Export data
06 February 2018 11:50
Hi everyone,
first of all: i am not a blend4web designer. I am working for a customer who instructed a designer to create a 3d configurator for wings: www.visual3d.co.nz/test/test22.html
My question as a web developer now: Is there any chance to export the configured data (in this case colors) ? Maybe as a JSON response?
I want to offer an opportunity to the user to export the configured data via a button click an email it to the manufacturer.
Thanks in advance and all the best!
Patrick
first of all: i am not a blend4web designer. I am working for a customer who instructed a designer to create a 3d configurator for wings: www.visual3d.co.nz/test/test22.html
My question as a web developer now: Is there any chance to export the configured data (in this case colors) ? Maybe as a JSON response?
I want to offer an opportunity to the user to export the configured data via a button click an email it to the manufacturer.
Thanks in advance and all the best!
Patrick
06 February 2018 12:42
Hello! And welcome to our forum!
Great project!
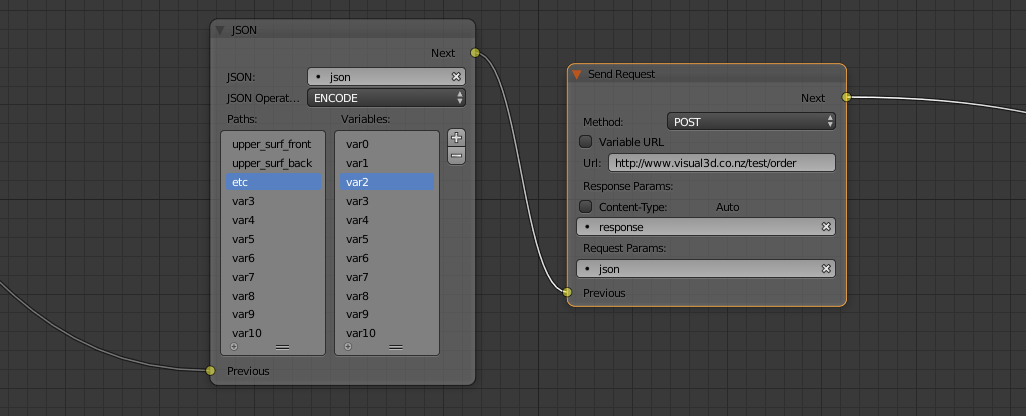
I see you are using logic nodes. And there are two called JSON and Send Request. Use the first for crafting your json and the second for the sendiing this json to your server.
![]()
I have two more tips that could make your app better:
1) You can align UI to the left side of the screen to make the panel position adaptive
2) you can use Render Above All option on material for your gui
Great project!
I see you are using logic nodes. And there are two called JSON and Send Request. Use the first for crafting your json and the second for the sendiing this json to your server.

