Canvas Texture (Size, Resolution, Origin etc)
27 December 2016 20:16
Hi together,
I got some trouble to get the canvas texture working properly. Here is my code snippet:
I get my test image workiing onto the canvas texture like here in the attachement.
But I have no idea, where the origin of this canvas is. I set the origin to (0,0) but it is nowhere near the origin of the test picture (attached). So i have doubts the canvas is initiallized in the right place.
The next problem is I cant scale the picture to fit the canvas size. I have to scale it down and then set a new origin. Otherwise it just appears as black… It seems it doesn't scale from the top left corner.
Other question is: What does the Source Size say ( I set it to 1024). Why isn't it possible to set a x*y value (like 512*767) so it fits a 4:3 ratio. As I see now it only works for quadratic faces and textures.
Maybe someone can help me.
Thanks.
I got some trouble to get the canvas texture working properly. Here is my code snippet:
function load_image_on_frame() {
var Image_Canvas = m_scenes.get_object_by_name("Image_Canvas"); //== object in Blender names Image Canvas
var ctx_image = m_tex.get_canvas_ctx(Image_Canvas, "Canvas_Frame"); //"Canvas_Frame" is texture in blender: Source Type: Canvas, Source Size 1024
if (ctx_image) {
var img = new Image();
img.src = APP_ASSETS_PATH + "test.jpg";
img.onload = function() {
//var hRatio = ctx_image.canvas.width / img.width ;
//var vRatio = ctx_image.canvas.height / img.height ;
//var ratio = Math.min ( hRatio, vRatio );
ctx_image.drawImage(img,0,0);
m_tex.update_canvas_ctx(Image_Canvas, "Canvas_Frame");
}
}
}I get my test image workiing onto the canvas texture like here in the attachement.
But I have no idea, where the origin of this canvas is. I set the origin to (0,0) but it is nowhere near the origin of the test picture (attached). So i have doubts the canvas is initiallized in the right place.
The next problem is I cant scale the picture to fit the canvas size. I have to scale it down and then set a new origin. Otherwise it just appears as black… It seems it doesn't scale from the top left corner.
Other question is: What does the Source Size say ( I set it to 1024). Why isn't it possible to set a x*y value (like 512*767) so it fits a 4:3 ratio. As I see now it only works for quadratic faces and textures.
Maybe someone can help me.
Thanks.
29 December 2016 13:26
Hi!


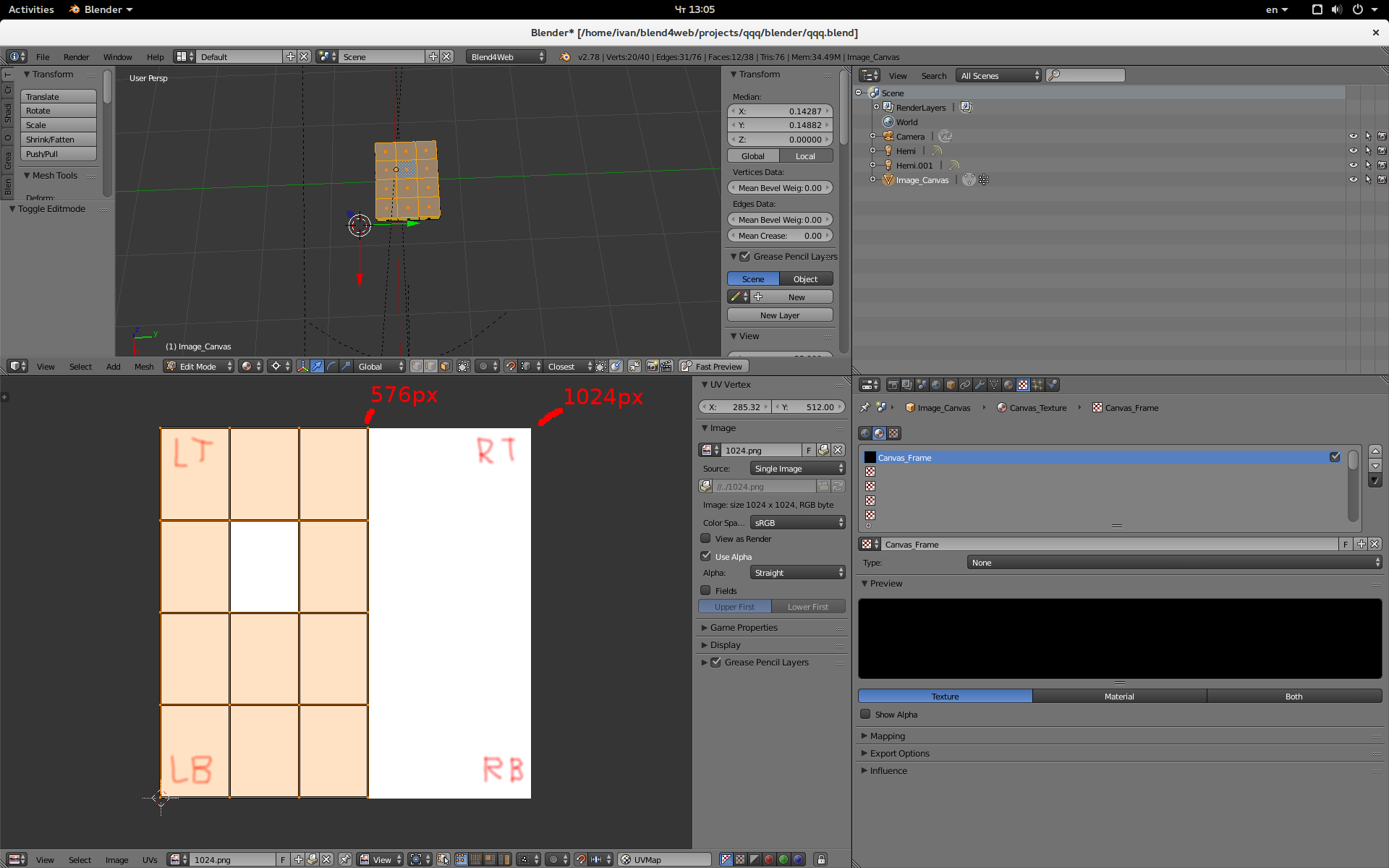
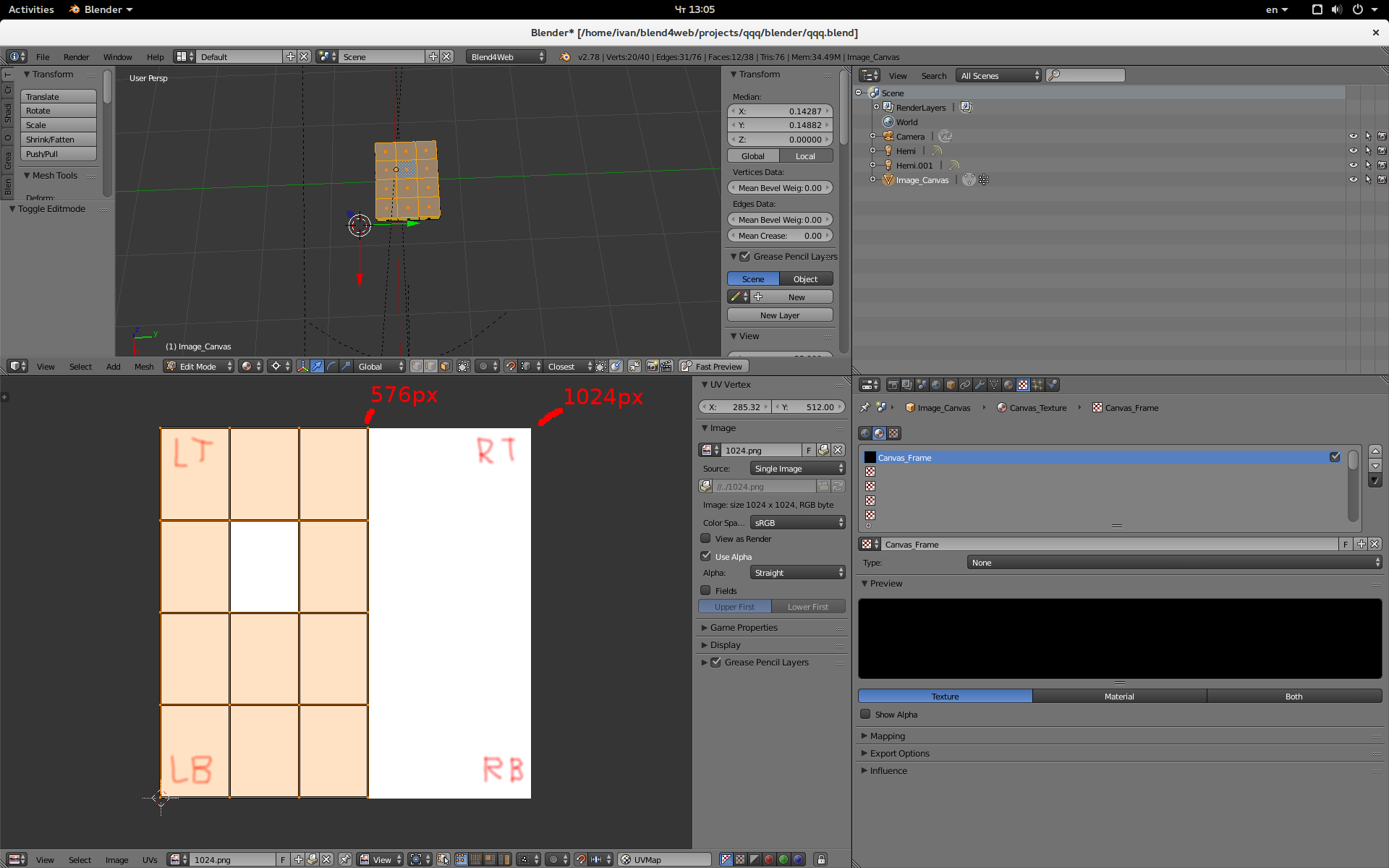
- such UV map should work as expected with the image of size 576x1024.
