User posts LukeVideo
05 April 2017 12:08
Ok. That's what i'm doing.
Anyway i didn't manage to get reactJS to render directly the canvas element due to the size of b4w.min.js. It is to big for babel but that's beyond my competence. So i tried importing every module from /src like in the html exports but that failed because of b4w being undefined or mismatches in the imports.
Anyway.
I decided to try another solution. Django ! That way Django should be able to take care of the canvas rendering ( the 3D scene ) and React can be used on top to interact with the elements in scene. Let's give it a try !![smiling-open-mouth]()
Anyway i didn't manage to get reactJS to render directly the canvas element due to the size of b4w.min.js. It is to big for babel but that's beyond my competence. So i tried importing every module from /src like in the html exports but that failed because of b4w being undefined or mismatches in the imports.
Anyway.
I decided to try another solution. Django ! That way Django should be able to take care of the canvas rendering ( the 3D scene ) and React can be used on top to interact with the elements in scene. Let's give it a try !
31 March 2017 23:13
Not exactly what i expected but i used the default binding and an iframe call.
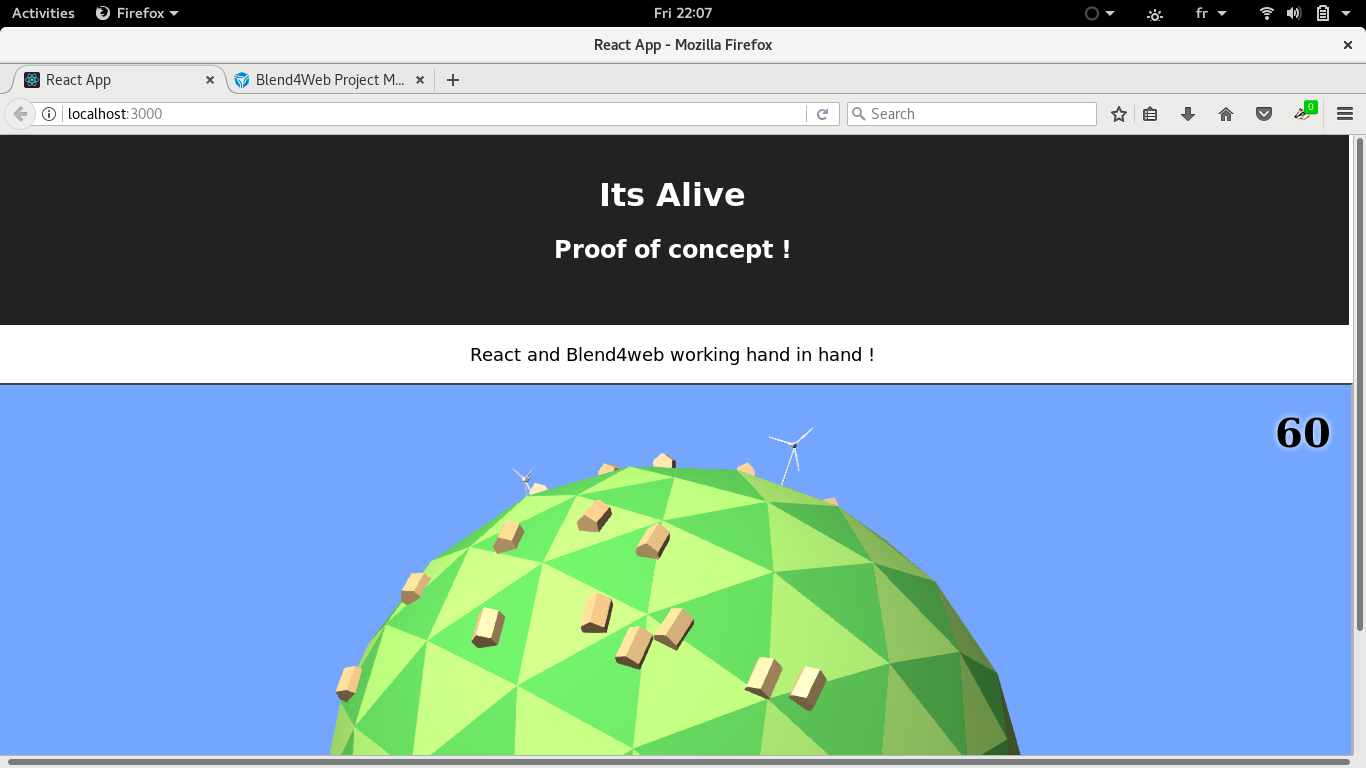
AND :![]()
TADA !!!!
Still i wish to find a better way to import B4W JS, CustonJS and JSON but thats a start !
EDIT:
So i gave the webplayer a try. It works fine with logic node interactivity. I have two questions.
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
If i import webplayer.mini.js and myCustom.js in react i could directly render a canvas instead of an iframe. That way i could interact with the rest of the page. The goal is to animate html element from my 3D model. So the fact of using iframe isn't very convenient.
I'll try that. Any advice would be welcome.
AND :

TADA !!!!
