User posts crantisz
04 December 2017 13:25
30 November 2017 12:06
30 November 2017 11:27
29 November 2017 15:25
Я правильно понимаю, что невозможно точно расположить объекты-инстансы?
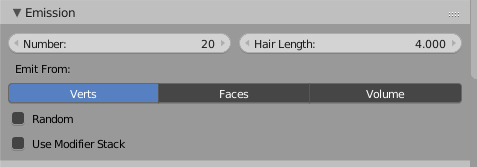
Если делать через частицы - вертекс не поддерживается, только по фейсам, а на фейсе объект может всталь в любом месте в переделах этого фейса, а не в центре.
![]()
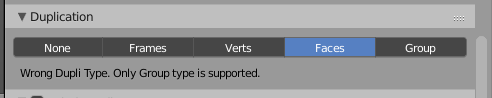
Если делать дупли фейс - не поддерживается
![]()
Если линкованные объекты - они тупо копируются, файл выходит огромный…
Если делать через частицы - вертекс не поддерживается, только по фейсам, а на фейсе объект может всталь в любом месте в переделах этого фейса, а не в центре.

Если делать дупли фейс - не поддерживается

Если линкованные объекты - они тупо копируются, файл выходит огромный…
09 November 2017 09:59
Скорость вращения камеры (в режиме target) в зависимости от типа устройства выглядит разной. К примеру, чтобы повернуть камеру на 360 на десктопе требуется максимум 2 приема, в тоже время на мобильнике - до 4х.
Предлагается исправить это и сделать поворот камеры не относительно величины пикселя, а относительно размера экрана.
Предлагается исправить это и сделать поворот камеры не относительно величины пикселя, а относительно размера экрана.
08 November 2017 16:59
Ваще верного решения с определением плотности экрана нет. Каким то образом эти значения знают разные браузеры, и мобильные приложения. Всё остальное - костыли.
А как на счет devicePixelRatio:
var devicePixelRatio = window.devicePixelRatio || 1;
В новых телефонах должно сработать, а для старых останется 1
В настройках уже вшито определение устройства (мобильное или обычное).Это здорово, но на тех-же мобильниках все по-разному: iPad1 будет тормозить, iphone7 будет летать.
Устанавливать параметры на основе FPS - Тоже заблуждение.Почему заблуждение? А как тогда определить производительность?
Или же дать пользователю самому выбирать качество отображения как в плеере.Зачем нагружать пользователя лишними элементами, в интерфейсе, в котором скорее всего он будет разово? Движок сам должен определить, на что способно устройство и выставить соответствующие настройки, чтобы было удобно.
07 November 2017 11:47
Интересует следующее: есть возможность изменить качество графики:
Если у нас дисплей высокого разрешения, можем улучшить разрешение:
И вроде-бы на лету. Но как определить, что устройство может потянуть более крутое разрешение и более крутое качество?
Разумно предположить, что можно делать какие-то выводы об устройстве, базируясь на уровне FPS. Например, выставить высокое качество а как только FPS упадет, убавить качество. Как следить за FPS?
А как определить, что на устройстве дисплей высокого разрешения? Нет ли вообще готовых примеров кода, или, может, B4W предоставляет какие-то API для этих целей?
m_config.set("quality", m_config.P_ULTRA);
Если у нас дисплей высокого разрешения, можем улучшить разрешение:
m_config.set("canvas_resolution_factor", 2);
И вроде-бы на лету. Но как определить, что устройство может потянуть более крутое разрешение и более крутое качество?
Разумно предположить, что можно делать какие-то выводы об устройстве, базируясь на уровне FPS. Например, выставить высокое качество а как только FPS упадет, убавить качество. Как следить за FPS?
А как определить, что на устройстве дисплей высокого разрешения? Нет ли вообще готовых примеров кода, или, может, B4W предоставляет какие-то API для этих целей?
03 November 2017 09:36
Таки опытным путем обнаружилось, что дело в двойном колбеке. Если сделать нормальный и скриншот верно сохраняется (верно обновленный) и с iOS нет проблем. Почему это происходит не понятно, но это так.
30 October 2017 00:28
там есть render_callback, надо в нём брать с канваса toDataURLТак, я собственно так и делаю
Кстати render_callback вызывается перед отрисовкой, может в этом проблема? Хотя на остальных платформах все нормально…

