User posts Anton Khalembakov
24 October 2016 13:02
24 October 2016 12:25
24 October 2016 12:19
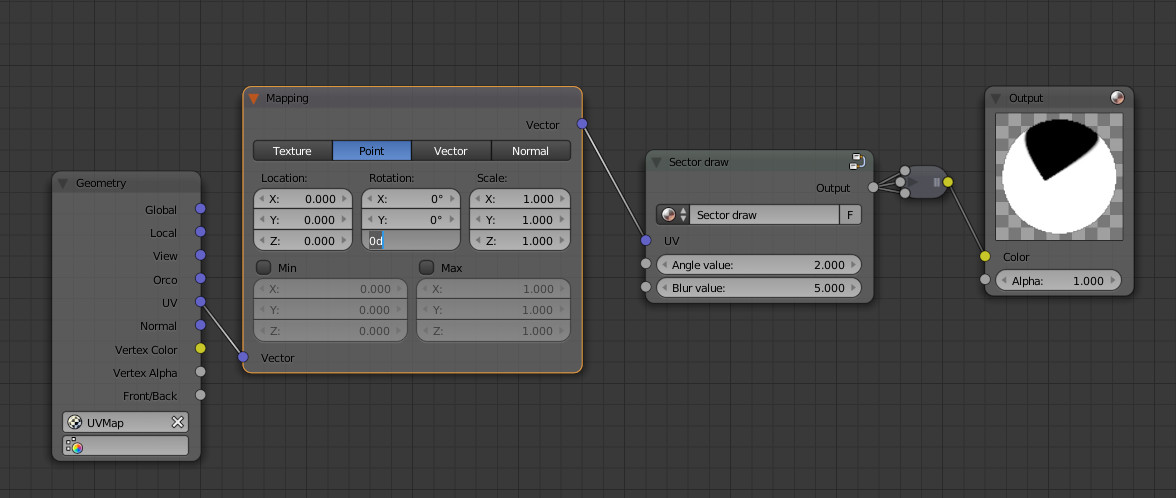
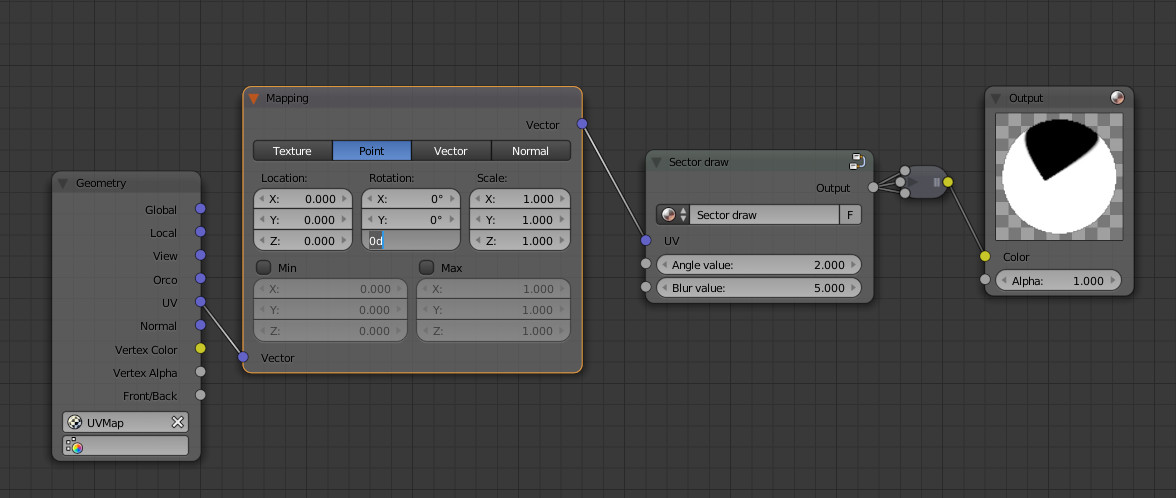
Не совсем понял про вращение объекта. Если нужно автоматизировать вращение сектора, то можно воссоздать узел «Mapping» и управлять смещением через узел «Value». Через API можно подавать в узел «Value» необходимые значения, добиваясь этим смещения сектора.
sector_draw+UV_rot.blend
sector_draw+UV_rot.blend
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
24 October 2016 11:51
Приветствую. Вам нужна отрисовка сектора на шейдере. Ознакомьтесь с прикрепленным к сообщению файлом. В нём ответ на ваш вопрос. Нужно только добавить узел «Mapping» между «Geometry» и «Sector draw». Вращать сектор нужно по оси «Z».
sector_draw.blend

