simple text input
21 May 2016 14:49
How would I create a simple text box that the user would call by clicking on the screen that they could then be able to just type simple text and have it be displayed in the web app. In other words, i would like to know how to create user editable annotations after the app has started running. Looking at the xmas coding example it is kind of what I'm looking for but I'm unsure as to how to apply it. Any help would be greatly appreciated! thanks!
23 May 2016 09:42
Hello and welcome to the forum!
In the xmas example we use the canvas-texture to draw text into the texture. Take a look at this code snippet also.
To write text we use the textarea html-element:
In the xmas example we use the canvas-texture to draw text into the texture. Take a look at this code snippet also.
To write text we use the textarea html-element:
<textarea spellcheck="false" id = "text_element" rows="12"></textarea>
13 April 2017 15:15
Good morning Roman
I'm trying out the example of canvas textures, such as I recommend you recommend. My goal would be to be able to write text over the texture of the selected object.
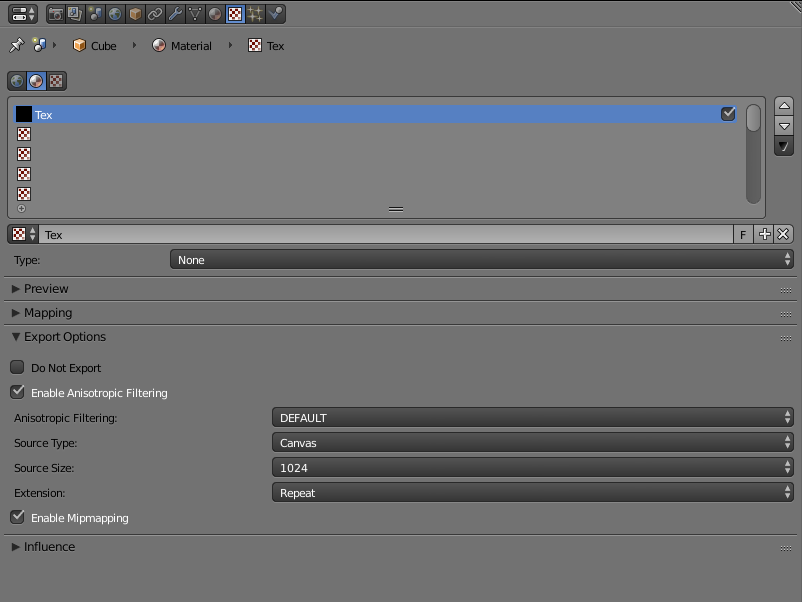
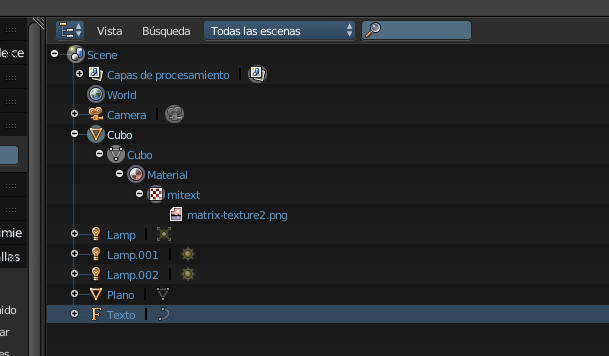
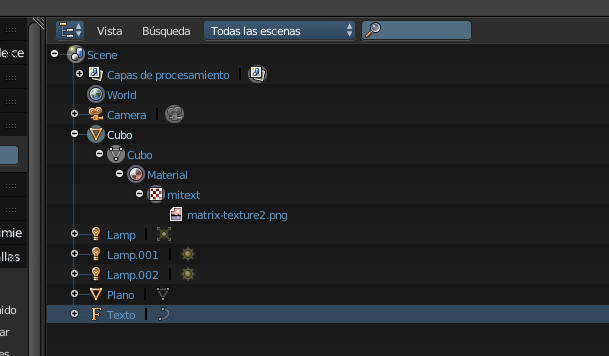
The problem I have is that it does not find the texture in the object. The mapping is done using UV mapping, I do not know if it is the correct technique that the API understands.
