control playback speed
03 May 2016 08:28
03 May 2016 16:44
This can be done with the following method: animation.set_speed()
Even a negative value can be used for speed.
Even a negative value can be used for speed.
04 May 2016 06:48
04 May 2016 15:57
Thanks!Hello!
Another question.
How to make number input field?
I would like that the user can input a number and then the number is used in Blend4Web logic nodes and it affects animation.
You can use standard HTML elements for user input.
For example:
<form>
Aniamtion speed:<br>
<input type="number" name="anim_speed" id="anim_speed"><br>
...
</form>
Then for example if you want to use this input value in node "JS Callback" you should register a callback before loading the scene:
var m_anim = require("anim");
var m_logn = require("logic_nodes");
...
function init_cb(canvas_elem, success) {
//callback registration
m_logn.append_custom_callback("anim_speed", anim_speed_cb);
load_scene();
}
...
function anim_speed_cb(in_params, out_params) {
var inp_speed = document.getElementById("anim_speed").value;
...
m_anim.set_speed(obj, inp_speed);
}
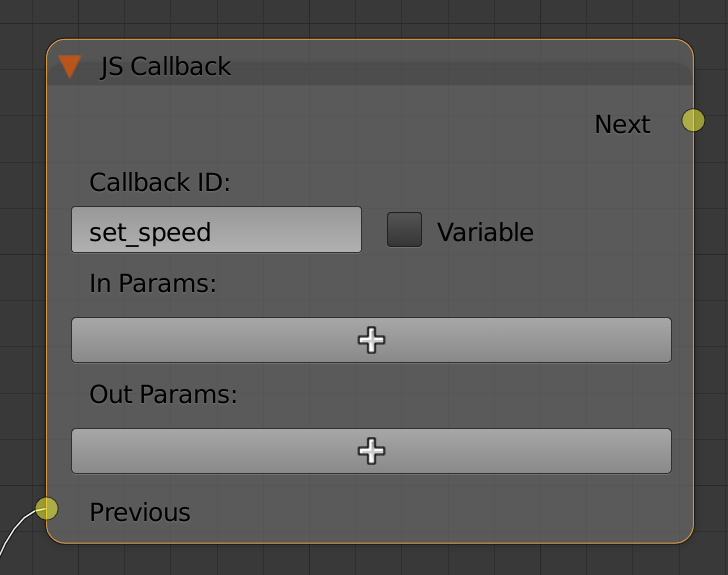
Then you can add a "JS callback" logic node to your tree and specify an id of your callback in it.

So this node will execute anim_speed_cb function.
05 May 2016 11:41