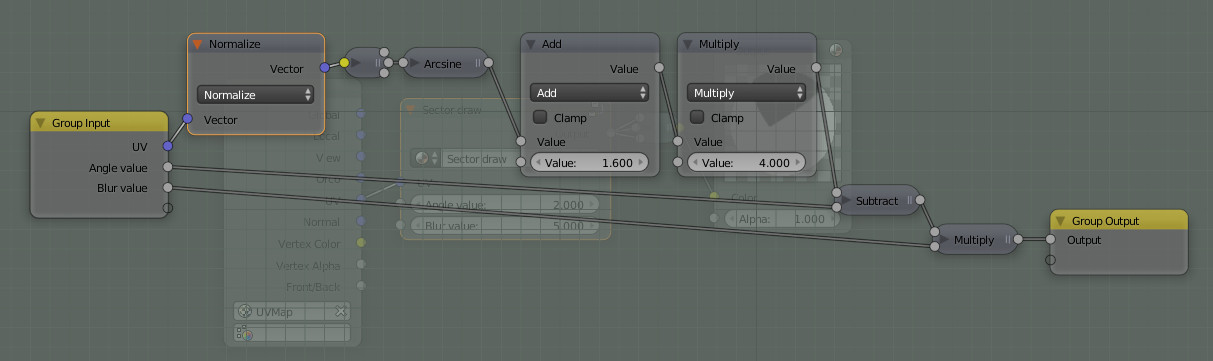
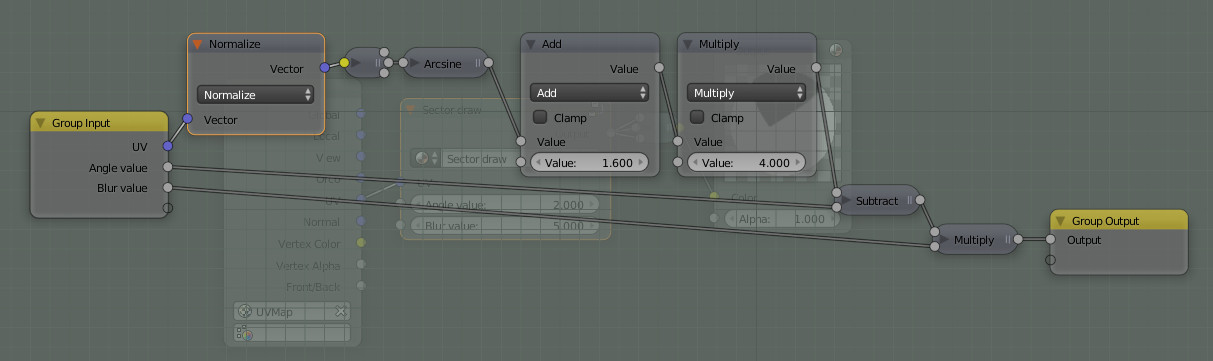
Внутри группы «Sector draw» стандартная математика:

sector_draw.blend

Внутри группы «Sector draw» стандартная математика:

Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
08 March 2016 22:06
После последнего обновления перестал работать webgl на моем домашнем арче в хроме и в лисе. Лиса 44.0.2. Хром 46.0.2490.86 (64-bit).
Хром сообщает следующее:
Настройки в браузерах дефолтные. Видеокарта GeForce GTX 560
Результаты about:gpu в хроме: gpu.html
Хром сообщает следующее:

