User posts Roman Sementsov
05 February 2016 14:20
Эм. У вас браузер думает, что вы делаете кроссдоменный запрос, когда грузите сцену.
Вы держите .json сцены и ваше приложение на разных разделах?
У вас проблема в том, что json не загрузился. Отсюда пошли-поехали все следующие ошибки
XMLHttpRequest cannot load file:///D:/Blender/test/some_scene.json?t=22122015200224. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.p @
Вы держите .json сцены и ваше приложение на разных разделах?
У вас проблема в том, что json не загрузился. Отсюда пошли-поехали все следующие ошибки
05 February 2016 13:57
05 February 2016 13:14
Добрый день.
Модифицировал ваш html - файл.
Надо было указать
чтобы движок не пытался грузить физику
Где кубик?
Модифицировал ваш html - файл.
<!DOCTYPE html>
<html>
<head>
<script src="b4w.min.js"></script>
<script>
function start_3d() {
var m_app = b4w.require("app");
var m_data = b4w.require("data");
m_app.init({
canvas_container_id: "container_id",
physics_enabled: false,
callback: load_cb
})
function load_cb() {
m_data.load("some_scene.json", loaded_cb);
}
function loaded_cb() {
m_app.enable_controls();
m_app.enable_camera_controls();
}
}
document.addEventListener("DOMContentLoaded", function(){
start_3d()}, false);
</script>
</head>
<body>
<div id="container_id" style="width: 500px; height: 300px;"></div>
</body>
</html>
Надо было указать
physics_enabled: false,
04 February 2016 09:46
Здравствуйте уважаемые знатоки Blend4web!
Большая просьба, сделайте пожалуйста урок по созданию своего прелоадера. Только прелоадера, где просто открывается модель.
Очень большая просьба.
Добрый день.
Какой именно пролоудер вас интересует? Существует простой прелоудер, как в этом демо (оно доступно в SDK с исходным кодом) или более сложный как в этом демо (оно тоже доступно в SDK с исходным кодом)
03 February 2016 21:38
