User posts Kirill
30 September 2015 16:13
Думаю у меня драйвера OpenSource. После установки системы дополнительно ничего не скачивал.
UPD: Вот вроде бы версия драйвера
UPD2: В фаерфоксе такая же проблема, только симуляция физики начинается, пока ещё идёт загрузка сцены. И я вижу как светящаяся точка (в примере с радголом) уже лежит внизу.
UPD: Вот вроде бы версия драйвера
kirill@kirill-petrovich ~ $ glxinfo |grep -i opengl
OpenGL vendor string: X.Org
OpenGL renderer string: Gallium 0.4 on AMD RV620
OpenGL core profile version string: 3.3 (Core Profile) Mesa 10.1.3
OpenGL core profile shading language version string: 3.30
OpenGL core profile context flags: (none)
OpenGL core profile profile mask: core profile
OpenGL core profile extensions:
OpenGL version string: 3.0 Mesa 10.1.3
OpenGL shading language version string: 1.30
OpenGL context flags: (none)
OpenGL extensions:
UPD2: В фаерфоксе такая же проблема, только симуляция физики начинается, пока ещё идёт загрузка сцены. И я вижу как светящаяся точка (в примере с радголом) уже лежит внизу.
30 September 2015 15:46
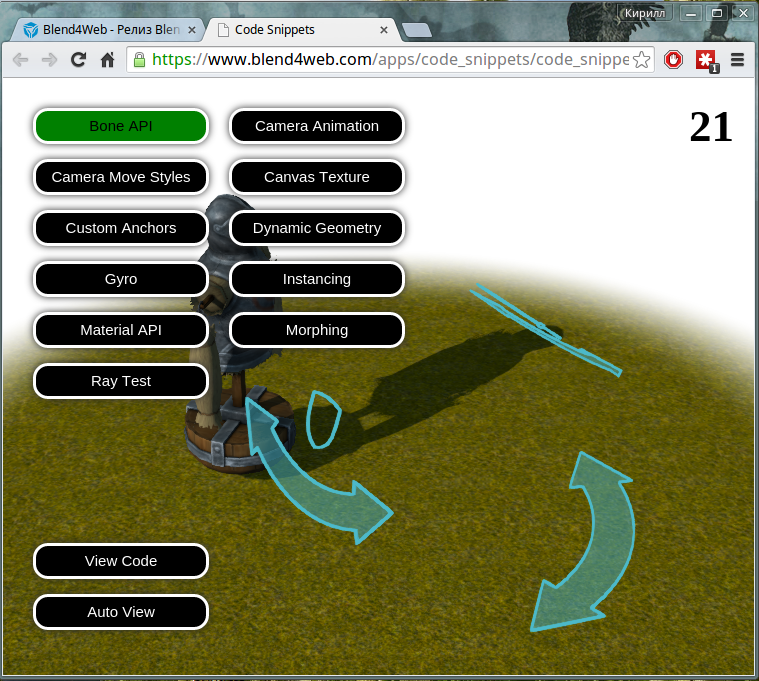
Пример не запустился правильно с вашего сайта по ссылке https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=bone_api
![]()
Машина:
Chrome Версия 45.0.2454.93
Linux Mint 17.2 Rafaela 32-разрядный
Radeon HD 3470 стоковые драйвера
В консоли ничего подозрительного
Пример с рагдолом тоже не воспроизвёлся как надо out-1.ogv

