User posts halingji
02 February 2016 21:17
02 February 2016 11:09
CSS проверим после того, как увидим трёхмерную сцену.У меня в css ничего к геометрии не относится, кроме этого:
#contactFrameWrap {
height: 60%;
width: 50%;
position: absolute;
z-index: 1;
margin-top: 10%;
margin-left: 25%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
}2 сцены делала, одна с нод логикой, вторая просто selectable (даже выкладывать стыдно, 5тиминутка из сферок
contact.rar
contactMenu.rar
02 February 2016 11:00
Здравствуйте!
![]()
Давайте просто переименуем вехнюю load_cb в load, она как раз и грузит .json с настройками сцены. Будет выглядеть примерно так:Поправила, все так-же не грузит.

Я в процессе отладки приложения использую консоль браузера. В самом обычном случае ее можно вызвать, назав F12Мозиле не понравились только стили, которые я прописала под разные браузеры, с -webkit- и т.д.
01 February 2016 21:45
Отправьте также сюда текст вашего основного html-файла, чтобы я проверил порядок загрузки скриптов. Ваш скрипт с логикой работы приложения должен грузить последним (после движка). И еще хотелось бы глянуть ваш css-файл со стилями.
Заменила js, теперь вообще не грузит, load прописала.
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
function canvas_click_cb(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Facebook":
window.open("https://www.facebook.com/")
break;
case "FacebookText":
window.open("https://www.facebook.com/")
break;
case "Vkontakte":
window.open("https://vk.com/")
break;
case "VkontakteText":
window.open("https://vk.com/")
break;
case "Email":
window.open("https://gmail.com/")
break;
case "EmailText":
window.open("https://gmail.com/")
break;
case "KakaoTalk":
window.open("https://kakaotalk.com/")
break;
case "KakaoTalkText":
window.open("https://kakaotalk.com/")
break;
case "Skype":
window.open("https://skype.com/")
break;
case "SkypeText":
window.open("https://skype.com/")
break;
}
}
});
b4w.require("contactMenu").init();
Ваш скрипт с логикой работы приложения должен грузить последним (после движка).Походу я не все скрипты прописала, судя по Вашему файлу