Still i wish to find a better way to import B4W JS, CustonJS and JSON but thats a start !
EDIT:
So i gave the webplayer a try. It works fine with logic node interactivity. I have two questions.
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
If i import webplayer.mini.js and myCustom.js in react i could directly render a canvas instead of an iframe. That way i could interact with the rest of the page. The goal is to animate html element from my 3D model. So the fact of using iframe isn't very convenient.
I'll try that. Any advice would be welcome.
31 March 2017 12:43
OK.
Thats what i did for testing purpose.
If i understand i can develop with the default project binding and then in a custom page load the json with the player but that woudl'nt load my JS by default unless i hack the player.JS i host.
But if i import the blend4web.mini.js i can import my custom JS that loads the scene itself.
The probleme i have is that i can't load hte whole HTML generated by B4W because of the framework i use. I have to break it down into smaller components. I'm working on it!
Thats what i did for testing purpose.
If i understand i can develop with the default project binding and then in a custom page load the json with the player but that woudl'nt load my JS by default unless i hack the player.JS i host.
But if i import the blend4web.mini.js i can import my custom JS that loads the scene itself.
The probleme i have is that i can't load hte whole HTML generated by B4W because of the framework i use. I have to break it down into smaller components. I'm working on it!
30 March 2017 18:30
Maybe it's not the right way to do thing in Blend4web.
I was thinking of something like the JS file you get with the default engine binding type. I have been looking different example i wonder if i should try the third example of this page
https://www.blend4web.com/en/community/article/59/
It seems easier to embed a custom script without editing the webplayer.
I was thinking of something like the JS file you get with the default engine binding type. I have been looking different example i wonder if i should try the third example of this page
https://www.blend4web.com/en/community/article/59/
It seems easier to embed a custom script without editing the webplayer.
30 March 2017 15:59
Hy all ! I'm back !
With some questions of course !![smiling-eyes]()
I am building a project who will need some JS interaction. But i wanted to use the Json player who is supposed to be more efficient. But where should i put my JS ??? Dose it mean i am going to have to create the HTML file that embeds the project and the js file ?
Do you have a template file for that kind of setup ?
Best regards
Luke
With some questions of course !
I am building a project who will need some JS interaction. But i wanted to use the Json player who is supposed to be more efficient. But where should i put my JS ??? Dose it mean i am going to have to create the HTML file that embeds the project and the js file ?
Do you have a template file for that kind of setup ?
Best regards
Luke
25 October 2016 23:23
25 October 2016 23:15
Is it a plugin or something NO-Script or privacy badger could kill???
Edit :
IT IS !
I already authorised yandex.ru but then it need yandex.net…
Maybe a little warning could be nice (not a alert though that would totaly suck !!!!). I run on low hardware and No script i find helps a lot with web page loading time but sometimes you get to miss cool features to.![fearful]()
Sorry for that.![open-mouth-cold-sweat]()
Edit :
IT IS !
I already authorised yandex.ru but then it need yandex.net…
Maybe a little warning could be nice (not a alert though that would totaly suck !!!!). I run on low hardware and No script i find helps a lot with web page loading time but sometimes you get to miss cool features to.
Sorry for that.
25 October 2016 23:12
23 October 2016 21:30
Hy there.
I am thrilled !!!!! I just managed to use the vehicle controls !![open-moth-tightly-closed-eyes]()
![open-moth-tightly-closed-eyes]()
![open-moth-tightly-closed-eyes]()
But If i use the m_app.enable_object_controls(vehicle_obj) function from this topic
Move car-WASD if i don't comment the
m_app.enable_camera_controls();
line in my JS file, the same key are used to control the camera and the vehicle.![fearful]()
It' not very usefull. But if i use the vehicle control i still might want to use some control on the camera….
So how do i achieve this ??? For example the camera could be just keyboard up, down, left and right while the vehicle would be WASD.![winking]()
I would love a manifold example for custom key !![smiling-sunglasses]()
By the way WASD is no good on a non QWERTY keyboard. Maybe you could change the layout according to keyboard layout. Not to bad though, i can switch but it is a little annoying. Or maybe the layout should be forced to qwerty in the app interaction??? I have no idea if this is possible !!!???![open-mouth-cold-sweat]()
I am thrilled !!!!! I just managed to use the vehicle controls !
But If i use the m_app.enable_object_controls(vehicle_obj) function from this topic
Move car-WASD if i don't comment the
m_app.enable_camera_controls();
line in my JS file, the same key are used to control the camera and the vehicle.
It' not very usefull. But if i use the vehicle control i still might want to use some control on the camera….
So how do i achieve this ??? For example the camera could be just keyboard up, down, left and right while the vehicle would be WASD.
I would love a manifold example for custom key !
By the way WASD is no good on a non QWERTY keyboard. Maybe you could change the layout according to keyboard layout. Not to bad though, i can switch but it is a little annoying. Or maybe the layout should be forced to qwerty in the app interaction??? I have no idea if this is possible !!!???
23 October 2016 17:13

