How to create 2D playing cards
22 May 2015 22:49
Ответ на сообщение пользователя Yuri Kovelenov
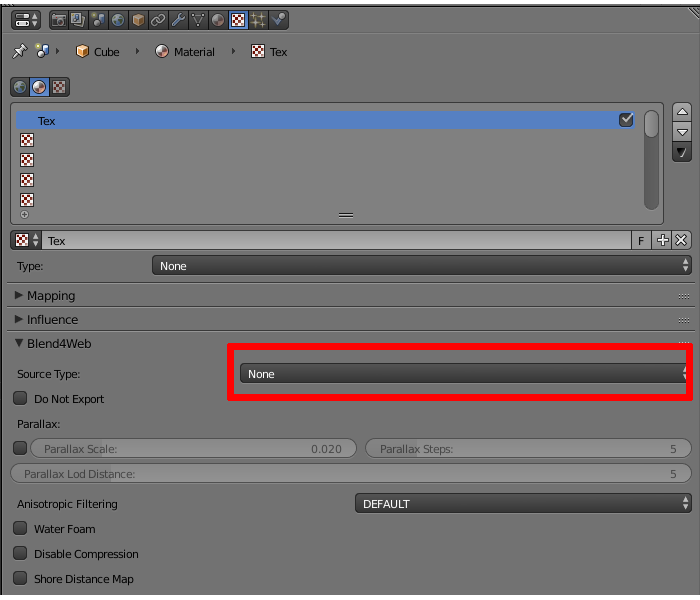
Maybe a different texture type?
https://www.blend4web.com/doc/en/textures.html#index-12
Sorry! I will check that!
23 May 2015 06:50
25 May 2015 10:11
15 January 2016 23:27
Ответ на сообщение пользователя drewpotter
Thanks. It may seem like an odd question, but is there an easy way to texture multiple cards with different textures? I have created some duplicate cards and I want to somehow have different textures on each card. I tried changing the material/texture on each card but it did not work, they all have the same texture.
Dear Yuri,
First off all….congratulations for your extrordinary application…
I'm working with that for a few days….in Belgium…
I try experiences to let work that with Wakanda (data base)…perhap's you hear about this other beautiful software.
My goal is to interface a source of picture's in wakanda in a Web4Blend widget…
Thus, It's impossible for me..to know how much picture's will be present…
In a Card Game, we know that there is 52 cards….It's why it is quite easy to draw these 52 cards in blender
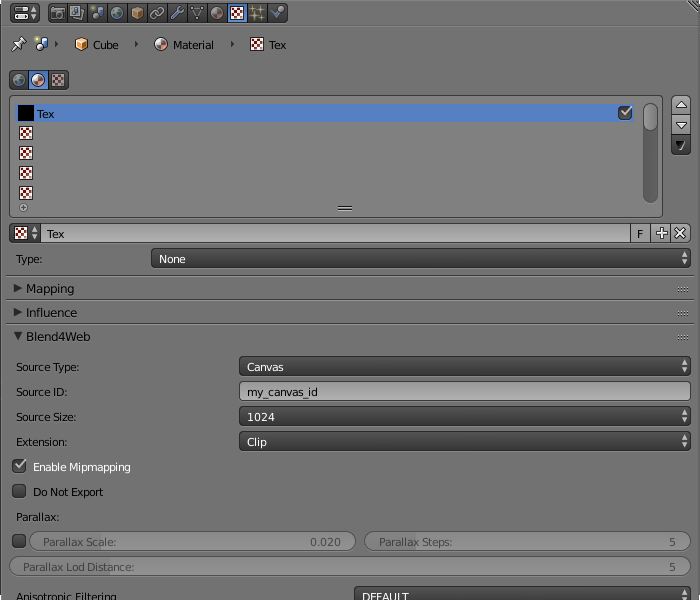
I try to work with canvas texture…and the m_mat.inherit_material () function…
inherit_material(obj_from, mat_from_name, obj_to, mat_to_name)
Like drewpotter…the result is always the same…mat_from replace mat_to_name overall in the blender project…and not only for the object obj_to_mat….
This is very important for me…Is there another way to get that…..I try to find it during hours and hours…impossible
I can give more informations of what I make on github ….if you want
17 January 2016 12:07
Hello!
There has been an update in version 15.12 that allows you to perform deep copying of the objects with canvas textures and use them by our new api. This should solve your issue with unknown number of loaded objects.
There has been an update in version 15.12 that allows you to perform deep copying of the objects with canvas textures and use them by our new api. This should solve your issue with unknown number of loaded objects.
Blend4Web Team
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
20 January 2016 02:38
20 January 2016 03:56
20 January 2016 17:14
I check your new api for canvas textures!
I don't see a possibility to create a new canvas texture…
that mean's that I have to prepare these in Blender….
But how much ?
This way is not very dynamic…
Or I miss something ?
Hello!
You are quite right! For now you must prepare all canvas textures directly in Blender.