User posts Zakaro
09 May 2017 00:05
05 May 2017 19:24
Thanks for looking at it, Will.
I don't use anything other than Chrome either, but if I want to do something like this to show a client, it's nice to have it looking good across all browsers they may use. I generally tell people to use Chrome to get the best experience anyway, though.![smiling]()
I just wondered why in Chrome and mobile browsers it would look seamless and in Edge it would be off. I don't know anything about coding and WebGL, but i though it should all be ran the same if they are all using the same language to run the page. Just another reason not to use Microsoft browsers.
I'll have to try to put the Panoramic on a sphere and see if it works better. The cubemap toolkit was just very quick and easy without me having to set anything up for B4W. It has the added bonus of only having 6 quads as well.![smiling-eyes]() I like to try to have the size as small as possible for mobile use, but I'm sure a low poly sphere would be pretty small as well.
I like to try to have the size as small as possible for mobile use, but I'm sure a low poly sphere would be pretty small as well.
I don't use anything other than Chrome either, but if I want to do something like this to show a client, it's nice to have it looking good across all browsers they may use. I generally tell people to use Chrome to get the best experience anyway, though.
I just wondered why in Chrome and mobile browsers it would look seamless and in Edge it would be off. I don't know anything about coding and WebGL, but i though it should all be ran the same if they are all using the same language to run the page. Just another reason not to use Microsoft browsers.
I'll have to try to put the Panoramic on a sphere and see if it works better. The cubemap toolkit was just very quick and easy without me having to set anything up for B4W. It has the added bonus of only having 6 quads as well.
04 May 2017 22:21
I've created a very quick 360 panoramic viewer using Blendamental's Cube Map Creation Toolkit. link
(VERY GOOD for creating quick 360 panoramic views with a small final file size)
When viewed in Chrome or on a mobile browser (Chrome or Samsung's Browser), it works flawlessly. When viewed with Microsoft's Edge browser, it works, but there are ugly seams where the cubemap connects together. It seems to be misaligned just a tad as well. Microsoft IE just doesn't work period. I don't have any other browsers to test if there are any seams in Firefox.
Any ideas of what to look for to fix would be appreciated. Thanks in advance.
The html exported from Blender is attached if anyone wants to view or try in another browser.
(VERY GOOD for creating quick 360 panoramic views with a small final file size)