But having two separate options is a good idea, because it's a lot easier than tuning a UV map. We'll think about this, thank you!
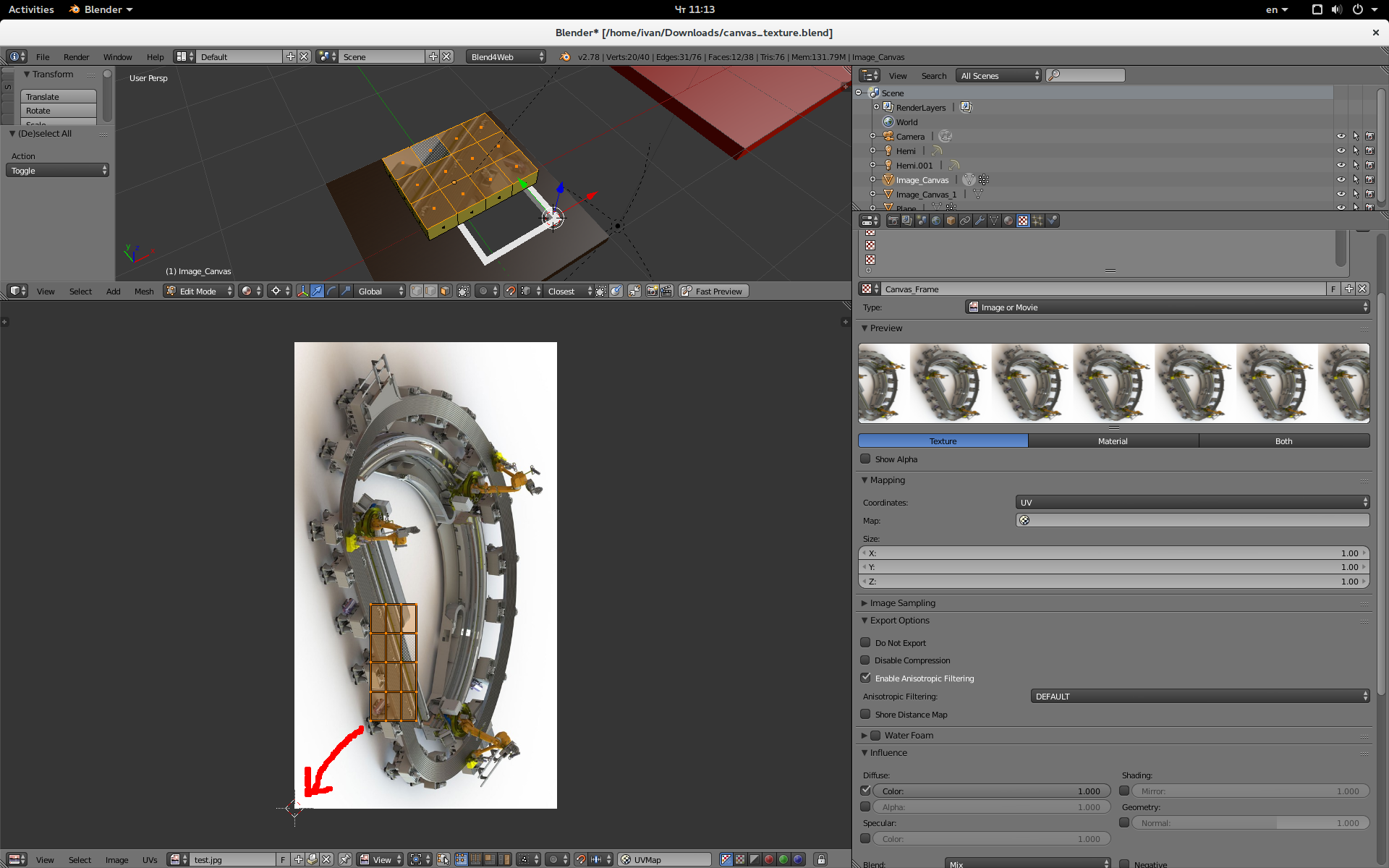
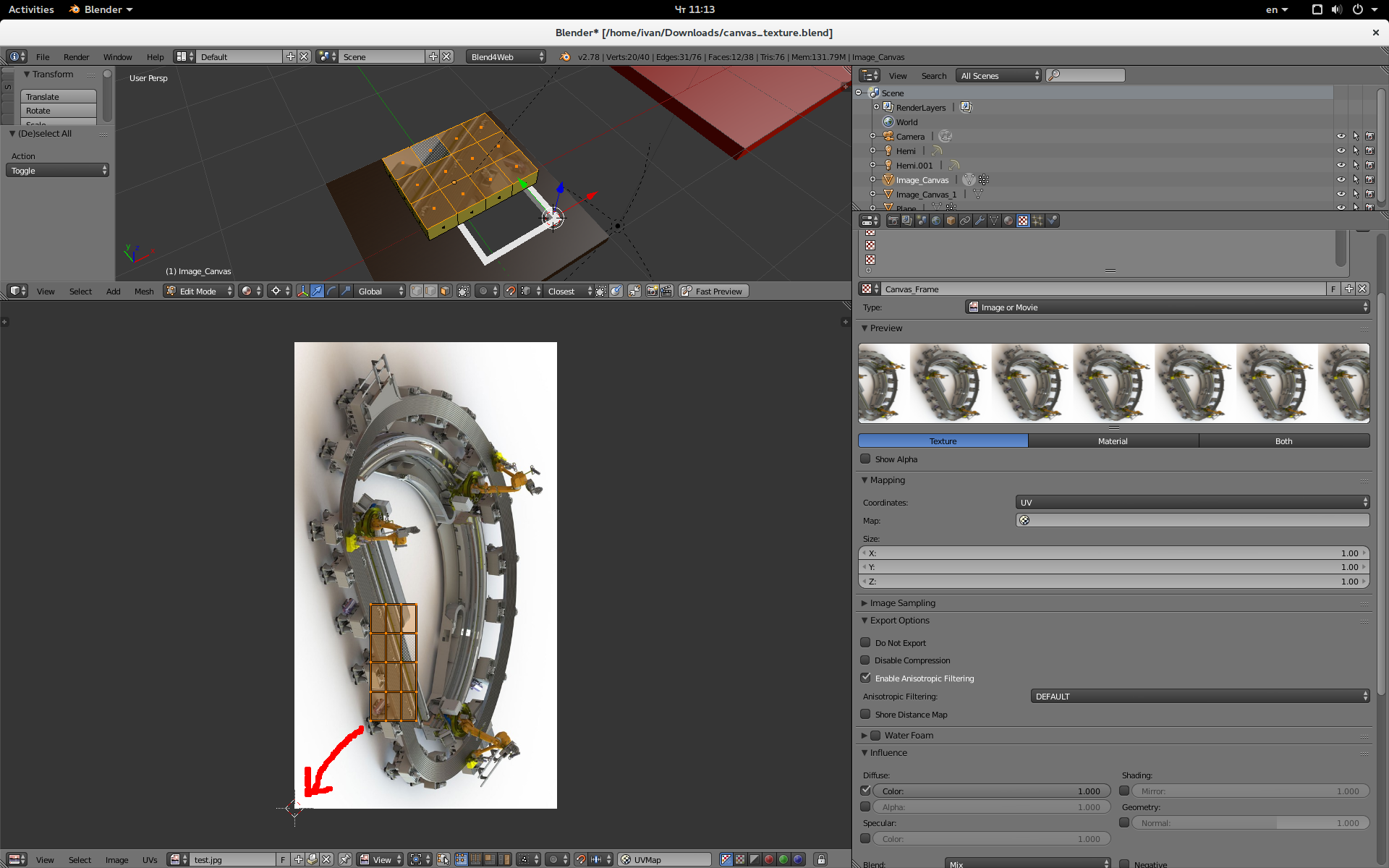
But I have no idea, where the origin of this canvas is. I set the origin to (0,0) but it is nowhere near the origin of the test picture (attached). So i have doubts the canvas is initiallized in the right place.You should check the UV map. If you'll change the texture type to "Image or Movie" and load the test image in Blender you'll see that the UV map doesn't match the image well. You should align the UV map origin with the texture origin (left lower corners):

The next problem is I cant scale the picture to fit the canvas size. I have to scale it down and then set a new origin. Otherwise it just appears as black… It seems it doesn't scale from the top left corner.This can be done by scaling the UV map. The easiest way to do it is to load a texture of size 1024x1024 in Blender and then scale the UV map appropriate to the size of the test picture:

- such UV map should work as expected with the image of size 576x1024.
