User posts Will Welker
28 August 2017 07:37
So you already had the subsurf modifier and you just hit the 'Apply' button?
Glad it was and easy fix.
Glad it was and easy fix.
27 August 2017 12:16
Very nice Juani! Some of us not so new can learn from this 
27 August 2017 12:12
Have a look at linear_tween().
There are many various ease functions in the Math Module
Animate() in the Time Module might interest you as well.
There are many various ease functions in the Math Module
Animate() in the Time Module might interest you as well.
26 August 2017 14:30
Nope. The pro version is more about licensing closed source apps. All the features are there for you in the CE version.
The code you can use to dynamically control your object is set_alpha_factor().
You could probably do this with material nodes as well.
The code you can use to dynamically control your object is set_alpha_factor().
You could probably do this with material nodes as well.
26 August 2017 14:16
Long time answering but I just came across this.
FAQ about source files.
"How do I share the source file?"
Using Git and Bitbucket, you can host your source files for free.
FAQ about source files.
"How do I share the source file?"
Using Git and Bitbucket, you can host your source files for free.
26 August 2017 08:48
Wow, lots of upgrades and changes. Will the Leap Motion work with the HTC Vive? My finger is waiting over the "Order" button. 
26 August 2017 07:55
Hi Ariel,
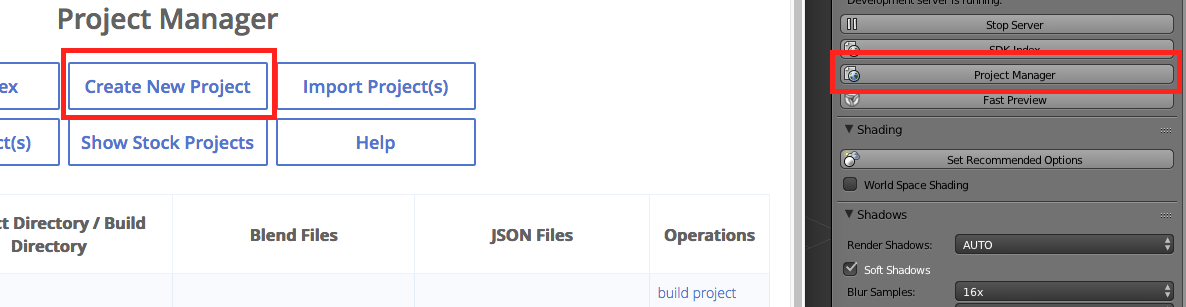
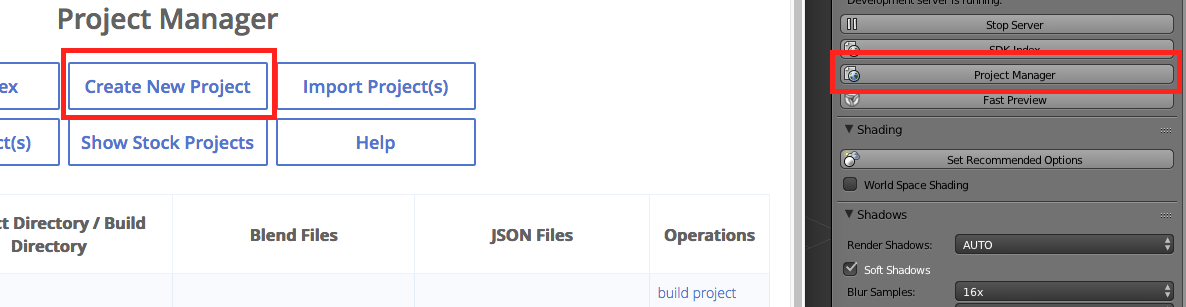
To edit code you will need to make a project using the Project Manager.
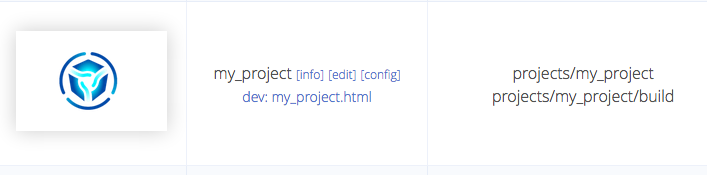
You can name it what you want and leave all options as default.

After this, you will have a new folder in your blend4web/projects folder. It will be named after your project. In this folder you will find a JavaScript file with the starting code for your app. The blend folder will contain your Blender file. Each time you change the .blend file you will need to export the JSON file into the asset folder. To run the project, you will need to select the link in your project manager.

This is because your project now has external files and must be run from a local server or your web server.
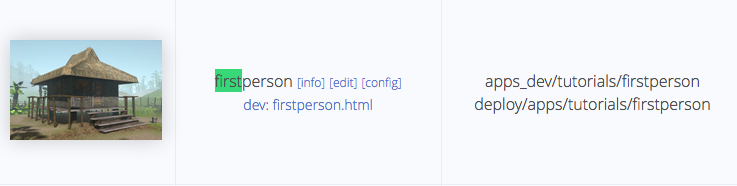
There is an example First Person project in your SDK:
blend4web_sdk/apps_dev/tutorials/firstperson.

You can try out this project and look at the code.
The FPS module has the documentation for using this code. Specifically, the enable_fps_controls() function is what you want.
Look at the example code in the First Person project to see where to put each of these pieces of code (see line 76 in the code).
To edit code you will need to make a project using the Project Manager.
You can name it what you want and leave all options as default.

After this, you will have a new folder in your blend4web/projects folder. It will be named after your project. In this folder you will find a JavaScript file with the starting code for your app. The blend folder will contain your Blender file. Each time you change the .blend file you will need to export the JSON file into the asset folder. To run the project, you will need to select the link in your project manager.

This is because your project now has external files and must be run from a local server or your web server.
There is an example First Person project in your SDK:
blend4web_sdk/apps_dev/tutorials/firstperson.

You can try out this project and look at the code.
The FPS module has the documentation for using this code. Specifically, the enable_fps_controls() function is what you want.
var m_fps = require("fps"); //this goes at the beginning to import the FPS module
var m_scene = require("scenes");
var character = m_scene.get_first_character();
var move_cb = function(forw_back, right_left) {
console.log(forw_back, right_left);
}
m_fps.enable_fps_controls(character, null, move_cb);
Look at the example code in the First Person project to see where to put each of these pieces of code (see line 76 in the code).
26 August 2017 05:56
Ok, I am getting the problem you describe.
This error repeats continually in the console:
We will need to wait for one of the developers to explore this issue.
I can confirm the problem lies with the baked animation. The project loads when this is removed.
This error repeats continually in the console:
B4W ERROR: missing data for "a_tbn_next" attribute Tes.html:325:577
uncaught exception: engine panic:
The engine tried to perform an invalid operation and halted.
Please copy the console contents above and submit it to the Blend4Web forum at
https://www.blend4web.com/en/forums/forum/17/ (unknown)
B4W ERROR: missing data for "a_tbn_next" attribute Tes.html:325:577
We will need to wait for one of the developers to explore this issue.
I can confirm the problem lies with the baked animation. The project loads when this is removed.
26 August 2017 00:18
Are you able to attach the blend file that produced this? In Blender, you can choose File > External Data and put a check mark in "Automatically Pack into .blend".
25 August 2017 16:11
Well, that narrows it down. The bake animation is huge and it loads fine without it.
Are you able to replicate the problem with smaller bake animations?
Any console errors showing up?
Are you able to replicate the problem with smaller bake animations?
Any console errors showing up?

