Product Customization
03 February 2017 08:51
Dear All, Hello All,
I want to know that is Blend4Web capable of customizing products in 3D environment.
Let me elaborate, I am making a web store for boxes. I want my customers to use the
interface and change the size of the box there and see it in 3D and after finalising the materials
to be used they place the order.
So is it possible that blend4web script help me design the box OR alter its dimensions
Kindest Regards
Kagazwala
I want to know that is Blend4Web capable of customizing products in 3D environment.
Let me elaborate, I am making a web store for boxes. I want my customers to use the
interface and change the size of the box there and see it in 3D and after finalising the materials
to be used they place the order.
So is it possible that blend4web script help me design the box OR alter its dimensions
Kindest Regards
Kagazwala
03 February 2017 10:29
Let me elaborate, I am making a web store for boxes. I want my customers to use theWelcome! Can you show us some examples of customization you want to create (may be examples of different boxes or already existing customizer), so to be shure that we give you exact answer and may be we give you some recomendation how to achieve this.
interface and change the size of the box there and see it in 3D and after finalising the materials
to be used they place the order.
Blend4web and that kind of thing.
03 February 2017 20:04
04 February 2017 13:55
05 February 2017 19:36
06 February 2017 12:20
Thanks RomanOr even better you can make it using armature system, one of our custщmer already made something like customizer of boxes. He made it using armature system, he's just attached each of box's wall to the bone and then moved it when it was needed. It will depents on which customization you need.
I would work a little more on my project and revert back to you friends for assistance
Kindest Regards
Blend4web and that kind of thing.
18 February 2017 05:29
Thanks everyone, I have made the box now and with shape key it works fine
in the fast preview.
Now I am trying to make this change happen with slider control in HTML
like the HTML previewer does it
When we move the shape handle it shows the live result in webgl
I know it needs scripting but I want to know which APIs would be used
Thanks once again
Kind Regards
Kagazwala
in the fast preview.
Now I am trying to make this change happen with slider control in HTML
like the HTML previewer does it
When we move the shape handle it shows the live result in webgl
I know it needs scripting but I want to know which APIs would be used
Thanks once again
Kind Regards
Kagazwala
18 February 2017 16:06
Hi! You can use the following methods from the geometry.js module:
set_shape_key_value/get_shape_key_value - to work with the value of a certain shape key
check_shape_keys - to test if an object has shape keys at all
get_shape_keys_names - to return all shape key names available on the object
Also, this code snippet illustrates how to use them: morphing (click the "View Code" button to check this out)
set_shape_key_value/get_shape_key_value - to work with the value of a certain shape key
check_shape_keys - to test if an object has shape keys at all
get_shape_keys_names - to return all shape key names available on the object
Also, this code snippet illustrates how to use them: morphing (click the "View Code" button to check this out)
21 February 2017 05:55
22 February 2017 11:26
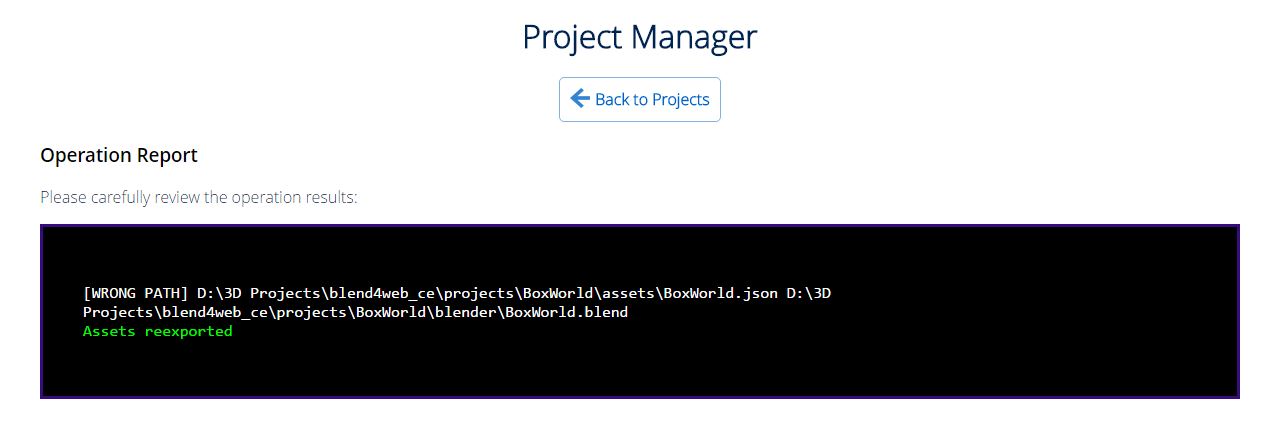
While exporting my Project the following error comes upGenerally, this error can be solved by performing its export manually choosing the right path for the output json file. It should be enough to do it once.
tried several variations but unable to resolve
If you want to know what it means and why does it happen I can explain it a bit.
This error usually means that Blender performs export of a blend-file at the path that differs from the existed .json file. For example, in your application you use the "BoxWorld.json" file, which corresponds to the "BoxWorld.blend", but the "re-export scenes" command performs its export to some other file with the name, for example, "test.json" instead. So, you expect that after reexport "BoxWorld.json" will be updated, but it won't happen, thereby the process of reexport is kind of broken.
So, why does it use "some_other_file.json" name? A blend-file stores the last export path and use it by default if other isn't specified. You should check what path it offers you when you doing the export and change it to the right one if it's wrong.