Ответ на сообщение пользователя pvi1Используйте для этого экспорт в html (файл -> экспорт -> экспорт html). Затем можно открыть файл и протестировать приложение.
Спасибо, разобрался. а как теперь проверить работу (я создал кнопку, нажимая на которую начинается анимация).
Если вы используете SDK, то в интерфейсе блендера есть кнопка "fast preview", после нажатия на неё ваша сцена откроется в браузере
03 February 2016 10:34
03 February 2016 10:24
03 February 2016 10:05
Добрый день и добро пожаловать на форум.
Да, можно, поскольку для рендеринга используется html-элемент canvas.
Можно использовать следующую схему для получения массива с данными о цветности пекселей.
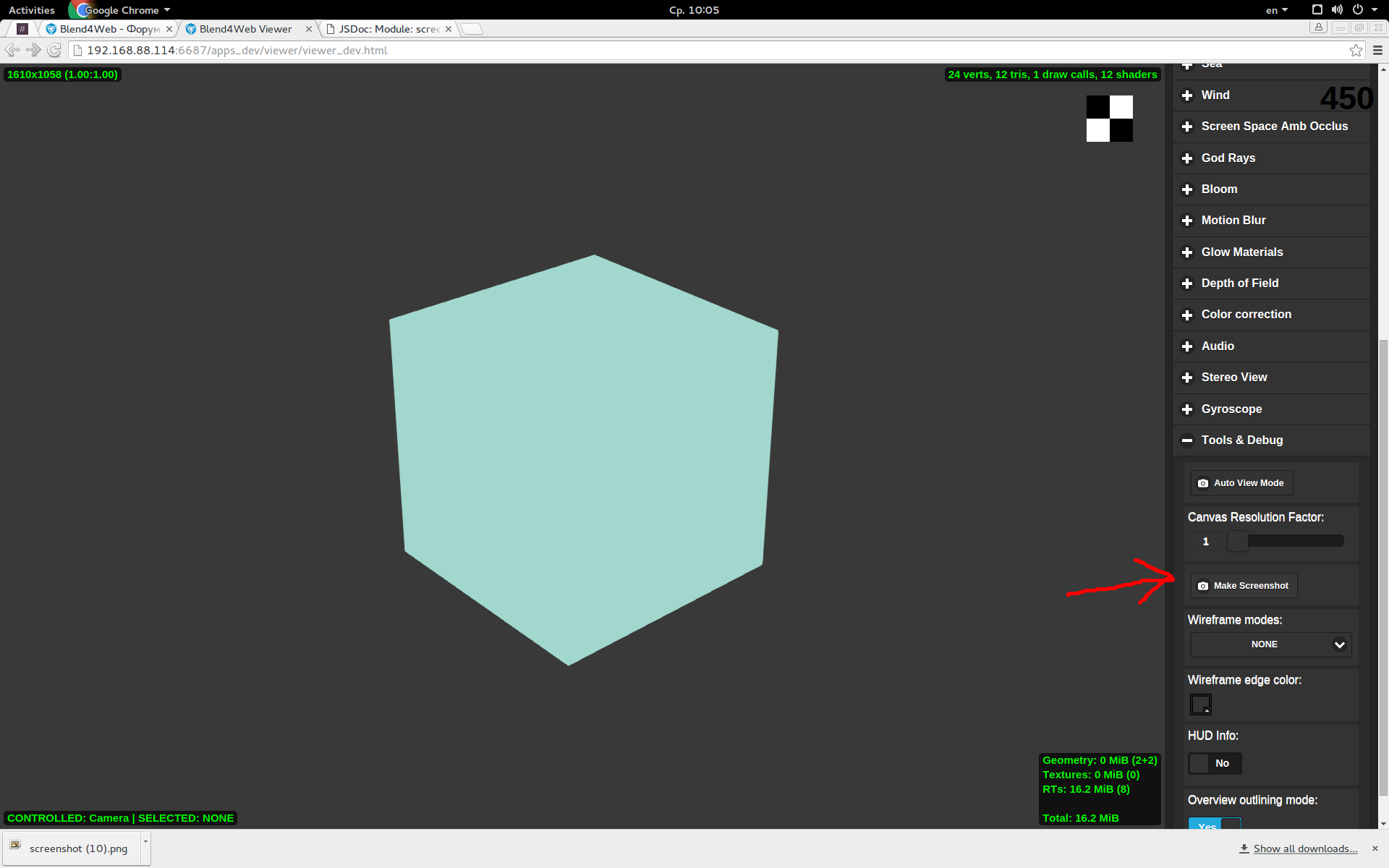
У нас есть аддон, который позволяет делать скриншоты. Используется у нас в приложении Viewer (доступно в SDK):
![]()
При необходимости, можно написать свою функцию для реализации скриншота, по аналогии с указанным аддоном.
Иначе говоря, можно ли в b4w загрузить в массив цветовые значения отдельной (или всей) области отрисовки?
Да, можно, поскольку для рендеринга используется html-элемент canvas.
Можно использовать следующую схему для получения массива с данными о цветности пекселей.
И второй вопрос. Возможно ли в b4w сохранять изображения (например скриншот области отрисовки) во внешний файл?
У нас есть аддон, который позволяет делать скриншоты. Используется у нас в приложении Viewer (доступно в SDK):

При необходимости, можно написать свою функцию для реализации скриншота, по аналогии с указанным аддоном.
02 February 2016 14:10
Вам надо было написать свой .html-файл, а у вас там лежал файл из HTML-экспорта. При HTML-экспорте получается самодостаточный html-файл, который является не связан с JSON-экспортом.
Я написал файл и чуть поправил скрипты.
Просто разарзивируйте этот архив, и запустите html-файл
![]()
Я написал файл и чуть поправил скрипты.
Просто разарзивируйте этот архив, и запустите html-файл