User posts Roman Sementsov
10 August 2017 15:57
Добрый день и добро пожаловать.
Да, можно. Вы же имеет ввиду смешивание двух анимаций (одновременное проигрывание)?
Надо разрешить этим двум слотам смешиваться, для этого надо вызвать
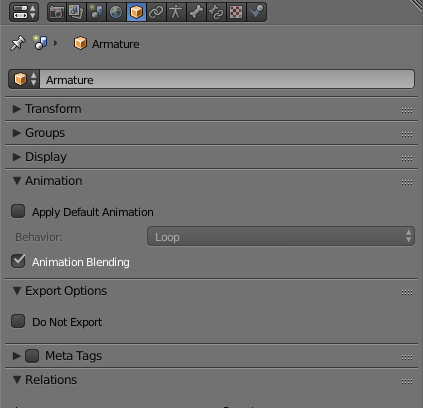
У арматуры в Blender должна быть выставлена галочка:
![]()
Да, можно. Вы же имеет ввиду смешивание двух анимаций (одновременное проигрывание)?
Надо разрешить этим двум слотам смешиваться, для этого надо вызвать
m_animation.set_skeletal_slots(armobj, slot_1, slot_2, 0.5);
У арматуры в Blender должна быть выставлена галочка:

26 July 2017 12:24
05 July 2017 16:07
Hello
There is a limitation for video on mobile browsers: it couldn't be played without user's action (click for example). You can use Blender's video textures, we use our workaround for this.
We do not use any hacks in that code snippet because it should be simple.
But if you want to use your own video texture implementation, you can add an interface button to start the video.
There is a limitation for video on mobile browsers: it couldn't be played without user's action (click for example). You can use Blender's video textures, we use our workaround for this.
We do not use any hacks in that code snippet because it should be simple.
But if you want to use your own video texture implementation, you can add an interface button to start the video.
22 June 2017 17:31
Роман, может быть проще тогда сделать объект на него наложить канвас текстуру, и все полоски и текст отрисовывать с помощью canvas 2d api ?
Можно и так, первый вариант подходит в отсутвие текста. Значение ноды меняется на шейдере, всё происходит быстро.
Рисование в 2Д канвас работает тормознее, поэтому стоит задумываться перед изменением текстуры. Вообще, да. Вы можете рисовать там всё что угодно.
Еще вопрос, туда же, если есть возможность сделать объект с канвас текстурой, возможно ли использовать
можно ли к нему подключить pixi.js для отрисовки в этом spine анимации
Только придётся его вручную обновлять, сам перерисованный канвас нужно ещё обновить в текстуре
22 June 2017 16:57
Добрый день,
Давайте рассмотрим пример простого случая. Прогрессбар - простая полоска
Можно добавить объект на сцену, который будет являться прогрессбаром. Для каждого персонажа его копировать, для изменения значения использовать нодовый сетап, использующий ноду value. Т.е. поставить в соответсвие длину полоски значениям ноды и через API его менять.
Сложный случай, прогрессбар - цифра
Тут начало тоже самое, добавляем, копируем. Но для изменения значения уже используем канвас-текстуру. В качестве текстуры тут используется 2D канвас со всеми его возможностями, в том числе и с возможностью рисовать текст
меня интересует вопрос как сделать этот прогресс бар на сцене
Давайте рассмотрим пример простого случая. Прогрессбар - простая полоска
Можно добавить объект на сцену, который будет являться прогрессбаром. Для каждого персонажа его копировать, для изменения значения использовать нодовый сетап, использующий ноду value. Т.е. поставить в соответсвие длину полоски значениям ноды и через API его менять.
Сложный случай, прогрессбар - цифра
Тут начало тоже самое, добавляем, копируем. Но для изменения значения уже используем канвас-текстуру. В качестве текстуры тут используется 2D канвас со всеми его возможностями, в том числе и с возможностью рисовать текст
21 June 2017 18:02
14 June 2017 11:01
14 June 2017 10:50
how do you change the scale? can you please explain a bit?
I've removed it and added new UV layer on the cube's mesh. I have no idea how to scale a UV layer with zero size.
and how do you rotate the image? the text is coming upside down…
I did not rotate it, it was default behavior. But if you want to rotate the image, you can use the 2D canvas API
14 June 2017 10:30
… друзья, а подскажите как менять характеристики динамически созданного отношения, например append_follow(obj, target, dist_min, dist_max) поменять dist_max? ничего в голову не пришло кроме как удалить и пересоздать с новыми значениями …
Добрый день,
Ничего страшного не произойдёт, если вы пересоздадите его без удаления
В будущем мы вообще пересмотрим сущность констрейнт и его место в иерархии
13 June 2017 18:29