How to reverse view rotation?
11 September 2017 13:05
11 September 2017 15:42
Hi, Łukasz Debita,
If there is an easy setting for this, I don't know what it is but a small code edit can do this.
We need to do two things in order for this to work. We will change some code in the camera module then we will 'Build' the Web Player project.
Warning!!! You should make a back up copy of any file you edit. It would also be wise to have a complete back up of the whole SDK that is unaltered. And don't blame me if your computer blows up.![smiling-sunglasses]()
First change some code:
In your Blend4Web SDK go into the src folder and open camera.js (found it? make a back up copy). Go to line 1763:
Change this line to:
Now it will work when you use the instant scene viewer but when you export to HTML, it uses the 'build' version of the Web Player, so we need to 'build' it so the changes get compiled into your future web player exports.
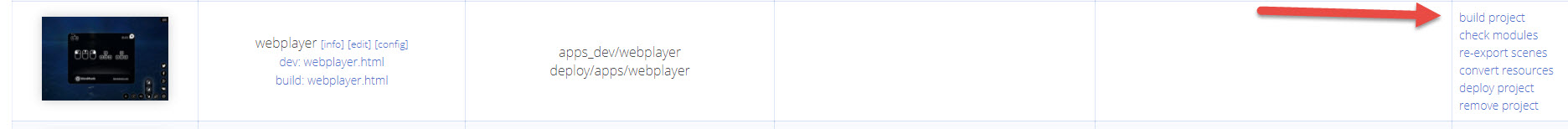
Go to your Project Manager, show Stock Projects and find Web Player down near the bottom. Hit the 'build' link over on the right hand side.
![]()
Wait a while for the build to complete. Then export your scene to test.
If there is an easy setting for this, I don't know what it is but a small code edit can do this.
We need to do two things in order for this to work. We will change some code in the camera module then we will 'Build' the Web Player project.
Warning!!! You should make a back up copy of any file you edit. It would also be wise to have a complete back up of the whole SDK that is unaltered. And don't blame me if your computer blows up.
First change some code:
In your Blend4Web SDK go into the src folder and open camera.js (found it? make a back up copy). Go to line 1763:
rotate_eye_angles(obj, d_phi, d_theta);
Change this line to:
rotate_eye_angles(obj, d_phi * -1, d_theta * -1);
Now it will work when you use the instant scene viewer but when you export to HTML, it uses the 'build' version of the Web Player, so we need to 'build' it so the changes get compiled into your future web player exports.
Go to your Project Manager, show Stock Projects and find Web Player down near the bottom. Hit the 'build' link over on the right hand side.

Wait a while for the build to complete. Then export your scene to test.
11 September 2017 16:31
I should add that this is specific to the "Eye Mode". So it won't work with other camera modes. Working HTML example attached.
reverse_360.html
reverse_360.html
12 September 2017 10:49
Hi Will Welker!
Thank you for response!
To find that line of code, I had to update Blend4Web from 17.4 to 17.8 and unfortunately now I can't prepare the scene properly. After exporting file I'm not able to see sky (equirectangular image).
How to repair that? Why sky set up worked well in 17.4 and now it doesn't? Please help!
(I attacched project file, html and node setup, I tried both setups: with specifying texture coordinate and without it)
Thank you for response!
To find that line of code, I had to update Blend4Web from 17.4 to 17.8 and unfortunately now I can't prepare the scene properly. After exporting file I'm not able to see sky (equirectangular image).
How to repair that? Why sky set up worked well in 17.4 and now it doesn't? Please help!
