beginner questions
11 August 2017 04:42
Hi there, ![smiling-eyes]()
I'm very new to blender 4 web and I am designer type, don't know much about programmer/coding.
I have some silly questions for you, hope you could help me out.
Q1, How do I change the html code? I tried to update html and js code in Notepad, but when I open the blend4web HTML file in Note pad, the js. code is really messy and I don't know where to begin.
Please see screen shot 1 image in the attachment:![]()
Q2, How to remove bottom right side social media buttons quickly?
Q3, How to remove B4W loading logo to something else?
(For example, i would like to change blend4web loading logo to my company's logo or just a normal loading bar).
I found this blog https://www.blend4web.com/en/community/article/258/ , it is showing how to change the loading bar. But again, when i open my 3d b4w html file in Notepad, its full of messy Js. code. I don't know where to copy &paste the blog tutorial code to and what code should be removed.
I hope someone could help me out asap.
Thank you so much !
Have a good day. !
Claire
![smiling]()
I'm very new to blender 4 web and I am designer type, don't know much about programmer/coding.
I have some silly questions for you, hope you could help me out.
Q1, How do I change the html code? I tried to update html and js code in Notepad, but when I open the blend4web HTML file in Note pad, the js. code is really messy and I don't know where to begin.
Please see screen shot 1 image in the attachment:

Q2, How to remove bottom right side social media buttons quickly?
Q3, How to remove B4W loading logo to something else?
(For example, i would like to change blend4web loading logo to my company's logo or just a normal loading bar).
I found this blog https://www.blend4web.com/en/community/article/258/ , it is showing how to change the loading bar. But again, when i open my 3d b4w html file in Notepad, its full of messy Js. code. I don't know where to copy &paste the blog tutorial code to and what code should be removed.
I hope someone could help me out asap.
Thank you so much !
Have a good day. !
Claire
11 August 2017 06:21
Hi Clairetao, welcome to the forum.
So, lots to cover LOL. There are no silly questions, this is not simple stuff.
Q1
You will want to edit the template files. What you are looking at is the compiled code. In your SDK, go to apps_dev/webplayer/template. There you will find webplayer_template.html. The images are encoded in-line with base64. You can encode and decode images here.
If you have access to Adobe Dreamweaver, it has the handy ability to show the image as you hover over the code. Here you can see the little favicon image.
![]()
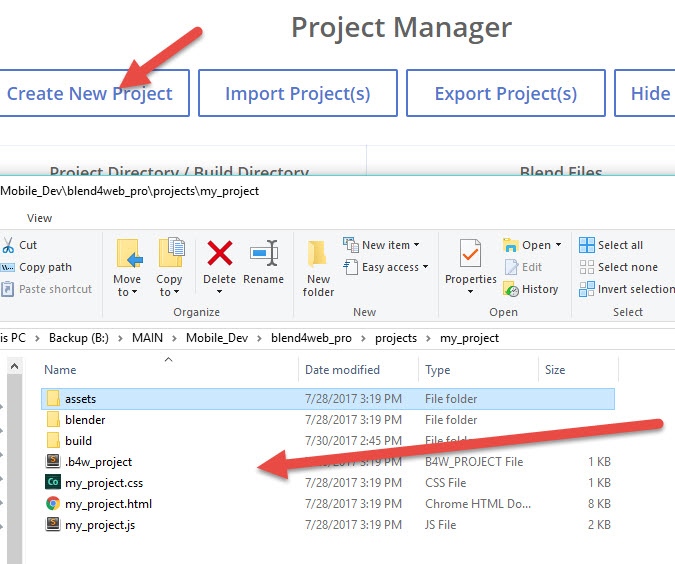
Your SDK treats this webplayer template like a project. You will need to BUILD it in the Project Manager before your changes will take effect.
Now, when you update to a new SDK, it will over-write your changes, so back them up outside the SDK.
Q2, Socials:
An easy way to affect socials and other things is to use URL parameters. If you have control of the link that points to your html file online, you can add parameters. For example this link would give you no socials and start with autorotate.
mysite.com/my_app.html?no_social&autorotate
Will post more as I get time…
So, lots to cover LOL. There are no silly questions, this is not simple stuff.
Q1
You will want to edit the template files. What you are looking at is the compiled code. In your SDK, go to apps_dev/webplayer/template. There you will find webplayer_template.html. The images are encoded in-line with base64. You can encode and decode images here.
If you have access to Adobe Dreamweaver, it has the handy ability to show the image as you hover over the code. Here you can see the little favicon image.