When viewed in Chrome or on a mobile browser (Chrome or Samsung's Browser), it works flawlessly. When viewed with Microsoft's Edge browser, it works, but there are ugly seams where the cubemap connects together. It seems to be misaligned just a tad as well. Microsoft IE just doesn't work period. I don't have any other browsers to test if there are any seams in Firefox.
Any ideas of what to look for to fix would be appreciated. Thanks in advance.
The html exported from Blender is attached if anyone wants to view or try in another browser.
26 October 2015 06:27
21 September 2015 19:43
19 September 2015 15:13
I'm glad my tinkering helps others as well. I had somewhat of an idea of the Sphere app you created as well when I first started taking sphere pictures earlier this year and you helped me to make it happen.
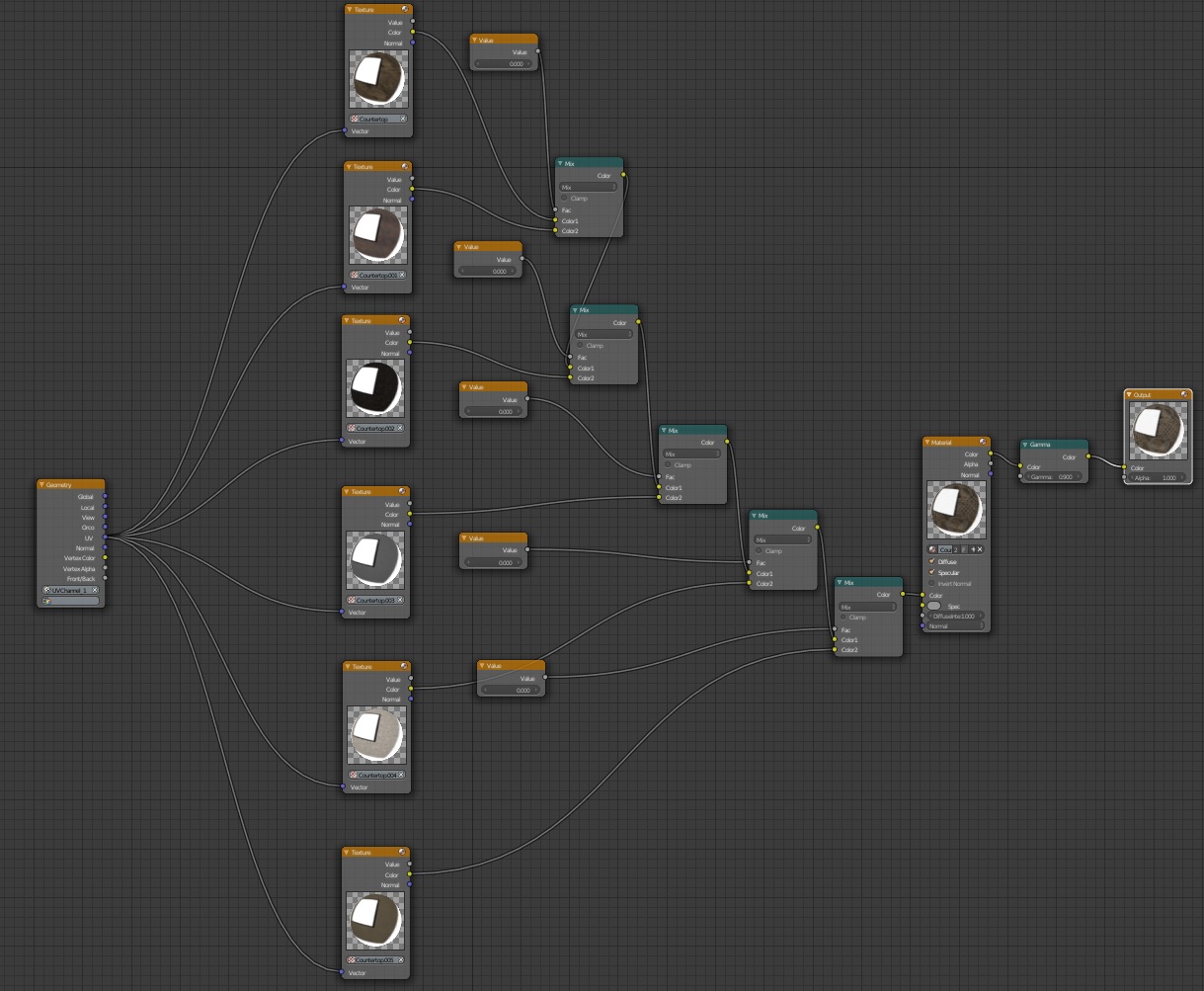
![winking]() I'm not sure if it's the best way to go about this though. This easily and quickly becomes very messy when just adding a few more things to it. (example below)
I'm not sure if it's the best way to go about this though. This easily and quickly becomes very messy when just adding a few more things to it. (example below)
![]()
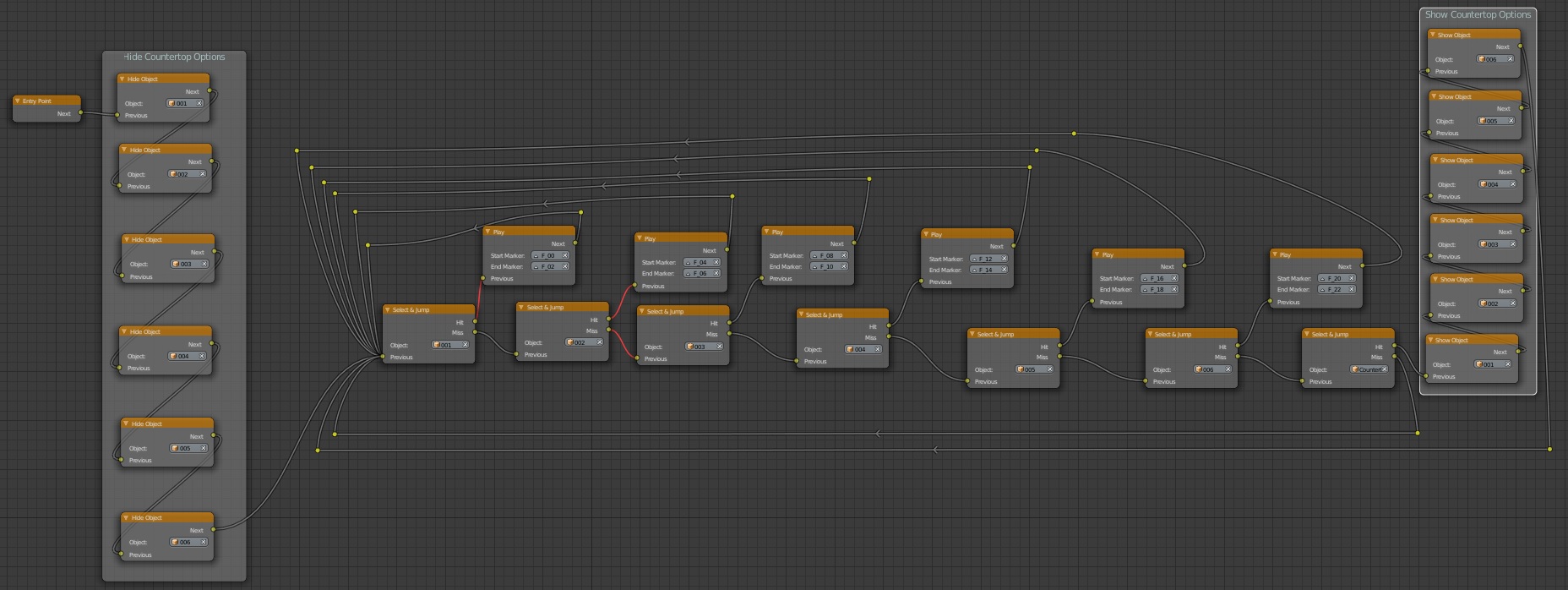
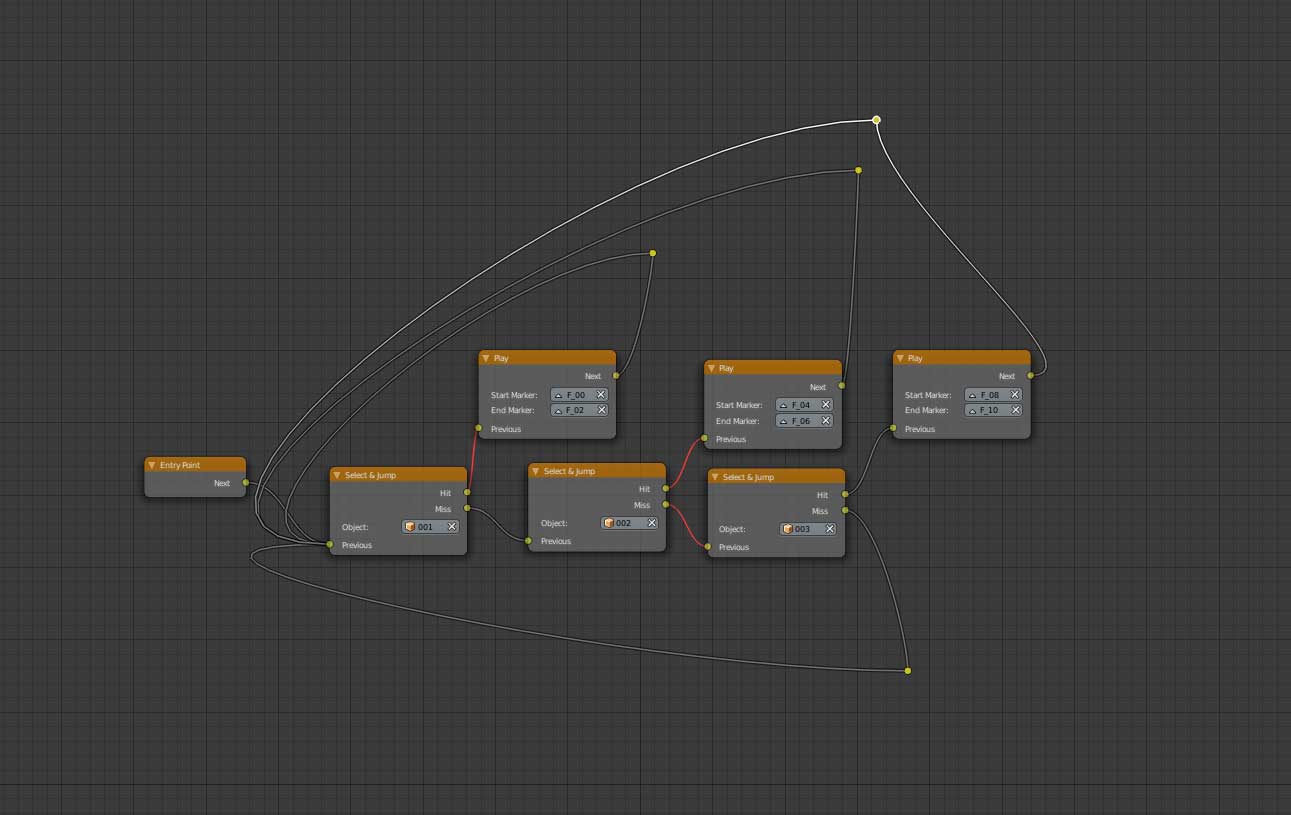
I added 3 more texture options, and I can see how keeping track of what values need to be at the right time can become daunting with a large amount of this. The Logic nodes are even crazier:
![]()
I added the 3 more texture changes plus added the texture "buttons" start hidden until clicking the Countertop.
