Latency Between JavaScript & Blend4Web JSCallback
25 February 2018 21:29
Hi there,
I'm currently trying to create HTML buttons that update the JSCallback function that controls a Switch Node, which in turn moves the camera to a desired location. When the app is first loaded, the click / response is instantaneous, however, when I click another button there's an incredible amount of latency; I'd say between 3-5 seconds. I'm not sure if it's the result of my newbie coding, or my Node setup.
If someone could look at the project I've attached to this post it'd be incredibly helpful! Thanks for your time

I'm currently trying to create HTML buttons that update the JSCallback function that controls a Switch Node, which in turn moves the camera to a desired location. When the app is first loaded, the click / response is instantaneous, however, when I click another button there's an incredible amount of latency; I'd say between 3-5 seconds. I'm not sure if it's the result of my newbie coding, or my Node setup.
If someone could look at the project I've attached to this post it'd be incredibly helpful! Thanks for your time

26 February 2018 17:31
27 February 2018 12:02
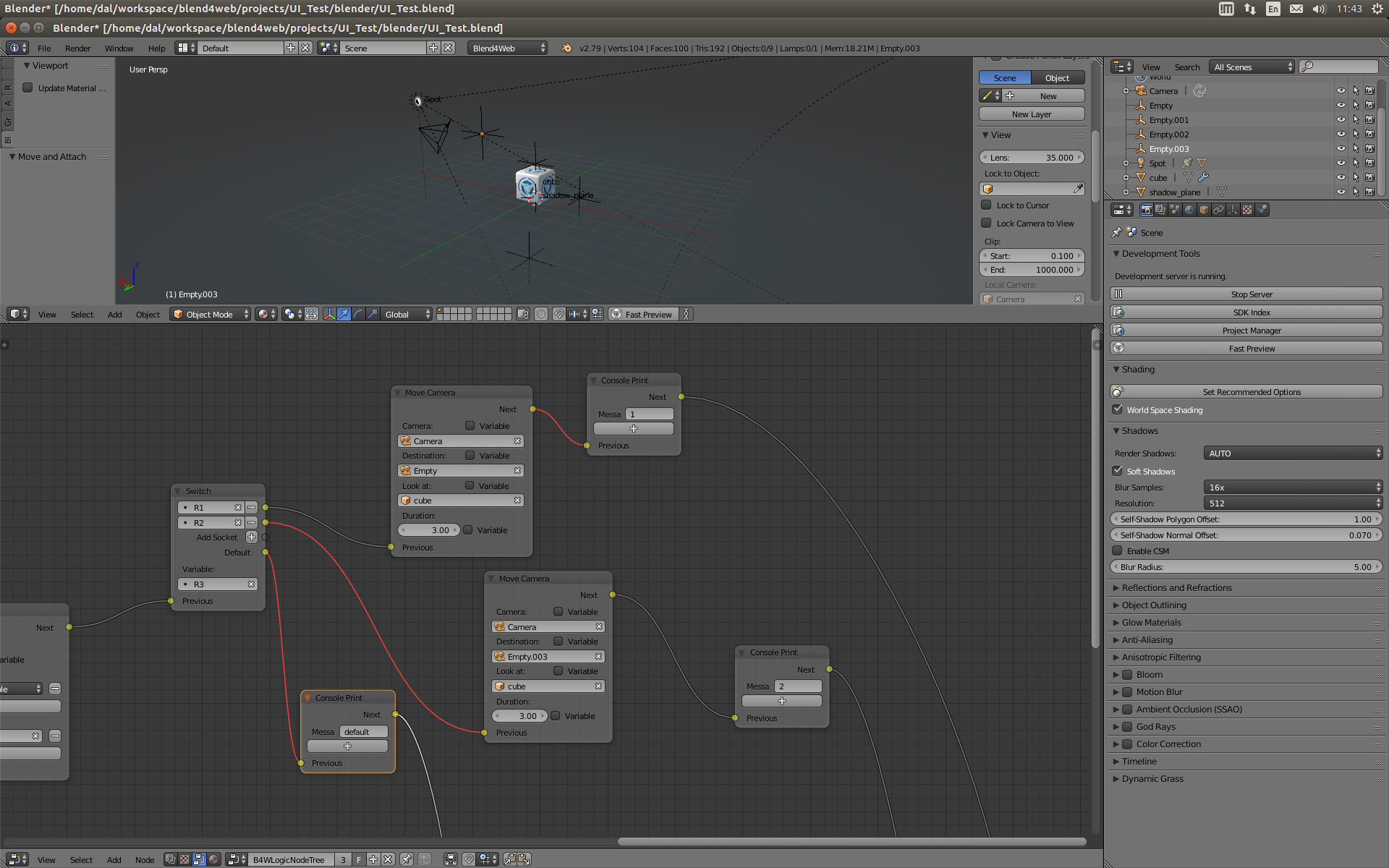
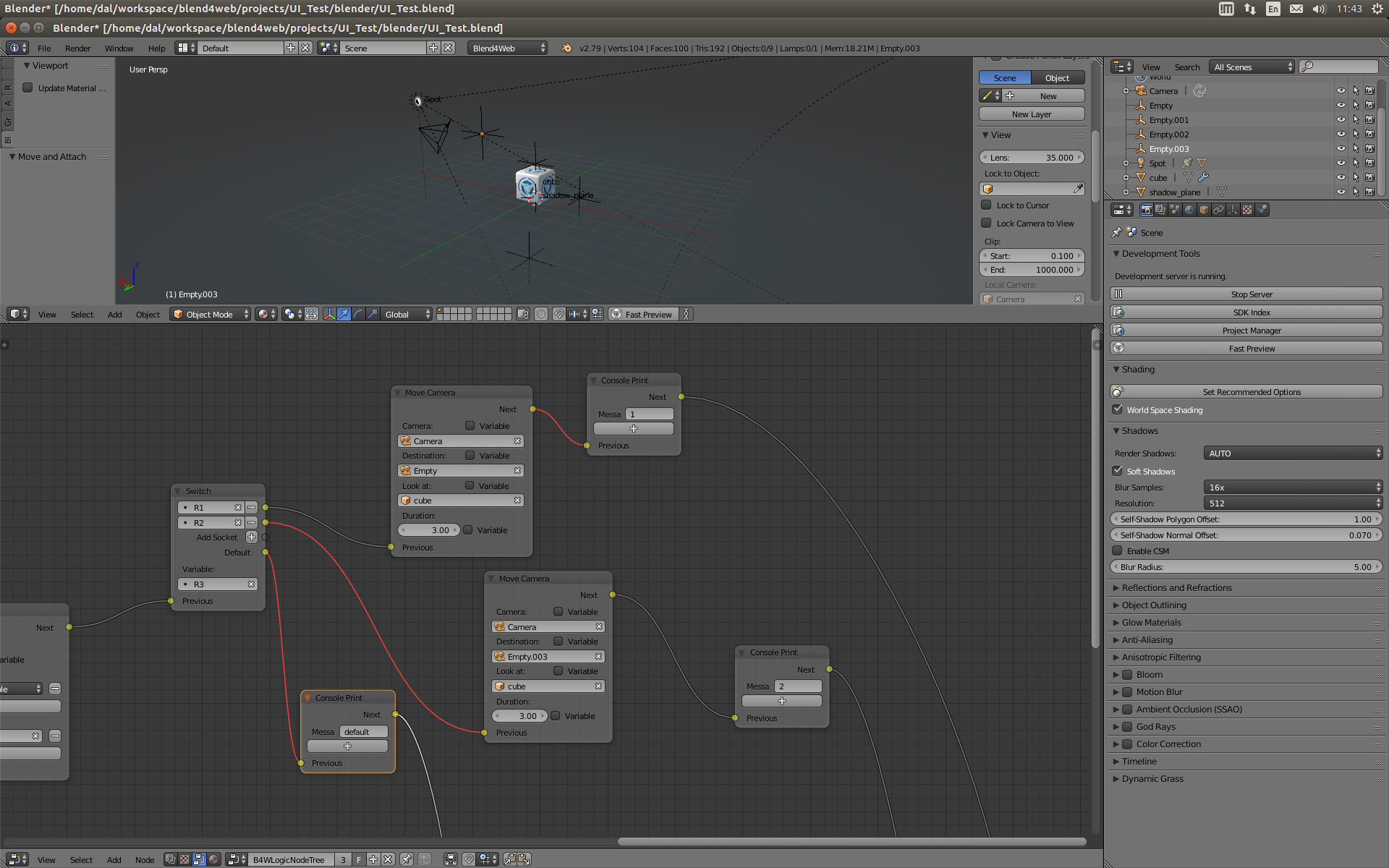
This is because you don't handle mouseup event and your callback returns the id of the button each call even if there was no click. In this case the Switch node always reroutes to the Move Camera which moves your camera to the same place in 3 secs. So here is your latency. You can debug your nodes like I did this:

For your case it is recommended to use select sensor. It handles not only mouse, but also touch events.

For your case it is recommended to use select sensor. It handles not only mouse, but also touch events.
Alexander (Blend4Web Team)
twitter

