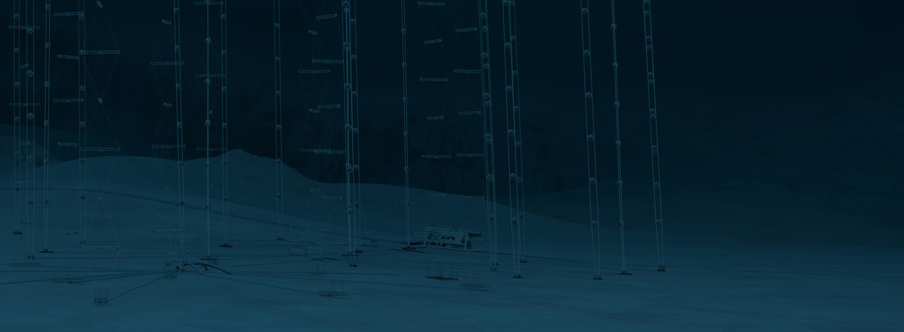
But I would to have something like this:
![]()
Is there a way to do this using underwater mist or I should remove water object and proceed in another direction?
Thanks in advice!
As you may remember I'm developing a 3D underwater interface for my thesis project. I have tried to achieve a nice underwater effect without affecting the visibility of underwater objects but I've failed so far.
I'm currently obtaining results like:

or

But I would to have something like this:

Is there a way to do this using underwater mist or I should remove water object and proceed in another direction?
Thanks in advice!
10 November 2015 13:02
Yes, but it can also be solved through the LOD system by adding an EMPTY object to the end of the stack.Effectively I didn't think about this solution, will definitely try it!
But you can link them into the main scene in Blender. What are the reasons for having them loaded from another scene? Are they placed randomly or depending on some conditions?Probably I will refactor the scene to link all possible objects to main scene
Thanks
09 November 2015 18:32
1) Having many dynamic objects leads to a massive preparations before rendering: frustum culling tests, sending data to GPU and so on. It affects fps all the time, even without any user input.Yes I saw this on FPS drop. Sadly I can't reduce the number of dyn objects.
If hiccups occur all the time then the main reason is too many dynamic objects. It also depends on the camera clipping distance, so you can tune up the clip_end value for the camera to maximize frustum culling and minimize rendering cost.Reducing end distance for clipping is not a solution for me as I need to see the entire scene (not all the objects, but the structure at least). I am thinking about hiding/showing distant objects to perform a custom "CPU culling" fix. Is there a way to hide a dynamic object so that it's not updated at each frame when not visible? I mean is there a way to skip all those preparations before rendering for an object? Hiding it via scenes.hide_object() would do the trick?
Thanks, thanks, thanks!
09 November 2015 11:24
06 November 2015 17:59
These objects are loaded through multiple data.load calls.I load all the objects at startup as it's a single scene with all objects rendered.
