HELP! How to add something created on blend4web to an iFrame or similar [SOLVED]
24 May 2017 01:28
Hello there everyone!
Let me begin by saying blend4web is fantastic, truly marvelous and can't believe the possibilities that this offers.
Having that in mind, I learned the basics and tried to do my first project.
Everything went great. To finish, I exported my test project from the project manager to a zip file, but here is where the problems began.
Immediately I opened the folder and double clicked the HTML file, to see it running, but saw nothing, it didn't open. Inspecting the HTML file I found this:
link
Which implies that it needs the scr folder and everything in it to run, I copied and pasted it from the blend4web folder in the applications, but still it didn't run.
So I decided to make a very simple scene on blender, just the default cube, and just export it with the export feature on blender. Naturally, it created a HTML file that ran no problem when I double clicked.
I started to experiment and created a simple webpage with an iframe and I wanted to put my creation inside this iframe, but when I reference the file inside the iframe, it doesn't load up. Decided instead just to make an <a> tag, to make a link to load the whole HTML file, but the link doesn't work, it always keeps loading but never shows the content.
With all this, I've got some really noob questions for you guys:
1. Why when I exported my project from the project manager, the HTML doesn't open when I double click on it? When I use the export feature inside of blender it works just fine.
2. How do I correctly add a project to an iFrame? I checked some of the tutorials here and they have the program running inside a iFrame no problem, but I can't get it to work for the life of me, nor I can make the <a> tag work either. What am I doing wrong?
I'd like to do something like what you can find in here : link
Where the app seems to be inside an iframe no problem.
Any help would be extremely appreciated, since this is rather urgent.
Thanks in advance for your answers guys, you rock!
Let me begin by saying blend4web is fantastic, truly marvelous and can't believe the possibilities that this offers.
Having that in mind, I learned the basics and tried to do my first project.
Everything went great. To finish, I exported my test project from the project manager to a zip file, but here is where the problems began.
Immediately I opened the folder and double clicked the HTML file, to see it running, but saw nothing, it didn't open. Inspecting the HTML file I found this:
link
Which implies that it needs the scr folder and everything in it to run, I copied and pasted it from the blend4web folder in the applications, but still it didn't run.
So I decided to make a very simple scene on blender, just the default cube, and just export it with the export feature on blender. Naturally, it created a HTML file that ran no problem when I double clicked.
I started to experiment and created a simple webpage with an iframe and I wanted to put my creation inside this iframe, but when I reference the file inside the iframe, it doesn't load up. Decided instead just to make an <a> tag, to make a link to load the whole HTML file, but the link doesn't work, it always keeps loading but never shows the content.
With all this, I've got some really noob questions for you guys:
1. Why when I exported my project from the project manager, the HTML doesn't open when I double click on it? When I use the export feature inside of blender it works just fine.
2. How do I correctly add a project to an iFrame? I checked some of the tutorials here and they have the program running inside a iFrame no problem, but I can't get it to work for the life of me, nor I can make the <a> tag work either. What am I doing wrong?
I'd like to do something like what you can find in here : link
Where the app seems to be inside an iframe no problem.
Any help would be extremely appreciated, since this is rather urgent.
Thanks in advance for your answers guys, you rock!
24 May 2017 08:33
Hi j.sevamo.
