How do I prevent auto loading of html?
12 March 2016 01:08
I just uploaded a test b4w .html to my wordpress site. With Sketchfab and Marmoset Viewer, the models don't load until the play button is pressed. I noticed that the b4w .html loads right up which is concerning to me if I have a lot of models/scenes on my page or if they are quite large.
How do I prevent the .html from auto-loading and requiring a play button to be pressed?
Thanks for the help,
Bryson Jack
brysonjack.com
How do I prevent the .html from auto-loading and requiring a play button to be pressed?
Thanks for the help,
Bryson Jack
brysonjack.com
12 March 2016 10:22
Hello and welcome to the forum.
Do you use the html-export?
You can reach this if you'll use the .json export and create your own viewer. It's not difficult. There are a lot of tutorials and examples.
I just uploaded a test b4w .html to my wordpress site. With Sketchfab and Marmoset Viewer, the models don't load until the play button is pressed. I noticed that the b4w .html loads right up which is concerning to me if I have a lot of models/scenes on my page or if they are quite large.
Do you use the html-export?
How do I prevent the .html from auto-loading and requiring a play button to be pressed?
You can reach this if you'll use the .json export and create your own viewer. It's not difficult. There are a lot of tutorials and examples.
13 March 2016 02:58
13 March 2016 11:08
Yes, you did.