Your SDK treats this webplayer template like a project. You will need to BUILD it in the Project Manager before your changes will take effect.
Now, when you update to a new SDK, it will over-write your changes, so back them up outside the SDK.
Q2, Socials:
An easy way to affect socials and other things is to use URL parameters. If you have control of the link that points to your html file online, you can add parameters. For example this link would give you no socials and start with autorotate.
mysite.com/my_app.html?no_social&autorotate
Will post more as I get time…
11 August 2017 07:08
Q3:
The loading image is encoded in the CSS file in aps_dev/webplayer.
![]()
The progress bar moves in a way that is very specific to the transparent areas of this image so you will want to keep the same format if you replace the image. To get more custom than this you will need make a custom application rather then using the webplayer.
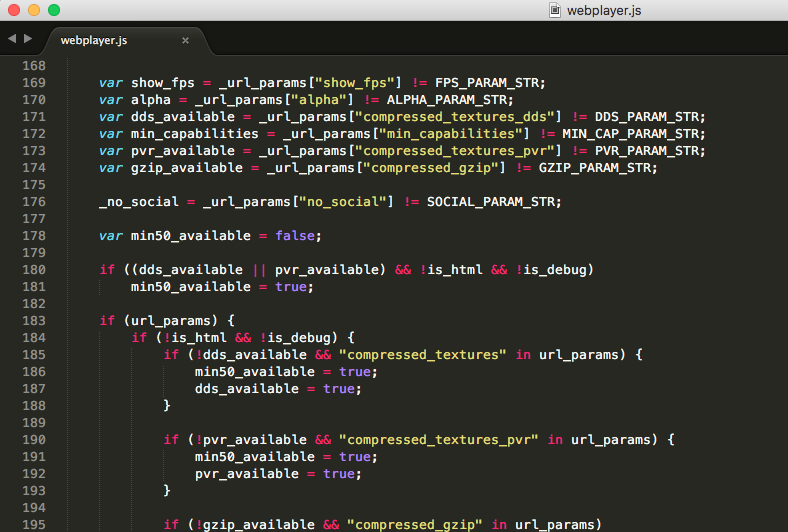
Sooner or later you will be looking at some code. You might like Sublime Text better than Notepad. It is free to try for an unlimited time.
![]()
The loading image is encoded in the CSS file in aps_dev/webplayer.

The progress bar moves in a way that is very specific to the transparent areas of this image so you will want to keep the same format if you replace the image. To get more custom than this you will need make a custom application rather then using the webplayer.
Sooner or later you will be looking at some code. You might like Sublime Text better than Notepad. It is free to try for an unlimited time.

11 August 2017 07:50
So here is the image after being decoded from base64. You can use it for a template.
![]()
Also to give you an idea of what it looks like in code, I have attached a txt file that contain only the code I pasted in to the decoder website linked above. It is a lot of text.
base64.txt