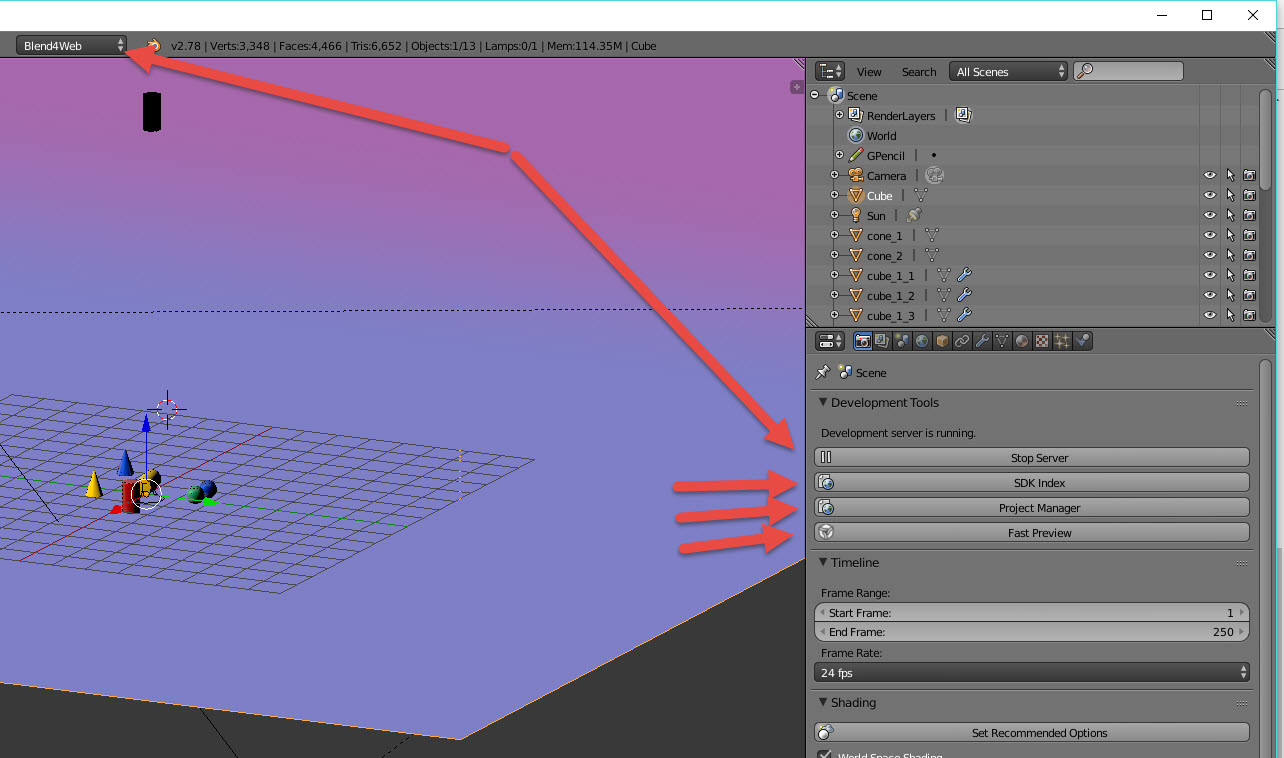
So, it sounds like you are not opening your project from a server. For security, browsers do not allow accessing external files from your local machine. External JavaScript files must be loaded from the server. Part of the Blend4Web add-on includes running a local server on your machine so you can run your projects. The root directory of this server is your Blend4Web SDK folder. When you start Blender it also starts this server. In Blender, click the Project Manager button to see all the projects. Once it opens click, "hide stock projects" that will make it easier to see your own. When you see your own project lists, click on the HTML file listed. It will open your browser to and address like this: http://localhost:6687/projects/vr-project/vr-project.html
That localhost address is your server and it allows you to run your projects without uploading to a website server. A simple HTML export does not need this because it does not need external files to run.
![]()
For an Iframe, see this video: https://youtu.be/EpldwjUaS_s
You will need it to be somewhere in your SDK folder and access it through your http://localhost:6687/whatever.html
So, it sounds like you are not opening your project from a server. For security, browsers do not allow accessing external files from your local machine. External JavaScript files must be loaded from the server. Part of the Blend4Web add-on includes running a local server on your machine so you can run your projects. The root directory of this server is your Blend4Web SDK folder. When you start Blender it also starts this server. In Blender, click the Project Manager button to see all the projects. Once it opens click, "hide stock projects" that will make it easier to see your own. When you see your own project lists, click on the HTML file listed. It will open your browser to and address like this: http://localhost:6687/projects/vr-project/vr-project.html
That localhost address is your server and it allows you to run your projects without uploading to a website server. A simple HTML export does not need this because it does not need external files to run.

For an Iframe, see this video: https://youtu.be/EpldwjUaS_s
You will need it to be somewhere in your SDK folder and access it through your http://localhost:6687/whatever.html
24 May 2017 09:35
to put my exported test into an iframe on my website I used this
I even tested the B4W iFrame into a blog post also iFramed on the same page
Nothing fancy, just put the files and folders to my site, renamed the main html to index.html and iFramed the link
VIEW SOURCE here if you want to see MY HOMEPAGE
<iframe width="896" height="640" src="http://www.trepaning.com/croissEyes" frameborder="0"></iframe>
I even tested the B4W iFrame into a blog post also iFramed on the same page
Nothing fancy, just put the files and folders to my site, renamed the main html to index.html and iFramed the link
VIEW SOURCE here if you want to see MY HOMEPAGE
25 May 2017 00:07