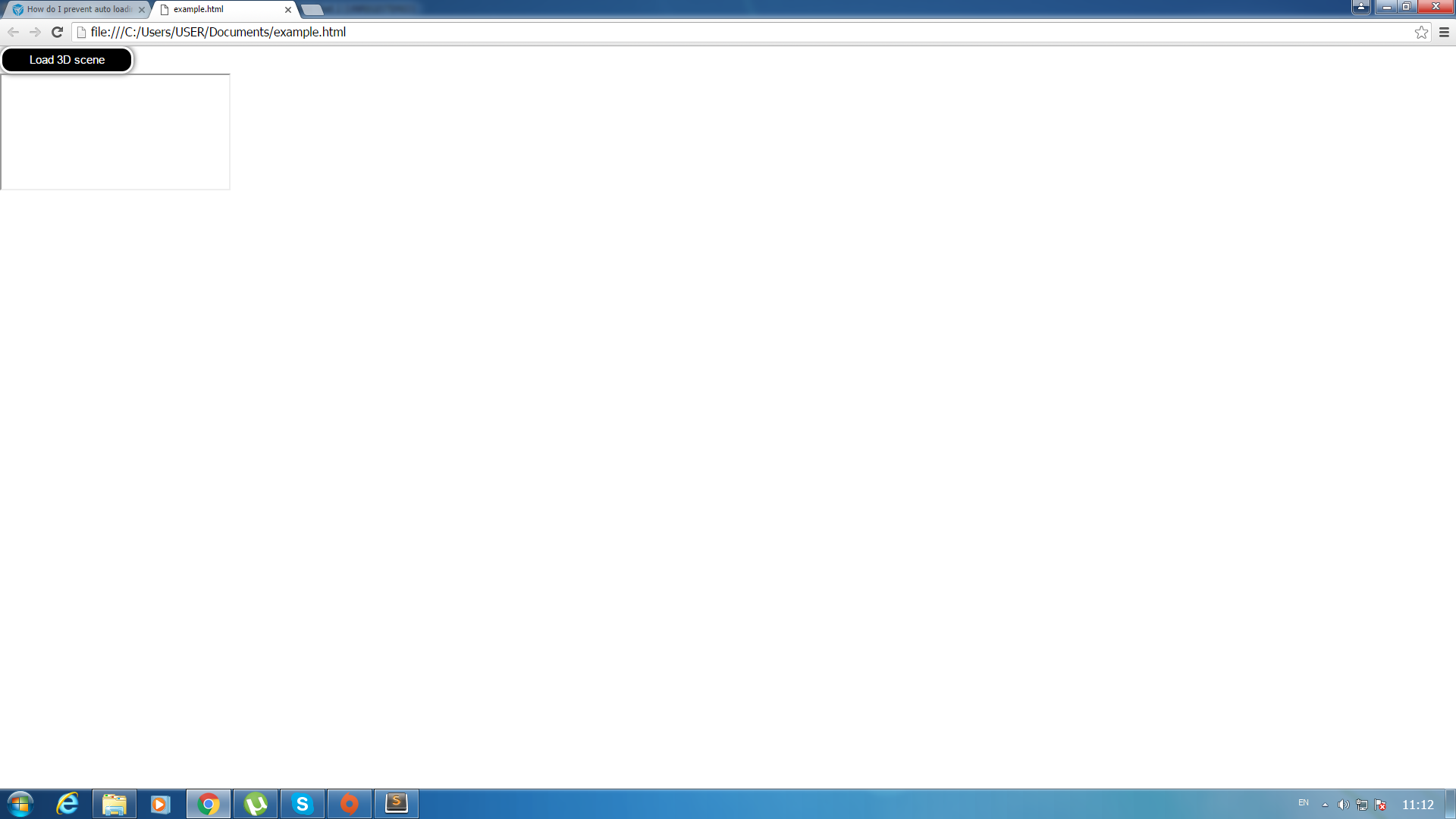
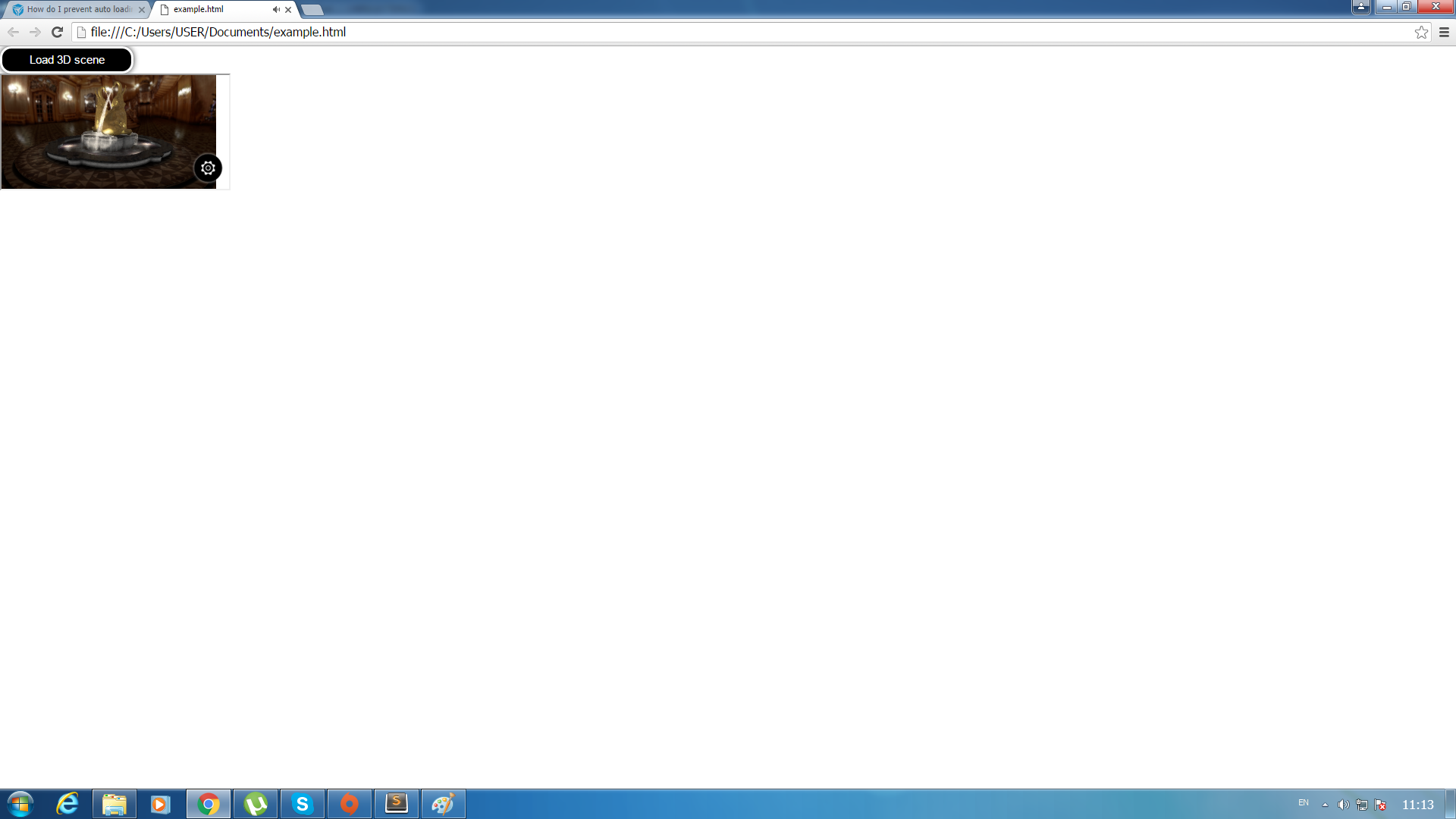
But I think, there is an another way. You can use an iframe html element to integrate your scene to webpage. In this case, you should append a loading button. When the button is pressed, iframe src property will be set. For example:
Is it expected behavior?
But I think, there is an another way. You can use an iframe html element to integrate your scene to webpage. In this case, you should append a loading button. When the button is pressed, iframe src property will be set. For example:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function start_loading() {
var iframe = document.getElementById("scene");
iframe.src = "https://www.blend4web.com/apps/webplayer/webplayer.html?load=../../assets/capri/buildings/fountain_elephants/fountain_elephants.json";
}
</script>
<style>
body {
overflow: hidden;
margin: 0;
padding: 0;
}
div#scene {
position: absolute;
width: 800px;
height: 600px;
}
a#load_scene {
background-color: black;
color: white;
text-decoration: none;
display: block;
width: 170px;
height: 30px;
border: 3px solid white;
text-align: center;
font-family: Arial;
border-radius: 15px;
box-shadow: 0px 0px 10px 0px rgba(50, 50, 50, 1);
font-size: 15px;
line-height: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<a id="load_scene" onclick="start_loading()">Load 3D scene</a>
<iframe id="scene"></iframe>
</body>
</html>
Is it expected behavior?
14 March 2016 19:02