Also to give you an idea of what it looks like in code, I have attached a txt file that contain only the code I pasted in to the decoder website linked above. It is a lot of text.
base64.txt
15 August 2017 08:35
Hi Will,
You are a legend!
Thank you so much for your response, I really appreciate it.
Sorry, It took me days to figure out how to re-install add-on, SDK and use Project Manager and all of that.
Fnally the file is succefully uplodad to Project Manager and linked !
Now, Q2 is 100% solved. :D
Q1 and Q3 kinda solved. :)
I couldn't open the blend4web html file or see the code in dreamwaver CC2017, however, I can open it in dreamwaver CC2015 and check the code.
I changed little bit blend4web html code in dreawaverCC2015 and save it. It's seems working now.
I still having trouble with change the preloader part,
At the stage, I think I need to spend some time and try to understand the preloader CSS part.
One more question Q4: If I want to change the loading bar completely , do i have to update .js code in 'Sublime Text' as well?
Thanks again !
Claire
You are a legend!
Thank you so much for your response, I really appreciate it.
Sorry, It took me days to figure out how to re-install add-on, SDK and use Project Manager and all of that.
Fnally the file is succefully uplodad to Project Manager and linked !
Now, Q2 is 100% solved. :D
Q1 and Q3 kinda solved. :)
I couldn't open the blend4web html file or see the code in dreamwaver CC2017, however, I can open it in dreamwaver CC2015 and check the code.
I changed little bit blend4web html code in dreawaverCC2015 and save it. It's seems working now.
I still having trouble with change the preloader part,
At the stage, I think I need to spend some time and try to understand the preloader CSS part.
One more question Q4: If I want to change the loading bar completely , do i have to update .js code in 'Sublime Text' as well?
Thanks again !
Claire
15 August 2017 23:56
If I want to change the loading bar completely , do i have to update .js code in 'Sublime Text' as well?If you don't use the default HTML or JSON player you can customize your own loading bar. If you create a project in the Project Manager and leave all the settings at default, you will have a project that can be customized with your own JavaScript.
It will already have your starter files: Blend file in the blend directory, JSON file in the asset directory, HTML, CSS and JavaScript files in the main directory.

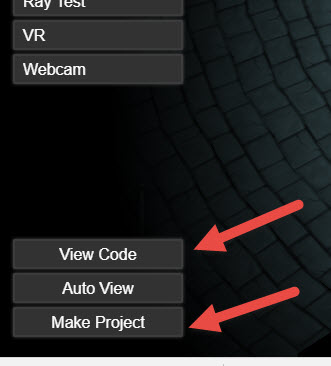
This will be far easier than trying to edit the code in the HTML web player. You can see lots if example code in the Code Snippets section. You can also access your local copy of Code Snippets from your Project Manager index page. Just hit the "View Code" button at the lower left, or "Make Project" to copy the project.

You can use any code editor you want. I like Sublime Text. I don't use Dreamweaver normally.
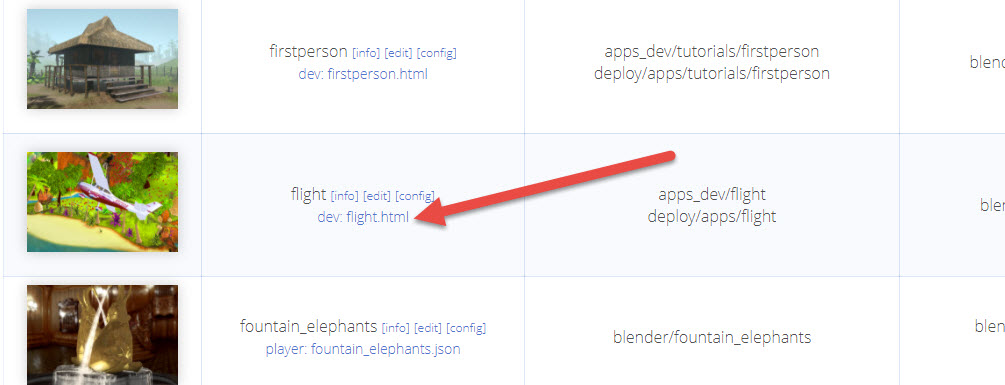
To see an example of a custom loading bar, look at the Flight project in your Project Manager.

You can find all the example code and files for this project in apps_dev/flight. Open flight.js and you can find the preloader code:
function create_preloader() {
m_main.pause();
var pl_cont = document.querySelector("#pl_cont");
var pl_frame = pl_cont.querySelector("#pl_frame");
_pl_bar = document.querySelector("#pl_bar");
_pl_caption = document.querySelector("#pl_caption");
_pl_fill = document.querySelector("#pl_fill");
m_app.css_animate(pl_cont, "opacity", 0, 1, 500, "", "", function() {
m_main.resume();
pl_frame.style.opacity = 1;
})
}
//this is not all you need, read the whole JS file
This code references elements like '#pl_cont' that are in the CSS file.
So the loading bar is not part of the 3D scene.
An easy way to customize you own pre-loader is to use this code and change the images for your own (re-skinning). You can find the images this project uses in apps_dev/flight/icons.