I do understand that programming can be very tedious in making sure every line is correct, so maybe this is just the visual result of that, but I can't help but feel I'm going about it wrong. It's getting the desired results, but Is this the intended way for it to work the best?
Looks like you have it working.Well, I have SOMETHING working.

I added 3 more texture options, and I can see how keeping track of what values need to be at the right time can become daunting with a large amount of this. The Logic nodes are even crazier:

I added the 3 more texture changes plus added the texture "buttons" start hidden until clicking the Countertop.
I do understand that programming can be very tedious in making sure every line is correct, so maybe this is just the visual result of that, but I can't help but feel I'm going about it wrong. It's getting the desired results, but Is this the intended way for it to work the best?
19 September 2015 06:01
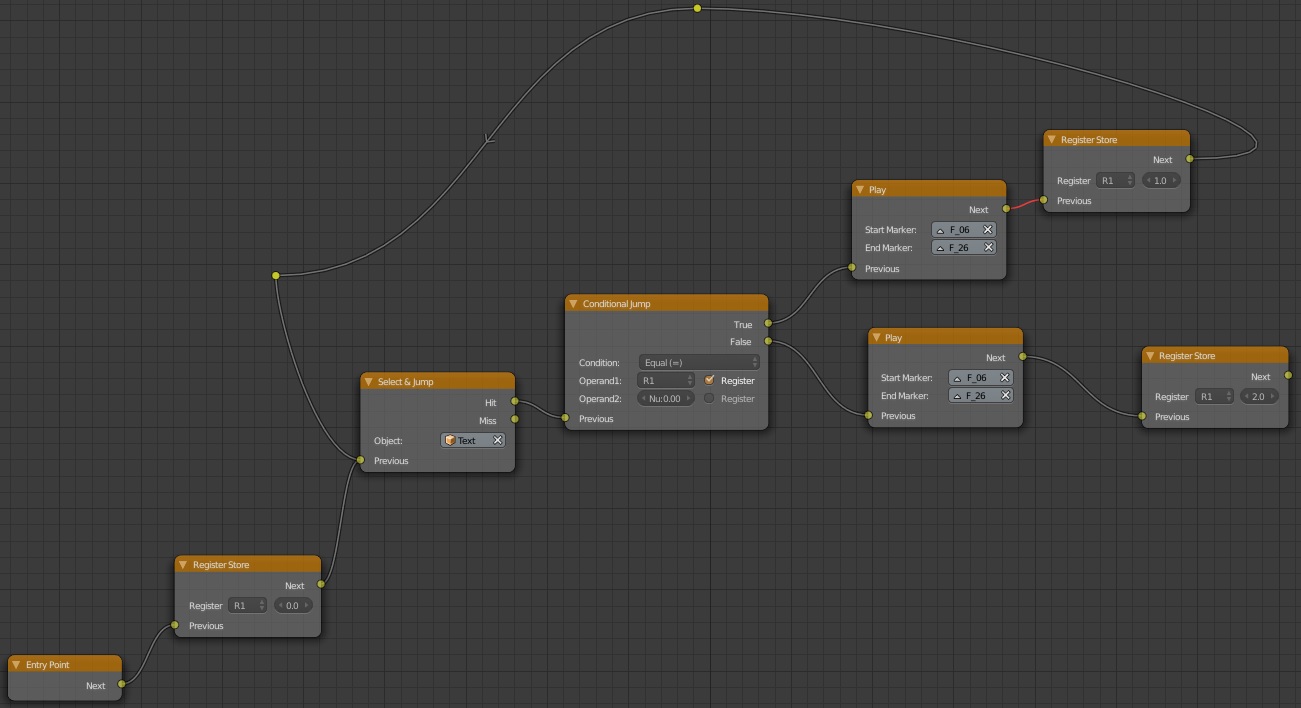
I'm playing around with the Logic Editor and trying to understand how the nodes work together.
