User posts Roman Sementsov
21 March 2016 18:11
Just curious, in what case would you use a jpeg sequence in Blend4Web?
I thought all animated textures are supposed to be webm, m4v, or ogv.
Sorry if I'm missing something obvious….
Hello.
IE doesn't support video textures. Also iPhone opens all videos in its own video player. We do it to prevent this.
21 March 2016 10:21
Что бы писать в чате жмём esc, и курсором тыкаем по чату. (ещё можно нажать клавишу TAB)
Но это будет переделано. Хочу вызывать чат по нажатию какой нить кнопки, как в популярных шутерах
Когда печатаешь в чате и нажимаешь на w, s, a, d, space персонаж продолжает перемещаться. еще после выхода из чата и продолжении движении происходит печать в html-элементе
А так, здорово!
17 March 2016 18:49
Нет, последовательность подключения ясна, не понятно как сцену загрузить в пункт меню, как здесь для morphing и даже если открыть сцену во viewer, она не будет отображаться с ключами формы
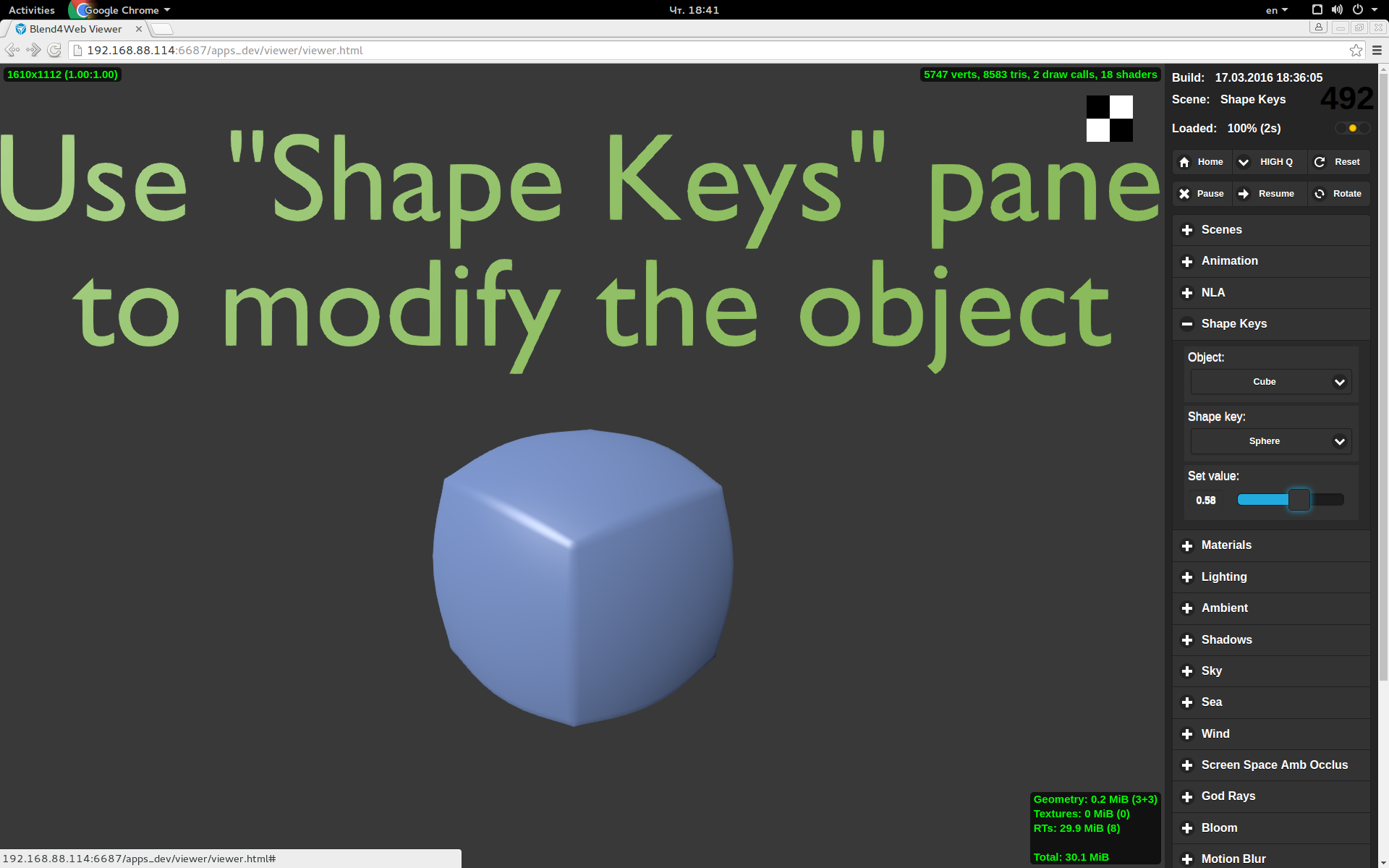
Во viewer можно переключать ключи деформации через вот эту панель (если они были экспортированы, то эта панель активна, чтобы их экспортировать нужно на объекта поставить галочку export shape keys):

Для того, чтобы переключать ключ деформации, необходимо использовать API из модуля geometry.js (функция set_shape_key_value) либо использовать нодовую логику (в ней я не силён
Но есть если вы используете HTML-экспорт, то вы можете использовать только нодовую логику
В указанном примере вас что именно интересует? Как была добавлена сцена в интерфейсное меню? Там грузятся все скрипты демо приложений , они помечены определенным атрибутом, потом берутся все скрипты и смотрятся те, на которых есть определенный атрибут. Для каждого найденного создается кнопка, которая перезагружает страницу, дописывая в URL информацию о сцене, которую надо будет загрузить после перезагрузки
Или вас интересует интерфейсное меню для выставления ключей деформации? Там берутся все ключи объекта через m_geom.get_shape_keys_names(obj)
затем для них создаются на JavaScript интерфейсные эмементы в фунции create_slider. Там же осуществляется привязка движения слайдера к выставлению значения ключа.
