get_object_by_name - Object not found
11 November 2016 11:33
Hi,
as a long term Blender user I've heard rumors and speculations that the internal Blender Game Engine may be not longer supported. So I searched for an alternative game engine that integrates seamlessly with Blender and found Blend4Web! I started using it last week and so far I am really impressed by the possibilities this engine gives to the game developer.
Nevertheless, I wanted to start really programming web apps with it using JavaScript. So I created a simple HTML Web Page, then tried to embed Blend4Web and load a scene I exported from Blender, which worked fine. My next exercise was to try to move an object around using JavaScript, so I created this code:
When executing this code I get the error message “b4w.min.js:408 B4W ERROR: get object Cube: not found”
I tried to solve the problem for a day now, but up to now I was unable to figure out why the object can't be found. "test.json" is just the default Blender startup scene exported to .json using the Blend4Web Addon, so there is definitely an object named "Cube" in the scene. The .json is loaded correctly, because the cube is correctly displayed on the web page. Somewhere on this forum I read, that setting the second parameter of the _get_object_by_name function enables dynamically loaded object to also be found, so i just tried to set it, but whether it is set or not does not make any difference.
I think i just made some newbie-error and overlooked something or so, so I hope, someone on this forum can tell me why my code is not working the way I want it to work.
Thanks in advance and best regards,
MGF
as a long term Blender user I've heard rumors and speculations that the internal Blender Game Engine may be not longer supported. So I searched for an alternative game engine that integrates seamlessly with Blender and found Blend4Web! I started using it last week and so far I am really impressed by the possibilities this engine gives to the game developer.
Nevertheless, I wanted to start really programming web apps with it using JavaScript. So I created a simple HTML Web Page, then tried to embed Blend4Web and load a scene I exported from Blender, which worked fine. My next exercise was to try to move an object around using JavaScript, so I created this code:
<!DOCTYPE html>
<html>
<head>
</head>
<script src="b4w.min.js"></script>
<script>
var m_main = b4w.require("main");
var m_data = b4w.require("data");
var scene = b4w.require("scenes");
var trans = b4w.require("transform");
function load() {
var canvas_elem = document.getElementById("canvas_id");
m_main.init(canvas_elem);
m_data.load("test.json");
scene.set_active("Scene");
var cube=scene.get_object_by_name("Cube",scene.DATA_ID_ALL);
trans.set_translation(cube,[0,10,0]);
}
</script>
<body onload="load()"><canvas id="canvas_id"></canvas></body>
</html>
When executing this code I get the error message “b4w.min.js:408 B4W ERROR: get object Cube: not found”
I tried to solve the problem for a day now, but up to now I was unable to figure out why the object can't be found. "test.json" is just the default Blender startup scene exported to .json using the Blend4Web Addon, so there is definitely an object named "Cube" in the scene. The .json is loaded correctly, because the cube is correctly displayed on the web page. Somewhere on this forum I read, that setting the second parameter of the _get_object_by_name function enables dynamically loaded object to also be found, so i just tried to set it, but whether it is set or not does not make any difference.
I think i just made some newbie-error and overlooked something or so, so I hope, someone on this forum can tell me why my code is not working the way I want it to work.
Thanks in advance and best regards,
MGF
11 November 2016 12:12
When executing this code I get the error message “b4w.min.js:408 B4W ERROR: get object Cube: not found”Hello and welcome to our forum!
I tried to solve the problem for a day now, but up to now I was unable to figure out why the object can't be found. "test.json" is just the default Blender startup scene exported to .json using the Blend4Web Addon, so there is definitely an object named "Cube" in the scene. The .json is loaded correctly, because the cube is correctly displayed on the web page. Somewhere on this forum I read, that setting the second parameter of the _get_object_by_name function enables dynamically loaded object to also be found, so i just tried to set it, but whether it is set or not does not make any difference.
I think i just made some newbie-error and overlooked something or so, so I hope, someone on this forum can tell me why my code is not working the way I want it to work.