(I attacched project file, html and node setup, I tried both setups: with specifying texture coordinate and without it)
12 September 2017 16:41
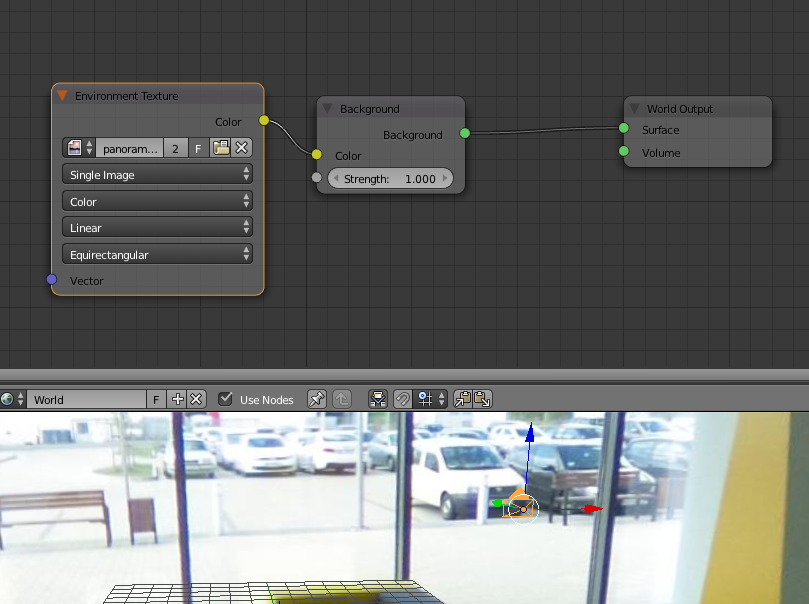
Your background is working. This node setup is correct.
![]()
For troubleshooting, are you getting any console errors? For example, if it can not find your image texture, you will get a red dot in the upper right corner of the Scene Viewer and an error in the Console.
Is the reverse mouse-look directions working? You can add a few objects in the scene to test.
A few other things:
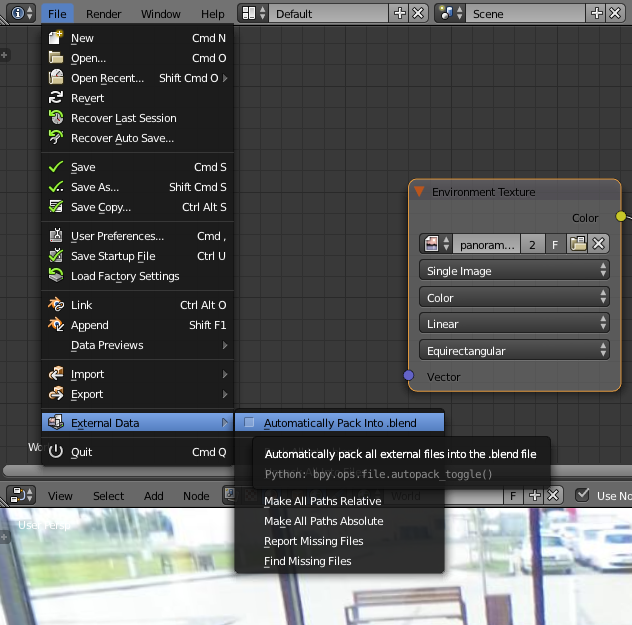
You can attach the textures and things to you blend file.
It helps for sharing you blend file.![]()
If you want to use 17.04, we can find the same code, it is just on a different line. But staying current is always best.

For troubleshooting, are you getting any console errors? For example, if it can not find your image texture, you will get a red dot in the upper right corner of the Scene Viewer and an error in the Console.
Is the reverse mouse-look directions working? You can add a few objects in the scene to test.
A few other things:
You can attach the textures and things to you blend file.
It helps for sharing you blend file.

If you want to use 17.04, we can find the same code, it is just on a different line. But staying current is always best.
12 September 2017 16:52
In camera.js, this is the function we are editing:
Using a word search in your code editor, you could search for exports.rotate_angles to find it.
exports.rotate_angles = function(obj, d_phi, d_theta) {
var render = obj.render;
var ms = render.move_style;
if (ms === exports.MS_TARGET_CONTROLS)
rotate_target_angles(obj, d_phi, d_theta);
else if (ms === exports.MS_EYE_CONTROLS)
rotate_eye_angles(obj, d_phi, d_theta); // <===this line here
else if (ms === exports.MS_HOVER_CONTROLS)
rotate_hover_angles(obj, d_phi, d_theta);
else if (ms === exports.MS_STATIC)
rotate_static_angles(obj, d_phi, d_theta);
}
Using a word search in your code editor, you could search for exports.rotate_angles to find it.
