Set value (uniform) programmatically?
10 August 2015 20:02
Hi!
I'm trying to figure out how to set a value used by a shader (uniform) from within .js. Within Blender, I used a driver (distance from a moving object) as a Value input, but I don't understand how to set that programmatically from within my code. Is there a tutorial/resource someone could point me to that explains how this could be done?
Thanks!
I'm trying to figure out how to set a value used by a shader (uniform) from within .js. Within Blender, I used a driver (distance from a moving object) as a Value input, but I don't understand how to set that programmatically from within my code. Is there a tutorial/resource someone could point me to that explains how this could be done?
Thanks!
11 August 2015 10:50
Hello,
Blend4Web API doesn't have such low-level methods and honestly, there is no need in them.
Your task can be easily solved with node materials. Say, you want to influence material color with distance to some object. The following steps can help you manage this task:
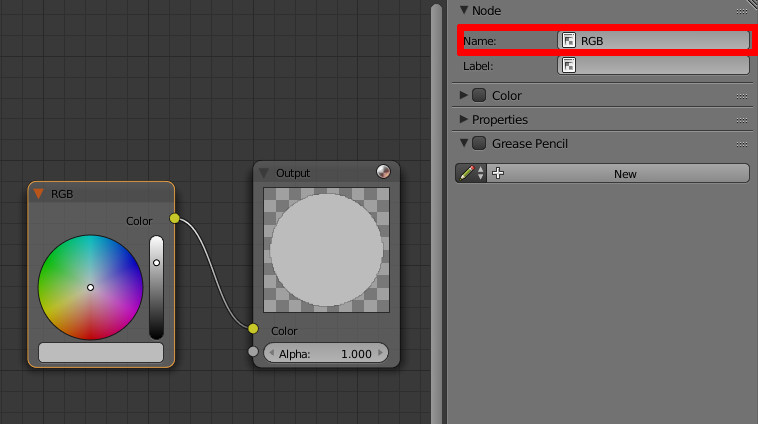
1) In Blender create a material setup like this:
![]()
and assign this material to some object. Let it be "Sphere". We'll need the name of the rgb-node "RGB" later.
2) For example, a "Cube" object is the one which will control the color of this node. Don't forget to make it dynamic.
3) Now you can control RGB value with the following API method.
E.g.:
Note that Value nodes can be controlled in the same manner with this method. Other node types can't be controlled this way but any setup can be achieved with "RGB" and "Value" nodes.
Blend4Web API doesn't have such low-level methods and honestly, there is no need in them.
Your task can be easily solved with node materials. Say, you want to influence material color with distance to some object. The following steps can help you manage this task:
1) In Blender create a material setup like this:

and assign this material to some object. Let it be "Sphere". We'll need the name of the rgb-node "RGB" later.
2) For example, a "Cube" object is the one which will control the color of this node. Don't forget to make it dynamic.
3) Now you can control RGB value with the following API method.
E.g.:
var sphere = m_scenes.get_object_by_name("Sphere");
var cube = m_scenes.get_object_by_name("Cube");
var dist = m_trans.get_distance(cube, sphere);
m_obj.set_nodemat_rgb(sphere, ["Material_name","RGB"], dist / 10, dist / 10, dist / 10);
Note that Value nodes can be controlled in the same manner with this method. Other node types can't be controlled this way but any setup can be achieved with "RGB" and "Value" nodes.