I have two more tips that could make your app better:
1) You can align UI to the left side of the screen to make the panel position adaptive
2) you can use Render Above All option on material for your gui
Alexander (Blend4Web Team)
twitter
07 February 2018 10:38
07 February 2018 10:52
Here is an official Blend4Web documentation.
You can export blend-file to json and load it with Blend4Web engine (eg with webplayer or your own app). The JSON-node is a visual block which allows you to craft JSON string. just to clarify - it has nothing to do with json, exported from blender.
You can export blend-file to json and load it with Blend4Web engine (eg with webplayer or your own app). The JSON-node is a visual block which allows you to craft JSON string. just to clarify - it has nothing to do with json, exported from blender.
Alexander (Blend4Web Team)
twitter
07 February 2018 11:05
Hi,
i think this is a misunderstanding.
I am a web developer. I got the blend4web example from a designer (www.visual3d.co.nz/test/test22.html).
Now i want to integrate a button for the user to export the colors he chose in the scene. I think there MUST be a way to achieve this or not?
All the best
i think this is a misunderstanding.
I am a web developer. I got the blend4web example from a designer (www.visual3d.co.nz/test/test22.html).
Now i want to integrate a button for the user to export the colors he chose in the scene. I think there MUST be a way to achieve this or not?
All the best
07 February 2018 11:59
Ok, now I understand.
Just one thing is still not clear fro me. What means "export the colors". Will the "exported colors" be downloaded by the user in json format? Or the colors should be sent to the server in json format? I supposed that your case is second. And in this case you can use logic nodes in the way I mentioned.
Second approach is to modify WebPlayer.
Your html bundle was created from Webplayer app and json resource. So if you want to keep the webplayer controls, you should modify the original webplayer
Third approach is to create your own app.
1) Your example is an html bundle. It is obfuscated and not intended for editing. So you should have source blend-file.
2) Create a new project in Project Manager
This project will have separate html, js, and json
3) move your blend-file to the projects/your_project/blender directory, textures to the projects/your_project/assets
4) Replace the json of this new created project (projects/your_project/assets) with your json. To make this you should export your blend-file to json (Blender: File->Export->Blend4Web(json))
After all these steps your application should be able to run and show the same picture as it was except that there will be no webplayer controls at right bottom corner.
Since the original app uses Logic Nodes, you should establish interaction between javascript and nodes.
Just one thing is still not clear fro me. What means "export the colors". Will the "exported colors" be downloaded by the user in json format? Or the colors should be sent to the server in json format? I supposed that your case is second. And in this case you can use logic nodes in the way I mentioned.
Second approach is to modify WebPlayer.
Your html bundle was created from Webplayer app and json resource. So if you want to keep the webplayer controls, you should modify the original webplayer
Third approach is to create your own app.
1) Your example is an html bundle. It is obfuscated and not intended for editing. So you should have source blend-file.
2) Create a new project in Project Manager
This project will have separate html, js, and json
3) move your blend-file to the projects/your_project/blender directory, textures to the projects/your_project/assets
4) Replace the json of this new created project (projects/your_project/assets) with your json. To make this you should export your blend-file to json (Blender: File->Export->Blend4Web(json))
After all these steps your application should be able to run and show the same picture as it was except that there will be no webplayer controls at right bottom corner.
Since the original app uses Logic Nodes, you should establish interaction between javascript and nodes.
Alexander (Blend4Web Team)
twitter
07 February 2018 19:18
Hello Alexander,
Thank you for your help !
I have some more questions regarding json and send request nodes.
http://www.visual3d.co.nz/test/cube/cubetest2.html
This cube is similar to the above just simplified to make it clearer
This is the node tree just with inherit materials
![]()
And here is the node tree with the json and send request .. it is probably not right.
![]()
I would like to export the selected colors somehow but as i am not a coder and never used any JSON i am really lost in how to use this . I guess each of the color option branches (red bottom, orange top, red top, orange bottom) should have json and send request node and assigned different json R1/R2/R3/R4 ?
Is there any sample project/tutorial with json what i could look at ?
Also i emailed to info@blend4web.com two weeks back and have not heare back so i wonder is there some other email i could use ?
Regards Martin
Thank you for your help !
I have some more questions regarding json and send request nodes.
http://www.visual3d.co.nz/test/cube/cubetest2.html
This cube is similar to the above just simplified to make it clearer
This is the node tree just with inherit materials

And here is the node tree with the json and send request .. it is probably not right.

I would like to export the selected colors somehow but as i am not a coder and never used any JSON i am really lost in how to use this . I guess each of the color option branches (red bottom, orange top, red top, orange bottom) should have json and send request node and assigned different json R1/R2/R3/R4 ?
Is there any sample project/tutorial with json what i could look at ?
Also i emailed to info@blend4web.com two weeks back and have not heare back so i wonder is there some other email i could use ?
Regards Martin
08 February 2018 10:56
I would do it this way (check send_req_examp.blend)
Alexander (Blend4Web Team)
twitter
08 February 2018 11:02
Also i emailed to info@blend4web.com two weeks back and have not heare back so i wonder is there some other email i could use ?Maybe it wasn't noticed. We will check this. info@blend4web.com is a right email.
Alexander (Blend4Web Team)
twitter
11 February 2018 16:16