Other question is: What does the Source Size say ( I set it to 1024). Why isn't it possible to set a x*y value (like 512*767) so it fits a 4:3 ratio. As I see now it only works for quadratic faces and textures.Yes, quadratic only. There are also some webgl limitations regarding to NPOT or non-power-of-two textures - that's why we've restricted this option in a such manner.
But having two separate options is a good idea, because it's a lot easier than tuning a UV map. We'll think about this, thank you!
29 December 2016 14:54
31 December 2016 17:24
Hi it's me again,
is it possible to use a transparent Image as Canvas Texture loaded dynamically in runtime? Or can I preset a transparent in Blender.
Background:
I want to have a html form where someone can type in a text. Then i want to draw the text on my 3D Object.
This is my code:
It works but the problem is, that my background texture (the brown color) is overlayed by the canvas texture itself (see attachment)
is it possible to use a transparent Image as Canvas Texture loaded dynamically in runtime? Or can I preset a transparent in Blender.
Background:
I want to have a html form where someone can type in a text. Then i want to draw the text on my 3D Object.
This is my code:
function load_text_on_frame() {
var Text_Canvas = m_scenes.get_object_by_name("Text_Frame"); //== object in Blender names Image Canvas
var ctx_text = m_tex.get_canvas_ctx(Text_Canvas, "Canvas_Text");
if(ctx_text) {
var img = new Image();
img.src = APP_ASSETS_PATH + "dark_cardboard_tex.jpg";
img.onload = function() {
ctx_text.drawImage(img,0,0,ctx_text.canvas.width, ctx_text.canvas.height);
ctx_text.fillStyle = "rgba(255,0,0,255)";
ctx_text.font = "100px Arial";
ctx_text.fillText("Hello World 2!",10,824);
console.log(ctx_text);
m_tex.update_canvas_ctx(Text_Canvas, "Canvas_Text");
}
}
}
});It works but the problem is, that my background texture (the brown color) is overlayed by the canvas texture itself (see attachment)
02 January 2017 20:29
I would recommend you to take a look at this tutorial. I think, this is what you need. A semi-transparent canvas text used as a texture.
05 January 2017 20:19
Thank you for your answer.
I took a look at the example, but some .js functions are outdated an differ from the source code provided in the latest release.
So i got some questions:
What do you mean when you say semi-transparent texture. In the X-mas blend file there is a canvas texture and seems to have no properties at all.
I tried to copy that to my box but it didn't work, see the attached project. How can you position a texture you can't see on a model?
Maybe someone can check my project and the source codes. I want to positon the text box in the upper right corner of the image box.
Then there is a function in the X-mAS source code called: function prepare_canvas()
what does this do? What does the changes to alpha values do?
Thank you!
I took a look at the example, but some .js functions are outdated an differ from the source code provided in the latest release.
So i got some questions:
What do you mean when you say semi-transparent texture. In the X-mas blend file there is a canvas texture and seems to have no properties at all.
I tried to copy that to my box but it didn't work, see the attached project. How can you position a texture you can't see on a model?
Maybe someone can check my project and the source codes. I want to positon the text box in the upper right corner of the image box.
Then there is a function in the X-mAS source code called: function prepare_canvas()
what does this do? What does the changes to alpha values do?
Thank you!
09 January 2017 16:12
Hi again!