I have a simple scene that I want the text to turn red when clicked on and then green if it's already red.
I'm not fully sure how the Register nodes work and conditional jumps. There wasn't a lot of info in the manual on these yet and I didn't see an example going through all these.
Attached are my scene and try at the Logic Editor. I'm going to try playing with this simple scene just to get familiar with Visual Programming (which is GREAT by the way).
Hopefully this will help others learning this as well.
![]()
What I thought I was doing here was:
•Register Store 1 = 0 on start
•Click text object. If R1=0 (which at this point should be) then play first set.
•After first set plays, Register 1 changes to 1 (R1=1)
•Text is now RED at F_26
•Click text object. R1=0 should be FALSE now because it should now be 1
•False jump to Play second set…. which i just see RIGHT NOW is THE SAME!!!!![astonished]()
I fixed the second play to have Start marker F_28 and End Marker to be F_48 and now it works as it should…![unamused-face]()
Well… let's chalk this one up to a common mistake and now this is a PSA (public service announcement):
ALWAYS CHECK YOUR VALUES OF SOMETHING YOU DUPLICATE
I left the broken files attached if any newbies want to do the simple fix to get used to working with the Logic Editor.
I'll be continuing to work more with this also, so I also kept this up for progress following and learning.
I have a simple scene that I want the text to turn red when clicked on and then green if it's already red.
I'm not fully sure how the Register nodes work and conditional jumps. There wasn't a lot of info in the manual on these yet and I didn't see an example going through all these.
Attached are my scene and try at the Logic Editor. I'm going to try playing with this simple scene just to get familiar with Visual Programming (which is GREAT by the way).
Hopefully this will help others learning this as well.

What I thought I was doing here was:
•Register Store 1 = 0 on start
•Click text object. If R1=0 (which at this point should be) then play first set.
•After first set plays, Register 1 changes to 1 (R1=1)
•Text is now RED at F_26
•Click text object. R1=0 should be FALSE now because it should now be 1
•False jump to Play second set…. which i just see RIGHT NOW is THE SAME!!!!
I fixed the second play to have Start marker F_28 and End Marker to be F_48 and now it works as it should…
Well… let's chalk this one up to a common mistake and now this is a PSA (public service announcement):
ALWAYS CHECK YOUR VALUES OF SOMETHING YOU DUPLICATE
I left the broken files attached if any newbies want to do the simple fix to get used to working with the Logic Editor.
I'll be continuing to work more with this also, so I also kept this up for progress following and learning.
19 September 2015 01:35
18 September 2015 20:55
Well, after a long time of not touching or looking into this much further (due to busy work season), the latest addition of the Logic Editor peaked my interest again. As more of an artist and tinkerer than a programmer, this is THE BEST THING SO FAR to hit Blend4Web. (this is my opinion of course ![smiling-face-smiling-eyes]() )
)
I dabbled a little yesterday and thanks to mister Will Welker for the YouTube tutorial posted today. I have once again tried my newbie hands at this. Here is my go at it and my first success at what I'm looking to do. Now, I have to work on learning how to dynamically load textures, create a canvas for a separate window displaying all options, optimizing, and testing.