Настройки в браузерах дефолтные. Видеокарта GeForce GTX 560
Результаты about:gpu в хроме: gpu.html
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
15 February 2016 11:37
14 January 2016 11:11
Хотелось бы высказать свое личное мнение по поводу конкурсных работ. Мне больше всего понравилась работа Андрея Ларина про снеговика и НЛО. Это самая дизайнерская открытка из всех. Единственный недостаток, который бы я отметил. Сцене не хватает контрастности освещения. Она немного бледная. Ожидаешь более насыщенных цветов после превьюшки, которая скорее всего подверглась цветокоррекции. В остальном все на высоте: текстуры, задумка, качество моделирования. Одним словом аккуратная сцена, как я и люблю. Отдельно хотелось бы отметить оптимизацию. Эта сцена получилась довольно легкая, в отличие от Щелкунчика, который безбожно тормозит. Моя видеокарта так гудела, как будто выполняла тяжеловесный просчет на Cycles.
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
20 November 2015 15:24
Здравствуйте, добрый сосед.
Добро пожаловать на форум.
Общее описание доступно в документации: https://www.blend4web.com/doc/ru/logic_editor.html
Более подробное - находится в разработке.
Следите за обновлениями документации на сайте.
Добро пожаловать на форум.
Общее описание доступно в документации: https://www.blend4web.com/doc/ru/logic_editor.html
Более подробное - находится в разработке.
Следите за обновлениями документации на сайте.
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
30 October 2015 10:56
В браузере визуализируется не все. Просто мы продумываем реализацию эффекта исходя их технологических ограничений платформы. Что нам дозволено, а что нет. Вот и все. Все, что перечислено выше можно сделать. Но не один в один по уроку. Нужно изобретать заново по референсу. Можно сказать это фокусы. Визуальные обманки. Это не честные просчеты, как в рейтресовых рендерах. Эффект жидкости например можно реализовать с помощью анимированной текстуры и геометрии, по которой она разливается или наоборот наполняет.
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/
23 October 2015 10:58
Здравствуйте, Dragon3DGraff.
Мы уже давно обсуждаем внутри команды возможность автоматически выставлять настройки веб-приложения в зависимости от конфигурации оборудования. Но есть ряд проблем. Важнейшая из них, как определить эту конфигурацию из веб-браузера. Что-то придумать пока реально только в хроме. В остальных браузерах работать не будет. Получается полу-решение.
Про баундинг-боксы и текст сомневаюсь. В таком случае внешний вид интегрированного трехмерного элемента будет очень меняться. Получается, что нужно смещать акцент с него. Как бы он и не обязателен вообще. Тогда зачем выбирать такое решение, если и без него можно обойтись. Обычно на плоской веб-странице трехмер привлекает внимание и в него вкладывается определенная смысловая нагрузка. Это становится фишкой сайта.
Производительность устройств будет расти. Золотая эра WebGL наступит чуть позже. Еще не время.
Важно к нему заблаговременно подготовиться .
Мы уже давно обсуждаем внутри команды возможность автоматически выставлять настройки веб-приложения в зависимости от конфигурации оборудования. Но есть ряд проблем. Важнейшая из них, как определить эту конфигурацию из веб-браузера. Что-то придумать пока реально только в хроме. В остальных браузерах работать не будет. Получается полу-решение.
Про баундинг-боксы и текст сомневаюсь. В таком случае внешний вид интегрированного трехмерного элемента будет очень меняться. Получается, что нужно смещать акцент с него. Как бы он и не обязателен вообще. Тогда зачем выбирать такое решение, если и без него можно обойтись. Обычно на плоской веб-странице трехмер привлекает внимание и в него вкладывается определенная смысловая нагрузка. Это становится фишкой сайта.
Производительность устройств будет расти. Золотая эра WebGL наступит чуть позже. Еще не время.
Важно к нему заблаговременно подготовиться .
Art Director
Blend4Web Team
https://www.blend4web.com/en/author/43/
Blend4Web Team
https://www.blend4web.com/en/author/43/

