User posts Alexander Romanov
07 February 2018 11:37
Just launch the Terminal application on your Mac. Then change directory to the Blend4Web SDK folder.
Alexander (Blend4Web Team)
twitter
07 February 2018 10:52
Here is an official Blend4Web documentation.
You can export blend-file to json and load it with Blend4Web engine (eg with webplayer or your own app). The JSON-node is a visual block which allows you to craft JSON string. just to clarify - it has nothing to do with json, exported from blender.
You can export blend-file to json and load it with Blend4Web engine (eg with webplayer or your own app). The JSON-node is a visual block which allows you to craft JSON string. just to clarify - it has nothing to do with json, exported from blender.
Alexander (Blend4Web Team)
twitter
06 February 2018 12:52
Hello! And welcome to our forum!
What are the settings of you computers? GPU, CPU, Operating system? We haven't encountered any systematic problems. Sometime such issues could relate to the GPU driver updates.
What are the settings of you computers? GPU, CPU, Operating system? We haven't encountered any systematic problems. Sometime such issues could relate to the GPU driver updates.
Alexander (Blend4Web Team)
twitter
06 February 2018 12:42
Hello! And welcome to our forum!
Great project!
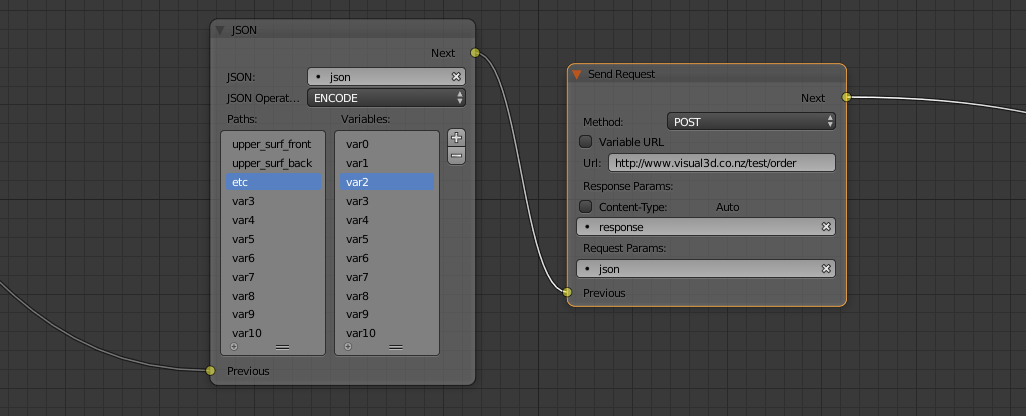
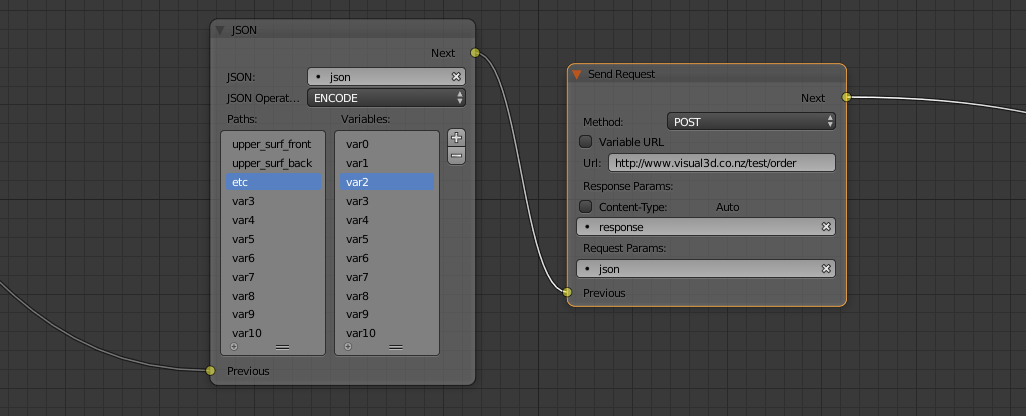
I see you are using logic nodes. And there are two called JSON and Send Request. Use the first for crafting your json and the second for the sendiing this json to your server.