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Contacts</title>
<link href="../favicon.ico" rel="shortcut icon" type="image/x-icon" />
<style type="text/css">
</style>
<link href="../style.css" rel="stylesheet" type="text/css">
<link href="../nav.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../b4w.min.js"></script>
<script type="text/javascript" src="contactMenu.js"></script>
</head>
<body>
<div class="cornerUpDiv">
<img src="../IMG/corner_up.png" class="cornerUp" />
<a href="#"><img src="../IMG/nav_menu.png" class="menu" /></a>
<a class="home" href="index.html"><img src="../IMG/nav_home.png" class="home" /></a>
<a class="web" href="web.html"><img src="../IMG/nav_web.png" class="web" /></a>
<a class="art" href="art.html"><img src="../IMG/nav_art.png" class="art" /></a>
<a class="resume" href="resume.html"><img src="../IMG/nav_resume.png" class="resume" /></a>
<a class="contact" href="contact.html"><img src="../IMG/nav_contact.png" class="contact" /></a>
</div>
<div id="contactFrameWrap"></div>
<div class="cornerDownDiv">
<img src="../IMG/corner_down.png" class="cornerDown" />
<a href="../index_rus.html"><img src="../IMG/nav_ru.png" class="rus" /></a>
<p class="footer">© 2016, designed by Yelyzaveta Boiko</p>
</div>
</body>
</html>
@charset "utf-8";
body {
background-image: url(IMG/bg.png);
background-repeat: no-repeat;
height: 100%;
width: 100%;
margin: 0px;
background-attachment: fixed;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
a {
text-decoration: none;
}
.cornerUp {
position: absolute;
top: 0px;
right: 0px;
height: 100%;
width: 100%;
}
.cornerUpDiv {
position: absolute;
top: 0px;
right: 0px;
height: 50%;
width: 40%;
z-index: 2;
}
.cornerDown {
position: absolute;
height: 100%;
width: 100%;
left: 0px;
bottom: 0px;
}
.cornerDownDiv {
position: absolute;
height: 50%;
width: 40%;
left: 0px;
bottom: 0px;
z-index: 2;
}
.footer {
position: absolute;
left: 5%;
bottom: 0px;
color: #FFF;
font-size: 75%;
}
#contactFrameWrap {
height: 60%;
width: 50%;
position: absolute;
z-index: 1;
margin-top: 10%;
margin-left: 25%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