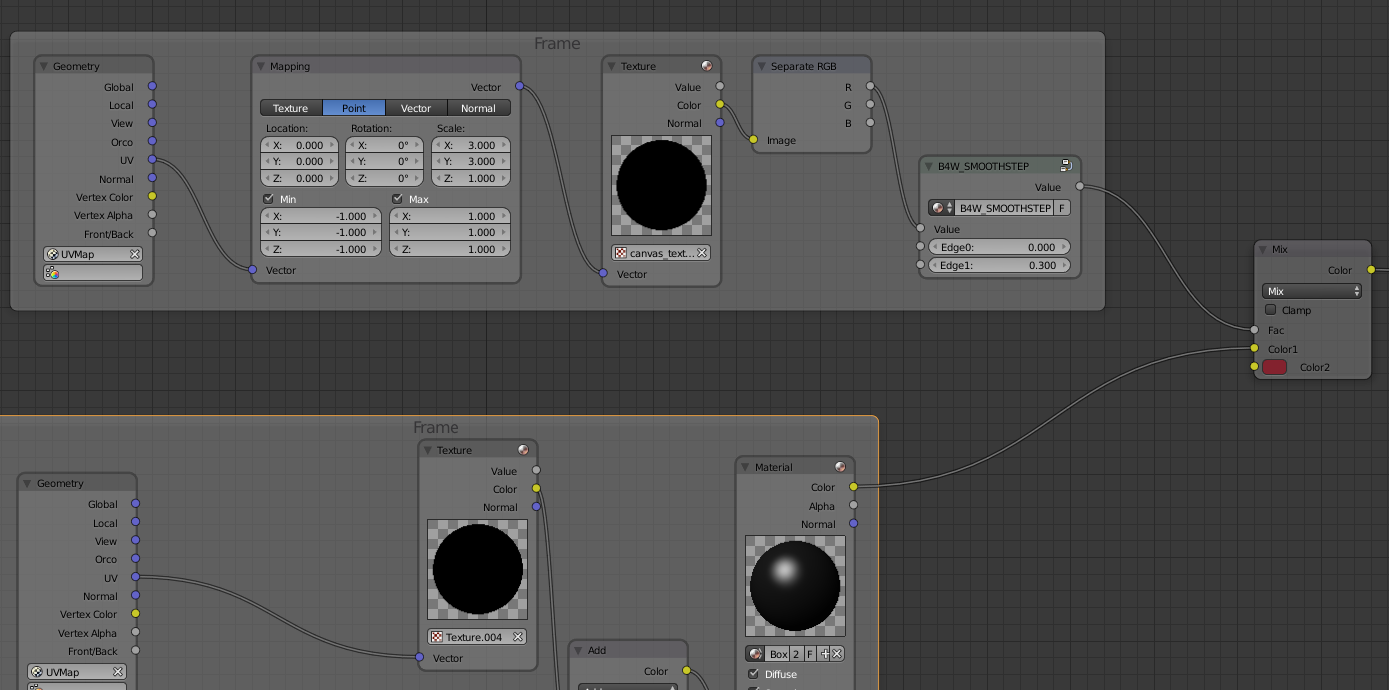
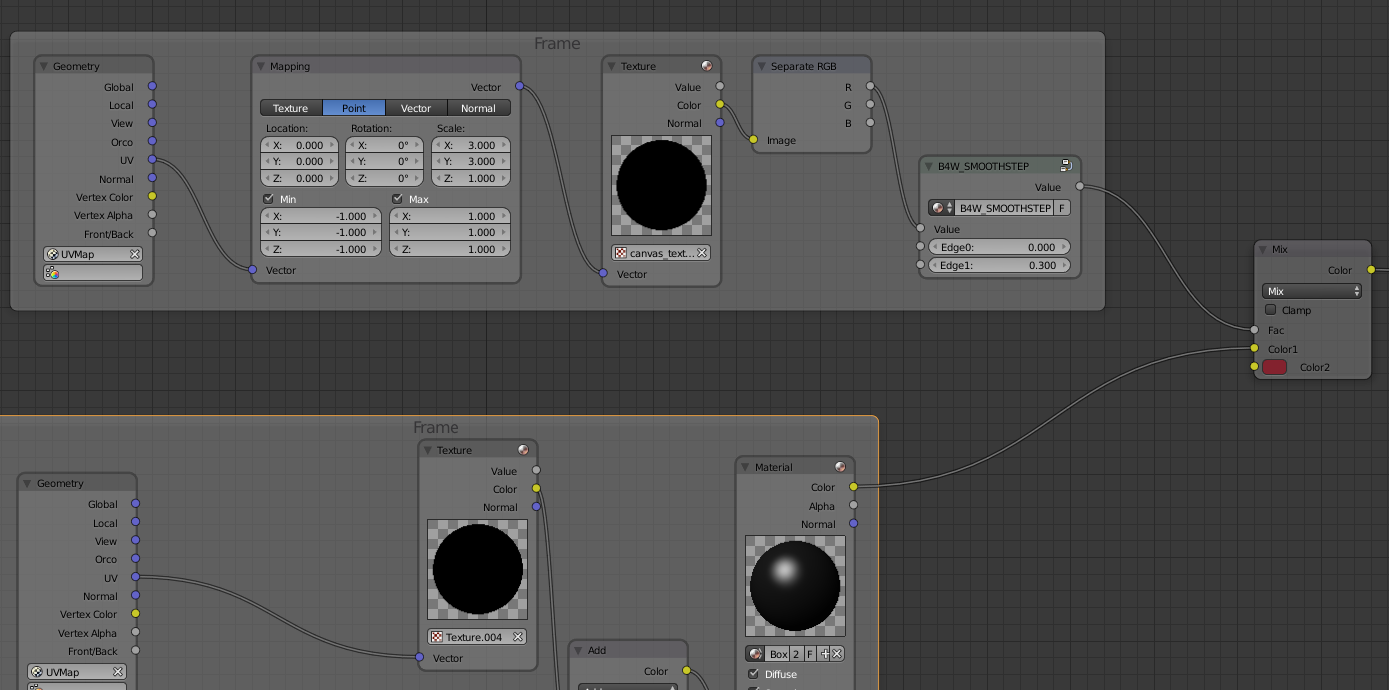
You have some mistakes in the node setup. Also, it can be simplified as follows:

A little bit of clarification:
1) Max and Min options are set to [1,1,1] and [-1,-1,-1] in the Mapping node respectively. Limiting is needed here to prevent repeating of the texture in case you use scale in this node.
2) The last "Color2" input in the Mix node is the text color.
This is why it didn't work:
The second and the third parameters are the coordinates from the top left corner of a canvas. You'll see something if you'll change them as follows:
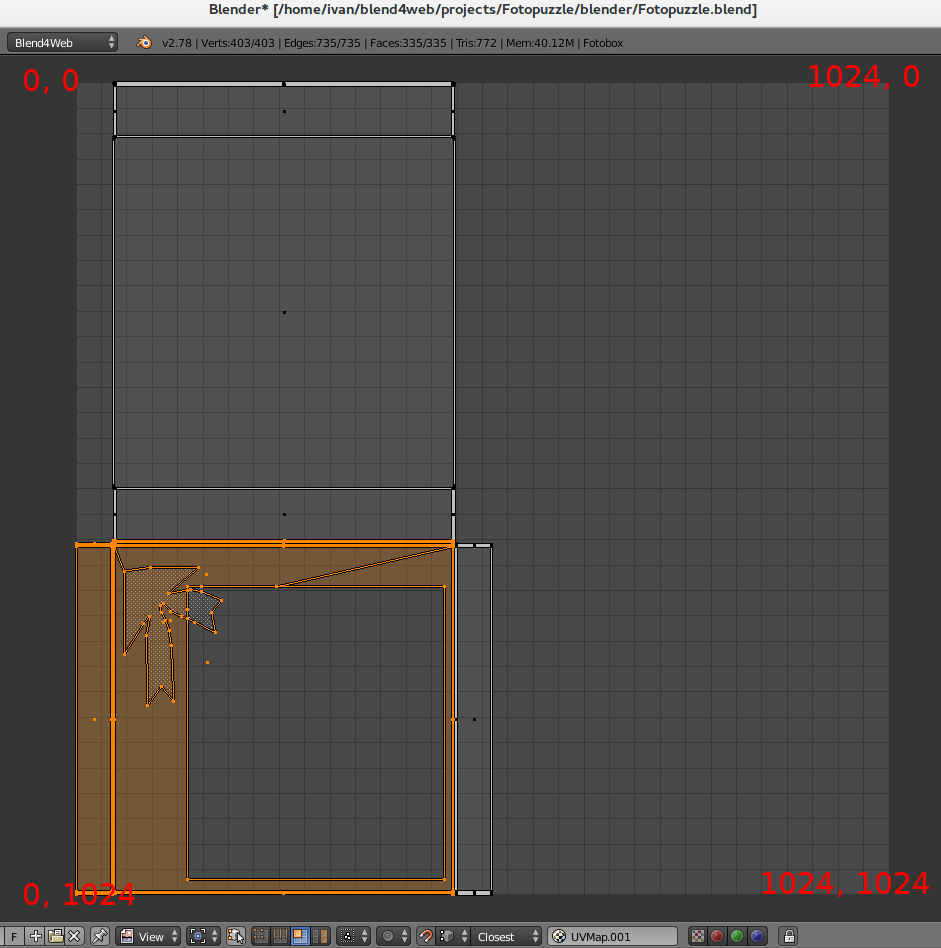