Countertop Selector
For those interested in how this was done:
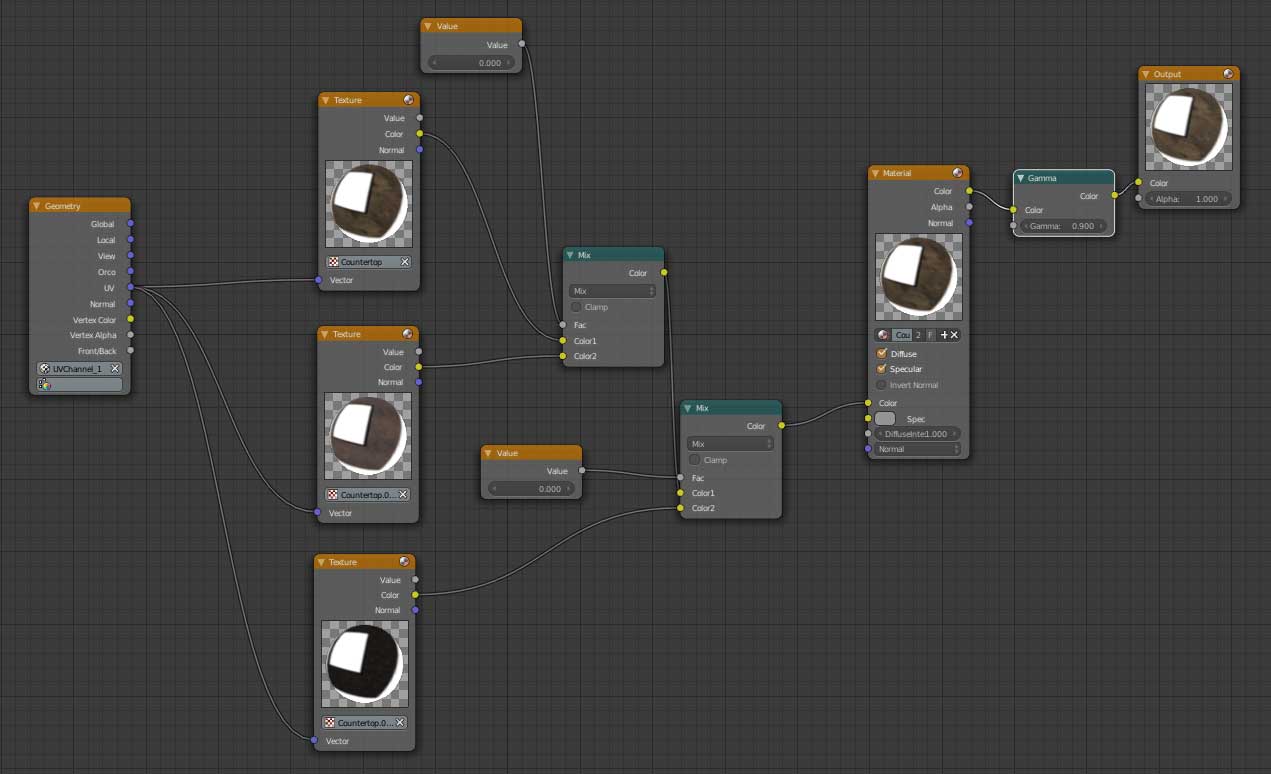
I keyframed (press "i" at the right places on the timeline) the "Value" nodes of the Material for the countertop. "0.00" value allows the top color (texture driven) to go through. "1.00" allows the bottom to go through. Layer this as I have in the photos and you can have any number of textures to change to.
![]()
Then set NLA markers at the appropriate positions to be used in the Logic Editor.
![]()
Is this the best way to go about this or is there a better, cleaner way to do this without having to code any JavaScript?
Finally, THANK YOU B4W team for your continued effort to make this tool easier to use for the "programming challenged".
I dabbled a little yesterday and thanks to mister Will Welker for the YouTube tutorial posted today. I have once again tried my newbie hands at this. Here is my go at it and my first success at what I'm looking to do. Now, I have to work on learning how to dynamically load textures, create a canvas for a separate window displaying all options, optimizing, and testing.
Countertop Selector
For those interested in how this was done:
I keyframed (press "i" at the right places on the timeline) the "Value" nodes of the Material for the countertop. "0.00" value allows the top color (texture driven) to go through. "1.00" allows the bottom to go through. Layer this as I have in the photos and you can have any number of textures to change to.

Then set NLA markers at the appropriate positions to be used in the Logic Editor.

Is this the best way to go about this or is there a better, cleaner way to do this without having to code any JavaScript?
Finally, THANK YOU B4W team for your continued effort to make this tool easier to use for the "programming challenged".
18 October 2014 00:43
I installed Blender 2.72a today and after getting the Blend4Web addon in, it comes up with a warning "Blender version mismatch. Blender 2.71 is recommended for the Blend4Web addon. Current version is 2.72."
It seems to export just fine. (at least a simple html export works okay) Should I not work in 2.72 until Blend4Web is updated?
Thanks
It seems to export just fine. (at least a simple html export works okay) Should I not work in 2.72 until Blend4Web is updated?
Thanks