Which certain moment the dynamic loading is happened? It's a heavy operation and should be used for loading different levels of a game/scene and other similar tasks
Yes, copying of an object doesn't currently consider parenting and other relations. But instead of dynamic loading you can copy all the needed objects and apply one of the constraint to emulate parenting, e.g. append_stiff(). It should be much faster.Ok I could try this but in js code I'm cycling through all children of a given object to update them eventually, so I'm using 'objects.get_parent'. Using 'append_stiff()' I think I'll loose this kind of structure, right? Moreover this structure allows me to have multiple objects with the same name which I use in js code to do a lot of things (identifying the object selected for example)
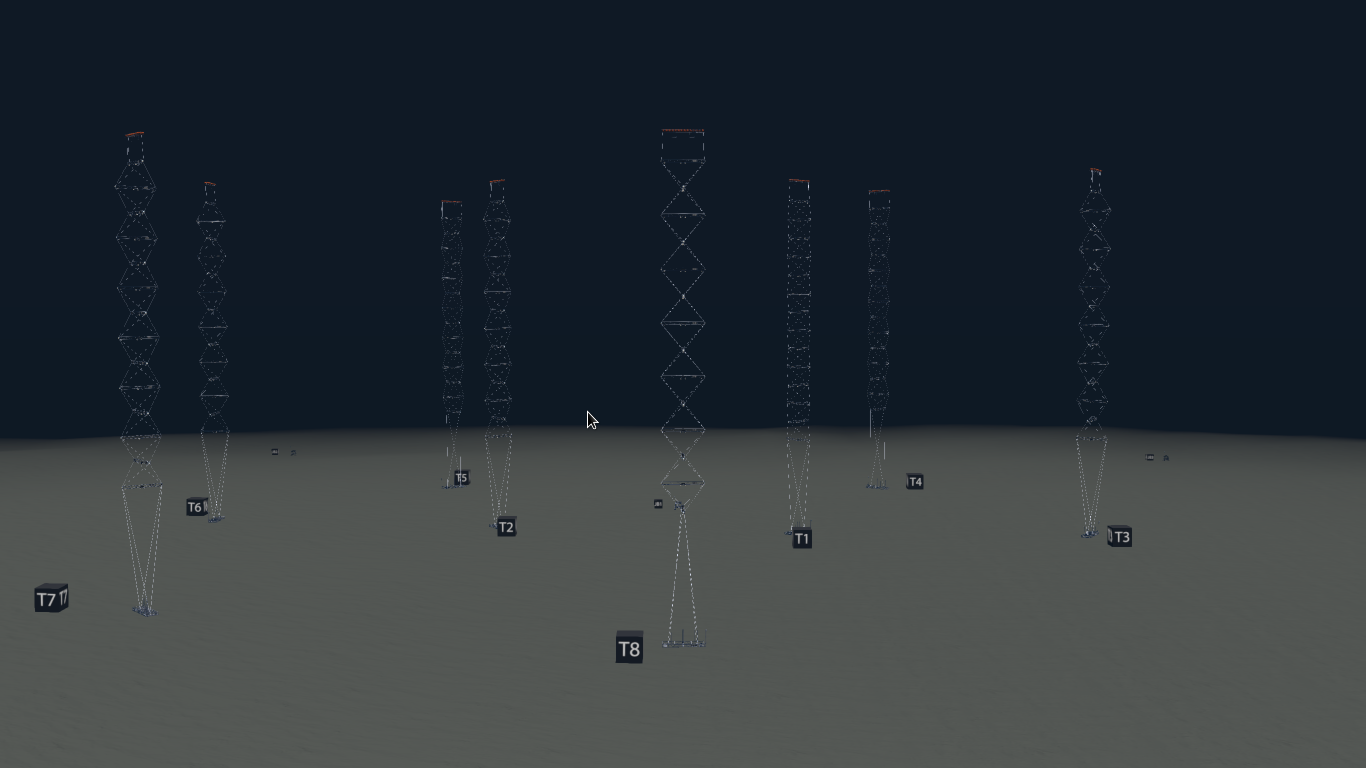
This is my entire scene:

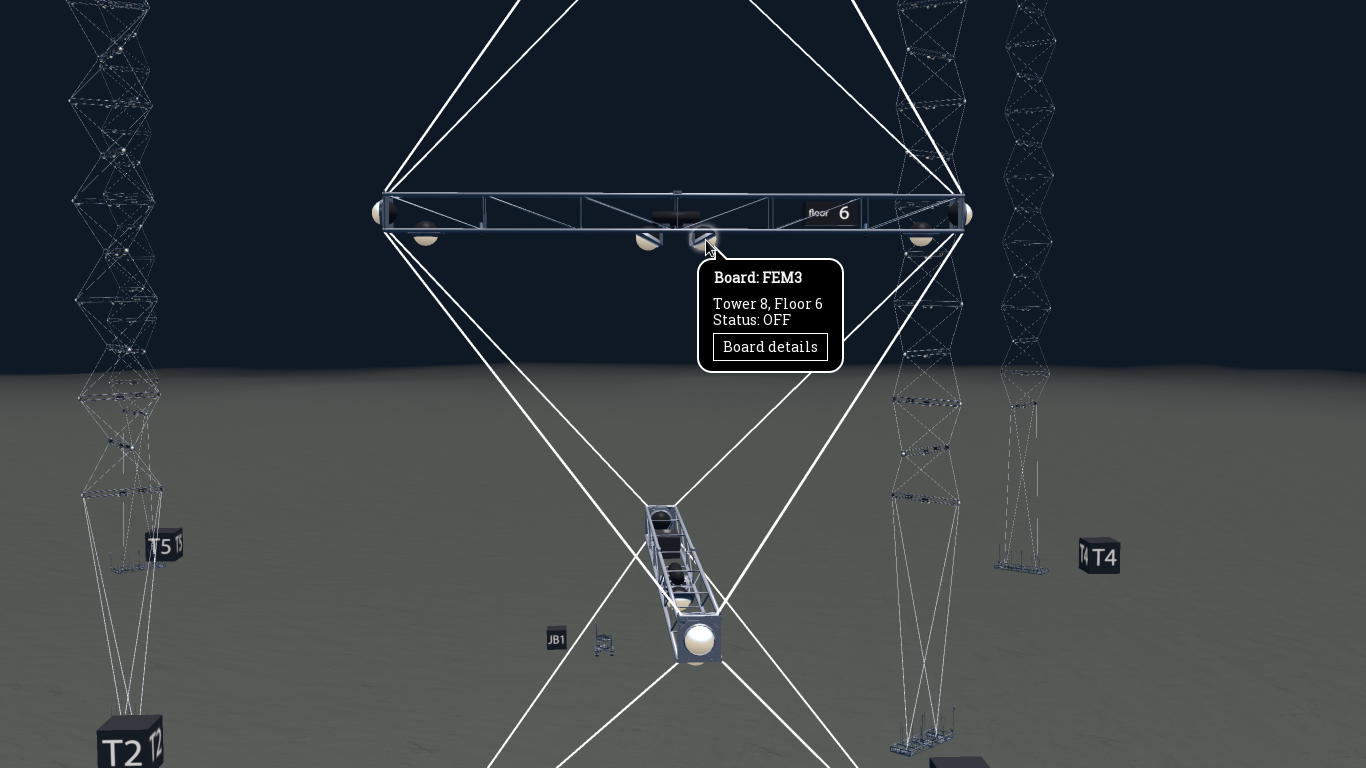
And this is a close view of a tower:

06 November 2015 12:09
Hi, after some CPU profiling analysis I found that my main problem could be the high number of objects that I have loaded in my scene.
I have about 1063 objects that are selectable and with outlining on hover enabled. Static objects (~131) are placed dinamically and have LODs objects and Force Dynamic Objects enabled (to move them dinamically).
These objects are loaded through multiple data.load calls. I tried to load just one object and then duplicating it but the duplication worked only for the parent, not the children. I didn't find another way to load all these objects in an efficient way.
ps. sorry for late reply![slightly-smiling]()
I have about 1063 objects that are selectable and with outlining on hover enabled. Static objects (~131) are placed dinamically and have LODs objects and Force Dynamic Objects enabled (to move them dinamically).
These objects are loaded through multiple data.load calls. I tried to load just one object and then duplicating it but the duplication worked only for the parent, not the children. I didn't find another way to load all these objects in an efficient way.
ps. sorry for late reply
26 October 2015 15:22
Hi sorry for late reply. I use Profiling Tools but so far I can't identify the real reason for those lags. I'll investigate more and will search a more efficient way to update my objects. Thank you very much for your support and for b4w!
Really, really, really hope to use it for another project (maybe commercial, who knows?![smiling-heart-shaped-eyes]() )
)
Really, really, really hope to use it for another project (maybe commercial, who knows?
