User posts Roman Sementsov
09 February 2016 09:35
А вообще, гораздо удобнее использовать менеджер проектов для обмена проектами. Там не будет возникать подобных проблем, поскольку он стартует с локальным сервером разработчика.
08 February 2016 15:05
Попробуйте убрать
Поскольку b4w.min.js уже содержит их в себе (в сжатом виде). Так же после копирования объекта его нужно добавить на сцену:
И не забудьте, что объект для копирования должен быть динамическим (галочка Force dynamic в настройках объекта в Blender'e)
Если не поможет, сделайте, пожалуйста скриншот консоли. У меня работает код с удаленными лишними строками, где подключаются лишние скрипты.
![]()
<script src="objects.js"></script>
<script src="scenes.js"></script>
Поскольку b4w.min.js уже содержит их в себе (в сжатом виде). Так же после копирования объекта его нужно добавить на сцену:
function loaded_cb() {
m_app.enable_controls();
m_app.enable_camera_controls();
var sourceCube = m_scenes.get_object_by_name("Cube");
var newCube = m_objects.copy(sourceCube, "newCube");
m_scenes.append_object(newCube);
// новый объект будет находить на тех же координатах, что и старый. Его нужно переместить, чтобы увидеть
}
И не забудьте, что объект для копирования должен быть динамическим (галочка Force dynamic в настройках объекта в Blender'e)
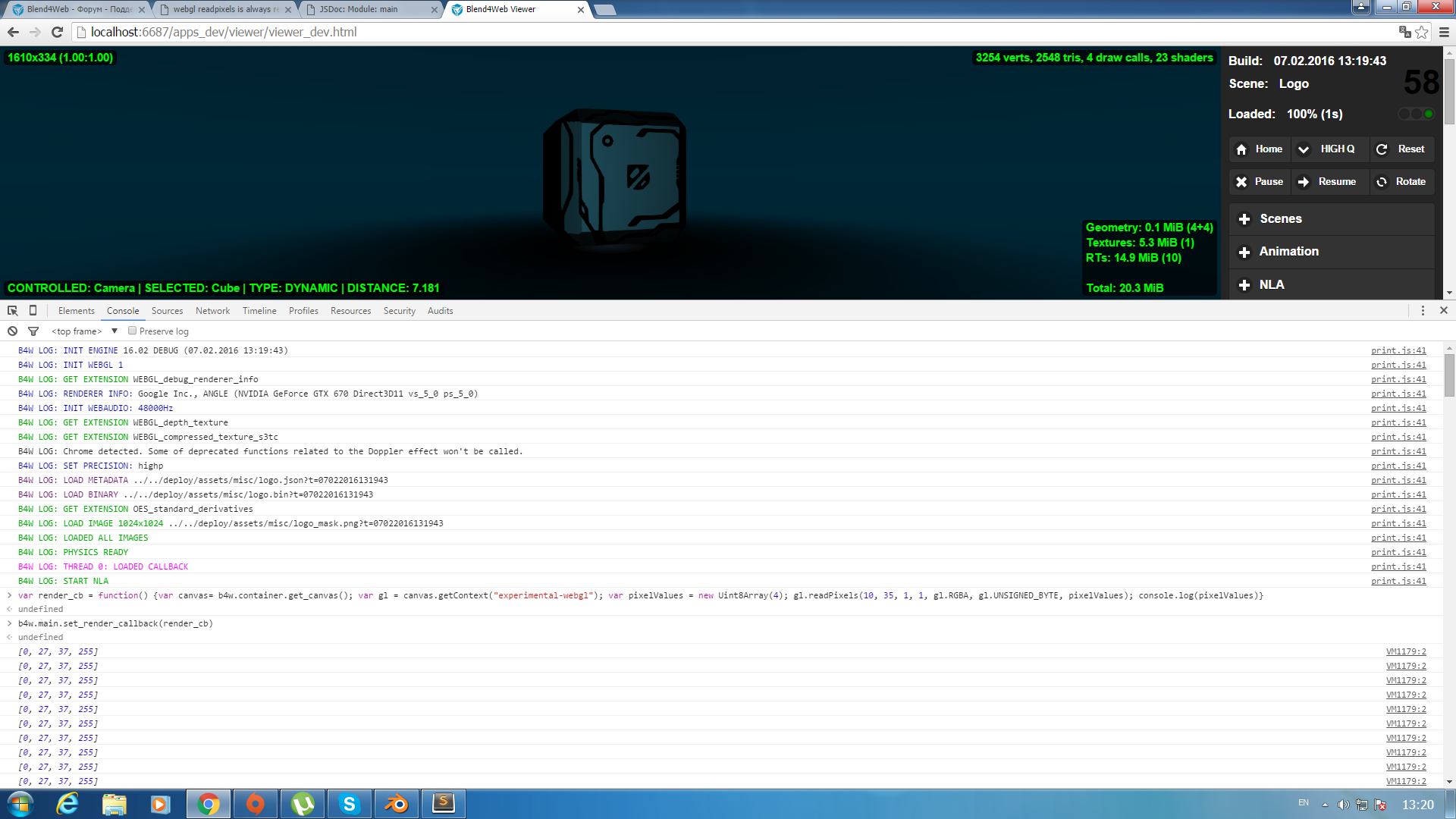
Если не поможет, сделайте, пожалуйста скриншот консоли. У меня работает код с удаленными лишними строками, где подключаются лишние скрипты.