I attach the image of a texture on blender:

I am using the latest version of blender and blend4web
mi file.js have this function:
Mi index.html
<body>
<div id="main_canvas_container"></div>
</body>
the logs on chrome:
B4W LOG: UNLOAD ALL
b4w.min.js:424 B4W LOG: INIT ENGINE 17.02.1 RELEASE (07.03.2017 13:47:58)
b4w.min.js:424 B4W LOG: USER AGENT: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36
b4w.min.js:424 B4W LOG: INIT WEBGL 2
b4w.min.js:424 B4W LOG: GET EXTENSION WEBGL_debug_renderer_info
b4w.min.js:424 B4W LOG: RENDERER INFO: Google Inc., ANGLE (NVIDIA GeForce GT 750M Direct3D11 vs_5_0 ps_5_0)
b4w.min.js:424 B4W WARN: Windows, Chrome and WebGL 2 detected, applying multisample hack, disabling MSAA.
a.warn @ b4w.min.js:424
A @ b4w.min.js:76
a.mE @ b4w.min.js:78
a.init @ b4w.min.js:2586
b @ b4w.min.js:2591
e @ b4w.min.js:2616
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) ANGLE_instanced_arrays
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) OES_vertex_array_object
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) WEBGL_depth_texture
b4w.min.js:424 B4W LOG: GET EXTENSION WEBGL_compressed_texture_s3tc
b4w.min.js:424 B4W LOG: SET PRECISION: highp
b4w.min.js:424 B4W LOG: LOAD METADATA motorblender.json?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD BINARY motorblender.bin?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD PHYSICS Using Separate Worker Thread, Max FPS: 60
b4w.min.js:424 B4W LOG: PHYSICS PATH http://10.65.0.118:2000/uranium.js?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD IMAGE 221x227 matrix-texture2.png?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOADED ALL IMAGES
b4w.min.js:424 B4W LOG: PHYSICS READY
motorblender.js:98 init_network
b4w.min.js:424 B4W LOG: THREAD 0: LOADED CALLBACK
b4w.min.js:424 B4W LOG: START NLA
motorblender.js:103 connected
b4w.min.js:423 B4W ERROR: Couldn't find canvas texture with this name: mitext
d @ b4w.min.js:423
a.get_canvas_ctx @ b4w.min.js:2556
cambia_texto2 @ motorblender.js:219
(anonymous) @ motorblender.js:117
n.emit @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:3
n.onconnect @ universalModuleDefinition:3
n.onpacket @ universalModuleDefinition:3
(anonymous) @ universalModuleDefinition:3
n.emit @ universalModuleDefinition:2
n.ondecoded @ universalModuleDefinition:1
(anonymous) @ universalModuleDefinition:3
r.emit @ universalModuleDefinition:1
s.add @ universalModuleDefinition:1
n.ondata @ universalModuleDefinition:1
(anonymous) @ universalModuleDefinition:3
n.emit @ universalModuleDefinition:2
n.onPacket @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:2
n.onPacket @ universalModuleDefinition:2
r @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
e.decodePayloadAsBinary @ universalModuleDefinition:2
e.decodePayload @ universalModuleDefinition:2
n.onData @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:2
i.onData @ universalModuleDefinition:2
i.onLoad @ universalModuleDefinition:2
hasXDR.r.onreadystatechange @ universalModuleDefinition:2
motorblender.js:221 null
Thanks for the help
I'm trying out the example of canvas textures, such as I recommend you recommend. My goal would be to be able to write text over the texture of the selected object.
The problem I have is that it does not find the texture in the object. The mapping is done using UV mapping, I do not know if it is the correct technique that the API understands.