Thanks in advance and best regards,
MGF
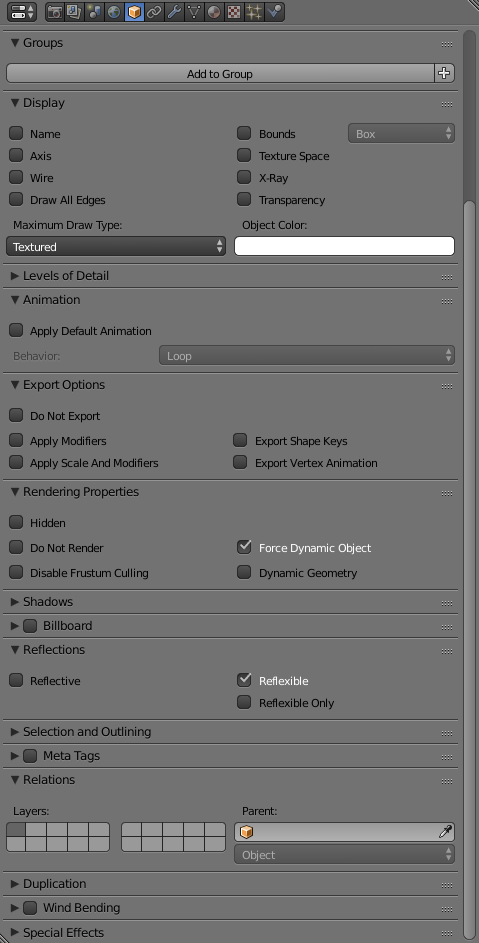
Only dynamic objects can be transformed via API. So please make sure that you've enabled "Force Dynamic Object" property

11 November 2016 12:16
You can also take a look at these tutorials:
basic app
basic manipulation
Other tutorials can be foun in the corresponding tutorial of our blog:
https://www.blend4web.com/en/community/category/8/1/
basic app
basic manipulation
Other tutorials can be foun in the corresponding tutorial of our blog:
https://www.blend4web.com/en/community/category/8/1/
11 November 2016 12:26
Hello,
thank you for your quick answer!
Unfortunately that seems not to be my problem, because I also read somewhere, that objects need to dynamic objects in order to be manipulated by the set_transform function. So I did enable "Force Dynamic Object". Should have mentioned that in my first post. I get the error that the cube was not found, although i enabled it.
thank you for your quick answer!
Unfortunately that seems not to be my problem, because I also read somewhere, that objects need to dynamic objects in order to be manipulated by the set_transform function. So I did enable "Force Dynamic Object". Should have mentioned that in my first post. I get the error that the cube was not found, although i enabled it.
11 November 2016 12:37
Unfortunately that seems not to be my problem, because I also read somewhere, that objects need to dynamic objects in order to be manipulated by the set_transform function. So I did enable "Force Dynamic Object". Should have mentioned that in my first post. I get the error that the cube was not found, although i enabled it.Ok, got it
The problem is that function m_data.load is asynchronous so your scene is not loaded yet when you try to manipulate objects.
You need to place your object manipulations inside the loaded_cb which is the second parameter of the m_data.load function (https://www.blend4web.com/api_doc/module-data.html#.load)
11 November 2016 13:10
Hey thank you very much for your help! That's what I did wrong. Knowing that m.data.load() is an asynchronous function explains behavior my code and why I get the error.
I corrected it and i also used the app module now, to create the canvas.
Just in case someone else encounters the same problem, here is the code that works:
I did one more thing wrong. When using set_translation you need to pass the coordinates as three independent numbers, not as a vector. Alternatively set_translation_v could be used.
I corrected it and i also used the app module now, to create the canvas.
Just in case someone else encounters the same problem, here is the code that works:
<!DOCTYPE html>
<html>
<head>
<script src="b4w.min.js"></script>
<script>
var m_app = b4w.require("app");
var m_data = b4w.require("data");
var scene = b4w.require("scenes");
var trans = b4w.require("transform");
m_app.init({
canvas_container_id: "drawaerea",
callback: load
})
function load() {
m_data.load("test.json", loaded);
}
function loaded() {
var cube=scene.get_object_by_name("Cube");
trans.set_translation(cube,3,0,0);
}
</script>
</head>
<body>
<div id="drawaerea" style="width: 1080px; height: 720px;"></div>
</body>
</html>
I did one more thing wrong. When using set_translation you need to pass the coordinates as three independent numbers, not as a vector. Alternatively set_translation_v could be used.