}
.wrap {
height: 70%;
width: 60%;
position: absolute;
z-index: 4;
margin-top: 7%;
margin-left: 20%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
background: rgba(0, 0, 0, .5);
}
.wrap2 {
height: 70%;
width: 60%;
position: absolute;
z-index: 3;
margin-top: 7%;
margin-left: 20%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
background: rgba(0, 0, 0, .5);
}
.line1 {
float: left;
height: 30%;
width: 60%;
}
.line2 {
float: left;
height: 30%;
width: 60%;
margin-left: 20%;
margin-top: 3%;
margin-bottom: 3%;
}
.line3 {
float: right;
height: 30%;
width: 60%;
}
.artleft {
float: left;
height: 100%;
width: 30%;
}
.artcenter {
float: left;
height: 100%;
width: 30%;
margin-right: 5%;
margin-left: 5%;
}
.artright {
float: right;
height: 100%;
width: 30%;
}
.wrap img, .wrap2 img {
height: 100%;
width: 100%;
}
.artbigpic {
height: 100%;
width: auto;
}
.popup-box {
position: absolute;
background: rgba(0,0,0,0.5);
display: none;
box-shadow: 1px 1px 5px rgba(0,0,0,0.2);
z-index: 9999999;
height: 100vh;
width: auto;
}
#blackout {
background: rgba(0,0,0,0.3);
position: absolute;
top: 0;
z-index: 9999;
left: 0;
display: none;
}
.blur {
filter: blur(5px);
}
01 February 2016 10:30
обычно хорошо помогает если выложить свою наработку сюдаБыло бы что выкладывать :)
То что есть на данный момент и показывать-то стыдно х)
Даже не прорисовано ничего х)
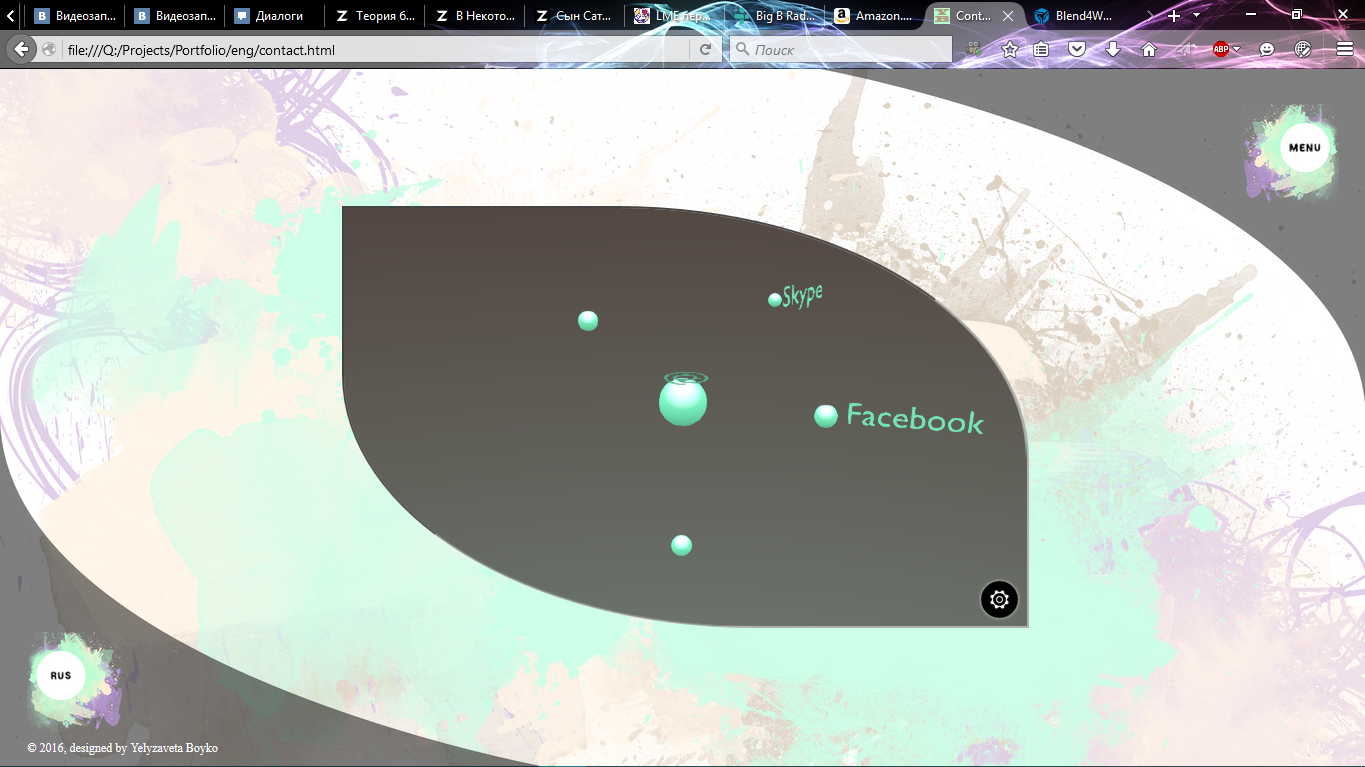
Должно получиться примерно так (скрин с iframe)

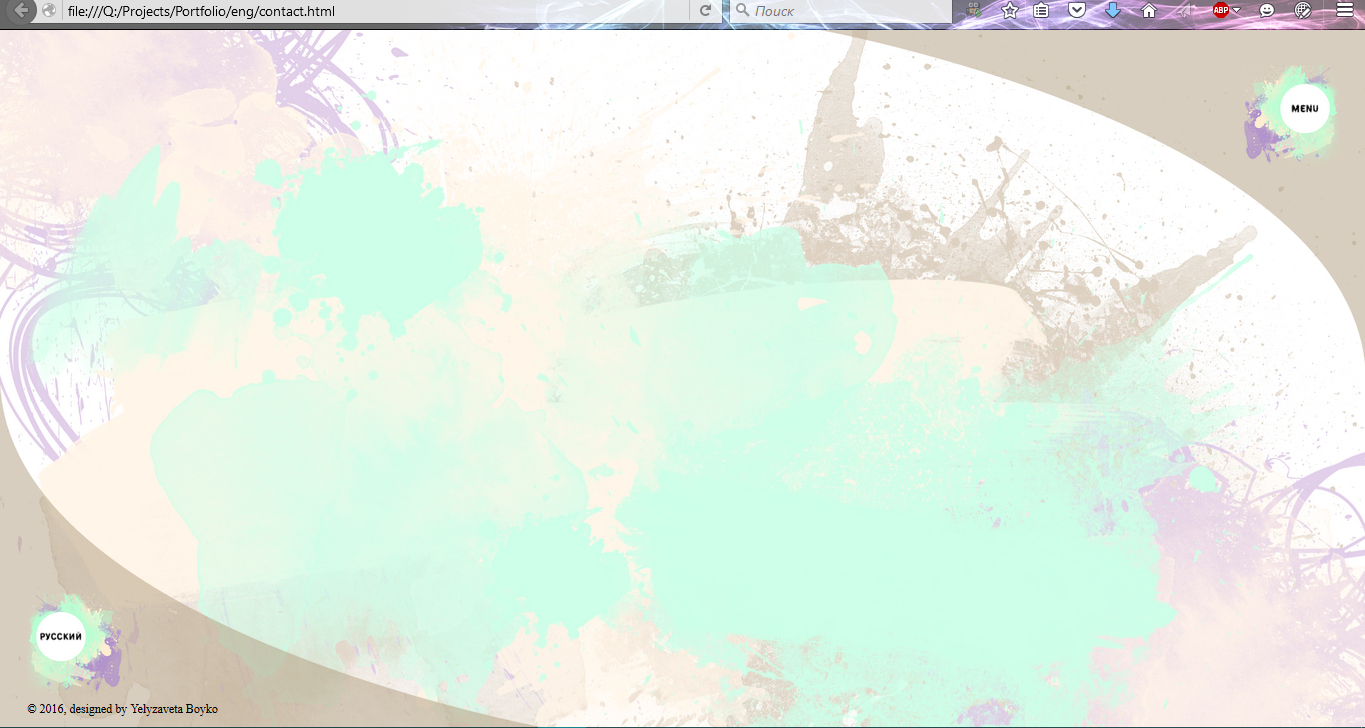
В данный момент - вот так (использую только див тег в html, js, и json):

(Пробовала способы с координатами, и в угол обратно переставляла, не кликается оно, рукопопая я :с )
При этом, в первом случае, вкладки не прогружались, т.к. пытались открыться именно в айфрейме; во втором случае - открываются в этой же странице (что в принципе, приемлемо), однако углы у него не скручиваются х) думала растянуть на vh/vw, но у меня там с z-index-ом конфуз, на панельках в углах анимированное меню, див тег должен оставаться над плеером, а так теряется половина управления(та же беда, если не закруглить углы).