08 February 2016 14:09
08 February 2016 10:04
Вы используете b4w.min.js в качестве движка. Если вы произвели изменения в исходных кодах движка, то вам надо пересобрать b4w.min.js. Либо использовать несобранный движок. Попробуйте пожключить скрипты из директории SDK/src к вашему проекту. Весь список скриптов можно получить, вызвав скрипт mod_list.py из SDK/scritps/
07 February 2016 13:38
07 February 2016 13:23
Есть функция, которая позволяет реализовать логику после завершения рендеринга.
![]()
У меня получилось считать пиксели в массив (правда пришлось добавить строку в код движка). Сделал следующее:
Создал функцию-callback, в ней читаю данные из контекста webgl. Пришлось добавить {preserveDrawingBuffer: true} в код движка. Если вы работаете с "незакомпиленой" версией движка (не прошедшей обфускацию и слияние всех модулей в один файл), то могу вам посоветовать добавить эту строку в код движка:
Вам будет нужен файл SDK/src/config.js 31 строка
Завтра более подробно посмотрю что с этим можно сделать

У меня получилось считать пиксели в массив (правда пришлось добавить строку в код движка). Сделал следующее:
var render_cb = function() {var canvas= b4w.container.get_canvas(); var gl = canvas.getContext("experimental-webgl"); var pixelValues = new Uint8Array(4); gl.readPixels(10, 35, 1, 1, gl.RGBA, gl.UNSIGNED_BYTE, pixelValues); console.log(pixelValues)}
b4w.main.set_render_callback(render_cb)
Создал функцию-callback, в ней читаю данные из контекста webgl. Пришлось добавить {preserveDrawingBuffer: true} в код движка. Если вы работаете с "незакомпиленой" версией движка (не прошедшей обфускацию и слияние всех модулей в один файл), то могу вам посоветовать добавить эту строку в код движка:
Вам будет нужен файл SDK/src/config.js 31 строка
exports.context = {
alpha : true,
antialias : false,
premultipliedAlpha : true,
preserveDrawingBuffer: true
}
Завтра более подробно посмотрю что с этим можно сделать
06 February 2016 17:21
06 February 2016 10:27
Не знаю почему, но сцена открывается только в мозиле.
браузер настраивали на загрузку локальных ресурсов?
Тут об этом говорилось.
Посмотрите что вам браузер пишет в консоли (обычно открывается нажатием на F12)
05 February 2016 15:44
05 February 2016 14:54
Нет, json лежит в той же папке, что и html и библиотека (ровно как в примере).
У вас браузер настроен на загрузку локальных ресурсов? Попробуйте запустить браузер с ключём –allow-file-access-from-files (на винде правой кнопкой мыши по ярлычку браузера, там где путь к исполняемому файлу кликаем мышкой и дописываем туда этот ключ через пробел)
По FireFox не могу вам ничего сказать, возможно стоит добавить сообщение в консоли, которое будет сообщать о том, что не был найден файл с физикой. В ближайшем времени посмотрю, что там можно сделать