Если что, там можно посмотреть код приложения, нажав View Code. И не забывайте, что для экспорта ключей необходимо проставить галочку Export Shape Keys в настройках объекта в Blender'e
13 March 2016 11:08
Yes, you did.
But I think, there is an another way. You can use an iframe html element to integrate your scene to webpage. In this case, you should append a loading button. When the button is pressed, iframe src property will be set. For example:
Is it expected behavior?
But I think, there is an another way. You can use an iframe html element to integrate your scene to webpage. In this case, you should append a loading button. When the button is pressed, iframe src property will be set. For example:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function start_loading() {
var iframe = document.getElementById("scene");
iframe.src = "https://www.blend4web.com/apps/webplayer/webplayer.html?load=../../assets/capri/buildings/fountain_elephants/fountain_elephants.json";
}
</script>
<style>
body {
overflow: hidden;
margin: 0;
padding: 0;
}
div#scene {
position: absolute;
width: 800px;
height: 600px;
}
a#load_scene {
background-color: black;
color: white;
text-decoration: none;
display: block;
width: 170px;
height: 30px;
border: 3px solid white;
text-align: center;
font-family: Arial;
border-radius: 15px;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, 1);
font-size: 15px;
line-height: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<a id="load_scene" onclick="start_loading()">Load 3D scene</a>
<iframe id="scene"></iframe>
</body>
</html>
Is it expected behavior?
12 March 2016 10:22
Hello and welcome to the forum.
Do you use the html-export?
You can reach this if you'll use the .json export and create your own viewer. It's not difficult. There are a lot of tutorials and examples.
I just uploaded a test b4w .html to my wordpress site. With Sketchfab and Marmoset Viewer, the models don't load until the play button is pressed. I noticed that the b4w .html loads right up which is concerning to me if I have a lot of models/scenes on my page or if they are quite large.
Do you use the html-export?
How do I prevent the .html from auto-loading and requiring a play button to be pressed?
You can reach this if you'll use the .json export and create your own viewer. It's not difficult. There are a lot of tutorials and examples.
12 March 2016 10:11
Ответ на сообщение пользователя Grohot
Всем привет!
Почитал этот пример, документацию, попробовал тоже на дефолтной сцене.
Результат тот же (в bw4 текстура не видна, в рендере блендера нормально).
Текстуру и файлик приложил, если что.
Может надо создавать UV-развертку по Ctrl+E, а не просто плюсик на вкладке Mesh?
Добрый день.
А что вам сообщает консоль браузера?
Проверьте также, пожалуйста, находится ли ваша текстура внутри SDK (иначе сервер разработчика не сможет её загрузить)
10 March 2016 17:49
Как использовать функции модулей vec3 движка и другие позаимствованные из gl-matrix2
Использую b4w.min.js
Добрый день.
Для удобства использования gl-matrix2 разделена на модули. Пример:
"use strict";
b4w.register("my_application", function(exports, require) {
var m_vec3 = require("vec3");
var m_vec4 = require("vec4");
var m_quat = require("quat");
var _vec3_tmp = new Float32Array(3);
function fun(vec) {
m_vec3.copy(vec, _vec3_tmp);
}
....
09 March 2016 18:53
досадно, что в том же pick_object и т.п., где важна только геометрия участвуют тени, которые тормозят все практически на порядок.
Там вообще нету расчетов теней. Видимо, я не понятно объяснил. Там просто происходит отрендерирование геометрии (каждый объект рисуется своим цветом) и расчёт прозрачности (актуально для альфаклипов). Потом по пикнутому из пикселя цвету ставится в соотвествие объект. Загвоздка тут в том, что это нужно отрендерить. Думаю, что причиной всего этого является невысокая частота обновления кадров. Тени понижают частоту обновления кадров, поскольку требуют вычислений.
Смотрите, при частоте обновления в 10 кадров, между кадрами существует задержка в 1/10 секунды. Нужно учитывать еще и этот промежуток при анализе результата рендеринга.