User posts Ivan Lyubovnikov
25 July 2017 17:54
Could you please provide information for the fix in the source files?You can add the following line:
cfg_def.msaa_samples = 1;
or to detect mobile devices only:
if (detect_mobile())
cfg_def.msaa_samples = 1;
right at the end of the "exports.set_hardware_defaults" method in the "src/compat.js" file.
Here is the link to source code: link
25 July 2017 17:04
After using the fix you've mentioned above and also disabling the debug option we still have 3 devices from our team which cannot load the 3D Viewer and only one of them is using Samsung Galaxy S7.Regarding the fix: sorry, my mistake, the "msaa_samples" option was introduced in 17.04, hence it doesn't work for the previous versions. I also saw that the application on the site is using 15.11, which is quite old, and you said that you tested 16.12.1, so would you mind to update to the latest 17.06? It already has the corresponding fix for Adreno GPUs (Google Nexus 6 and Oneplus 5). Otherwise, it will require to change the engine source code to apply a fix and then recompile it and replace the b4w.min.js file in the app.
As for Samsung - it's strange because we cannot reproduce this bug for Mali GPU (S7 ships with Adreno 530 or Mali-T880 gpu depending on the model), which is in that particular device you've tested. I think, setting msaa_samples to 1 can help too, but it will also require updating the engine or changing the source code as I mentioned before.
24 July 2017 16:20
I'm working on a couple of configurators and when I try them on iPhone6 or on iPadPro shadows aren't visibleHi, iPhone6 and iPadPro should handle shadows without problems. Does the following simple scene work for you: test.blend? (just a simple cube casting its shadow on a plane)
24 July 2017 15:06
We're still experiencing problems with Chrome version 59.0.3071.125 and Blend4Web 16.12.1 LTS Pro.Hi Jonathan, I've tested it on Google Nexus 6 today and it worked fine. Maybe, there are some issues left with S7, which has different GPU.
Tried loading this link with Chrome on S7 Edge.Hi Will, it seems that you can reproduce this bug, can you show us the output of the chrome://gpu page?
20 July 2017 10:56
Hi,
thanks, we've already found this bug due to the other bugreport: link. We've fixed it in the upcoming 17.08 version.
thanks, we've already found this bug due to the other bugreport: link. We've fixed it in the upcoming 17.08 version.
17 July 2017 11:04
So, providing that all of my textures are seamless and the target objects are UV un-wrapped and their scale is believable (and they're based on the same 'standard' as the ones contained within the 'donor material'), I should be able to simply flip from texture-to-texture within the 'selected object' without affecting the material that it was inherited from right?When you inherit a material you get a copy of it on an object. So, texture replacing will affect the copied material only, but not the material on the donor object.
14 July 2017 14:57
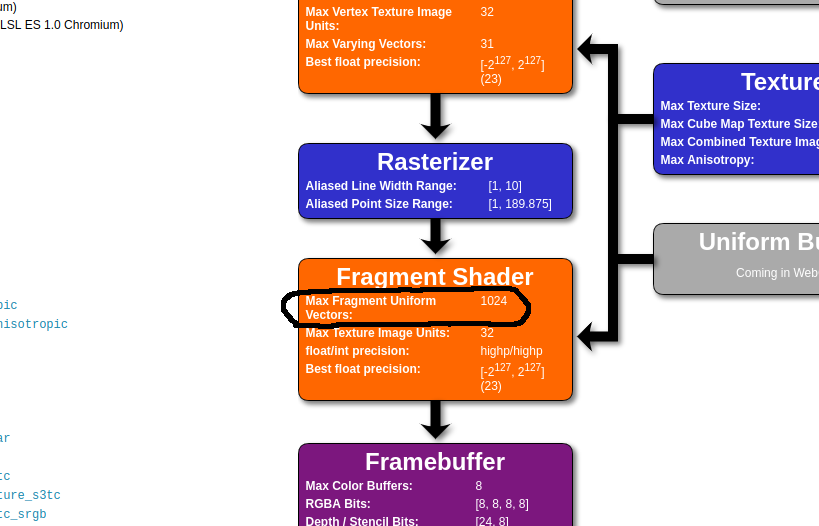
Для отображения использую смартфон с Android и Ipad. Путем долгих мытарств выяснил, что для IOS есть ограничение в количестве спотов. На 13-ом файл проректа (html) перестает грузиться в Safari. В результате количество управляемых светильников ограничивается этим числом. Кто что про это слышал?Скорее всего, вы наткнулись на ограничение по числу униформов на фрагментном шейдере - лампочки как раз сильно его расходуют. Этот лимит можно посмотреть, зайдя на webglreport.com:

14 July 2017 12:53
How can get the file path from a texture?This can't be done via API at the moment.
Reply to post of user sciremediaYes, this can work, but it has one drawback - you're using engine's internal methods/properties, that are not in the official API and tend to change over time, thus any engine update can broke the application code. I'd avoid such situation, but if you're not planning to update the engine version during/after the development, then this is not an issue.
I Now I'm testing with:var m_tex = require("textures"); var m_textures = require("__textures"); var m_globalvariables = require("globalvariables"); // my module for global vars // save original texture path: var textures = m_tex.get_texture_names(obj); var fileTex = m_textures.get_texture_by_name(obj, textures[0]); // m_globalvariables.texture = fileTex.img_name; // m_globalvariables.texture = fileTex.img_filepath; m_globalvariables.texture = fileTex.img_full_filepath; // when i need change for other texture: var textures = m_tex.get_texture_names(obj); m_tex.change_image(obj, textures[0], APP_ASSETS_PATH + "/my_new_temporal_texture.jpg"); // restore previous original texture: var textures = m_tex.get_texture_names(obj); m_tex.change_image(obj, textures[0], m_globalvariables.texture);
Also, if you directly rely on the internal code you should concern about the compilation and building. The "advanced" obfuscation level (which is the best in matter of size) makes internal engine's code incompatible with external scripts unless you compile the application code and the engine together.
What would be the best way to do it?It depends. The method suggested by Will is good, because it's simple and straightforward. Also, you can use a special node setup for node materials, when you mix the original and the highlight colors via the "MixRGB" node defining the mixing factor via the "Value" node, which is accessible from the API. However, these all require an additional work with objects and materials in a blend-file.
If you want to do it only by coding, you can use your current approach, but be aware of the aforementioned drawbacks.
14 July 2017 11:22
There's also some low-level API for manipulating attribute data: extract_vertex_array / update_vertex_array.
If you use stack material with the "Vertex Color Paint" option enabled, then you can specify "a_color" as the attribute name in these methods.
If you use stack material with the "Vertex Color Paint" option enabled, then you can specify "a_color" as the attribute name in these methods.