Начинала с такого:
var app = b4w.require("app");
var data = b4w.require("data");
app.init({
canvas_container_id: "contactFrameWrap",
physics_enabled: false,
autoresize: true,
callback: load_cb
});
function load_cb() {
data.load("contact.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
}
Закончилось все этим:
var app = b4w.require("app");
var data = b4w.require("data");
app.init({
canvas_container_id: "contactFrameWrap",
physics_enabled: false,
autoresize: true,
callback: load_cb
});
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
b4w.require("contactMenu").init();
Опробовала перечисленные вами, ребята, способы
P.S. файлы json разные, так как пробовала через менеджер проектов.
01 February 2016 10:08
Вы используете SDK или одиночную версию аддона?SDK
Я для вас подготовил пример-заготовку. Я сделал его с использованием менеджера проектов (доступен в SDK).Как у Вас получился такой чистый html? Вы сами код прописывали? Подключение библиотек и т.д.? А то у меня при экспорте в html куча неорганизованного кода выскакивает :С
И файлов больше 4х..

Может я как-то не так экспортирую?
01 February 2016 07:32
Может быть в качестве временного способа вам подойдёт способ с якорями?
Я бы с удовольствием, но вот у меня нет таких подпунктов в якорях :)

По поводу рамки…
Если вы вставляете на страницу при помощи тега iframe, то у него по умолчанию отображается рамка. Можете в стилях указать следующие "border: none; border-radius: 10px;", и тогда элемент будет отображаться без рамок и с округлёнными краями.
Пример:
<iframe src="scena.html" style="border: none; border-radius: 10px;"></iframe>
Видимо, я неправильно объяснила :)
Как раз с ай фреймом я закруглить смогла, но через ай фрейм не прогружаются страницы, а вот json прогружает страницы, пусть и на этой же вкладке, но json подключен через js и див тег, менять стили #contactFrameWrap - не работает.
<script type="text/javascript" src="../b4w.min.js"></script>
<script type="text/javascript" src="../contactMenu.js"></script>
<div id="contactFrameWrap"></div>
Как-то так~
31 January 2016 07:14
Обоими способами пробовала, никак… видимо не судьба, буду ждать обнову х)
Все равно, спасибо! :)![smiling]()
![smiling]()
![smiling-face-smiling-eyes]()
Если можно, еще один вопрос, пожалуйста… Когда экспортирую только .json и .bin, то где можно поменять css border-radius или другим способом закруглить углы?
Через .html все отображалось (задавала радиус границы див тегу), но ссылки не открывались вообще (загрузка шла и серый экран, вместо плеера)
Через .json ссылки открываются в окне, заменяя контент - это терпимо, но вот прямоугольник ну совсем никуда мне в круговой дизайн не пойдет :с
Все равно, спасибо! :)
Если можно, еще один вопрос, пожалуйста… Когда экспортирую только .json и .bin, то где можно поменять css border-radius или другим способом закруглить углы?
Через .html все отображалось (задавала радиус границы див тегу), но ссылки не открывались вообще (загрузка шла и серый экран, вместо плеера)
Через .json ссылки открываются в окне, заменяя контент - это терпимо, но вот прямоугольник ну совсем никуда мне в круговой дизайн не пойдет :с
30 January 2016 01:36
30 January 2016 01:03
Спасибо, большое, за развернутые ответы)
Можно, пожалуйста, ссылку на туториал… JavaScript - не самая сильная моя сторона![disappointed]()
Экспортировала, подключила, все грузит, но теперь пытаюсь закруглить углы плеера, т.к. border-radius выдал веселую табличку You Shall Not Pass. С этим как-то справлюсь, может после прочтения туториала :), но вот ссылки все еще в окне открываются.
Вот с этим я точно не справлюсь, только основы основ знаю на JavaScript х)![crying]()
1) Сделать простое приложение на JavaScript, используя .json-экспорт (мой любимый путь). У нас есть уроки по созданию своего приложения
Можно, пожалуйста, ссылку на туториал… JavaScript - не самая сильная моя сторона
Экспортировала, подключила, все грузит, но теперь пытаюсь закруглить углы плеера, т.к. border-radius выдал веселую табличку You Shall Not Pass. С этим как-то справлюсь, может после прочтения туториала :), но вот ссылки все еще в окне открываются.
затем проверка пикнутого объекта
Вот с этим я точно не справлюсь, только основы основ знаю на JavaScript х)