13 September 2017 11:28
My background is working in Cycles and in Blend4Web's Fast Preview mode. But after saving it to html it blend4web doesn't show the sky. Even just background color from Cycles doesn't work.
https://www.youtube.com/watch?v=UOjFIiMvnEg&feature=youtu.be
I want my project to be a single html file that can be opened locally, so creating project in Project Manager is out of the question.
I know that now I'm using blender 2.79, but yesterday it was just the same with 2.78c.
Is this a bug? Can someone confirm that?
https://www.youtube.com/watch?v=UOjFIiMvnEg&feature=youtu.be
I want my project to be a single html file that can be opened locally, so creating project in Project Manager is out of the question.
I know that now I'm using blender 2.79, but yesterday it was just the same with 2.78c.
Is this a bug? Can someone confirm that?
13 September 2017 16:08
I have attached an example .blend file as well as the exported HTML file. It appears to be working. In order to find out why yours is not working I need to see the console log. To see this, hit F12 in your browser (Firefox or Chrome) then go to the Console tab. If you are unsure how to do this, you can attach your HTML file for me to look at.
env_test.blend
env_test.html
env_test.blend
env_test.html
13 September 2017 16:31
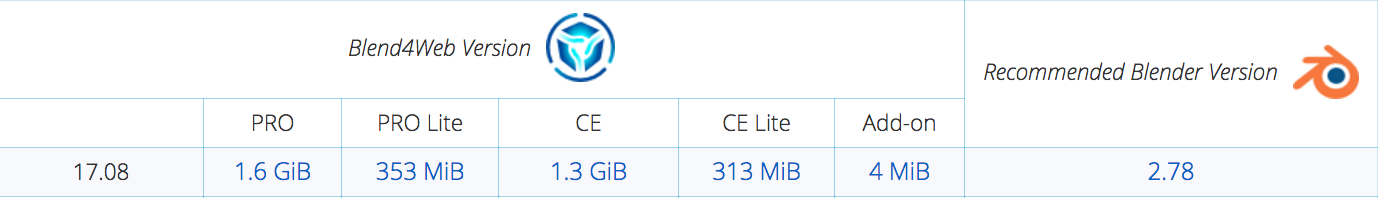
Also, there are big changes in 2.79 (exiting ya?). If you look on the Blend4Web Downloads page, you will see that each version of Blend4Web has a recommended version of Blender.
![]()
So when Blender releases a new version, usually Blend4Web will support it with its next release.
If you open the blend file that I attached above and try to export it, that might confirm the problem. It worked fine using 2.78.

So when Blender releases a new version, usually Blend4Web will support it with its next release.
If you open the blend file that I attached above and try to export it, that might confirm the problem. It worked fine using 2.78.
13 September 2017 17:48
I sent env_test.html exported from your blender project by blender 2.78c and blend4web_17_08. (it has a different size than yours html file). It doesn't show sky.
I tried to just use blend4web_17_08 addon - but it caused the same problems.
Then I tried to export the scene using blend4web_17_06 addon (and blender 2.78c), and the html is working fine so I guess there is a problem with blend4web_17_08.
Is there a way to reverse rotation by using blend4web_17_06 addon?
What is wrong with file generated by blend4web_17_08?
Am I the only user who has this problem with exporting cycles skies using blend4web_17_08?
I tried to just use blend4web_17_08 addon - but it caused the same problems.
Then I tried to export the scene using blend4web_17_06 addon (and blender 2.78c), and the html is working fine so I guess there is a problem with blend4web_17_08.
Is there a way to reverse rotation by using blend4web_17_06 addon?
What is wrong with file generated by blend4web_17_08?
Am I the only user who has this problem with exporting cycles skies using blend4web_17_08?