23 October 2015 10:38
if (__mouse_pressed)
return;
console.info("Updating...");
$http(load_values)
.then(function (response) {
var data = null;
try {
data = new DataView(response.data);
} catch (e) {
console.error(e);
return;
}
tower = floor = measure = 0;
for (var i = 0; i < ntowers * nfloors * nmeasures; i++) {
tower = Math.floor(i / (nfloors * nmeasures));
floor = Math.floor((i / (nmeasures)) % nfloors);
measure = i % nmeasures;
var measuretype = measures[measure].type;
var valueIndex = 12 + measure * 9 + ( floor * nmeasures * 9) + (tower * nfloors * nmeasures *9 );
var valueStatus = valueIndex + 8;
towers_measures[tower][floor][measure].value = data.getFloat64(valueIndex, true);
towers_measures[tower][floor][measure].status = data.getUint8(valueStatus, true) & 1;
towers_measures[tower][floor][measure].used = (data.getUint8(valueStatus, true) & 128) ? 1 : 0;
}
for ( var i = 1; i < ntowers; i++ ) {
var floor_switches_bits = towers_measures[i][0][pcs_switches_index].value;
var floor_alarms_bits = towers_measures[i][0][pcs_alarm_index].value;
var switches_status = [];
var alarms_status = [];
floor_switches_bits = floor_switches_bits >>> 2;
floor_alarms_bits = floor_alarms_bits >>> 2;
if ( floor_switches_bits != 0 )
tower_control.set_tower_status(i, 1);
else
tower_control.set_tower_status(i, 0);
for (var j = 0; j < 14; j++) {
switches_status[j] = floor_switches_bits & 1;
alarms_status[j] = floor_alarms_bits & 1;
floor_switches_bits = floor_switches_bits >>> 1;
floor_alarms_bits = floor_alarms_bits >>> 1;
if(switches_status[j] && alarms_status[j])
tower_control.set_FCM_status(i, j+1, "ON_ALARM");
else if(switches_status[j])
tower_control.set_FCM_status(i, j+1, "ON");
else if(alarms_status[j])
tower_control.set_FCM_status(i, j+1, "OFF_ALARM");
else
tower_control.set_FCM_status(i, j+1, "OFF");
}
}
$localStorage.tower_values = JSON.stringify(towers_measures);
}, function (error) {
// todo handle errors
});
}
Inside set_FCM_status I use set_nodemat_value and set_nodemat_rgb on few items (8x15)
I'm using AngularJS (call $http with some params) and HTML5 local storage to share this big array of data between browser's tabs.
To avoid hiccups so far I've avoided the update when the user pans the scene but even if the camera moves I have hiccups.
22 October 2015 13:10
Hi great b4w programmers… I started using your sdk a few months ago and I'm loving it!
I'm building a thesis app-project where I have to update a bunch of data each second and update GUI based on read values. Currently I'm doing this putting my function insite a setTimeout(fn({…}), 1000) but when navigating my 3D scene it has a big hiccup each second. I noticed that when I switched from a 3.5GHz processor to a 1.8GHz one the hiccups lasts longer so I think it's a CPU bottleneck (the GPU is a NVIDIA Quadro K2200 so it should not be the problem).
Into my function I'm contstructing a big array of ~8x14x400 objects and using some of those values to update the scene. I don't know if there is a better way to get rid of these hiccups… do you know any?
Thanks for B4W, it's really awesome and you absolutely need more fame!
I'm building a thesis app-project where I have to update a bunch of data each second and update GUI based on read values. Currently I'm doing this putting my function insite a setTimeout(fn({…}), 1000) but when navigating my 3D scene it has a big hiccup each second. I noticed that when I switched from a 3.5GHz processor to a 1.8GHz one the hiccups lasts longer so I think it's a CPU bottleneck (the GPU is a NVIDIA Quadro K2200 so it should not be the problem).
Into my function I'm contstructing a big array of ~8x14x400 objects and using some of those values to update the scene. I don't know if there is a better way to get rid of these hiccups… do you know any?
Thanks for B4W, it's really awesome and you absolutely need more fame!