Машина:
Chrome Версия 45.0.2454.93
Linux Mint 17.2 Rafaela 32-разрядный
Radeon HD 3470 стоковые драйвера
В консоли ничего подозрительного
Пример с рагдолом тоже не воспроизвёлся как надо out-1.ogv
24 September 2015 14:48
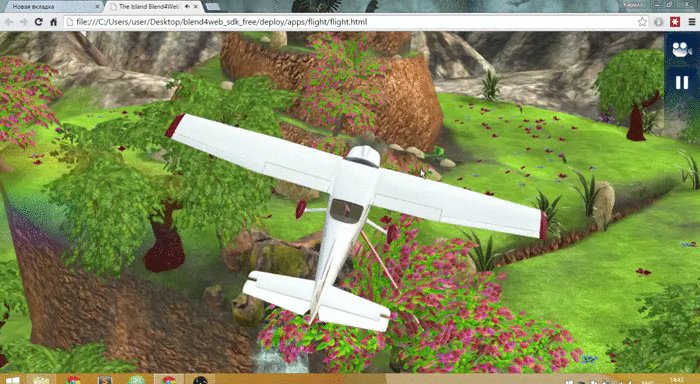
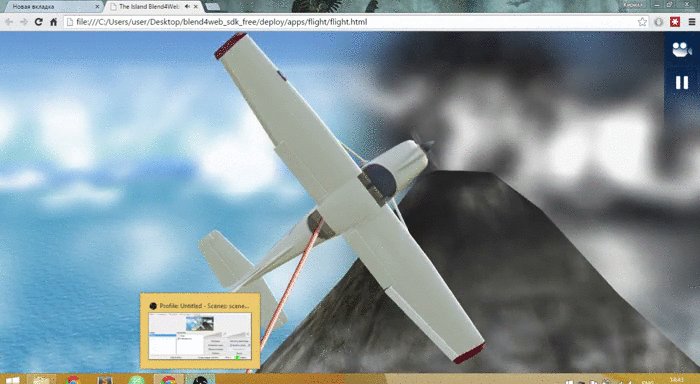
А зачем вы привязали самолёт к земле ![open-moth-tightly-closed-eyes]()
![]()
Или это только у меня так?
UPD:
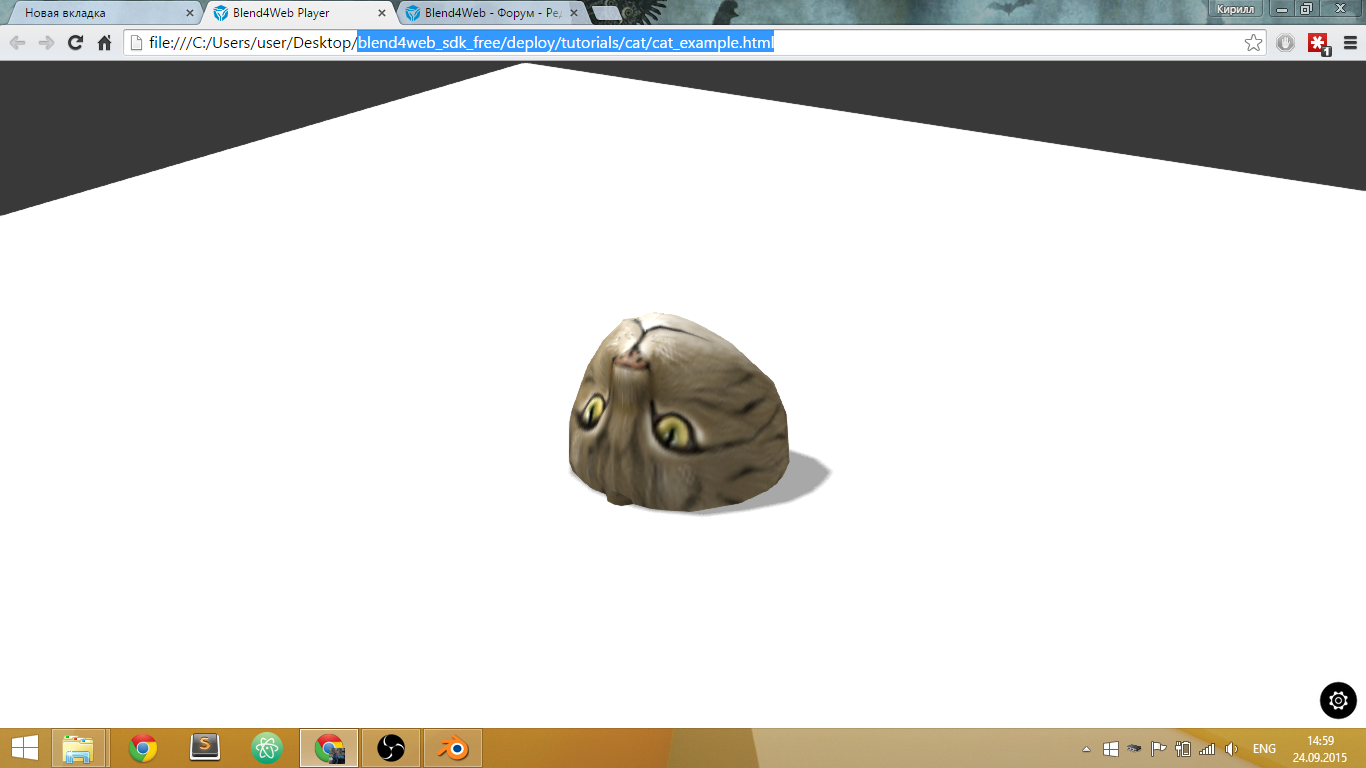
А кошка вообще под пол спряталась. Там внизу другая часть головы![smiling-open-mouth]()
![]()

Или это только у меня так?
UPD:
А кошка вообще под пол спряталась. Там внизу другая часть головы

24 September 2015 13:28
В демке от NASA есть окошко со второй камерой, так же можно поступить и с миникартой, расположив камеру повыше.
Картинка в углу не является частью трёхмерной сцены, а накладывается поверх используя стандартные HTML-элеметы. Таким образом у них одна и та же сцена рендерится много раз с различных ракурсов.
Картинка в углу не является частью трёхмерной сцены, а накладывается поверх используя стандартные HTML-элеметы. Таким образом у них одна и та же сцена рендерится много раз с различных ракурсов.
24 September 2015 13:18
Для простоты можно просто отрендерить вид сверху в ортогональной проекции и делать смещение javascript'ом, когда игрок перемещается. ![winking]()
Или требуется именно 3D вид сверху?
Или требуется именно 3D вид сверху?
23 September 2015 14:58
Извиняюсь, всё работает, на предыдущей версии проверил тип маппинга. Это у меня по умолчанию текстуры по разному настраивались после импорта моделей… ![slightly-frowning]()
23 September 2015 14:47
Отлично! А если будет кратенькая инструкция как это сделать это вообще здорво ![winking]()
22 September 2015 23:15
Помню первый мой ступор был, почему отображается только одна развёртка из материала… Может стоит включить поддержку нескольких uv на объекте без использования нод?
19 September 2015 17:26
Подскажите, как подключить ноду B4W_PARALLAX для отображения этого эффекта?
Или может где пример есть?
test_paralax_node.blend
P.S. как включить parallax эффект без использования нод разобрался, исходя из примера blend4web_sdk_free\blender\materials\simple_parallax.blend![winking]()
Или может где пример есть?
test_paralax_node.blend
P.S. как включить parallax эффект без использования нод разобрался, исходя из примера blend4web_sdk_free\blender\materials\simple_parallax.blend
19 September 2015 15:39
Попытался применить нодовую текстуру в ноде материала. Теперь экспортированный html файл загружается на 42 % и виснет.
test_shadow+ao.html
test_shadow+ao.blend
test_shadow+ao.html
test_shadow+ao.blend

