User posts Yeggi Zaborowsky
22 February 2018 11:34
нет случаем "лекарства" уже?Есть! Я делаю теперь вот так:
var m_scs = b4w.require("scenes");
var m_mat = b4w.require("material");
var m_tex = b4w.require("textures");
var Obj = m_scs.get_object_by_name('tub');
var ctx_image = m_tex.get_canvas_ctx(Obj, "ALPHA_REPEATE"); //"ALPHA_REPEATE" - имя canvas текстуры
var img = new Image()
img.src = "textures/canvas/blank_alpha.png";
img.onload = function(){
ctx_image.clearRect(0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
m_tex.update_canvas_ctx(Obj, "ALPHA_REPEATE");
}
Всё это запихиваю в функцию.
09 February 2018 19:59
22 January 2018 03:33
22 January 2018 03:30
Ответ на сообщение пользователя crantisz
Допустим, нужно заменить текстуру на меше. Я могу дождаться его загрузки, и в колбеке после загрузки заменить текстуру:function loaded_cb(data_id) { var obj = m_scenes.get_object_by_name('objectname', data_id); m_tex.change_image(obj, "texturename", TEX_ASSETS_PATH + customtextureadress ); }
Но таким образом выходит, что сначала грузится основная текстура, потом вторая, которая ее заменяет. Получается лишняя загрузка. Можно это как-то обойти?
Судя по функции, у Вас версия движка 17.06.
И как, change_image() работает?
У меня открылась с ним беда прям тут
22 January 2018 03:02
Ошибка смены canvas текстуры.
Версия 17.6.0
При загрузке приложения нормально загружаются.
При принудительной смене:
Модуль textures
change_image() ругается матом:
[.Offscreen-For-WebGL-0x561410d95c30]RENDER WARNING: texture bound to texture unit 5 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.
![]()
Загружаю как обычно:
Меняю вот так:
Версия 17.6.0
При загрузке приложения нормально загружаются.
При принудительной смене:
Модуль textures
change_image() ругается матом:
[.Offscreen-For-WebGL-0x561410d95c30]RENDER WARNING: texture bound to texture unit 5 is not renderable. It maybe non-power-of-2 and have incompatible texture filtering.

- Текстуры в степени "двойки" (1024х1024)
При загрузке ложатся отлично
Загружаю как обычно:
//CANVAS TEXTURES
var obj = m_scs.get_object_by_name("tub");
var ctx_image = m_tex.get_canvas_ctx(obj, "ALPHA_EXTEND");
var img = new Image();
img.src = "textures/canvas/rombic.png";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width,
ctx_image.canvas.height);
m_tex.update_canvas_ctx(obj, "ALPHA_EXTEND"); // обновления текстуры
console.log("Текстуры ALPHA_EXTEND обновились.");
}//конец img.onload
Меняю вот так:
var m_scs = b4w.require("scenes");
var m_tex = b4w.require("textures");
var Obj = m_scs.get_object_by_name('tub');
...
m_tex.change_image(Obj, "ALPHA_EXTEND", "textures/canvas/blank_alpha.png");
22 November 2017 23:04
06 July 2017 12:50
Ответ на сообщение пользователя Михаил ЛузянинИдей много. Ничего конкретного. Хочу понимать как буду делать динамическую красоту. К примеру, сделать на своей зажигалке.
Мммм, дело Пятигора живо. Что делаете, если не секрет?

возможность зажигать пламя.
Ну и владеть технологией для создания прочей красоты как то: капли дождя на стекле, огонь, вода, магия и эффекты для игровых персонажей.
В хозяйстве пригодится.
Следующим этапом планирую возобновить самостоятельно докумекать шейдер бриллиантов, раз уж не выходит заработать на ПРО-версию дистрибутива.
06 July 2017 12:14
06 July 2017 12:11
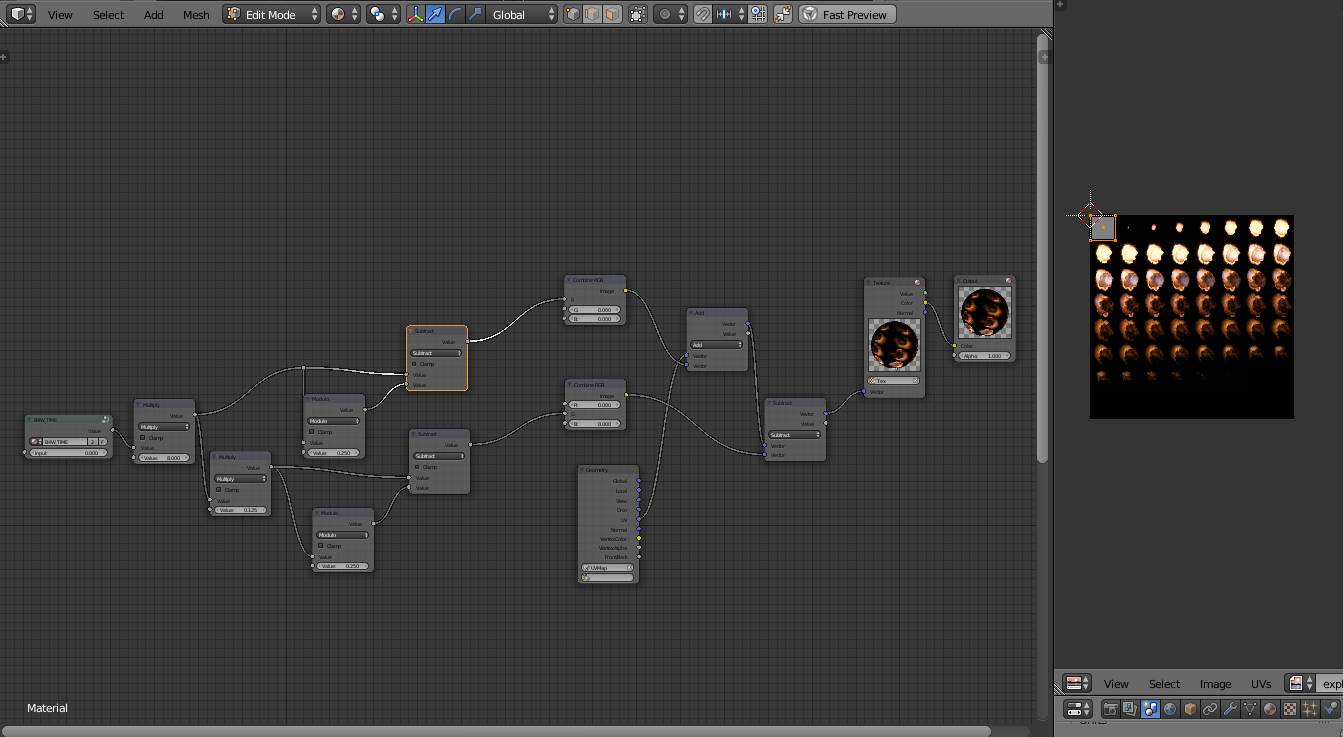
Спасибо, я уже методом логического тыка разобрался))) Там основная загвоздка была в том, что у меня спрайт анимирован слева направо, сверху вниз… А прирост по оси Y идет снизу вверх. Пришлось к вектору по ИКС прибавлять,а к вектору по ИГРЕК вычитать. Вроде скушало всё. )))
А программно лучше запускать в нужный момент через видео-текстуры, как я понимаю. Методом с ТАЙМ лучше зацикленные постоянные текстуры делать.
А программно лучше запускать в нужный момент через видео-текстуры, как я понимаю. Методом с ТАЙМ лучше зацикленные постоянные текстуры делать.
06 July 2017 05:14