I have two more tips that could make your app better:
1) You can align UI to the left side of the screen to make the panel position adaptive
2) you can use Render Above All option on material for your gui
Great project!
I see you are using logic nodes. And there are two called JSON and Send Request. Use the first for crafting your json and the second for the sendiing this json to your server.

I have two more tips that could make your app better:
1) You can align UI to the left side of the screen to make the panel position adaptive
2) you can use Render Above All option on material for your gui
Alexander (Blend4Web Team)
twitter
06 February 2018 10:37
Yes, of course.
Or you can put the names into an array and then create an array of the objects from this array.
Then use check_shape_keys and get_shape_keys_names for each element. The question is more about the basics of programming with javascript, there is no Blend4Web specifics.
Or you can put the names into an array and then create an array of the objects from this array.
var names = ["obj1", "obj2"];
var objs = [];
for (var i = 0; i < names.length; i++) {
objs.push(m_scenes.get_object_by_name (names[i]))
}
Then use check_shape_keys and get_shape_keys_names for each element. The question is more about the basics of programming with javascript, there is no Blend4Web specifics.
Alexander (Blend4Web Team)
twitter
05 February 2018 14:51
Здравствуйте!
В данный момент в движке существуют определенные архитектурные проблемы, связанные с установкой кватерниона поворота камеры на основе данных, полученных из различных устройств. Проще говоря, устройства могут конфликтовать. Мы обязательно займемся этой проблемой, но скорее всего фикс появится не к следующему релизу. А сейчас предлагаем вам локальный фикс в виде патча.
В данный момент в движке существуют определенные архитектурные проблемы, связанные с установкой кватерниона поворота камеры на основе данных, полученных из различных устройств. Проще говоря, устройства могут конфликтовать. Мы обязательно займемся этой проблемой, но скорее всего фикс появится не к следующему релизу. А сейчас предлагаем вам локальный фикс в виде патча.
Alexander (Blend4Web Team)
twitter
05 February 2018 11:29
You can use many entry points. We call such branches as threads. For sharing information between threads use global flag in Variable Store node.
Alexander (Blend4Web Team)
twitter
05 February 2018 11:15
I suppose you should rebuild the engine.
On MacOS or Linux open your terminal in the blend4web directory:
On MacOS or Linux open your terminal in the blend4web directory:
make compile_b4w
Alexander (Blend4Web Team)
twitter
05 February 2018 10:58
Когда вы запускаете Blender наш аддон запускает web-сервер. localhost - такое доменное имя обычно присваивается операционной системой компьютеру, на котором она запущена. При обращении к localhost это имя разыменовывается в IP=127.0.0.1. localhost - это просто имя вашего текущего компьютера.
В Project Manager есть функция deploy. Она запаковывает проект в архив и дает вам его скачать. Этот архив вы должны распаковать на сервере сайта в директории, откуда он будет доступен. Также вам нужно залить на сервер сайта ваши json-файлы с ресурсами. Далее вам нужно проверить доступность webplayer на сайте и загружать json файл используя параметр load:
Пример: http://localhost:6687/apps_dev/webplayer/webplayer.html?load=../../deploy/assets/interactivity/coin_flip/coin_flip.json
закинуть проект на сайтНа сайте у вас также запущен некий сервер, о котором знаете только вы. В случае использования web-плеера вам скорее всего достаточно обычного статического сервера. Это означает, что при обращении к какому то ресурсу localhost://path/index.html сервер вернет index.html лежащий в папке path без изменений как есть.
В Project Manager есть функция deploy. Она запаковывает проект в архив и дает вам его скачать. Этот архив вы должны распаковать на сервере сайта в директории, откуда он будет доступен. Также вам нужно залить на сервер сайта ваши json-файлы с ресурсами. Далее вам нужно проверить доступность webplayer на сайте и загружать json файл используя параметр load:
Пример: http://localhost:6687/apps_dev/webplayer/webplayer.html?load=../../deploy/assets/interactivity/coin_flip/coin_flip.json
Alexander (Blend4Web Team)
twitter