I attach the image of a texture on blender:

I am using the latest version of blender and blend4web
mi file.js have this function:
function cambia_texto2(){
var cubo = m_scenes.get_object_by_name("Cubo");
var ctx_image = m_tex.get_canvas_ctx(cubo, "mitext");
//var ctx_image = m_tex.get_canvas_texture_context();
console.log(ctx_image);
if (ctx_image) {
var img = new Image();
img.src = APP_ASSETS_PATH + "matrix-texture2.png";
//img.src = "matrix-texture2.png";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width, ctx_image.canvas.height);
ctx_image.fillStyle = "rgba(255,0,0,255)";
ctx_image.font = "350px Arial";
ctx_image.fillText("Hello, World!", 300, 300);
m_tex.update_canvas_ctx(cubo, "mitext");
}
}
}
Mi index.html
<body>
<div id="main_canvas_container"></div>
</body>
the logs on chrome:
B4W LOG: UNLOAD ALL
b4w.min.js:424 B4W LOG: INIT ENGINE 17.02.1 RELEASE (07.03.2017 13:47:58)
b4w.min.js:424 B4W LOG: USER AGENT: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36
b4w.min.js:424 B4W LOG: INIT WEBGL 2
b4w.min.js:424 B4W LOG: GET EXTENSION WEBGL_debug_renderer_info
b4w.min.js:424 B4W LOG: RENDERER INFO: Google Inc., ANGLE (NVIDIA GeForce GT 750M Direct3D11 vs_5_0 ps_5_0)
b4w.min.js:424 B4W WARN: Windows, Chrome and WebGL 2 detected, applying multisample hack, disabling MSAA.
a.warn @ b4w.min.js:424
A @ b4w.min.js:76
a.mE @ b4w.min.js:78
a.init @ b4w.min.js:2586
b @ b4w.min.js:2591
e @ b4w.min.js:2616
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) ANGLE_instanced_arrays
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) OES_vertex_array_object
b4w.min.js:424 B4W LOG: GET EXTENSION (WebGL 2) WEBGL_depth_texture
b4w.min.js:424 B4W LOG: GET EXTENSION WEBGL_compressed_texture_s3tc
b4w.min.js:424 B4W LOG: SET PRECISION: highp
b4w.min.js:424 B4W LOG: LOAD METADATA motorblender.json?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD BINARY motorblender.bin?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD PHYSICS Using Separate Worker Thread, Max FPS: 60
b4w.min.js:424 B4W LOG: PHYSICS PATH http://10.65.0.118:2000/uranium.js?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOAD IMAGE 221x227 matrix-texture2.png?v=_b4w_ver_17_02_1_
b4w.min.js:424 B4W LOG: LOADED ALL IMAGES
b4w.min.js:424 B4W LOG: PHYSICS READY
motorblender.js:98 init_network
b4w.min.js:424 B4W LOG: THREAD 0: LOADED CALLBACK
b4w.min.js:424 B4W LOG: START NLA
motorblender.js:103 connected
b4w.min.js:423 B4W ERROR: Couldn't find canvas texture with this name: mitext
d @ b4w.min.js:423
a.get_canvas_ctx @ b4w.min.js:2556
cambia_texto2 @ motorblender.js:219
(anonymous) @ motorblender.js:117
n.emit @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:3
n.onconnect @ universalModuleDefinition:3
n.onpacket @ universalModuleDefinition:3
(anonymous) @ universalModuleDefinition:3
n.emit @ universalModuleDefinition:2
n.ondecoded @ universalModuleDefinition:1
(anonymous) @ universalModuleDefinition:3
r.emit @ universalModuleDefinition:1
s.add @ universalModuleDefinition:1
n.ondata @ universalModuleDefinition:1
(anonymous) @ universalModuleDefinition:3
n.emit @ universalModuleDefinition:2
n.onPacket @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:2
n.onPacket @ universalModuleDefinition:2
r @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
e.decodePayloadAsBinary @ universalModuleDefinition:2
e.decodePayload @ universalModuleDefinition:2
n.onData @ universalModuleDefinition:2
(anonymous) @ universalModuleDefinition:2
n.emit @ universalModuleDefinition:2
i.onData @ universalModuleDefinition:2
i.onLoad @ universalModuleDefinition:2
hasXDR.r.onreadystatechange @ universalModuleDefinition:2
motorblender.js:221 null
Thanks for the help
13 April 2017 16:27
13 April 2017 16:43