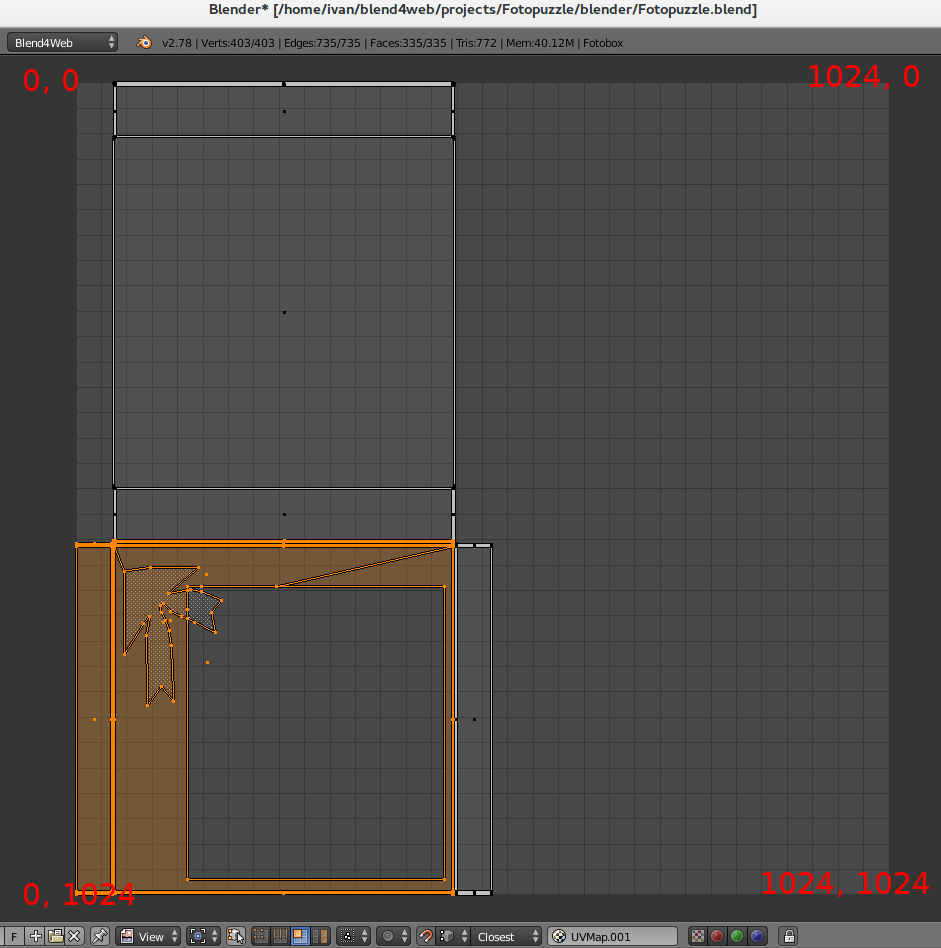
This is how the canvas coordinates correspond with the UV map:

You have some mistakes in the node setup. Also, it can be simplified as follows:

A little bit of clarification:
1) Max and Min options are set to [1,1,1] and [-1,-1,-1] in the Mapping node respectively. Limiting is needed here to prevent repeating of the texture in case you use scale in this node.
2) The last "Color2" input in the Mix node is the text color.
I tried to copy that to my box but it didn't work, see the attached project. How can you position a texture you can't see on a model?
Maybe someone can check my project and the source codes. I want to positon the text box in the upper right corner of the image box.
This is why it didn't work:
ctx_text.fillText("Hello World 2!",ctx_text.canvas.height, ctx_text.canvas.width);
The second and the third parameters are the coordinates from the top left corner of a canvas. You'll see something if you'll change them as follows:
ctx_text.fillText("Hello World 2!", 0, 650);
This is how the canvas coordinates correspond with the UV map:

I want to positon the text box in the upper right corner of the image box.You can find correct canvas coordinates for passing to the fillText method. Also, the Mapping node is very helpful - "Location" and "Scale" options allow precise tuning of a UV map.

