How to integrate: Script Based Transformation - Best Practise
02 November 2015 13:33
Hi @ll,
Is there a best practise(/callback) within the Blend4Web JavaScript API to integrate own JavaScript based scene-transformations calculated by a custom script? (and to be in sync with the scene-animation-loop/update?)
Which callback would be the best? Could you provide any directions or examples?
![]()
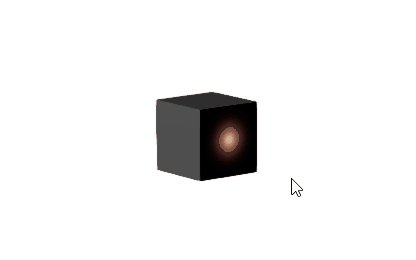
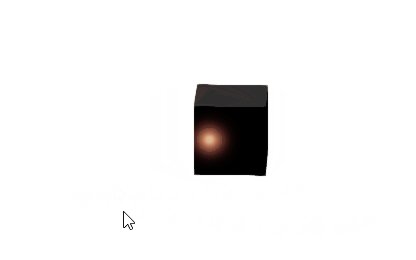
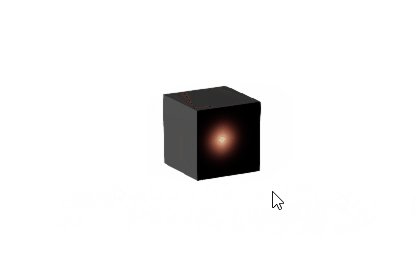
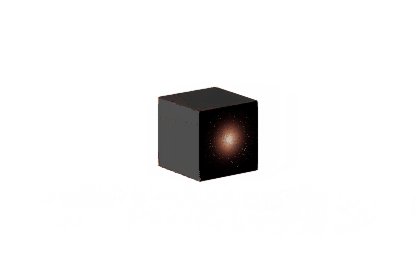
The flare should be positioned over the cube-frontmost-face-center (on the [faceCenter <-> cameraPos]-axis). For now, the position gets updated in an own loop, with JavaScripts: setInterval, but of course, is lagging behind the original scene.
Which mechanism exist in Blend4Web to hook into the main render loop?
Cheers, Daniel
Is there a best practise(/callback) within the Blend4Web JavaScript API to integrate own JavaScript based scene-transformations calculated by a custom script? (and to be in sync with the scene-animation-loop/update?)
Which callback would be the best? Could you provide any directions or examples?

The flare should be positioned over the cube-frontmost-face-center (on the [faceCenter <-> cameraPos]-axis). For now, the position gets updated in an own loop, with JavaScripts: setInterval, but of course, is lagging behind the original scene.
Which mechanism exist in Blend4Web to hook into the main render loop?
Cheers, Daniel
@ Emotional3D
02 November 2015 14:09
Hi,
For now, the position gets updated in an own loop, with JavaScripts: setInterval, but of course, is lagging behind the original scene.You can use main.set_render_callback() for this task.
Which mechanism exist in Blend4Web to hook into the main render loop?
02 November 2015 15:57
You can use main.set_render_callback() for this task.or main.append_loop_cb()
02 November 2015 16:17
Thank you Yuri.
Trying your mentioned set_render_callback() works.
But now I'm seeing the 'lag' isn't coming from the previously out-of sync / rendering in different loops - using the set_render_callback unfortunately produces the same effect as before.
It seems that the camera smoothing/damping is the cause of the (as 'lagging' appearing)-effect.
I'm almost sure that I'm accessing the camera-position the wrong way.
I receive 'a' camera-position, but it appears that this position is the target-camera-position, not the real camera position of that moment, because Blend4Webs standard camera behaviour has a (nice) smooth-damping applied.
The way I access the camera position for now:
or also by trying:
I would like to keep the camera-smooth/damping active (actually don't know neither how to deactivate it),
what is the right way to access 'real'-current camera position (smooth-damping implied)?
Cheers, Daniel.
Trying your mentioned set_render_callback() works.
But now I'm seeing the 'lag' isn't coming from the previously out-of sync / rendering in different loops - using the set_render_callback unfortunately produces the same effect as before.
It seems that the camera smoothing/damping is the cause of the (as 'lagging' appearing)-effect.
I'm almost sure that I'm accessing the camera-position the wrong way.
I receive 'a' camera-position, but it appears that this position is the target-camera-position, not the real camera position of that moment, because Blend4Webs standard camera behaviour has a (nice) smooth-damping applied.
The way I access the camera position for now:
camObj = m_scenes.get_object_by_name("Camera");
camPos = m_camera.get_eye(camObj);
or also by trying:
camPos = m_trans.get_translation(camObj);
I would like to keep the camera-smooth/damping active (actually don't know neither how to deactivate it),
what is the right way to access 'real'-current camera position (smooth-damping implied)?
Cheers, Daniel.
@ Emotional3D
02 November 2015 16:24
02 November 2015 18:56
It seems that the camera smoothing/damping is the cause of the (as 'lagging' appearing)-effect.Yes, this bug is related to camera smoothing. We'll try to fix it by the next release.
It seems that rendering callback isn't suitable at the moment. Instead you can use sensors.
In short, you need to create special elapsed sensor, which allows you to perform different actions every frame, and sensor manifold to register your callback.
var m_ctl = require("controls");
var elapsed = m_ctl.create_elapsed_sensor();
m_ctl.create_sensor_manifold(obj, "MANIFOLD_NAME", m_ctl.CT_CONTINUOUS,
[elapsed], null, your_callback);
02 November 2015 19:29